Стильное портфолио очень важно для любого дизайнера. Другие профессии могут позволить себе роскошь описывать свои навыки и награды словами, но дизайнеры не могут просто описать свою работу; они должны показать это. Дизайнеры чаще всего сравниваются, выбираются и нанимаются на основе впечатления, которое создает их портфолио. Даже если ваши образцы работ звездные, само портфолио, пожалуй, является вашей самой важной дизайнерской работой, и оно должно быть таким же впечатляющим, как и работа внутри него. Ниже мы будем использовать несколько простых приемов, которые помогут вам создать стильный профессиональный макет портфолио.
Ресурсы изображений:
Теперь, когда мы получили то, что нам нужно для создания этого макета, давайте посмотрим на наш конечный результат:
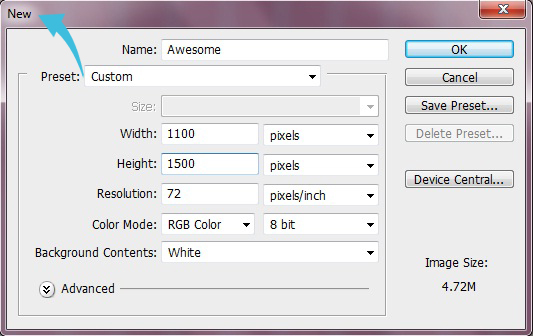
Шаг 1: Создайте свой документ Photoshop
Откройте Photoshop и создайте новый файл с шириной 1100 пикселей и высотой 1500 пикселей.
Шаг 2: заполните фон
Теперь выберите инструмент Paint Bucket и залейте фон цветом # f6f6f6.
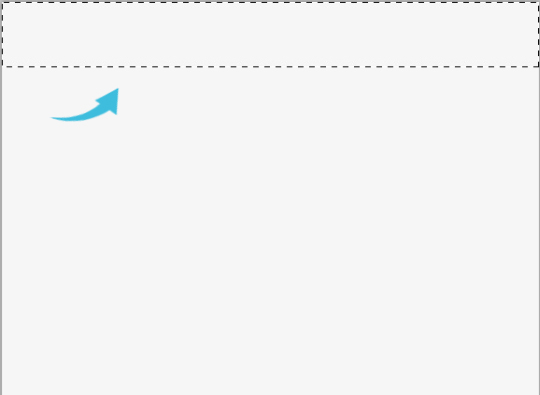
Шаг 3: установить навигацию
Начнем с верхней навигации. Используйте инструмент Rectangular Marquee, чтобы выделить небольшую область сверху.
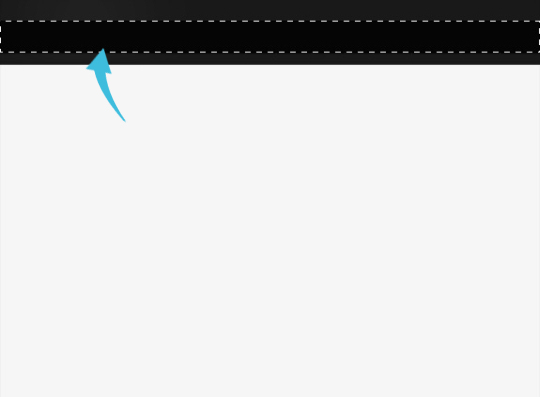
Шаг 4: затемните навигационный фон
Выберите инструмент заливки и залейте область цветом # 191919.
Шаг 5: Постройте область кнопок навигации
Нажмите на инструмент выделения и выберите прямоугольную полосу в затемненной области навигации. Затем заполните его # 050505.
