С момента своего изобретения скромное «меню навигации» стало одним из основных направлений работы в Интернете. Фактически, первая в мире веб-страница, недавно восстановленная по первоначальному URL-адресу CERN 1991 года, состоит в основном из элементарного текстового навигационного меню.

‘Посмотрите. Я сделал это для тебя .. Тим Бернерс-Ли, 1991
Как бы спартански это ни казалось, реальность такова, что подавляющее большинство веб-страниц с тех пор использовали какие-то разновидности оригинальной работы сэра Тима Бернер-Ли.
Навигационные меню приобрели много разных видов и функций, показывая, что вы можете настроить их по своему вкусу, чтобы сделать ваш дизайн единым.
Сегодняшняя витрина посвящена 20 привлекательным и оригинальным навигационным меню для вашего вдохновения в дизайне 2014 года.
Наслаждаться.
искра
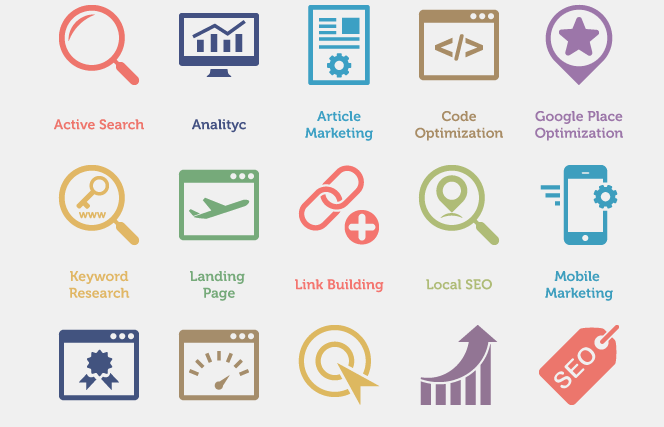
Уже привлекательный веб-сайт, веб-сайт Spark имеет общий гладкий вид, который также можно увидеть в их меню навигации. Отказываясь от типичного текстового меню, Spark использует креативные серые значки вместо того, чтобы соответствовать эстетике сайта.
Капитан дэш
В текстовом меню нет ничего плохого, но если вы идете по этому пути, почему бы не попробовать что-то другое. Captain Dash берет обычный дизайн меню и добавляет не только достаточную передышку, но и цвет для чистого взгляда.
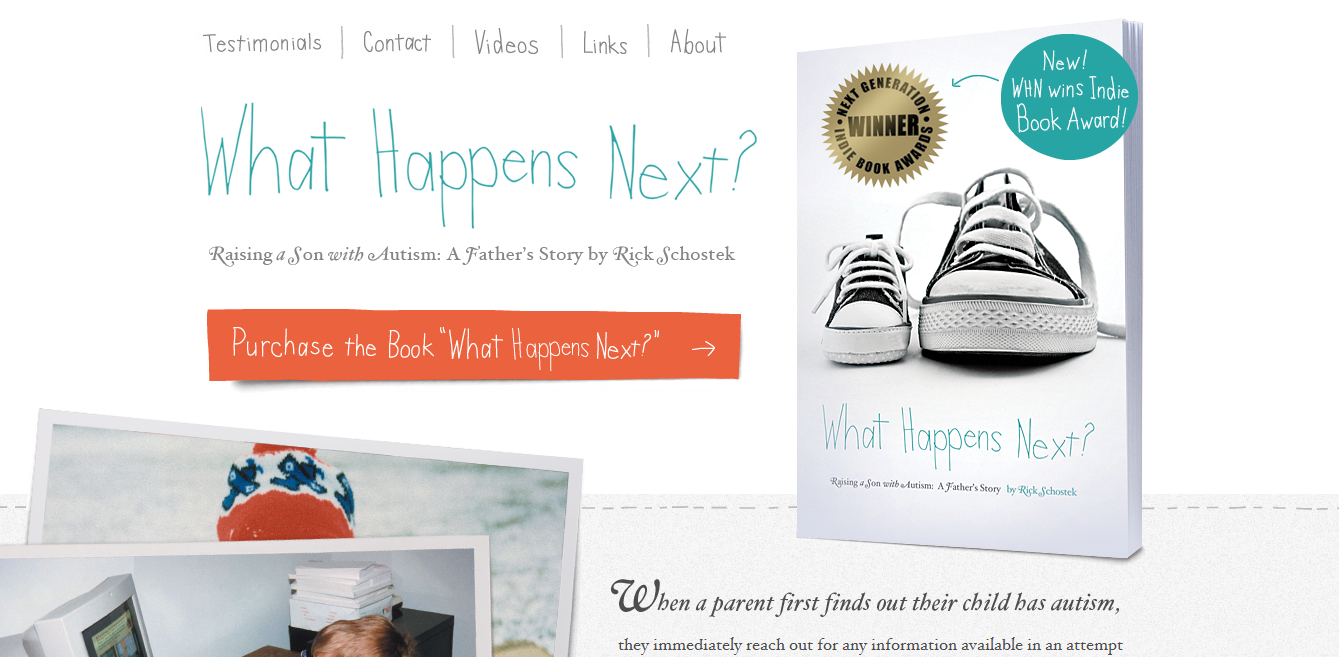
Что произойдет дальше
В зависимости от дизайна вашего сайта, вы можете просто сохранить свой дизайн простым, чтобы не отнимать от готового продукта. Если вы хотите простой дизайн меню, вы можете воспользоваться репликой What Happens Next и использовать креативный шрифт.
