Все наслаждаются признанием и достижениями, но значки могут сделать гораздо больше, чем просто поздравить. Значки могут также передавать доверие и целостность, например, когда продукт или услуга поставляются с гарантией, или когда компания или частное лицо сертифицировано. Значки играют жизненно важную роль в дизайне, потому что они могут быть использованы как символ доверия, доверия и достижений. Существуют различные стили значков: некоторые из них символизируют ценность золота, а некоторые — более игривые, например значки, которые вы зарабатываете, играя в игры. Они бывают разных форм и размеров, и сегодня мы собираемся создать винтажный значок в Photoshop.
( Загрузите готовый многослойный файл Photoshop .)
Сначала создайте документ размером 600 на 600 пикселей. Это даст нам много места для работы. Выберите инструмент эллипса и создайте большой круг. В инструментах выравнивания на панели параметров в верхней части экрана щелкните значки вертикального и горизонтального выравнивания по центру. Это помещает ваш круг в центр вашего холста.
Затем создайте новый круг на другом слое. Используйте панель выравнивания, чтобы центрировать ваш круг на холсте. Убедитесь, что это примерно 120px в диаметре. 
Используйте клавишу Command / Ctrl и нажмите на фоновый слой и слой с маленьким кругом. Это гарантирует, что вы центрируете маленький круг внутри большого, и что оба находятся в центре холста.
Далее мы создадим круги по периметру основного круга. Когда начальный круг находится вверху и центрирован с другим кругом, щелкните центральную точку регистрации круга. Вы можете нажать и перетащить это куда угодно. Зная это, это также точка поворота, когда вы выбираете вращать активный объект в режиме трансформации. Наш документ имеет размер 600 x 600 пикселей, поэтому нам нужно поместить точку регистрации точно в центр, координаты X и Y которого равны 300. Когда вы щелкаете и перетаскиваете точку регистрации, на всплывающей подсказке отображаются координаты X и Y.
Нажмите Ctrl + Alt / Option + «T», чтобы преобразовать копию маленького круга и перетащите центр вращения в центр большого круга. Вращайте маленький круг вокруг, пока стороны двух кругов не касаются. Затем, чтобы повторить процесс, просто нажмите Command / Ctrl + Alt / Opt + Shift + «T». Это будет дублировать ваше последнее действие преобразования, создавая копию круга и поворачивая его на то же количество места, что и последнее. Повторяйте это, пока у вас не появятся маленькие круги вокруг большого круга. Посмотрите ниже для ясности. 
Выделите все маленькие круги и нажмите Ctrl + «E», чтобы объединить маленькие круги. Затем нажмите Ctrl + «J», чтобы дублировать слой с кругами. Нажмите Ctrl + «T», чтобы изменить слой дубликатов кругов и, удерживая Shift, поверните круги на 45 °. Вы должны иметь форму, подобную приведенной ниже. 
Теперь, когда у нас есть основная форма значка, мы можем начать добавлять детали к нашему значку. Возьмите инструмент эллипса и удерживайте Shift, чтобы нарисовать круг из центра значка. На панели параметров в верхней части интерфейса Photoshop вы увидите параметры для заливки и обводки. Выберите «Без заливки» и создайте белый штрих размером 1 пиксель. 
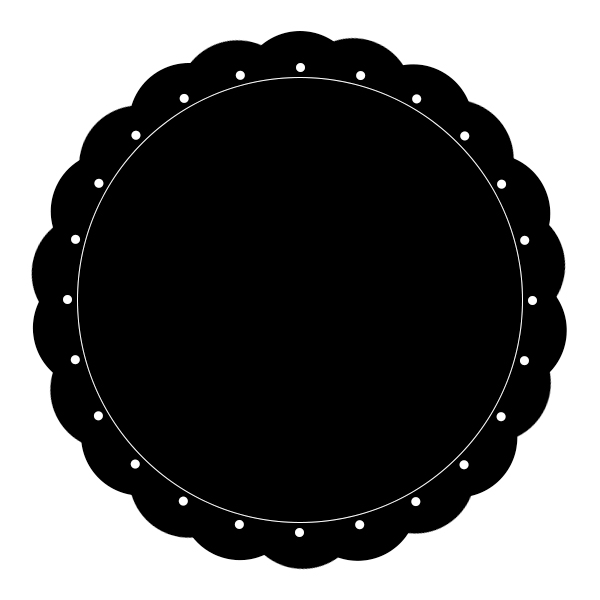
Далее мы добавим маленькие точки вокруг внешнего края белого круга. Создайте новый слой и нарисуйте маленький круг с белой заливкой чуть выше круга, который мы только что создали. Убедитесь, что он находится в центре холста. Мы собираемся повторить процесс вращения, который мы использовали ранее, чтобы дублировать и вращать эти маленькие круги вокруг большого белого круга.
