Используя свои основные инструменты и возможности стилизации слоев, Photoshop можно использовать для создания фотореалистичных векторов. В этом уроке я покажу вам, как создать вектор дневника в Adobe Photoshop, используя простой пошаговый подход. Вы также научитесь создавать тень, значок карандаша, эффект сшивания и эффект согнутой бумаги. Итак, начнем.
Ресурсы:
Текстура кожи, текстура дерева
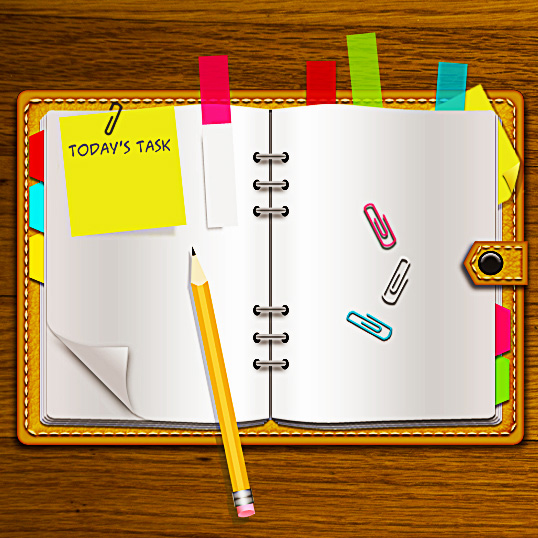
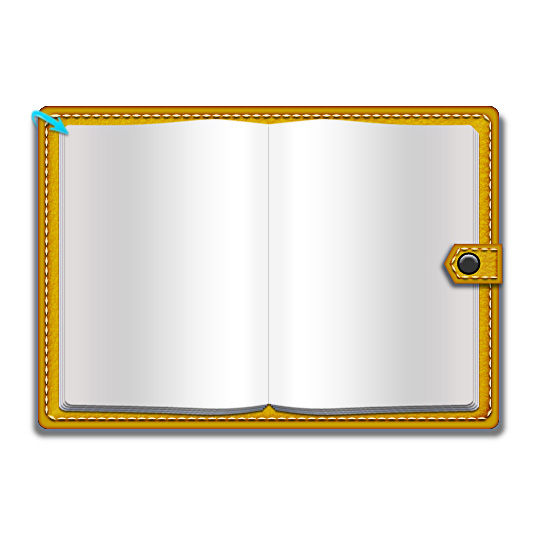
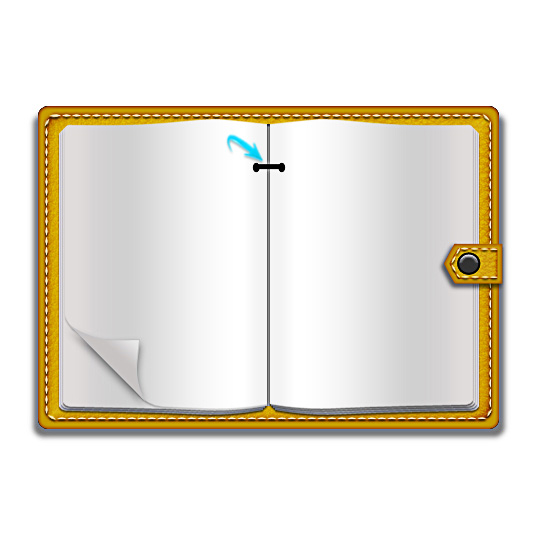
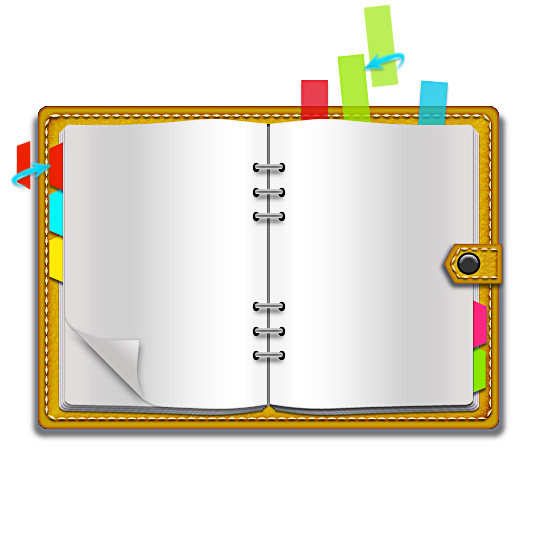
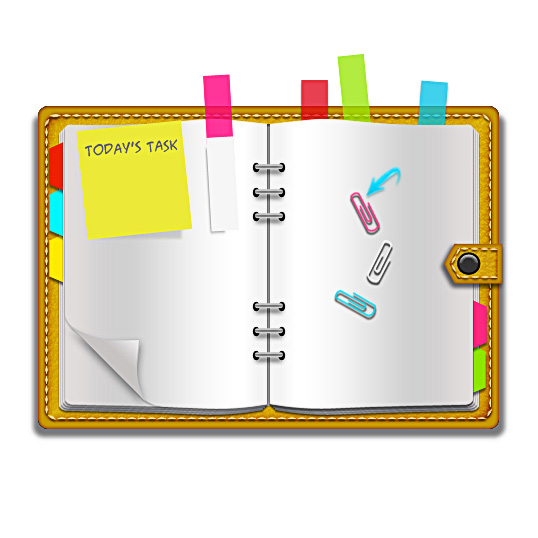
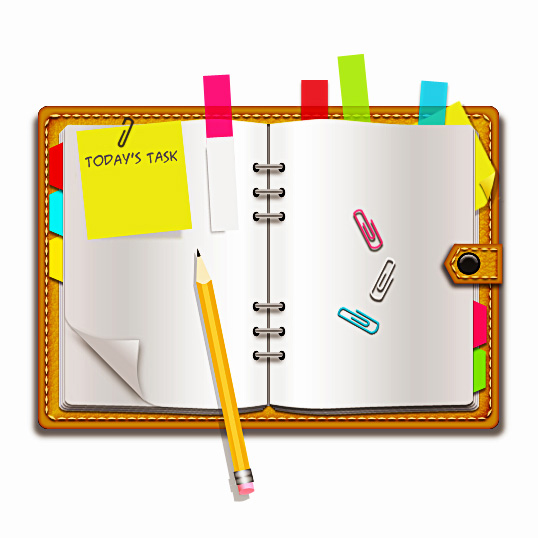
Теперь, когда мы получили то, что нам нужно, давайте посмотрим на наш конечный результат:
Шаг 1
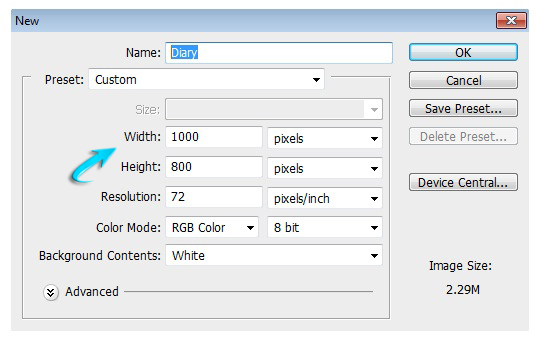
Создайте новый документ Photoshop с шириной 1000 пикселей и высотой 800 пикселей.
Шаг 2
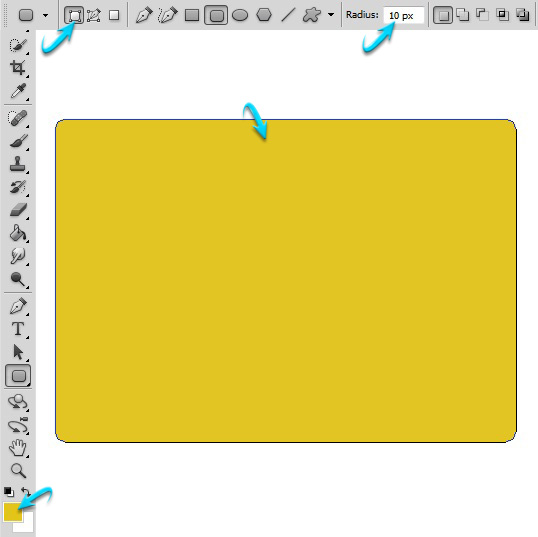
Установите # e2c523 в качестве цвета переднего плана. Теперь выберите инструмент Rounded Rectangle Tool и щелкните значок «Shape layer» на верхней панели параметров. Установите радиус на 10 пикселей и нарисуйте прямоугольник, который сформирует основную форму нашего дневника. Вы можете пометить этот слой как «базовый».
