Как графические дизайнеры, мы всегда ищем ресурсы, которые помогут нам усовершенствовать наш следующий дизайн, но иногда мы просто не можем найти то, что ищем. Это особенно распространенная проблема при попытке найти идеальный шрифт для этого заметного заголовка, который должен быть убедительным. Многие из нас потратили часы на просмотр наших библиотек шрифтов, просто надеясь, что идеальный шрифт чудесным образом встанет на свои места. Но вы не всегда можете рассчитывать на героический шрифт, чтобы прийти на помощь; часто вам придется самостоятельно создавать текстовые эффекты, чтобы добиться идеального эстетического оформления. Не ждите, пока ваша следующая дизайнерская дилемма не сломает ваши собственные навыки работы с текстовыми эффектами — станьте вашим собственным героем и предотвратите разочарование ваших шрифтов.
В сегодняшнем уроке я покажу вам простой и эффективный способ создания взрывного, привлекательного трехмерного текстового эффекта без использования трехмерного программного обеспечения, такого как Cinema 4D. Все в сегодняшнем уроке легко сделать в Photoshop и даже в бесплатном программном обеспечении, таком как GIMP . Основная цель этого урока — научить вас создавать собственную 3D-типографику и отработать собственные методы для создания мощных текстовых эффектов.
Вот как будет выглядеть наше окончательное изображение:
Ресурсы:
Шаг 1: создайте свой холст
Создайте новый файл, нарисуйте холст размером 800 x 500 пикселей и нажмите «ОК».
Шаг 2: создайте черный фон
Убедившись, что цвет переднего плана установлен на черный по умолчанию (# 000000), создайте новый слой и заполните весь холст.
Шаг 3: Добавить простой текст
Нажмите значок «Текст» на панели инструментов или нажмите «T» на клавиатуре, чтобы получить доступ к функции текста. Измените ваш шрифт на полужирный , установите размер 18pt и введите желаемый текст, используя чистый белый цвет (#ffffff).
Шаг 4: Растеризация и перемещение
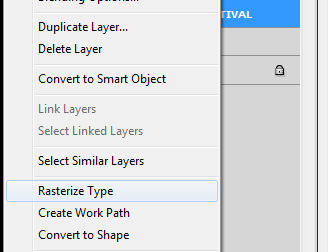
Продублируйте свой текст; это необязательная мера предосторожности. Независимо от того, дублировали ли вы текстовый слой или нет, щелкните правой кнопкой мыши слой и выберите «Растеризовать тип».
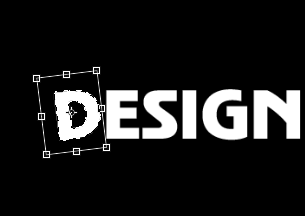
Как только это будет сделано, выберите каждую букву ваших слов и начните вращать их, пока ваше окончательное изображение не будет похоже на изображение, приведенное ниже.
