Обсуждение на прошлой неделе использования текста в плоском дизайне пользовательского интерфейса вызвало несколько интересных комментариев, включая этот, от Stew:
«Я думаю, что отсутствие подчеркивания на ссылках уже является широко распространенной проблемой — дизайнеры, не желающие испортить свою типографскую работу ценой легко ориентируемой страницы — так что хороший крик на этом».
Это заставило меня задуматься. Каково состояние ссылок сегодня?
Есть ли оптимальная длина ссылки? Есть ли идеальная ссылка на презентацию? Должны ли быть подчеркнуты все ссылки? А как насчет опрокидывания, просмотра и отсутствия просмотра?
Старые привычки умирают с трудом…
Или они?
Если вы из старой школы, вы вспомните дни, когда все ссылки были голубыми и подчеркнутыми, и, что бы вы ни делали, вы не использовали подчеркивание ни для чего другого.
Ах, как времена изменились …
Подчеркивание в верхней части домашней страницы sitepoint.com обозначает текст, который действует почти как карусель. Это не ссылка, но подчеркнутый текст изменяется, отражая различные вещи, которые вы можете изучить здесь.
Это хорошо, но я действительно хочу нажимать на этот текст каждый раз, когда захожу на главную страницу. Как будто какая-то часть моего мозга буквально не может поверить, что она не связана.
Между тем, блоки (все текстовые!), В которых перечислены новые публикации на сайте, содержат по три ссылки:
- ссылка на категорию
- ссылка на заголовок статьи
- ссылка на имя автора.
Ссылки категории являются единственными, которые могут быть истолкованы как имеющие подчеркивание, но они единственные, которые не меняют состояние при наведении курсора.
В чем дело?! Очевидно, что старые привычки не умирают с дизайнерами. Но они могут с пользователями.
Свободная воля?
Большая часть литературы, которую я мог найти по ссылочной презентации и длине, была старой — около трех лет.
Одна из ключевых проблем заключается в том, что эта информация является мобильной. Поэтому, если у вас есть какая-либо мобильная литература по обработке ссылок и тексту, которой вы можете поделиться с нами в комментариях, сделайте это.
Тем не менее, есть некоторые руководящие принципы, которые, кажется, применимы сегодня так же, как и все это время назад:
- Различать связанный текст от несвязанного текста.
- Визуально различайте посещенные и не посещенные ссылки.
- Сделайте так, чтобы текст ссылки работал в контексте.
- Сделайте его сканируемым (то есть заставьте его работать, если не вне контекста, то без контекста предложения, которое его включает).
- Держите это коротким, но прогнозирующим, что пользователи получат, когда они нажимают.
- Поместите слова, связанные с этим прогнозом, в начале текста ссылки.
Все эти рекомендации кажутся применимыми для мобильных устройств, хотя (на мой взгляд), мобильные технологии, похоже, породили новые стили, которые дают новую возможность, например, для идентификации текстовых ссылок в интерфейсе. Опять же, посмотрите на sitepoint.com, на этот раз на мобильном телефоне (или измените размер своего браузера), и вы поймете, что я имею в виду.
Это старое произведение Якоба Нильсена содержит полезные советы для тех, кто хочет больше узнать об основах ссылок. Даже 12 лет на …
И для тех, кто хочет взглянуть на более широкий контекст, в котором находится текст ссылки, дизайнер интерфейса, одержимый удобством использования, Пол Олислагер также представляет интересное исследование читабельности текста в своем блоге. Сравните это с информацией в Руководстве по стилю сети о ширине страницы и длине строки .
Обязательный sidenote для полноты: некоторые SEO-агенты защищают текстовые ссылки длиной не более n символов или n слов , потому что именно это Google показывает в своих результатах. Или показал, когда статьи были написаны. Кто знает, какие идеи Google придумает дальше? Давайте двигаться дальше.
Несколько ссылок на текстовые тренды
Я указал на некоторые потенциальные проблемы, связанные со ссылками на домашней странице sitepoint.com, но я должен признать, что это не совсем «текстовые ссылки» — они являются кликабельными заголовками, и многие утверждают, что это довольно очевидно без Подчеркивание
Итак, они не придерживаются всех указаний в приведенном выше списке, и учитывая разные взаимодействия ссылок в каждом блоке на главной странице рабочего стола, все может стать немного запутанным, но мы могли бы рассмотреть такие виды титульных ссылок отдельно от содержание текстовых ссылок.