Шаг 3
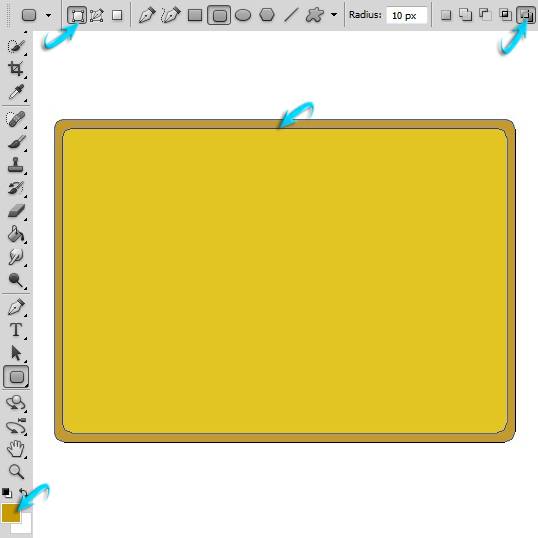
Далее мы сделаем границы дневника. Во-первых, продублируйте слой «base», перейдя в «Layer»> «Duplicate layer». Теперь выберите инструмент Rounded Rectangle Tool с такими же настройками и нажмите значок «Исключить перекрывающиеся области формы» на верхней панели параметров. После этого нарисуйте меньший прямоугольник внутри предыдущего прямоугольника, как показано ниже. Используйте цвет # c79a00 для заполнения границ.
Шаг 4
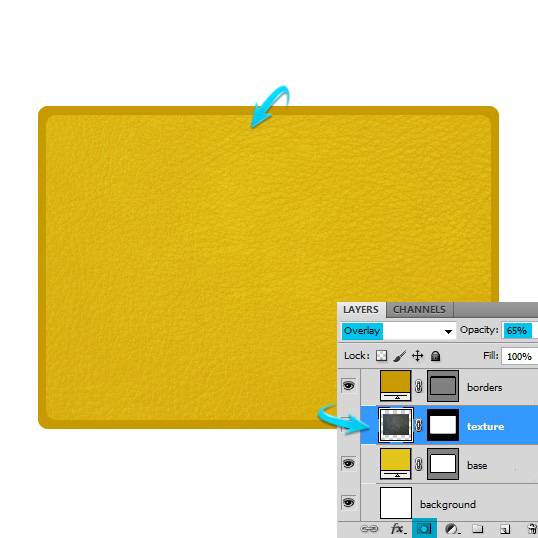
Теперь мы применим текстуру кожи к базовому слою дневника. Откройте файл текстуры, нажмите Ctrl + «A», чтобы выбрать его, затем нажмите Ctrl + «C», чтобы скопировать выделение. Вернитесь к документу и нажмите Ctrl + «V», чтобы вставить туда текстуру. Поместите этот слой текстуры чуть выше базового слоя. Теперь нажмите на слой текстуры и примените миниатюру векторной маски базового слоя, чтобы сделать выделение вокруг него. Затем нажмите на иконку «Добавить маску слоя», которая находится внизу палитры слоев. Измените режим наложения текстурного слоя на «Наложение» и уменьшите его непрозрачность до 65%.
