Сегодня я покажу вам, как создать светящийся текстовый эффект в Photoshop. Мы узнаем, как управлять шрифтом, чтобы получить желаемый эффект, как стилизация слоев может помочь нам добиться удивительных результатов на холсте. Вы узнаете, как придать лампе эффект простого текста, а также как поэкспериментировать с ним, чтобы получить результат как мой.
Ресурсы:
Золотая стена
Шрифт Bauhaus 93
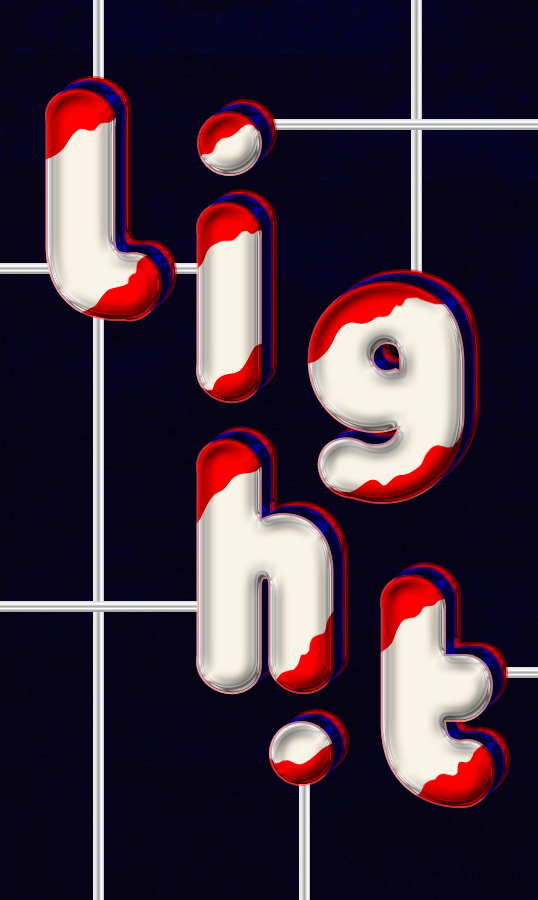
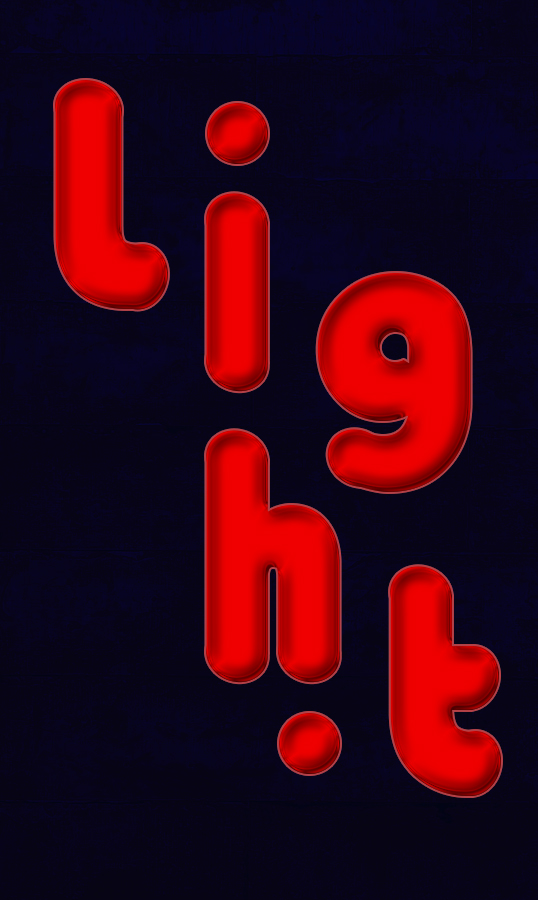
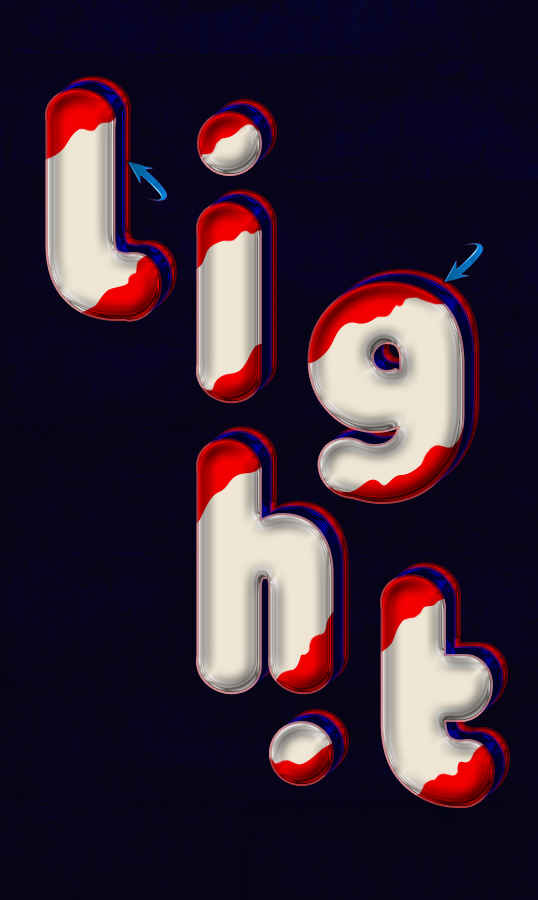
Прежде чем мы начнем, давайте посмотрим на наш конечный результат.