Шаг 5: Добавить параметры наложения
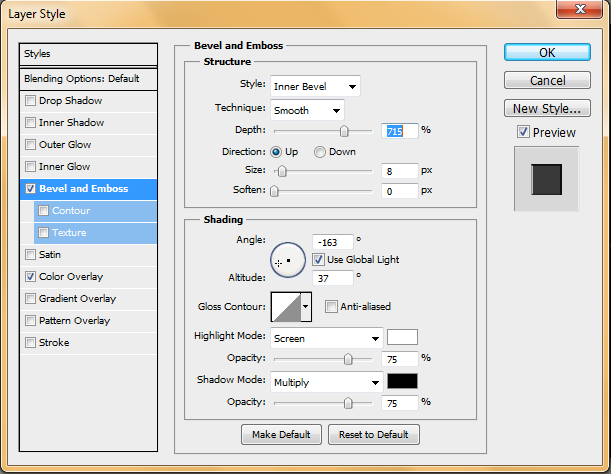
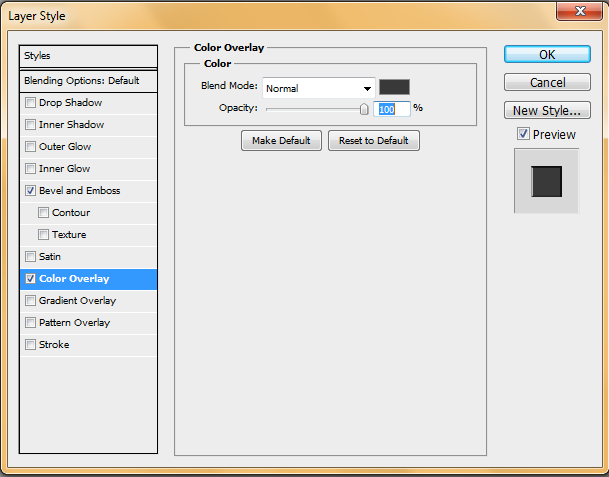
Чтобы придать нашему тексту некоторую глубину, мы добавим к нему несколько вариантов наложения. Сначала продублируйте ваш недавно перепутанный текст. Дважды щелкните или щелкните правой кнопкой мыши слой, чтобы открыть меню «Параметры наложения». Установите флажки «Наклон и тиснение» и «Наложение цвета». Обратите внимание, что цвет для Наложения цвета — # 393939. Измените настройки, как показано ниже:
Шаг 6: переставь свои слои
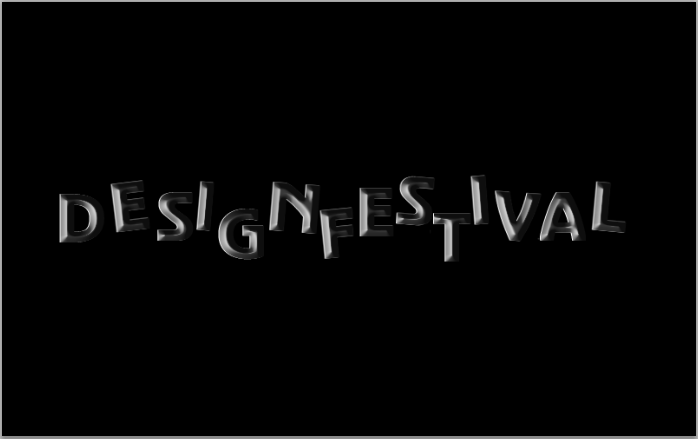
После того, как вы закончили с шагом 5, ваше изображение должно выглядеть следующим образом.
Переместите этот слой под исходный текстовый слой и сдвиньте его влево, чтобы он придал вашему тексту трехмерный вид. Затем объедините два слоя.
Шаг 7: Разбей свой текст
Используйте инструмент «Лассо» в Photoshop, выберите часть первой буквы вашего слова и переместите выделение вверх или вниз, чтобы придать букве вид, который она разбивает на части.
Продолжайте делать это для каждого письма, пока не закончите.
Шаг 8: дублируй свой текстовый слой
Дублируйте ваш недавно разбитый текст и переместите его под оригинальную копию. Сдвиньте текст немного влево, чтобы придать словам еще большую глубину, а затем объедините два слоя вместе.
Шаг 9: добавь текстуру
Скопируйте вышеупомянутый запас текстуры и вставьте его на свой холст. Вам нужно будет изменить его размер, нажав Ctrl + «T».