Шаг 5
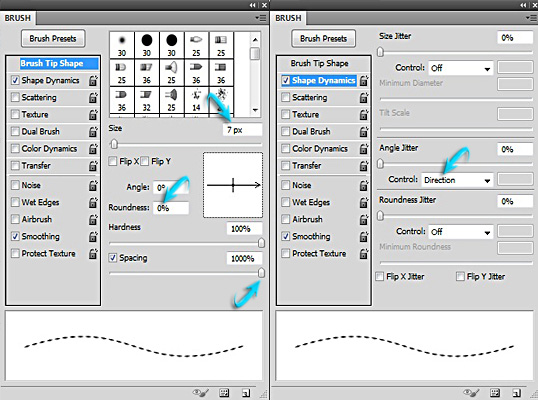
Далее мы создадим сшитый эффект. Сначала настройте параметры вашей кисти. Выберите «Жесткая круглая кисть», откройте панель кистей и используйте эти настройки.
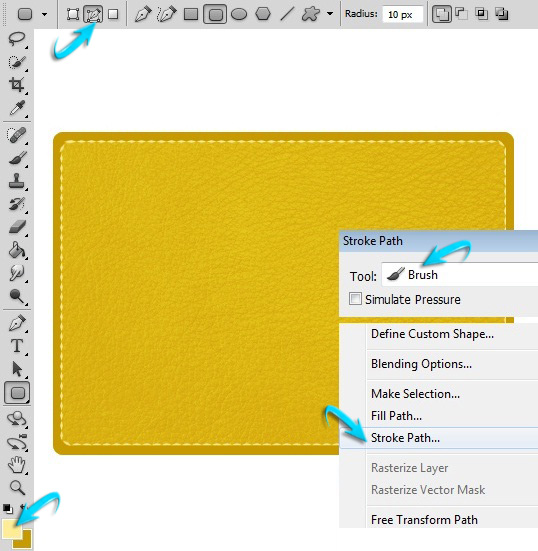
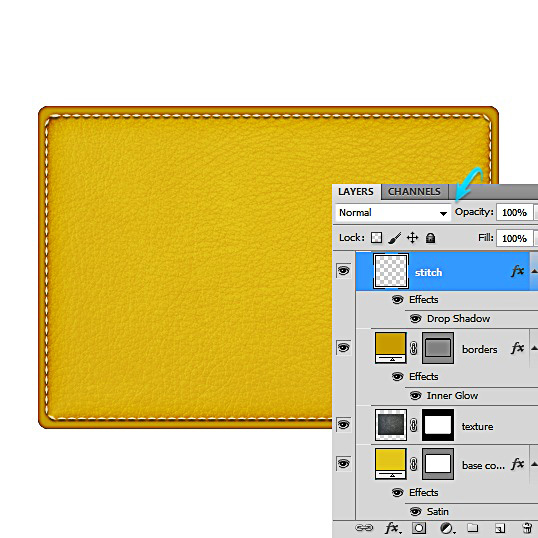
Установите # ffec96 в качестве цвета переднего плана. Выберите инструмент Rounded Rectangle Tool и нажмите на иконку «Paths» на верхней панели параметров. Теперь нарисуйте прямоугольник прямо внутри границы. После этого щелкните правой кнопкой мыши и выберите параметр «Путь обводки». Затем выберите «Кисть».
Шаг 6
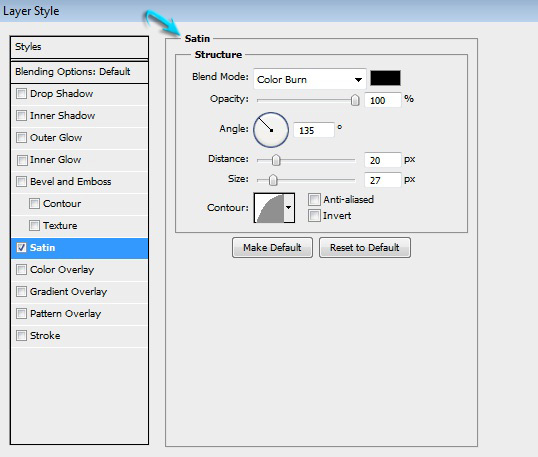
Теперь мы сделаем некоторые стили слоя на этих слоях. Нажмите на свой «базовый» слой и перейдите в «Слой»> «Стиль слоя»> «Атлас». Используйте эти настройки.
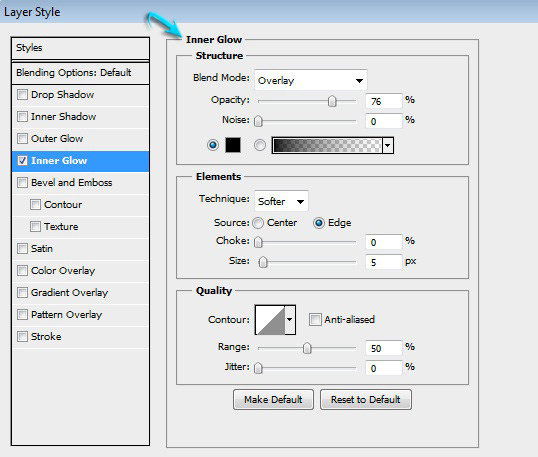
Затем, нажмите на слой «border» и перейдите в «Layer»> «Layer style»> «Inner glow». Используйте значения ниже.