Шаг 1
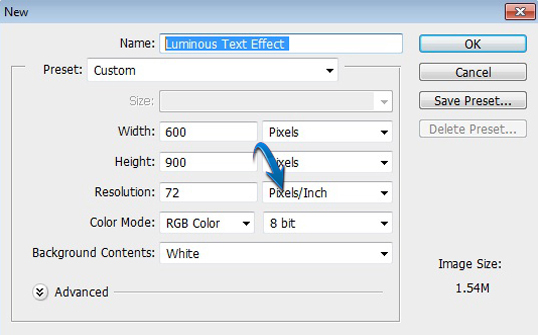
Создайте новый документ с шириной 600 пикселей и высотой 900 пикселей в Photoshop.
Шаг 2
Залейте фон цветом # 010517, используя инструмент заливки.
Шаг 3
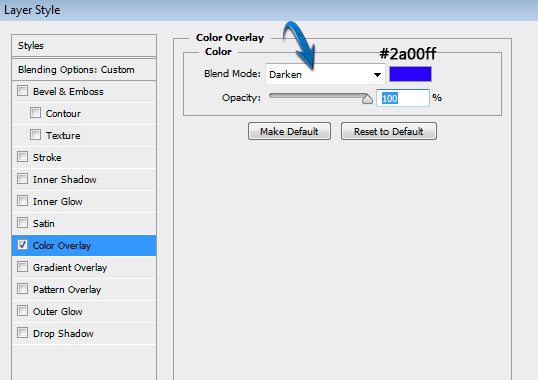
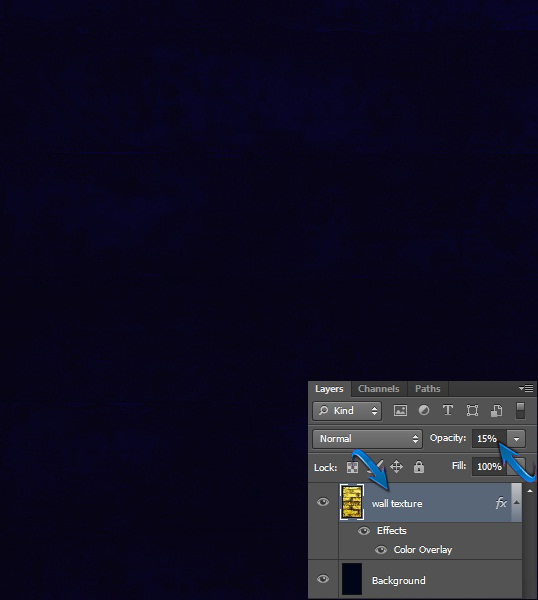
Откройте ресурс «Золотая стена» в Photoshop, скопируйте и вставьте его в документ на новом слое («Слой»> «Новый слой») чуть выше фона. Уменьшите непрозрачность текстурного слоя до 15%. Дважды щелкните этот слой, чтобы открыть окно параметров наложения, и используйте следующие параметры, чтобы применить наложение цвета.
Шаг 4
Теперь установите #ffffff в качестве цвета переднего плана и выберите инструмент ввода текста для ввода текста. Здесь мы будем использовать шрифт Bauhaus 93. Введите каждую букву на новом слое и расположите их, как показано ниже.