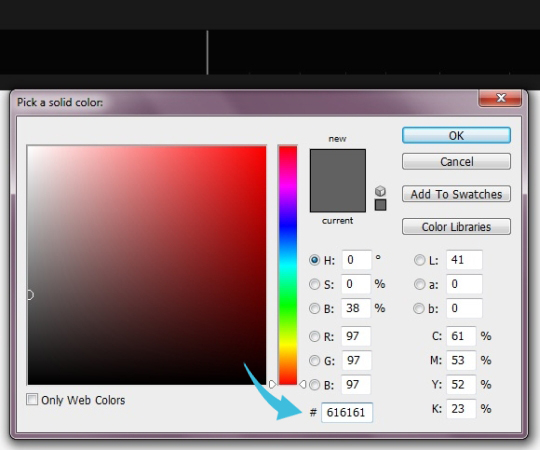
Шаг 6: Добавить разделители
Мы добавим несколько строк, которые будут разделять ваши элементы навигации. Выберите инструмент линии с весом в 1 пиксель. Кроме того, убедитесь, что наш цвет переднего плана # 616161.
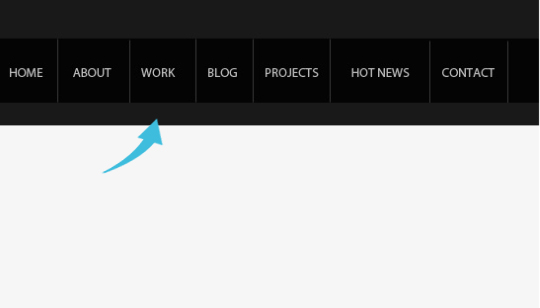
Шаг 7: Добавьте текст навигации
Теперь давайте добавим текст для наших страниц. Просто выберите текстовый инструмент и введите нужный текст.
Шаг 8: создайте эффект наведения
Для эффекта наведения мы создадим белую линию с помощью кисти с размером 3 пикселя. Затем выберите инструмент ластик и удалите края мягкой круглой кистью. Теперь уменьшите непрозрачность до 40%.
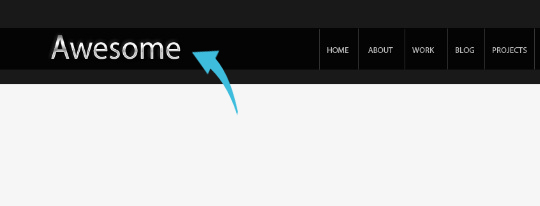
Шаг 9: добавь свой бренд
Добавьте свой логотип слева от меню навигации.
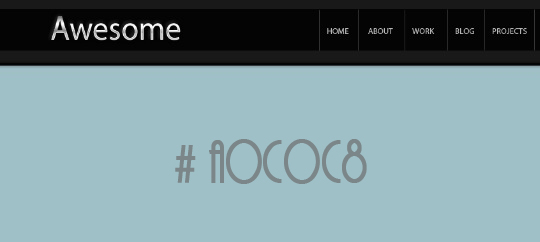
Шаг 10: создайте фон
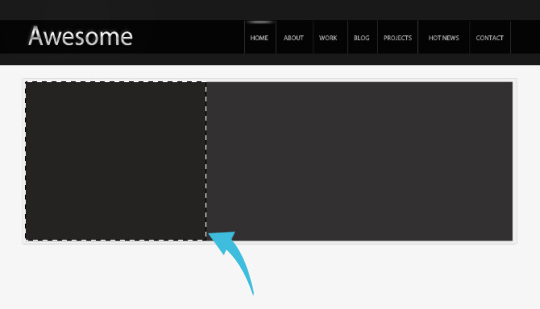
Теперь мы перейдем к нашей области рекомендуемого контента. Сначала создайте новый слой и с помощью инструмента выделения выделите область под навигацией. Заполните его цветом # a0c0c8.
