Как я упоминал в моей предыдущей статье , дизайн мобильной электронной почты — это не только проблема хореографии контента , но и множество элементов дизайна.
Мы никогда не должны рассматривать дизайн для мобильных устройств как простой способ удовлетворить «размер экрана». Вместо этого нам нужен комплексный подход, учитывающий очень разные способы использования людьми Интернета, в частности электронной почты, на небольших устройствах.
Мы собираемся определить некоторые из ключевых факторов в составе мобильной электронной почты. Эти правила не обязательно должны отвечать всем требованиям дизайна электронной почты для мобильных устройств, но они, безусловно, являются хорошей отправной точкой.
1. Держите электронную почту простой
Сложность убивает — особенно в электронной почте. Всегда избегайте сложных структур, которые неизбежно потерпят неудачу при визуализации на маленьких экранах. Помните, что многие устройства просто не поддерживают медиазапросы (например, приложение Gmail), поэтому вы не можете рассчитывать на сложные методы реорганизации контента.
Линейная и простая компоновка обеспечит наилучший результат в большинстве случаев.
Общий размер электронной почты также важен: ваша электронная почта может быть загружена не полностью, если она превышает заданный размер (около 100 КБ). Я не проверял эту проблему на всех клиентах, но такое поведение наблюдается как в приложении Gmail, так и на устройствах IOS (и в веб-приложении Gmail).
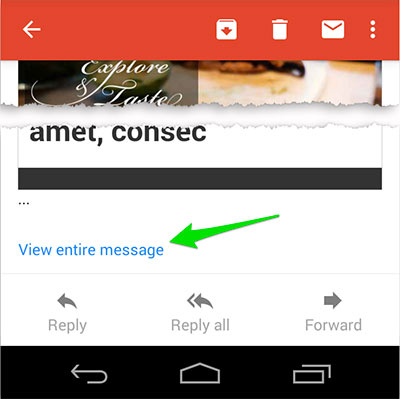
На приведенном ниже снимке экрана показано, как пользователь должен щелкнуть ссылку, чтобы просмотреть все сообщение: это может помешать пользователям полностью прочитать ваше письмо.
2. Сосредоточьтесь на целях электронной почты и не забывайте
Хотя я не фанат проблемы «выше сгиба» (взгляните на эту старую и очень интересную статью ), то, как электронные письма читаются на мобильных устройствах, означает, что мы всегда должны рассматривать их верхнюю часть как критически важную.
Быстрый взгляд на этот контент во многих случаях является наилучшим шансом привлечь ваших читателей к чтению, так что предоставление им простого для восприятия резюме может иметь значение.
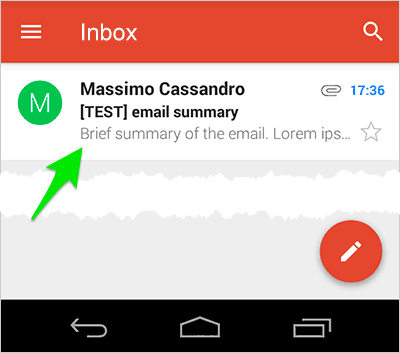
Небольшой абзац в верхней части письма часто помогает.
Это также может работать очень удобно для некоторых важных клиентов, которые отображают эти строки в виде списка входящих сообщений (например, приложение Gmail или Apple Mail в IOS и OSX).
3. Изменение размера шрифтов и изображений
Этот раздел относится только к устройствам, поддерживающим медиазапросы. К сожалению, мы ничего не можем сделать для других: иногда они сами изменяют размер текста и изображений, но мы не можем реально контролировать это поведение.
Медиа-запросы в настоящее время поддерживаются всеми устройствами IOS, родным почтовым приложением Android (с некоторыми проблемами и тем, что Lollipop отказался от него в пользу Gmail App), новейшими телефонами Blackberry и несколькими другими (для более полного списка, возьмите посмотрите Руководство по мониторингу Campaign для CSS или FreshInbox Email Client и поддержка встроенных стилей 2014 ).
Вместе они соответствуют значительному и постоянно растущему проценту почтовых клиентов, поэтому позаботиться о них действительно обязательно.