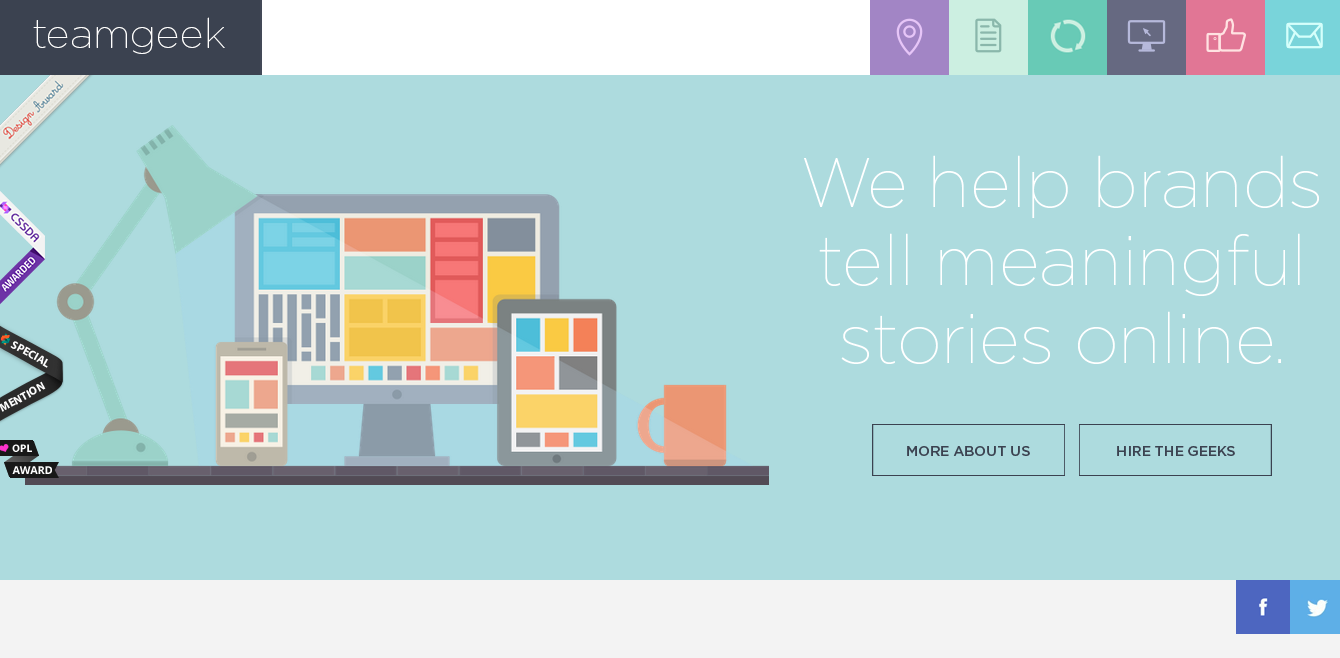
TeamGeek
TeamGeek на первый взгляд имеет отличный плоский дизайн, но затем вы смотрите на меню навигации и понимаете важность связных элементов. Плоские значки, используемые в меню, придают сайту новый вид.