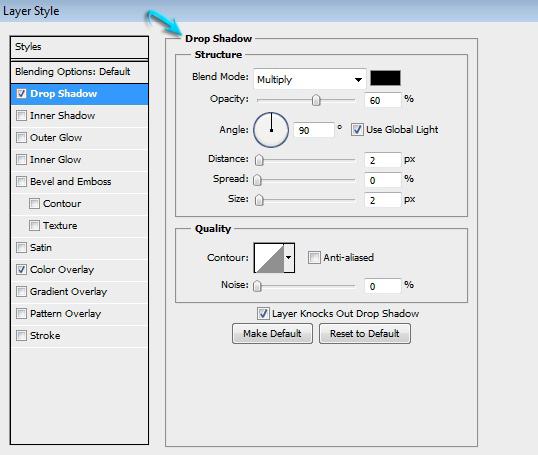
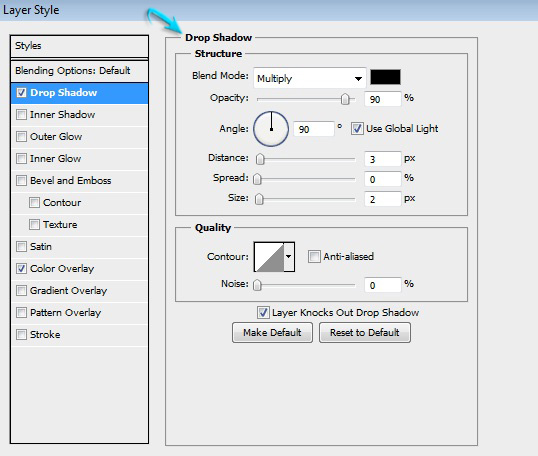
После этого нажмите на «сшитый» слой и перейдите в «Слой»> «Стиль слоя»> «Тень». Используйте настройки, показанные ниже.
Шаг 7
Теперь мы создадим тень дневника. Дублируйте базовый слой. Поместите эту копию чуть выше фона. Залейте его цветом # 737373, затем перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Появится уведомление о том, что этот слой необходимо растеризовать перед продолжением, нажмите «Ок» и установите значение 2,5 пикселя для гауссиана. размытие. После этого нажмите Ctrl + «T», чтобы активировать Free Transform Tool. Затем увеличьте размер этого теневого слоя и перетащите его вниз. Измените режим смешивания на «Умножение».
Шаг 8
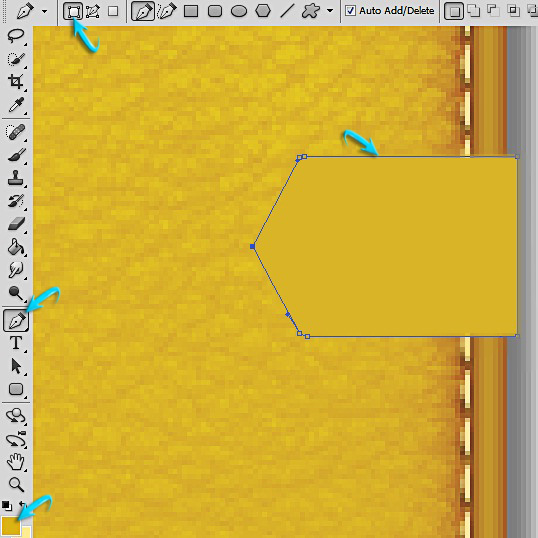
Далее мы создадим пуговицу для дневника, используя те же цвета и технику. Выберите инструмент «Перо» и щелкните значок «Слои фигуры» на верхней панели параметров, чтобы нарисовать фигуру, как показано ниже.
Примените текстуру кожи, используя ту же технику, что и в шаге 4. Чтобы создать границу, просто продублируйте этот слой, поместите копию под исходную форму, залейте ее цветом # c79a00 и увеличьте его размер. Для эффекта сшивания используйте Pen Tool, чтобы нарисовать форму, в которой вы хотите создать эффект стежка. Убедитесь, что вы выбрали опцию «Пути» на верхней панели опций. Как только вы нарисовали путь, щелкните правой кнопкой мыши, выберите путь обводки и кисть. Примените те же настройки стиля слоя, которые используются для основной формы дневника.
