Эта статья является первой из трех частей, посвященных повышению вовлеченности пользователей за счет повышения удобства использования.
Сегодня я хочу сосредоточиться исключительно на новых пользователях — тех, кто знакомится с вашим сайтом. Это часто делает или ломает для веб-приложения. Пользователи, которые сдаются на этом этапе, вряд ли попробуют снова.
Мы рассмотрим некоторые распространенные и часто упускаемые из вида проблемы юзабилити в веб-приложениях. Мы также узнаем, как мы можем повысить удобство использования на этих критических начальных этапах взаимодействия пользователя с нашим веб-приложением / мобильным приложением.
Четкое и лаконичное общение
1. Выберите подходящий размер шрифта
Поскольку мобильный интернет все больше доминирует в нашем веб-использовании, на большинстве веб-сайтов уже произошел сдвиг в сторону более вдумчивого определения размера шрифта. Благодаря адаптивному веб-дизайну увеличилось количество веб-сайтов, уделяющих пристальное внимание предоставлению пригодных размеров шрифтов для мобильных устройств.
Часто веб-сайты будут уделять особое внимание удобству использования кнопок, значков, аккордеонов, вкладок и других целей кликов, при этом упуская из виду, насколько важно иметь легко кликаемые текстовые ссылки.
Всегда проверяйте свои текстовые ссылки на реальных устройствах настоящими пальцами, а не только эмуляторами.
2. Напишите значимые сообщения об ошибках
Язык и тон, используемые в ваших сообщениях об ошибках, часто могут считаться неважными или второстепенными по отношению к другим элементам разработки. Часто люди, создающие приложение, знают, как избежать ошибок, поэтому редко даже сталкиваются с ними, не говоря уже о том, чтобы рассмотреть их содержание.
Настоящим пользователям не так повезло.
Правда в том, что если пользователи не будут четко проинструктированы о том, как восстанавливаться после ошибок, вы потеряете бизнес.
Сообщения об ошибках — это отличная возможность быть игривым, но, как минимум, мы должны позволить пользователям быстро диагностировать и восстанавливать ошибки.
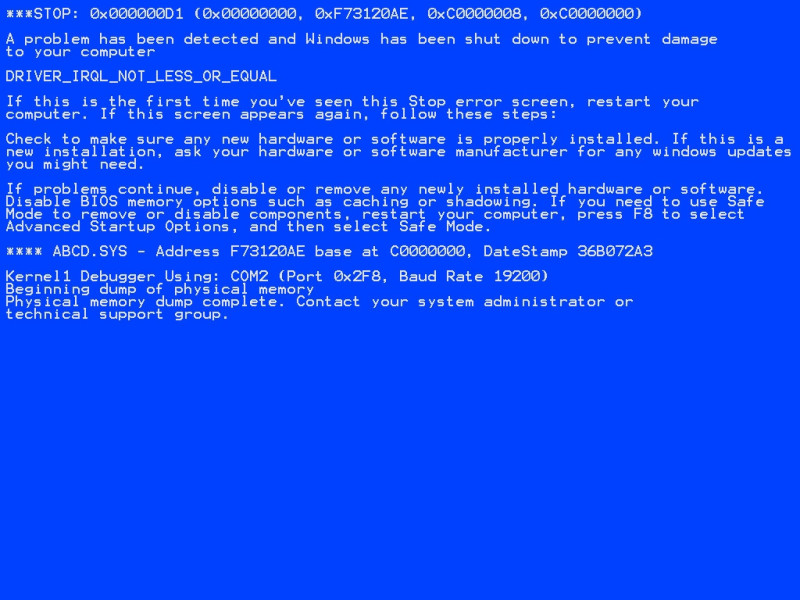
Язык, используемый в ошибках, всегда должен быть нетехническим. Не выдавайте информацию, для которой пользователь не имеет никакого использования. Даже ошибки валидации можно перефразировать, чтобы использовать более удобный язык.