Hauska
Еще раз, чтобы ваши проекты были простыми, это не значит, что у вас осталось что-то скучное. Hauska добавляет в меню не только значки со своим текстом, но и выделяющуюся черную подсветку, которая позволяет узнать, на какой странице вы находитесь.
эпический
Хотя, на первый взгляд, вы можете не подумать, что навигационное меню Epic настолько креативно, но использование типографики действительно делает дизайн таким замечательным. Чередование больших и меньших шрифтов делает меню хорошо читаемым.
ЛИБОР
Если вы пытаетесь создать сайт, который продвигает вас как дизайнера, вы определенно хотите, чтобы ваш сайт выделялся, включая ваш метод навигации. Мини-навигационное меню на сайте Libor эффективно, особенно с дизайном изюминки.
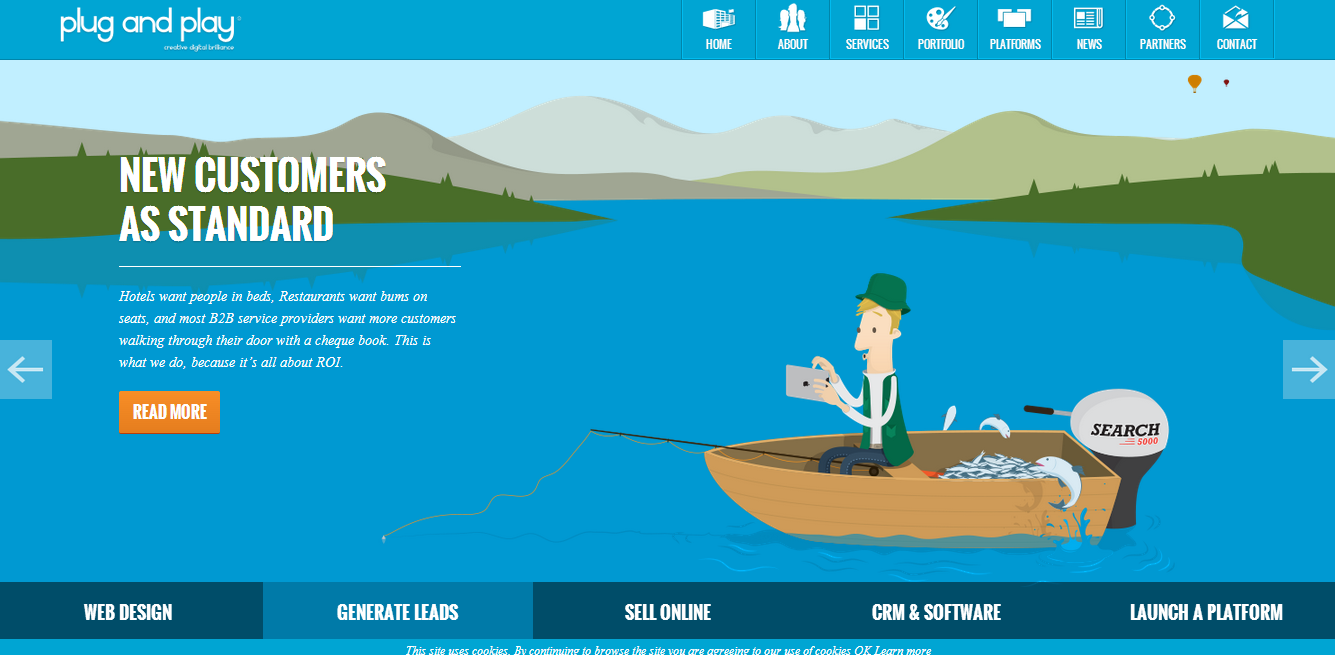
Подключи и играй дизайн
Plug and Play использует стиль навигации, заполненный значками, но делает это в своем собственном стиле. Иконки имеют продуманный дизайн, что объясняется нижним текстом. Изоляция каждой иконки в отдельном окне предотвращает слияние всех элементов.
Карликовая планета
Иногда вам не нужно размещать свое навигационное меню в отдельном окне, иногда просто давая каждой ссылке достаточно места для дыхания, все равно работает. Dwarf Planet использует этот метод, предоставляя розовое поле, чтобы отличить текущую страницу от других.
Лукас Никитчук
Сайт Лукаса Никитчука действительно привлекает внимание. Отойдя от традиционного оформления страницы, вы заметите, что в них нет видимого меню навигации. При ближайшем рассмотрении вы поймете, что маленькие точки справа от экрана ведут вас туда, куда вы хотите пойти.