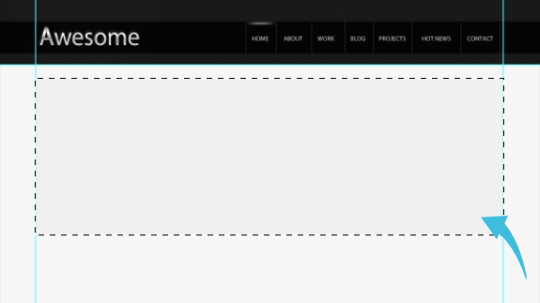
Теперь отключите фоновый слой, снова выберите инструмент выделения и создайте прямоугольник. Заполните выделенную область # f0f0f0.
Нам нужно немного обводки, поэтому нажмите «Слой»> «Стиль слоя»> «Обводка».
Шаг 11: Разделите свою область контента на столбцы
Создайте еще один прямоугольник и заполните его # 323030. И, для соседней текстовой области, заполните ее # 242322.
Шаг 12: добавь кнопку «Подробнее»
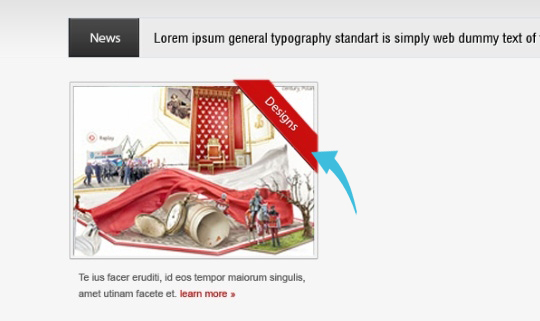
Теперь выберите инструмент «Текст» и добавьте наш текст об изображении. Под текстом мы добавим кнопку «читать дальше». Для этого просто выберите «инструмент прямоугольник» и создайте маленький прямоугольник с цветом # 323030. Затем добавьте свой текст внутри нового прямоугольника.
Шаг 13: добавь избранные изображения
Теперь добавьте изображение справа, и добавьте нашу показанную ленту в верхний правый угол изображения. Я создал ленту с помощью инструмента «Перо» и добавил текст с помощью инструмента «Текст».
Шаг 14: добавь тень
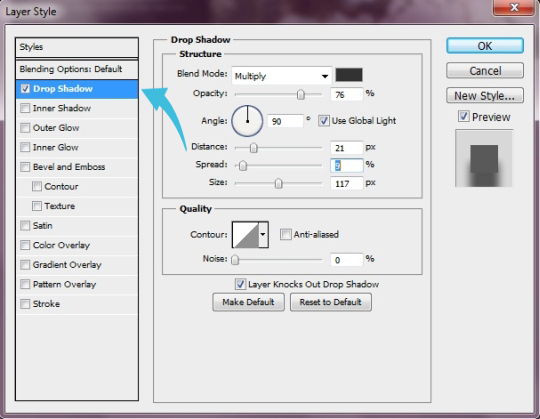
Выберите инструмент «Линия» и используйте его под блоком функций с весом в 1 пиксель и цветом #dedede. Теперь нажмите «Слой»> «Стиль слоя»> «Тень».
Шаг 15: Создайте элемент «Новости»
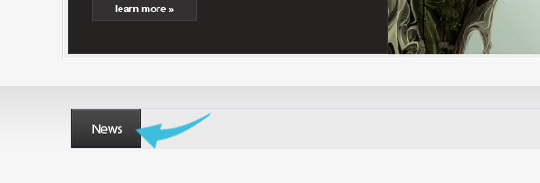
Теперь мы создадим элемент «Новости». Итак, нажмите на инструмент прямоугольник и создайте прямоугольную полосу с цветом #ebebeb. Снова выберите инструмент прямоугольник и создайте очень маленький прямоугольник слева с цветом # 000000. Выберите этот черный прямоугольник и нажмите «Слой»> «Стиль слоя»> «Наложение градиента».
Шаг 16: Добавьте текст «Новости»
Добавьте текст «новости», используя текстовый инструмент.