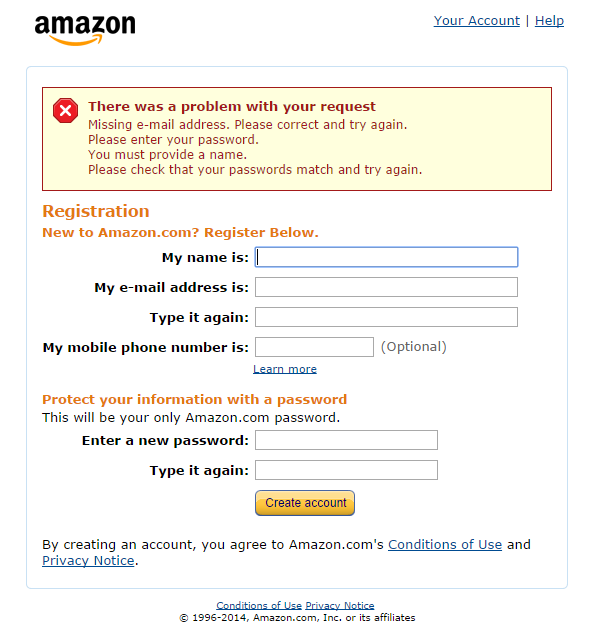
Сравните приведенный ниже пример с печально известными более ранними версиями того же экрана.
Удобство использования форм
3. Не усложняйте требования к паролю
Обычной практикой является использование паролей с высоким уровнем безопасности. Это должна быть позитивная, ободряющая рука помощи, а не контрольно-пропускной пункт.
Удобство использования форм всегда было одной из моих любимых мозолей.
Многие формы красиво разработаны, чтобы быть непригодными для использования.
Как мы упоминали ранее, формы оказывают и будут всегда иметь прямое влияние на ваш бизнес. Формы регистрации, формы входа в систему и формы оформления заказа являются важными частями любого веб-приложения. Таким образом, акцент на удобстве использования ваших форм должен быть лазерным.
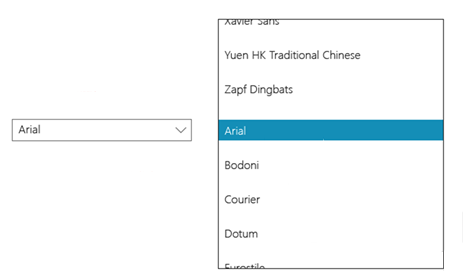
Например, блоки выбора исторически сложны для стилизации. Многие из существующих опций, включая выпадающий список Bootstrap или опцию Harvest, имеют тенденцию скрывать исходный вход выбора, клонируя его в более стилизованный элемент DOM. Затем они связывают данные из клонированного элемента обратно с исходным вводом.
Это большая работа, чтобы просто взять контроль над дизайном выпадающего списка. Но стоит ли все это хлопот?
Имейте в виду, что каждый мобильный пользователь приобрел с трудом заработанное знакомство с нативными элементами управления своей предпочитаемой ОС.
Например, пользователи Windows Mobile привыкли к тому, что в раскрывающемся списке опций в качестве полноэкранного выбора используются поля, а не поле в самой форме. Это совершенно другое ожидание для пользователей Android, которые обучены ожидать модальное окно.
Переход на такие большие меры, чтобы отменить это ожидаемое поведение по причинам, связанным с вашим собственным дизайном, может не приносить пользы вашим пользователям. По всей вероятности, это просто замедлит работу ваших пользователей и негативно скажется на их опыте.
В конечном итоге вы создаете больше проблем, чем решаете.
4. Использование правильных форм ввода
Многие люди рекомендуют использовать соответствующие типы ввода для форм. Добавление input[type="email"]input[type="tel"] Это нелогично и фактически мешает им быстро заполнить форму.
Если у вас есть форма с несколькими полями, лучше придерживаться одного типа ввода, потому что на самом деле пользователю проще представлять одну и ту же клавиатуру для каждого ввода, а не предоставлять ему другую клавиатуру для каждого нового элемента на форма.