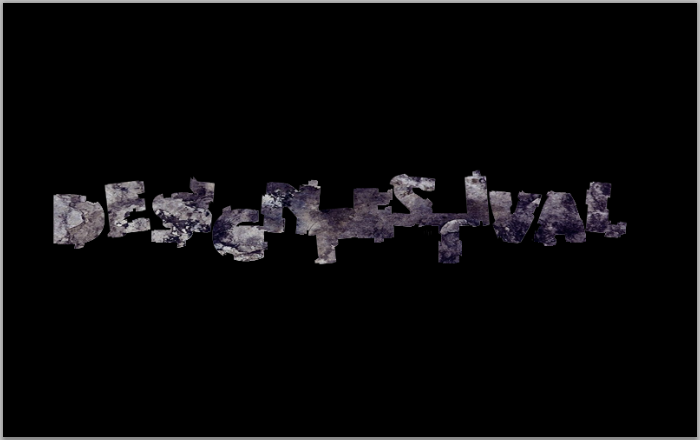
Выделите слова и нажмите «Удалить» на слое текстуры, чтобы удалить лишнюю или нежелательную текстуру, затрудняющую чтение текста.
Измените режим слоя на «Linear Burn».
Шаг 10: измени цвета
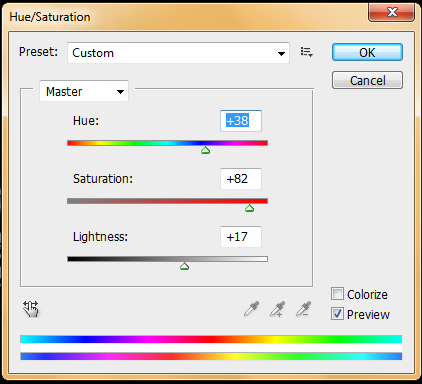
Оставаясь на вашем текстурном слое, перейдите в «Image»> «Adjustments»> «Hue / Saturation» и измените настройки, как показано ниже.
Шаг 11: добавь внешнее свечение
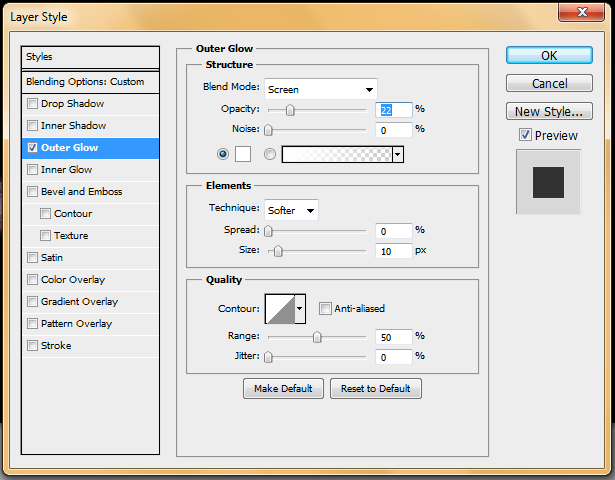
Еще раз оставаясь на вашем текстурном слое, войдите в меню параметров смешивания и установите флажок «Outer Glow». Измените свой цвет на белый (#ffffff) и измените настройки так, чтобы они соответствовали приведенным ниже. Сделав это, нажмите «ОК».
Шаг 12: Получи Гласси
Возьмите стеклянный запас и вставьте его в свой холст. Измените размер изображения и поместите его под все ваши текстовые слои.
Дублируйте и поворачивайте изображение еще два раза, пока у вас не получится что-то похожее на изображение ниже. Обязательно объедините слои стекла вместе.
Шаг 13: измени свой цвет стекла
Чтобы закончить изображение, откройте меню «Цветовой тон / Насыщенность» на слое стекла и измените настройки, как показано ниже.
Готовое изображение
Вывод
Как видите, создать свою собственную 3D-типографику в Photoshop действительно легко и дает отличные результаты. Итак, теперь, когда вы знаете, как создать свою собственную 3D-типографику, попробуйте создать свой собственный вариант этой техники, используя различные типы кистей и стоковые изображения. Попробуйте использовать разные шрифты разной толщины и размеров, а также разные цвета, чтобы получить креативные и интересные результаты. Создавая свою собственную типографику, вы можете получить столько фантазии, сколько захотите, просто не забудьте поэкспериментировать, и никогда не бывает одного способа сделать что-то. Самое главное, не рассчитывайте на шрифты, когда вы можете создать что-то намного лучше с вашими собственными дизайнерскими навыками!