Важное примечание : по какой-то причине, когда вы создаете небольшие объекты в Photoshop, вы не можете выбрать и переместить центральную точку, не удерживая сначала Option / Alt. В противном случае, вы просто переместите сам круг, а это не то, что мы хотим. Кроме того, чтобы сделать перемещение центральной точки более точным, вы можете набрать координаты на панели параметров в верхней части интерфейса. Нажмите Ctrl + Alt / Option + «T», чтобы преобразовать копию маленького круга. Затем, удерживая Alt / Option, щелкните и перетащите центральную точку в центр холста, удерживайте Shift, чтобы повернуть копию круга, и нажмите Enter. Затем нажмите Ctrl + Alt / Option + Shift + «T», чтобы дублировать это действие, пока оно не вернется по всей окружности круга, как вы можете видеть ниже.
Далее нам нужно выбрать шрифт, чтобы он соответствовал нашему винтажному образу. Для этого урока я выбираю Rothman, который представляет собой высокий винтажный шрифт. Я набрал «Фестиваль дизайна» во всех заглавных буквах и «Учебник по Photoshop» в нижнем регистре, потому что обе версии выглядят по-разному, но хорошо работают вместе. Я увеличил отслеживание, чтобы «Учебник по Photoshop» был такой же ширины, что и текст заголовка.
Далее мы добавим несколько звезд по бокам. Выберите инструмент Custom Shape Tool и выберите форму звезды. Если у вас его нет, проверьте другие библиотеки форм или выполните поиск в Интернете. Мы могли бы просто расположить формы звездочек вручную, но если мы хотим, чтобы они были однородными, мы можем использовать ту же технику, что и ранее, для точек. Создайте маленькую звездочку и отцентрируйте ее горизонтально, расположив так, чтобы она находилась чуть ниже тонкого белого круга в центре. Нажмите Ctrl + Alt / Opton + «T», чтобы преобразовать копию, выровняв точку регистрации по центру самого холста. Удерживайте Shift, чтобы вращать звезду там, где вы хотите. Затем нажмите Ctrl + Alt / Option + Shift + «T», чтобы дублировать преобразование до тех пор, пока вокруг круга не появятся звезды. 
Затем добавьте маску слоя и с помощью сплошной черной кисти; закрасьте черным, чтобы замаскировать звезды, которые вам не нужны. Ваши результаты должны выглядеть так, как показано ниже. 
Затем выберите инструмент эллипса и создайте эллипс примерно такого же размера, как круг звезд, но без обводки или заливки. Выберите текстовый инструмент и наведите курсор на круговую дорожку. Ваш курсор с изменением на волнистую линию, которая позволит вам разместить тип на пути. Введите ваше сообщение и измените размер текста, чтобы соответствовать области вдоль нижней части. Текст будет совпадать со звездами.
Сделайте еще один круг и повторите процесс для текста также в верхней части значка. Для ввода типа на пути вы можете переключиться на инструмент прямого выбора и навести курсор на конец или начало текста, и курсор изменится. Если вы нажмете и перетащите, вы можете изменить расположение текста вдоль пути. 
Выберите пользовательский инструмент формы и щелкните всплывающее меню. Выберите украшения, нажмите и перетащите пользовательскую форму Fleur De Lis и перетащите ее на холст. Сосредоточьте это горизонтально и поместите это под верхним арочным текстом. Выберите Орнамент 5, перетащите его на холст и нажмите Ctrl + «T», чтобы преобразовать текст, повернув его на 180 °. Сосредоточьте это над нижним арочным текстом. Результаты должны выглядеть следующим образом.
Давайте добавим немного цвета на наш значок. Создайте новый слой над исходными слоями формы для значка. Залейте слой приглушенным цветом. Я выбрал приглушенный синий (# 375f81). Чтобы выбрать только форму значка, Ctrl + Shift + <щелкните на каждом из слоев формы, составляющих ваш значок>. Это включает в себя основной круг и два меньших слоя круга. Это загрузит их формы в качестве выбора. Нажмите на заливку слоя синим цветом и нажмите значок маски слоя. Это замаскирует все, кроме формы значка. 
Далее мы добавим текстуру к нашему значку. Прокрутите вниз до слоев основной фигуры для значка и поместите текстуру гранж над слоем приглушенного цвета. Измените режим наложения на «Уклонение цвета». Вы можете скопировать маску слоя из цветного слоя и вставить ее в маску слоя на слое текстуры, чтобы она принимала только форму значка. 
Теперь ваш значок должен выглядеть так, как показано ниже.
Вывод
Смешав несколько винтажных элементов и формы с несколькими методами Photoshop, вы можете создать винтажный значок в Photoshop. С помощью нескольких пользовательских форм, встроенных в Photoshop, вы можете создать винтажный дизайн, который выглядит подлинно.
Как получился ваш винтажный значок? Оставьте свои мысли в разделе комментариев ниже. Также вы можете скачать исходные файлы по ссылке ниже.