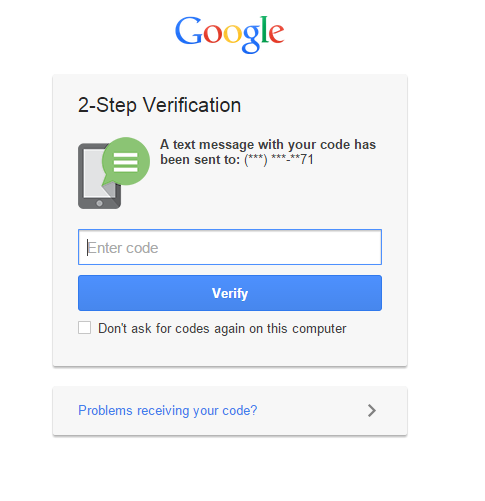
Правильное место для использования различных типов ввода HTML 5 — это когда изменения минимальны. Двухфакторная аутентификация Google имеет одну форму ввода, и она предполагает только цифры. Это идеальное место для предоставления пользователю цифровой клавиатуры.
Тем не менее, в более сложных формах, таких как регистрация Lyft в качестве формы драйвера, может быть неприятно, если для каждого типа ввода используется другая клавиатура. Это фактически увеличивает когнитивную нагрузку — особенно при переключении между обычной клавиатурой и цифровой клавиатурой.
5. Создайте звездный опыт
Плохой опыт работы на борту аналогичен тому, как быть грубым хозяином на званом обеде. Неважно, насколько хороша ваша еда, если никто не останется ее попробовать.
Разработчикам легко не заметить, как наивный пользователь может впервые взаимодействовать со своим приложением. Панель инструментов, полная значков и разделов, не совсем понятна. Продуманные всплывающие подсказки и предупреждающие сообщения, которые можно легко отклонить, могут помочь сгладить процесс регистрации.
6. Дьявол в деталях
Небольшие вещи, такие как установка по умолчанию курсора на первое поле ввода в форме, могут значительно ускорить процесс и сделать его более плавным. В идеале мы хотим, чтобы наши пользователи перемещались по нашему приложению на автопилоте.
Обратная сторона отсутствия обучения для новых пользователей — это бомбардировка каждой функции вашего приложения при первом посещении. Как мы знаем из недолговечной функции Microsoft Clippy, предлагать помощь в неподходящее время или неправильным образом может оказаться более раздражающим, чем вообще не предлагать помощь.
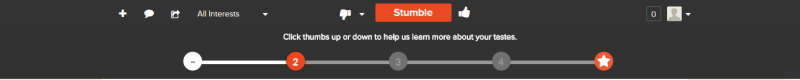
Создать успешный опыт адаптации — это все равно, что идти по узкой веревке — сложно сделать это правильно, но когда вы это сделаете, это может стать восхитительным опытом. Stumbleupon отлично обучает новых пользователей основным концепциям приложения.
Интеграция обучения в обычное использование вашего приложения может быть успешным подходом. Приложение электронной почты может выполнить такое действие, как архивирование, с помощью « Эй, вы знали, что можете архивировать, используя ctrl + k? ».
Это гораздо более мягкий подход к обучению ваших пользователей по сравнению с экскурсией по всем вопросам .
7. Микроскопия не должна быть запоздалой мыслью
«Микрокопия» относится ко всем крошечным инструкциям и заверениям, которые мы разбрасываем через наши приложения.
- «Не волнуйтесь, мы никогда не продадим ваш адрес электронной почты»
- «Кредитная карта не требуется»
Микрокопия — это идеальное место для начала укрепления доверия и повышения качества обслуживания пользователей. Это также отличное место для обучения пользователей, которые не знают, что делать.
Регистрация с помощью кредитной карты или предоставление адресов электронной почты может быть проблемой для пользователей. Если вы не зарекомендовали себя как пользующийся доверием бренд, люди всегда будут беспокоиться о несправедливой оплате или отправке спама.
Микрокопия может иметь большое значение в решении этих проблем для пользователей.
8. Всегда предоставляйте контекст
Пользователи ненавидят терять контекст. Учитывая поток информации, которую они уже должны понять, пользователи пытаются заблокировать все остальное на экране, чтобы сосредоточиться на поставленной задаче.