Шаг 9
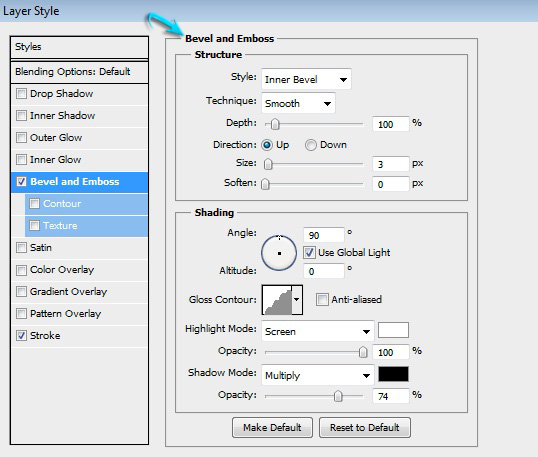
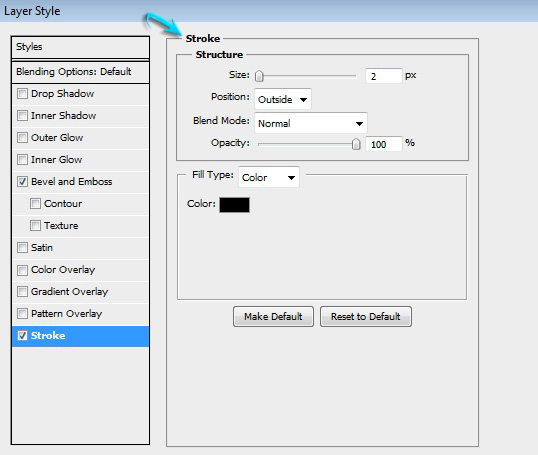
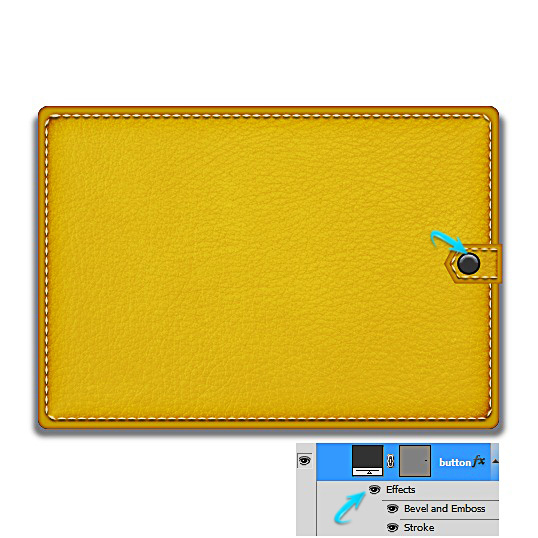
Теперь мы сделаем кнопку. Выберите цвет # 323232 и нарисуйте круг с помощью Ellipse Tool. Затем перейдите в «Слой»> «Стиль слоя»> «Параметры наложения». Используйте следующие настройки.
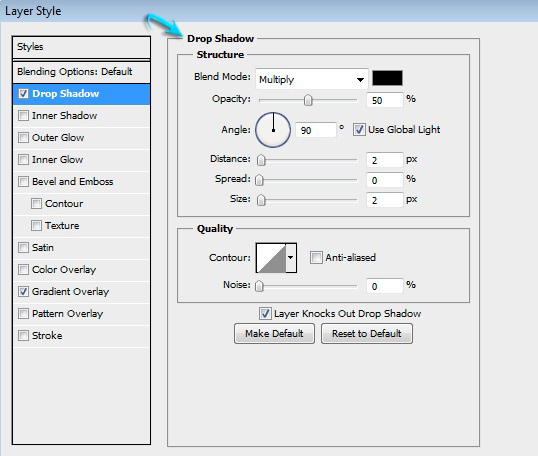
Добавьте тень под ремешком для кнопки так же, как это было объяснено в шаге 7.
Шаг 10
Далее мы создадим страницы нашего дневника. Выберите Pen Tool с настройками «Shape layer» и нарисуйте форму, как показано ниже.
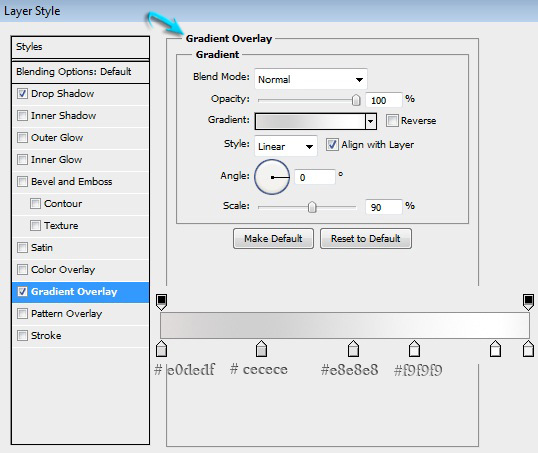
Теперь перейдите в «Слой»> «Стиль слоя»> «Параметры наложения». Используйте следующие настройки.
Дублируйте левый слой страницы и перейдите в «Правка»> «Преобразовать»> «Отразить по горизонтали». Перетащите эту копию на правую сторону, чтобы сформировать правую страницу. Соберите оба слоя в группу и продублируйте его несколько раз, чтобы сформировать больше страниц. Перетащите каждую копию немного вниз и наружу, чтобы сделать края видимыми.
Шаг 11
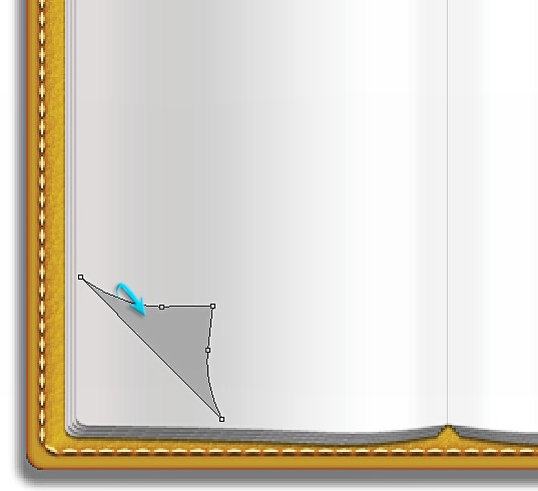
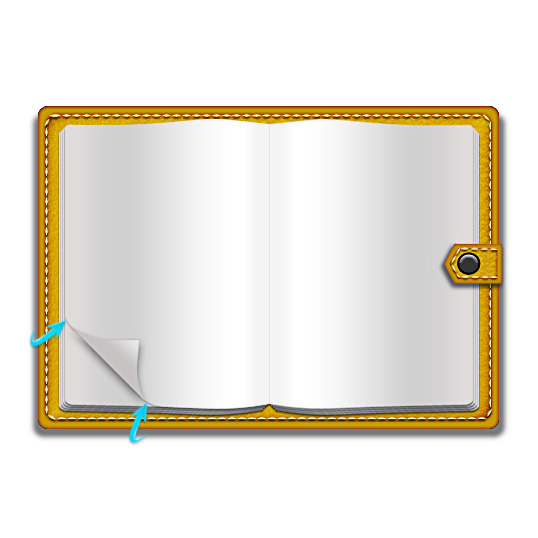
Теперь я покажу вам, как создать внешний вид сложенной бумаги. Выберите Pen Tool с настройкой «Shape layer», чтобы нарисовать форму, как показано ниже.