Устройства IOS имеют две основные проблемы с размером шрифта и изображения:
- Малые размеры шрифта увеличены по умолчанию
- Ширина электронного письма основана на наибольшем элементе
Увеличение размера шрифта, как правило, не является критической проблемой, но в некоторых случаях это может привести к сращиванию некоторых строк текста, что может нарушить ваш макет.
Это легко исправить, добавив эту строку в ваш CSS:
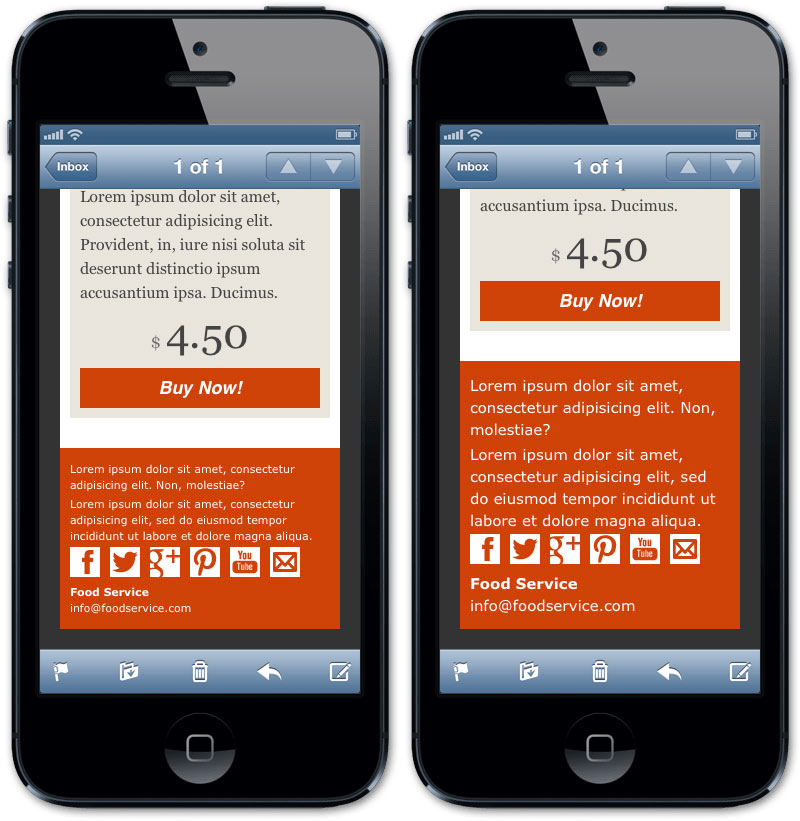
* { -webkit-text-size-adjust: none; } На скриншоте ниже вы можете увидеть, как размер текста в красной области может измениться, добавив -webkit-text-size-adjust
Управление размером шрифта также влияет на работу пользователей на мобильных устройствах. Небольшой текст, который может быть легко читаемым на настольных устройствах, может по-разному влиять на маленький экран.
В приведенном ниже примере, сводный текст в правильной версии был увеличен, чтобы сделать его легко читаемым и привлечь внимание пользователей:
В целом, увеличение размера шрифта на мобильных устройствах является хорошей практикой, особенно для электронной почты, где время чтения чрезвычайно ограничено и вам нужно быстро привлечь внимание пользователей.
Об изображениях
Я только что написал об изображениях в моей предыдущей статье : оптимизация изображений для мобильных устройств — простая задача, основанная на классической технике реагирования на изображения с max-width
Вы также можете загружать целевые изображения для устройств, которые поддерживают медиазапросы (посмотрите на Блестящий, Новая техника обмена изображениями для отзывчивых писем в блоге по электронной почте на Acid или Оптимизация изображений для мобильных устройств на мониторе Campaign).
4. Настройте ссылки и кнопки
Мобильный дизайн электронной почты требует некоторых хитростей для ссылок.
Во-первых, учтите, что ссылки будут нажиматься с помощью … пальцев, поэтому держите их на расстоянии и строго ограничивайте их количество ( эргономика мобильных устройств и ссылки в статье новостных рассылок в блоге Campaign Monitor посвящены некоторым интересным темам об этом аргументе).