Когда бесконечная прокрутка была в моде, веб-сайты столкнулись с общей проблемой. Один неверный щелчок и пользователь теряет свою позицию в приложении. Это очень расстраивает, если пользователь выполняет пять прокруток и делает клик случайно.
Большинство веб-сайтов сегодня решили эту проблему, используя модальные и другие шаблоны, чтобы помочь одностраничным приложениям.
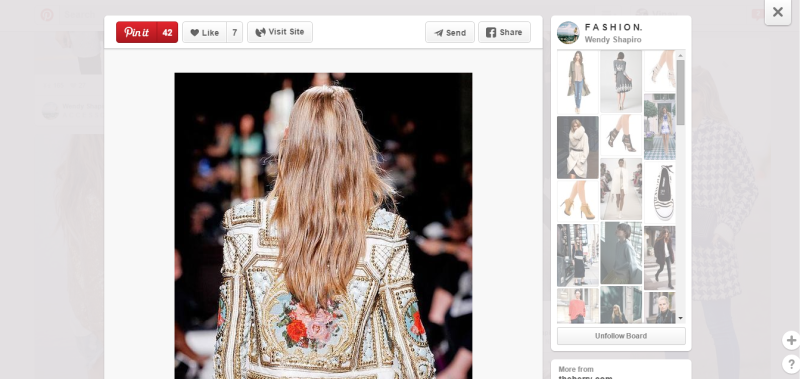
Например, нажатие на любой элемент в Pinterest открывает его в модальном режиме, а не загружает его на отдельной странице. Это позволяет пользователю погрузиться в детали, не теряя контекста, позиции и не ожидая загрузки новой страницы.
Мобильное приложение Facebook использует похожую технику. Загрузка изображения из альбома переводит вас в полноэкранный режим. Похоже, вы создали новую страницу, но когда вы вернетесь назад, она элегантно облегчит вам исходный контекст.
Дизайн материала Google отстаивает использование анимации для обеспечения контекста. Нажатие на элемент инициирует плавную анимацию между существующей страницей и загружаемой деталью элемента. Вы понимаете, откуда пришли вещи и куда они могут вернуться.
Однако, возможно, было бы даже лучше, если бы эта анимация выполнялась в обратном порядке при закрытии элемента.
Stackoverflow отлично справляется с этой задачей в своих уведомлениях. Нажав на заметку, вы попадете на страницу и перейдете к точной позиции запрошенного вами контента.
Хотя это очень полезно, они идут на один шаг дальше и обеспечивают контекст посредством нежной анимации выделения. Это тонкий, но мощный способ привлечь внимание пользователя к тому, что важно. Это помогает им отфильтровывать другой шум на экране.
9. Атомные действия
Пользователям часто бывает проще выполнить задачу, когда мы можем исключить или замаскировать все, что не имеет отношения к тому, что они делают. Это помогает снизить когнитивную нагрузку и обеспечивает более расслабленный UX.
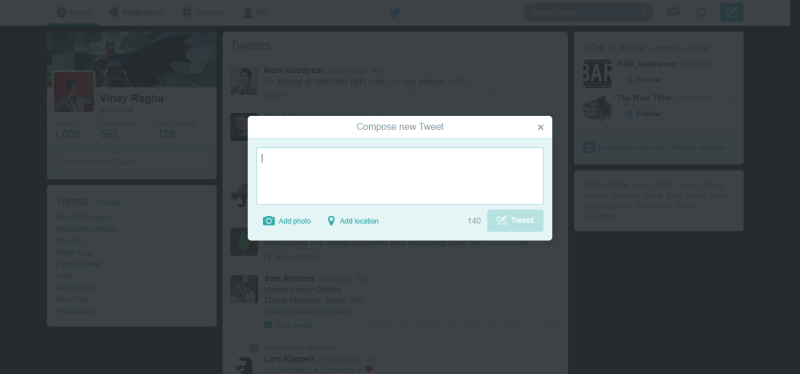
Модальный твиттер Твиттера — идеальный пример этой идеи. Составить твит — это единичная задача и одно из самых важных действий для этого приложения. Твиттер в конечном счете умирает, если люди прекращают твитнуть.