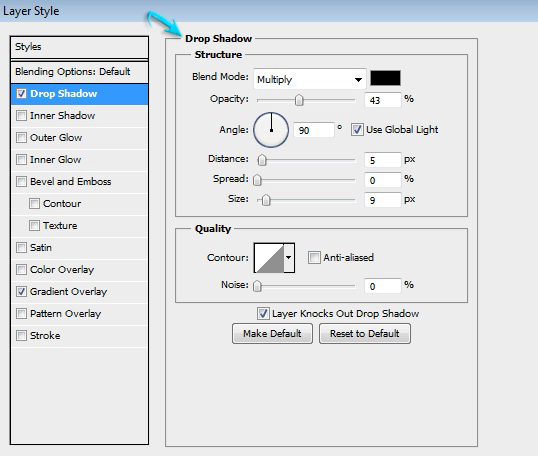
Примените следующие настройки стиля слоя к этой сложенной бумажной форме.
Теперь аккуратно сотрите страницу за этой сложенной формой, используя Hard Round Eraser Tool.
Шаг 12
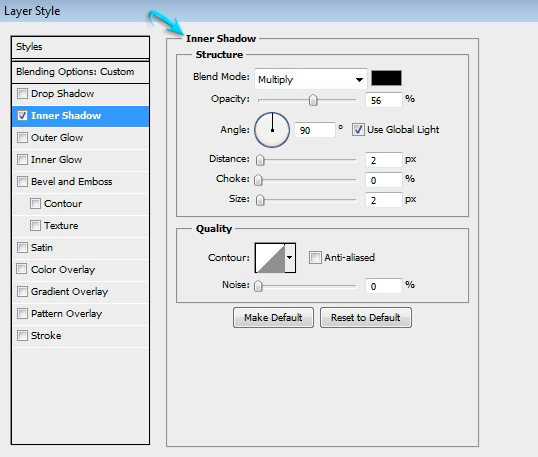
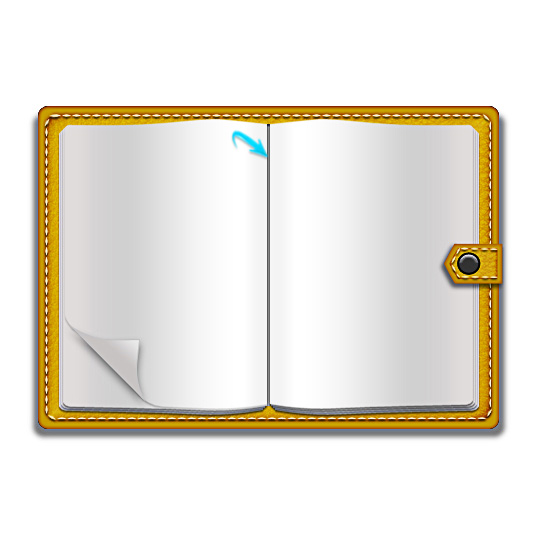
Создайте новый слой над слоями страниц, нарисуйте тонкий прямоугольник в центре обеих страниц, используя инструмент Rectangular Marquee Tool. Заполните его цветом # a1a1a1 и примените следующие значения для «Внутренней тени».
Шаг 13
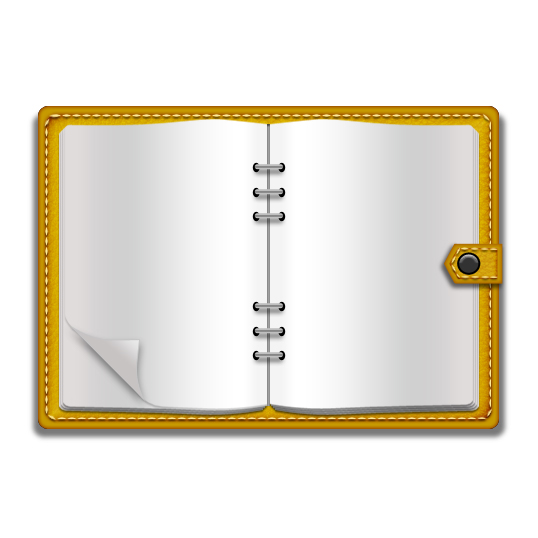
Далее мы создадим обязательные кольца. Создайте новый слой сверху, нарисуйте 2 маленьких круга, используя Ellipse Tool. Используйте цвет # 000000, чтобы заполнить их. После этого нарисуйте маленький прямоугольник между этими кругами.