нервный
При разработке вашего сайта вы должны знать некоторые вещи, одна из которых заключается в том, что навигационное меню не всегда должно быть в верхней части страницы. Сайт Nerval размещает навигацию ближе к нижней части экрана, но достаточно большую, чтобы вы могли ее видеть.
Агентство AWD
Иногда горизонтальное меню навигации просто не работает, что приводит к необходимости попробовать что-то другое. Вертикальная навигация всегда доступна. Как показано на сайте агентства AWD, вертикальное навигационное меню может выглядеть очень профессионально.
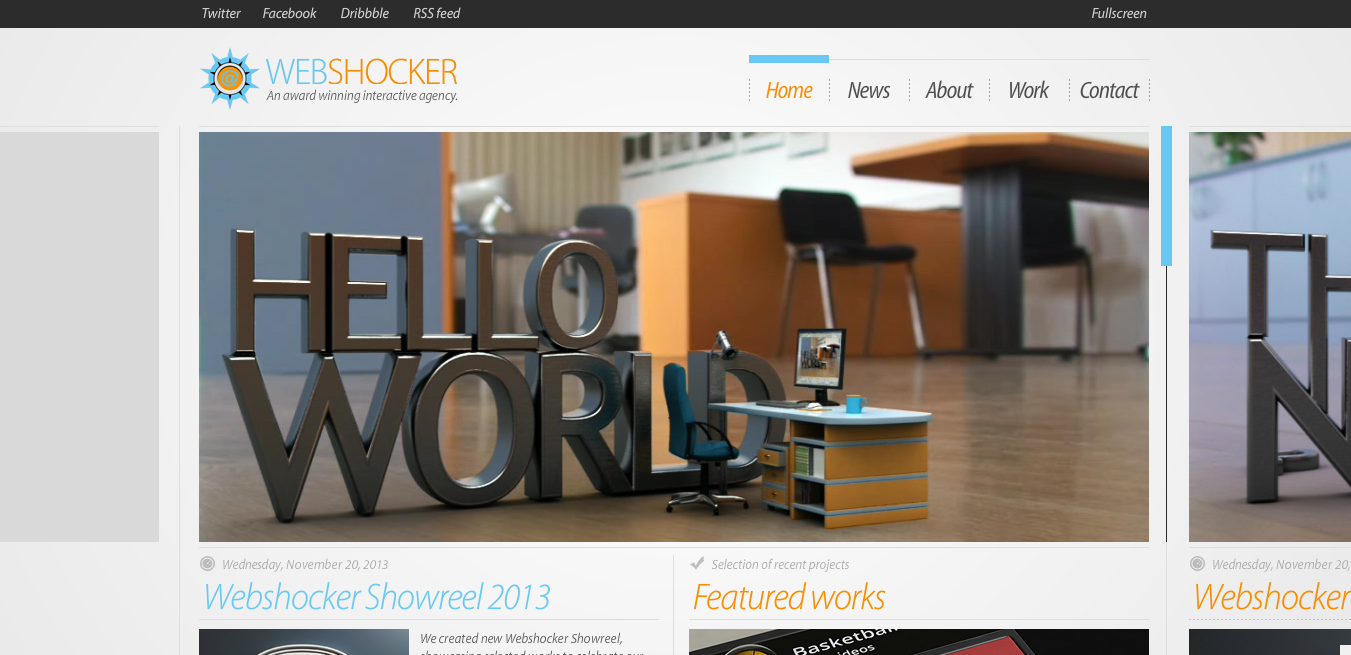
Webshocker
Полное описание вашего навигационного меню не всегда необходимо просто для того, чтобы привлечь внимание и дать посетителям понять, какие страницы им доступны. Webshocker четко знает об этом, поэтому предлагает простые разделительные линии и выделение цветом для активной страницы.
Kutztown
Если вы ищете действительно креативный способ рекламы своих страниц, тогда научный сайт Kutztown — отличное место для вдохновения. Навигация сайта действительно освежает и выкидывает все правила из окна.
Открываются
Если вы разместите свое меню навигации в верхней части экрана, это не означает, что оно должно быть скучным. Развернуть берет их навигационное меню и поворачивает его в сторону для интересного взгляда, который, как оказалось, работает с дизайном их сайта.