Твиттер создал этот мод, чтобы помочь пользователям заблокировать одну из самых отвратительных сил в известной вселенной — ваш твиттер!
Это позволяет пользователю полностью сосредоточиться на написании своего твита.
Этот метод является наиболее подходящим при использовании для атомарных действий. При этом вы можете предоставить все, что нужно для этого действия, в самом модале.
10. Сообщения об ошибках
Сообщения об ошибках — это еще одно место, где пользователям необходимо предоставить контекст. Это действительно помогает отметить или выделить конкретные текстовые поля, о которых нужно позаботиться.
Некоторые сообщения об ошибках очень тупы и не помогают пользователю восстановиться после него. Название поля и визуальная подсказка помогают пользователю быстро решить проблему.
Форма регистрации Basecamp четко указывает на проблемные области, требующие решения.
Это может показаться довольно очевидным, если ваша форма имеет только два или три поля для заполнения. Но даже в этих случаях предоставление визуальной подсказки бесконечно полезнее, чем просто выкладывание списка ошибок.
Форма регистрации Amazon представляет вам «список покупок» с ошибками, которые нужно исправить.
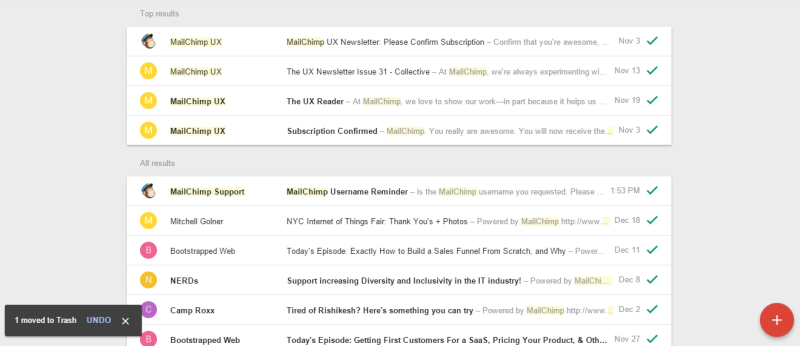
11. Централизовать все уведомления
Благодаря тому, что одностраничные приложения приобретают все большую популярность, у нас появилась возможность унифицировать уведомления, которые мы хотим отправить пользователю. Разрыв между веб-приложениями и нативными приложениями постепенно стирается.
Когда приложению необходимо общаться с пользователем, им легче ожидать, что эта корреспонденция всегда будет поступать в общем месте, а не в контексте. Конечно, есть исключения из этого правила, но Google Inbox является хорошим примером отображения всех уведомлений в одном месте.
Ворчание уведомлений может предотвратить возможность того, что пользователь может не заметить важную связь.
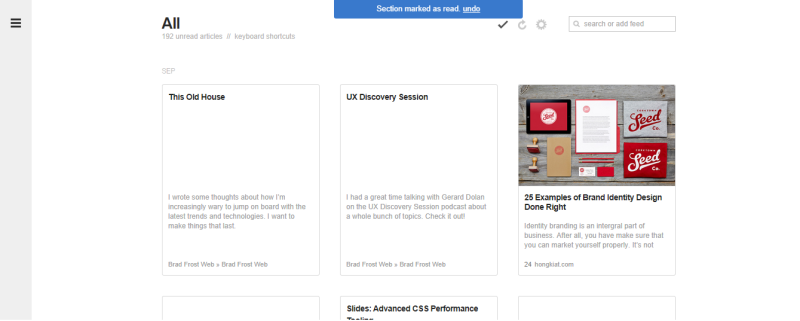
Уведомления Feedly всегда в центре. Это обучает пользователей искать важные коммуникации, даже если они выполняют действие и уходят от исходного контекста. Хорошим примером может быть пометка статьи как «прочитанной» и переход к следующей.
Все уведомления Feedly являются глобальными и всегда отображаются в одном и том же месте. Ссылки или элементы действий четко различимы по содержанию текста.
12. Избегайте тупиковых состояний
Модалы являются полезным шаблоном, но не используйте их, чтобы блокировать пользователя, не позволяя им продолжать работу, пока они не ответят на то, что находится в модале.