Шаг 5
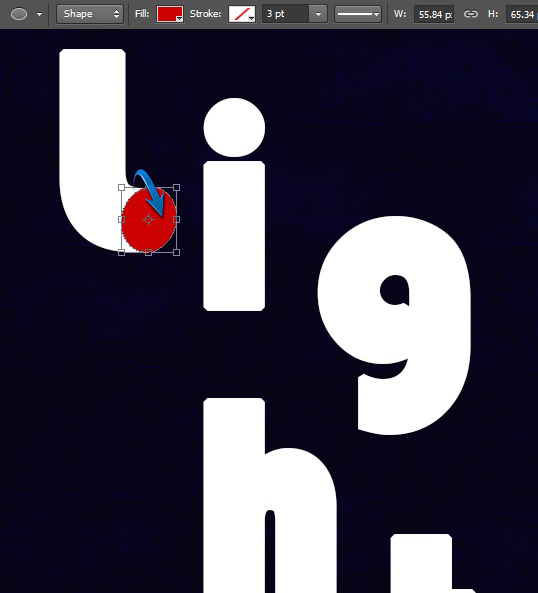
Далее мы дадим этим буквам закругленные концы. Выберите инструмент эллипса и нарисуйте круг. Я использую другой цвет для эллипсов, чтобы отличать их от исходного текста. Теперь нажмите Ctrl + «T», чтобы активировать бесплатный инструмент преобразования, вы можете изменить размер эллипса, чтобы он соответствовал размеру конца буквы «L». Немного удлините этот круг и расположите его под углом, как показано ниже.
Сделайте так, чтобы все буквы были одинаково скруглены. Как только вы закончите, соберите букву «L» и эллипс, образующий его концы, в одну группу и назовите эту группу «L». Вы можете сделать это, выбрав все слои, образующие округленную букву «L», нажав клавишу Shift и перейдя в «Слой»> «Группировать слои».
Шаг 6
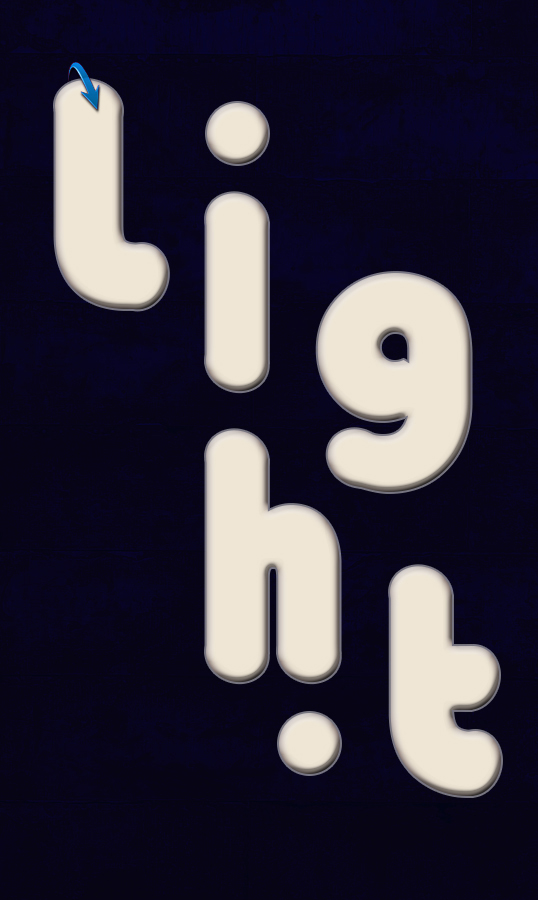
Щелкните правой кнопкой мыши на слое с буквой «I», выберите параметр «Тип растрирования», а затем сотрите белый круг, образующий точку «I», с помощью инструмента «Ластик». После этого выберите инструмент эллипса и сформируйте два круга, как показано ниже.