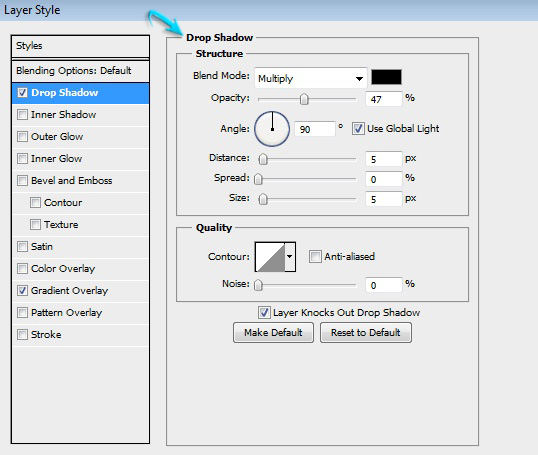
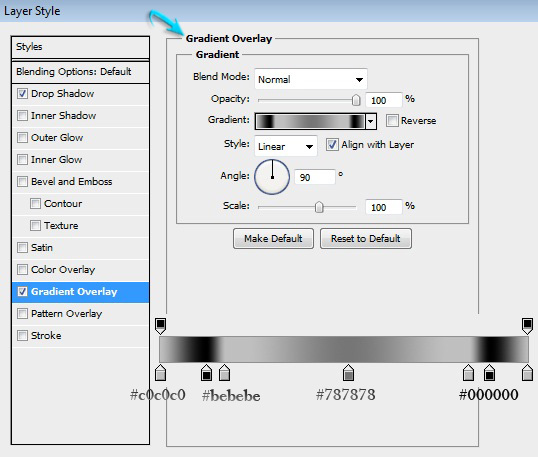
Используйте следующие настройки стиля слоя для связующего кольца.
Теперь, объедините два круга и кольцо в новую группу и продублируйте эту группу несколько раз, чтобы сформировать больше колец.
Шаг 14
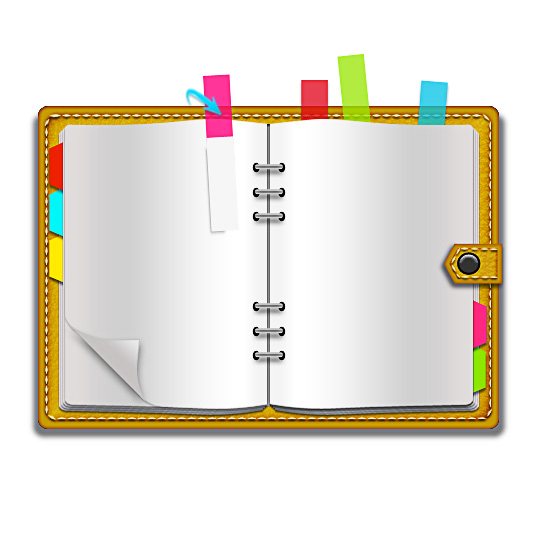
Далее мы создадим несколько красочных закладок, используя инструмент «Прямоугольник» и инструмент «Перо». Поместите их между различными слоями страницы. Уменьшите непрозрачность прямоугольных закладок до 75% и добавьте тень.
Создайте одну закладку над слоями страницы; скрыть его нижнюю половину другим прямоугольником цвета # f6f6f6. Добавьте немного тени.
Шаг 15
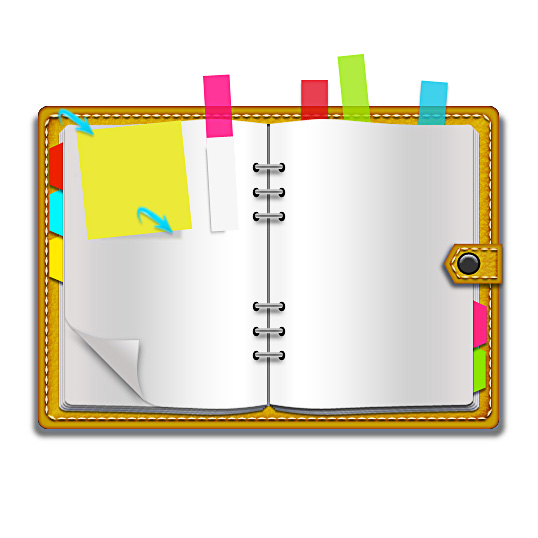
Теперь создайте бумагу для заметок с помощью Rectangular Marquee Tool и залейте ее цветом # ecea38. Расположите его под углом с помощью Free Transform Tool. Создайте его тень так же, как было объяснено в шаге 7.
Вы можете добавить текст на него. Я использовал шрифт ACME Secret Agent и цвет # 6d6d6d.
Шаг 16
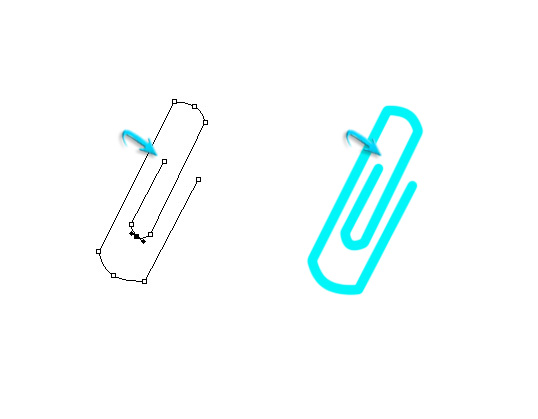
Теперь я покажу вам, как создавать скрепки. Выберите цвет # 00d7f0 и жесткую круглую кисть размером 3 пикселя. Выберите Pen Tool с настройкой «Paths», чтобы нарисовать форму клипа. Когда вы закончите, щелкните правой кнопкой мыши и выберите опцию «Путь обводки», а затем «Кисть». Снова щелкните правой кнопкой мыши и выберите «Удалить путь».
Вы можете изменить цвет скрепок, используя опцию «Color overlay». Используйте следующие настройки, чтобы добавить тень.