Вы должны всегда оставлять пользователя ответственным. Такие тупиковые состояния не оставляют им другого выбора, кроме как отказаться от всего, что они делают. В некоторых редких случаях это может быть необходимо, но старайтесь избегать этого результата в максимально возможной степени.
13. Дайте пользователям контроль
Карусель без навигационных кнопок дает очень мало контроля пользователю. Избегайте использования слайдов с каруселью. Сколько времени может потребоваться пользователю, чтобы заметить и понять информацию, сильно зависит от пользователя. На самом деле, он даже меняется изо дня в день для одного и того же пользователя.
Это считается устаревшим паттерном и плохим для UX, потому что в нем задействовано слишком много переменных. Это особенно верно, если вы используете карусель в верхней части страницы.
В этом случае, скорее всего, это первая точка взаимодействия пользователя с вашим приложением. Ограничение их способности контролировать это взаимодействие создает плохой тон для ваших отношений с пользователем.
Решение состоит в том, чтобы следовать простому правилу большого пальца:
Отвечать только на явные действия пользователя
Когда мы не знаем точно, что хочет пользователь, мы должны предоставить ему возможность контролировать опыт.
14. Избегайте кражи фокуса
Оповещения Javascript очень разрушительны. Они крадут фокус на любой вкладке, над которой вы работаете, и требуют внимания. Используйте его только тогда, когда это абсолютно необходимо. Есть более сладкие альтернативы этому.
Пользователи, особенно мобильные пользователи, находят это дезориентирующим, когда контент на экране резко меняется. Вы всегда должны избегать любых изменений в содержимом экрана / области просмотра без явных действий пользователя.
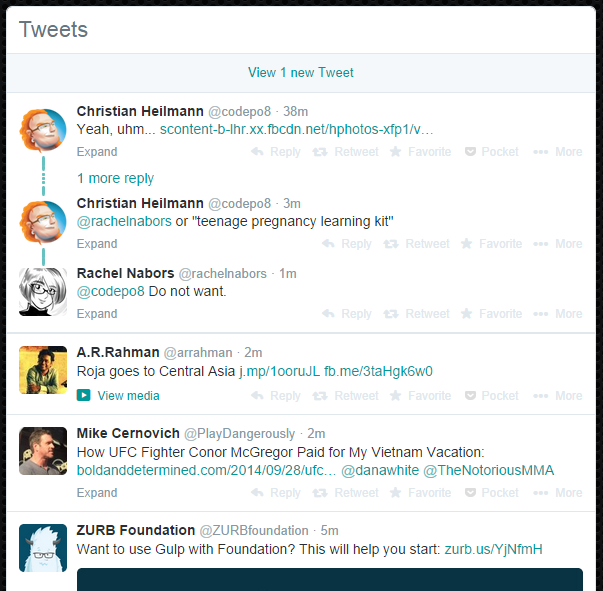
Twitter и Facebook имеют дело с растущими потоками данных в реальном времени, которые требуют постоянного обновления.
Это звучит знакомо? Вы читаете твит, когда какой-то фоновый процесс вызывает перезагрузку, и внезапный поток новых твитов сметает то, что вы читали.
Это как порывистый ветерок, уносящий вашу газету — вы стоите там, чувствуя себя немного потерянным и глупым.
К счастью, официальное приложение Twitter мягко информирует пользователя об этих новых твитах и ожидает явных действий от пользователей, прежде чем загружать их. Пользователь полностью контролирует, как изменяется содержимое экрана, таким образом предотвращая любую путаницу, которая может возникнуть в данной ситуации.
15. Разбейте большие сложные задачи на более мелкие части
Никто не любит заполнять страницы, заполненные полями формы. Страница настроек, профили и формы регистрации — все могут извлечь выгоду из логической группировки элементов в более мелкие куски.
Карты, разделы, вкладки, боковая навигация — все это отличные шаблоны для решения этой проблемы. Это даже не повредит использовать более одного на одной странице.