Сэнси Софт
Sensi Soft имеет по-настоящему привлекательное навигационное меню, поскольку они не только размещают свое меню в центре экрана, но и создают центральную часть, которая остается в центре экрана при навигации по сайту.
Секретный ключ
Меню навигации по иконкам может показаться переутомленным в некоторых точках, но это одна из тенденций дизайна, которую можно постоянно обновлять, как показано в дизайне Secret Key. Добавление цвета и движения при прокрутке каждой ссылки — отличный вид.
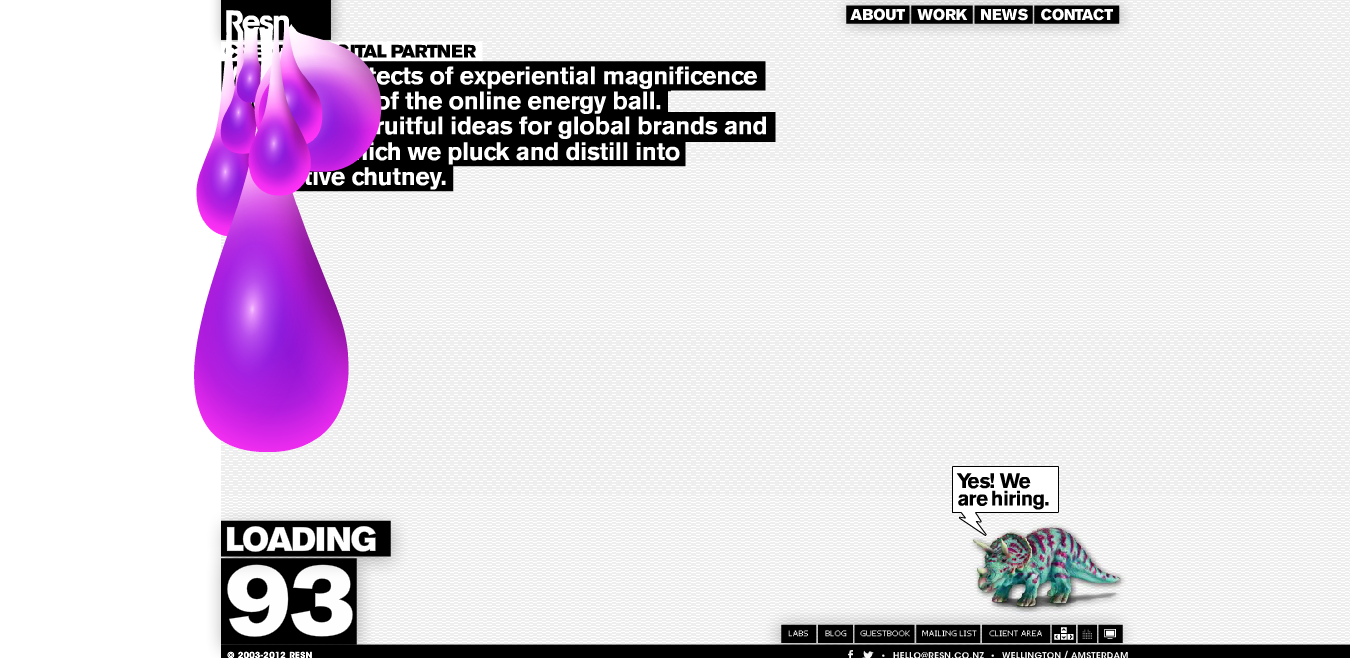
Resn
Сайт Resn довольно крутой, даже не принимая во внимание его меню навигации, но как только вы это сделаете, вы можете захотеть изменить свое меню. При прокрутке каждой навигационной ссылки из-под нее появляется лебедь.
MacRabbit
MacRabbit (создатель популярного редактора кода Espresso) имеет навигационное меню на основе иконок, которое придает сайту чистый и современный вид. Вместо того, чтобы показывать изменение цвета каждый раз, когда вы переходите на новую страницу, ссылка выделяется кружком, почти как если бы была нажата кнопка.
Культурный кодекс
Обычно навигационные меню имеют тенденцию быть довольно большими, так что посетители автоматически обращают на это внимание, но Культурный Кодекс предпочитает делать прямо противоположное. Небольшая навигация не может быть вашей чашкой чая, но она приятно занимает мало места.