Итак, давайте посмотрим на некоторые из ведущих в мире экспертов по юзабилити и контенту со своими ссылками, всех видов, не так ли?
Веб-сайт Interaction Design Association , или IxDA, использует подчеркивания в качестве состояния прокрутки для каждой ссылки, которая не является кнопкой или частью изображения. Все ссылки окрашены по-разному от несвязанного текста в качестве отправной точки.
Nielsen Norman Group делает то же самое, за исключением странного, со списком популярных тем в нижнем колонтитуле сайта.
Hiser Group , австралийская юзабилити-консалтинговая компания, также делает то же самое, хотя она не использует подчеркивания ни в одном из состояний меню своего сайта.
Как насчет обработки текстовых ссылок? Мы видим несколько интересных примеров на сайтах текстовых издателей.
Внутренние страницы Википедии обозначают ссылки синим текстом и подчеркивают их при наведении курсора.
Используемые ссылки показаны синим цветом, что меньше их отличает (думаю, их сложнее найти) от окружающего текста.
На сайте New York Times выделены текстовые ссылки, которые по умолчанию окрашены в синий цвет. Они появляются в бледно-пурпурном цвете после нажатия.
Также интересно сравнить подходы этих двух публикаций к построению текстовых ссылок, если вы тот, кто пишет текст или кодирует содержащиеся в нем текстовые ссылки.
Википедия связывает тематические ключевые слова, которые, безусловно, короткие и информативные, в контексте энциклопедии. Однако проблема с однозначными ссылками связана с использованием мобильных устройств. Чтобы нажать ссылку из одного слова, пользователю может потребоваться увеличить масштаб просмотра вашей страницы, что не очень удобно.
Тем не менее, Википедия должна сбалансировать это с необходимостью обеспечить доступ к информации, которая, в конце концов, имеет своей целью, и, возможно, для ссылки на множество различной информации. Однословные ссылки могут быть оправданы для Википедии; они вряд ли будут так легко оправданы для среднего бренда.
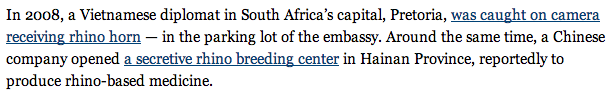
Нью-Йорк Таймс, с другой стороны, должна включать в свои ссылки больше информации, чем просто ключевое слово. Вот несколько примеров из этой истории New York Times .
Я бы поставил под сомнение включение «был» в первой ссылке, видя, как мы не знаем, в контексте текста ссылки, кто был пойман. С точки зрения сканируемости, это, вероятно, излишне. Важная информация здесь заключается в том, что вы можете видеть видеозапись того, как человека поймали, поэтому я бы оставил «было» в тексте этой ссылки.
Точно так же я бы оставил «а» в тексте второй ссылки, поскольку из использования единственного «центра» ясно, что мы говорим только об одном. Мои аргументы здесь основаны на политике Нейльсена «поставь важные слова на первое место», которая также, вероятно, хороша для пользователей, читающих этот текст ссылки со страницы — например, в результатах поиска.
В этом примере поднимается и другая проблема, связанная с мобильными устройствами, — это близость. Большинству из нас удается нажать на текстовую ссылку длиной в несколько слов или более. Но сложите два близко друг к другу, и у нас могут возникнуть проблемы с нажатием на тот, который мы хотим. Так что это тоже нужно учитывать — даже несколько лишних слов между ссылками могут иметь значение, раздвигая связанный текст дальше и облегчая переход по нужной ссылке. Будьте осторожны с вашей формулировкой, хотя (не просто прокладка!).
Таким образом, похоже, что те рекомендации, которые я перечислил выше, в целом довольно хорошо соблюдаются экспертами по юзабилити и крупными издателями, вероятно, по уважительной причине.
Как складывается ваш сайт? Ваши текстовые ссылки работают так же эффективно в настольных и мобильных браузерах? Давайте послушаем об этом в комментариях.