Шаг 17: Построить элемент портфолио
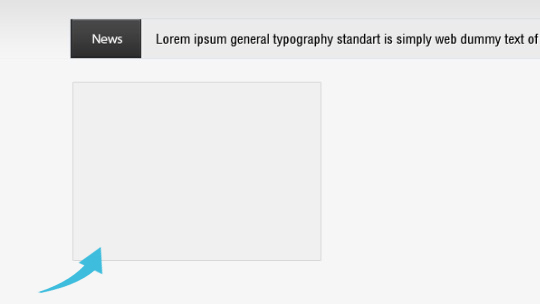
Создайте маленький прямоугольник, используя инструмент прямоугольник с цветом # f0f0f0. Затем добавьте тот же штрих, который мы использовали в области объектов.
Шаг 18: Добавьте изображения портфолио и текст
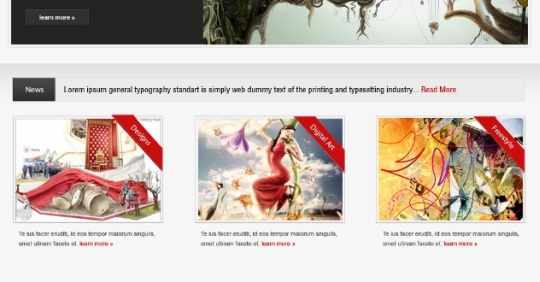
Теперь добавьте изображение и добавьте баннер сбоку. Выберите инструмент «Текст» и добавьте текст под изображением.
Шаг 19: Добавьте дополнительные элементы портфолио
Повторите тот же процесс, чтобы создать еще два элемента портфолио.
Шаг 20: создай кнопки ниже
Выберите инструмент «Прямоугольник» и создайте две кнопки с цветами # ca0e0e и # 3c3c3c. Затем добавьте текст, используя текстовый инструмент.
Шаг 21: добавь разделительные линии
Теперь выберите инструмент «Линия» и создайте две линии с весом в 1 пиксель и цветом #dcdcdc. После этого добавьте изображения и текст в том же стиле, что и пост, который мы делали раньше.
Шаг 22: добавь обновления Flickr
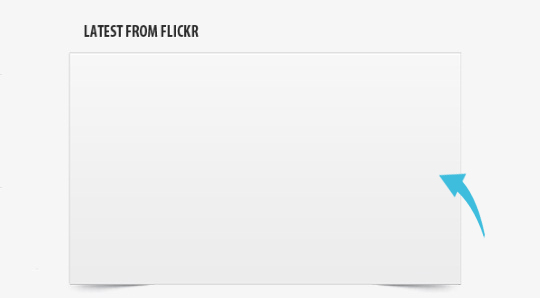
Для обновлений Flickr выберите текстовый инструмент и добавьте заголовок. Еще раз создайте серую рамку, используя инструмент прямоугольник, и добавьте обводку. Теперь создайте новый слой и поместите его под слой рамки. Затем выберите мягкую круглую кисть и используйте ее по бокам, чтобы создать эффект тени.
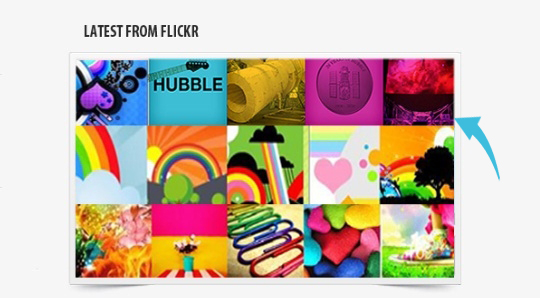
Теперь вставьте изображения в рамку.
Шаг 23: Построение нижнего колонтитула
Давайте начнем с нашего нижнего колонтитула. Сначала выберите область с помощью прямоугольного инструмента выделения и залейте ее цветом # 191919.
Шаг 24: Добавление текста нижнего колонтитула
Выберите инструмент «Текст» и добавьте нужный текст нижнего колонтитула.
Наш удивительный макет все готово.