Разбиение сложных страниц на логические группы снижает нагрузку на пользователя. Вы хотите, чтобы они могли зайти на страницу настроек и добиться цели. Это не должно быть ужасной деятельностью.
Формы отстой. И они особенно сосут на мобильных устройствах. — Брэд Фрост
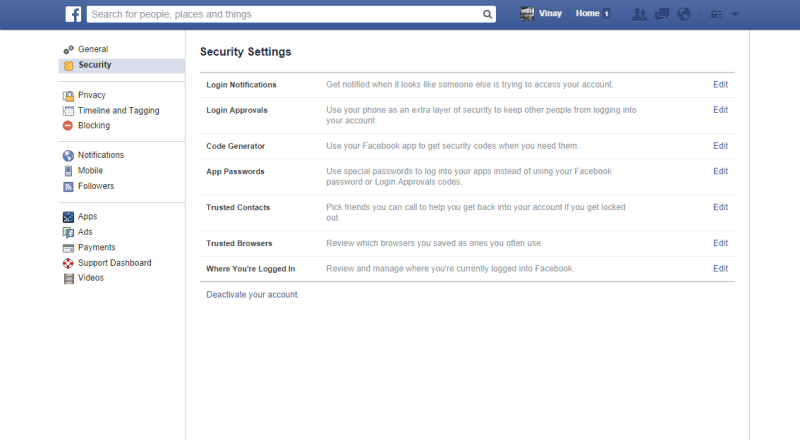
Facebook потратил много лет, пытаясь упростить настройку параметров конфиденциальности. В прошлом процесс был настолько сложным минным полем, что многие активно избегали его менять.
Однако, логически сгруппировав эти настройки в управляемые куски, они увеличили количество людей, которые будут взаимодействовать с этими страницами, — вместо того, чтобы оставлять их в отчаянии.
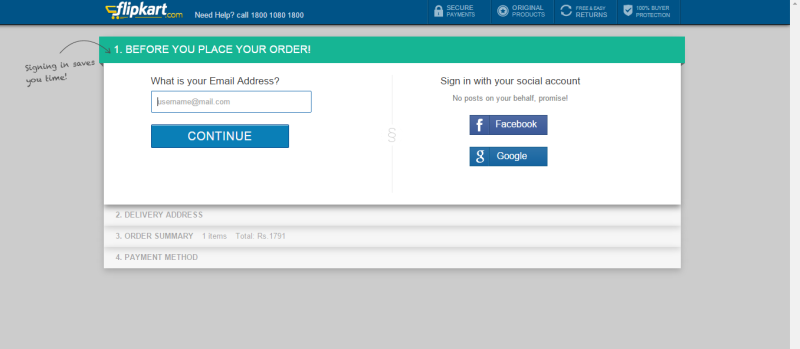
Рабочие процессы оформления заказа являются еще одним хорошим примером использования, когда разбиение элементов на логические группы является отличным способом избежать перегрузки пользователя.
Для многих веб-приложений момент покупки является критическим моментом с прямым влиянием на бизнес. Разбиение процесса покупки на удобоваримые порции позволяет пользователю чувствовать, что он делает успехи, даже когда дела идут не совсем по плану.
Более простые шаги также облегчают пользователям определять и решать любые потенциальные точки трения. Никто не хочет получить форму с вопросом: « Не могли бы вы исправить эти 4 вещи? ».
Напротив, предоставление единой, сложной страницы, требующей всех деталей, которые необходимо заполнить, концентрирует весь ваш риск отказа в одном месте. Одна ошибка, как правило, предотвращает отправку всех других полезных данных.
То же самое касается форм пожертвований, особенно на мобильных устройствах. Вы хотите, чтобы пользователь подумал «Вау, это было просто», а не «О, дорогой. Это займет некоторое время». Повышение удобства использования форм напрямую влияет на доход.
Большинство вопросов, которые мы обсуждали выше, относительно просто увидеть, когда мы их изолируем.
Они часто становятся менее заметными для людей, работающих над ними каждый день.
Истинная задача для большинства из нас — сделать шаг назад, чтобы увидеть эти проблемы свежим взглядом «нового пользователя».