Размер и интервал обязательны для кнопок (обычно это ссылки «Призыв к действию»): убедитесь, что они легко нажимаются и видны. Кроме того, всегда не забывайте добавлять правила для якорей в свой встроенный CSS: ссылки приложения Gmail выделяются синим цветом и подчеркивают их по умолчанию.
Одна небольшая потенциальная проблема — это ссылки, которые Gmail и IOS по умолчанию добавляют к телефонным номерам (обоим), а также к URL-адресам и строкам электронной почты (только в приложении Gmail).
Чтобы избежать автоматически сгенерированных телефонных ссылок в IOS, вам нужно просто добавить этот метатег в ваш код:
<meta name="format-detection" content="telephone=no">
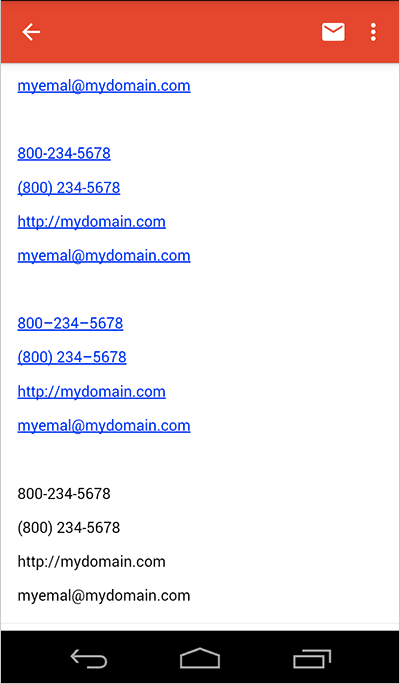
Исправление Gmail немного сложнее (и хакернее): оно состоит из добавления некоторых невидимых символов, чтобы гарантировать, что строка не будет распознана как потенциальная ссылка (при этом очевидно сохраняя свое представление).
Я выполнил ряд тестов с использованием как HTML-сущностей, так и «нейтральных» тегов span Только сломав каждую часть ссылки с тегом span
Это результат:
<p>800-234-5678</p>
<p>(800) 234-5678</p>
<p>http://mydomain.com</p>
<p>myemal@mydomain.com</p>
<p><span>800-234-5678</span></p>
<p><span>(800) 234-5678</span></p>
<p><span>http://mydomain.com</span></p>
<p><span>myemal@mydomain.com</span></p>
<p>800–234–5678</p>
<p>(800) 234–5678</p>
<p>http://mydomain.com</p>
<p>myemal@mydomain.com</p>
<p><span>800</span>-<span>234-5678</span></p>
<p><span>(800)</span> <span>234-5678</span></p>
<p>http<span>://</span>mydomain<span>.</span>com</p>
<p>myemal<span>@</span>mydomain<span>.</span>com</p>
5. Добавьте интервал
Мой последний небольшой совет по дизайну мобильной электронной почты — рассмотреть возможность увеличения отступов вокруг основного текстового содержимого: это значительно повысит читабельность вашей электронной почты.
Ресурсы
- Руководства по мониторингу кампании: адаптивный дизайн электронной почты
- Email On Acid: 7 советов по проектированию и разработке электронных писем для iPhone
- Лакмус: откажитесь от «мобильной версии» вашей электронной почты
- Лакмус: практическое руководство по адаптивному дизайну электронной почты
- Лакмус: https://litmus.com/blog/anatomy-mobile-email
- Электронная почта на кислоте:
12 вещей, которые вы должны знать при разработке электронной почты для мобильных приложений Gmail и Gmail - Электронная почта на Кислоте: Метатег Viewport, Неиспользуемый
- Электронная почта на кислоте: как Android душит адаптивный дизайн
- Электронная почта на кислоте:
5 простых способов улучшить свой мобильный дизайн - Лакмус: мобильная почта здесь, чтобы остаться. Что будет дальше?
- Лакмус: трехэтапные медиазапросы имитируют изменение размера жидкости для электронных писем Expedia