Шаг 17
Поместите одну скрепку на желтую бумагу для заметок и сотрите часть, которая должна быть за бумагой.
Шаг 18
Дублируйте слой бумаги для заметок, придайте ему сложенный вид, как описано в шаге 11, и поместите его под слоями страниц после поворота.
Шаг 19
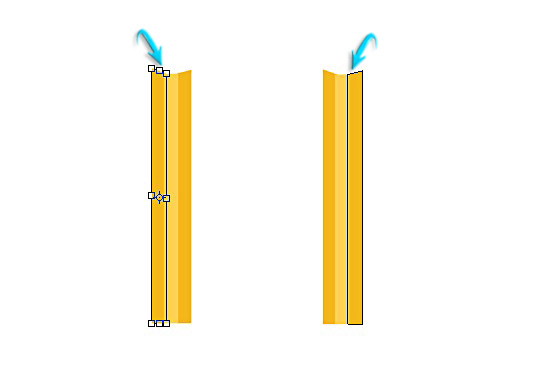
Теперь я покажу вам, как создать значок карандаша. Нарисуйте прямоугольник, используя Rectangle Tool; залейте его цветом # fed152. Затем дважды продублируйте его и залейте копии более темным цветом, # f5b70a. Перетащите копии с обеих сторон более светлого прямоугольника. Затем нажмите на один из темных прямоугольников и перейдите в «Edit»> «Transform»> «Skew», чтобы придать ему форму, показанную ниже.
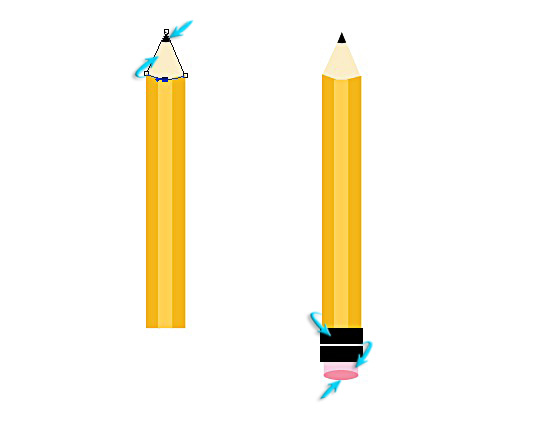
Нарисуйте два треугольника, чтобы сформировать кончик карандаша, используя Pen Tool. После этого нарисуйте два прямоугольника, образующих резиновый держатель. Для резины нарисуйте прямоугольник и эллипс, как показано ниже.
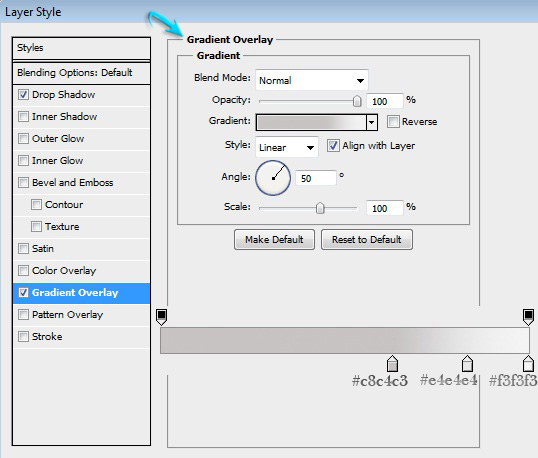
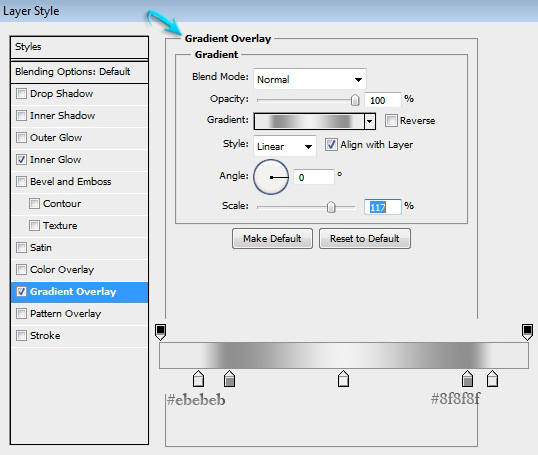
Нажмите на один из прямоугольников резинового держателя и примените эти настройки для наложения градиента.
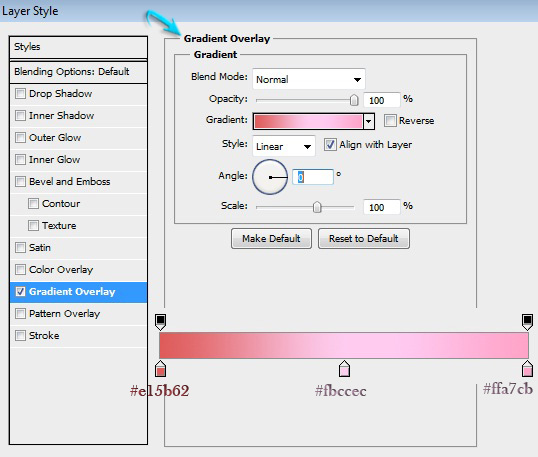
Используйте следующие настройки для слоя резиновой прямоугольной формы.
Измените размер и поместите этот карандаш куда угодно по дневнику. Для тени я разделил слой тени на две части, часть тени под страницей перетаскивалась больше влево.
Шаг 20
Откройте файл текстуры дерева и поместите его над фоновым слоем, чтобы создать впечатление, что дневник размещен на столе. Вот и все, мы все сделали. Надеюсь, вам понравилось!