Шаг 7
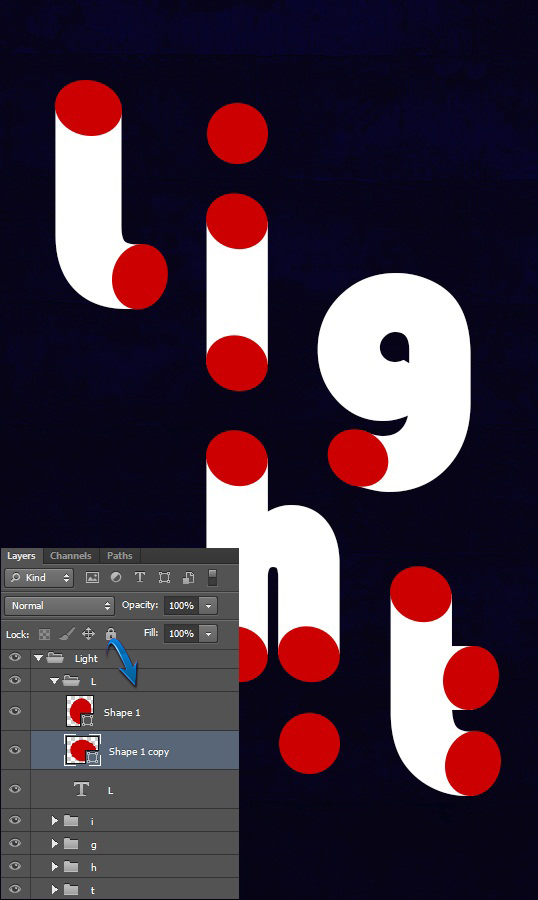
Мы закончили с основной формой текста, поэтому теперь мы будем двигаться вперед, чтобы придать ему яркий эффект. Мы дадим ему вид «лампового света». Для желаемой эстетики сначала мы объединим отдельные группы букв. Для этого щелкните правой кнопкой мыши группу букв «L» и выберите параметр «Объединить группу». Аналогичным образом объедините остальные группы букв. Когда вы закончите, продублируйте слой с буквой «L», чтобы получить две копии, перейдя в «Слой»> «Дублировать слой». Итак, сформируйте три одинаковых слоя для каждой буквы. Вы можете пометить их как 1, 2 и 3, чтобы сохранить их организованность. Мы будем применять разные стили слоя на каждом слое.
Шаг 8
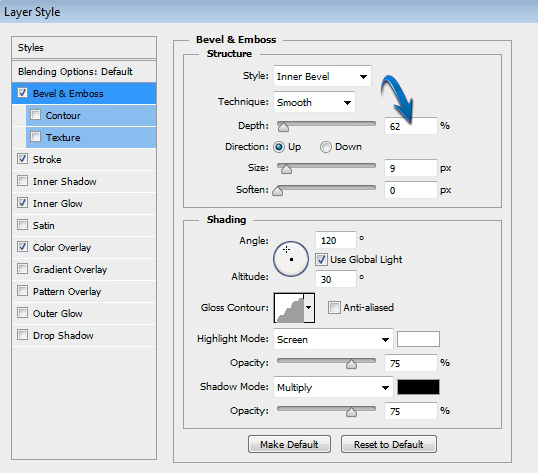
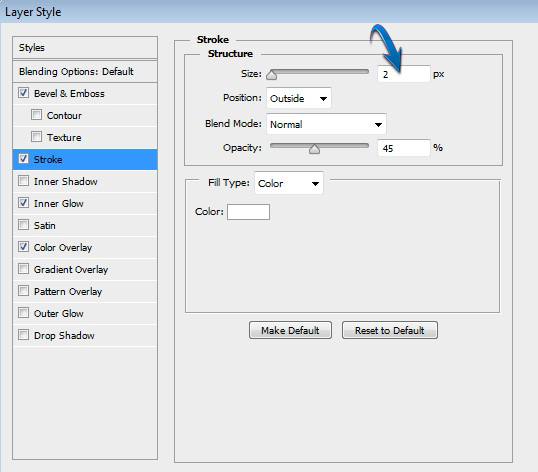
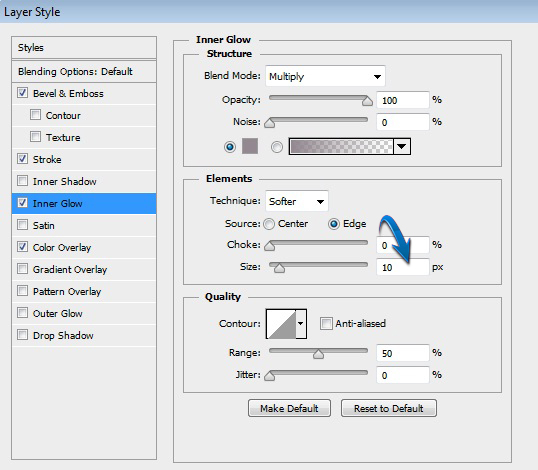
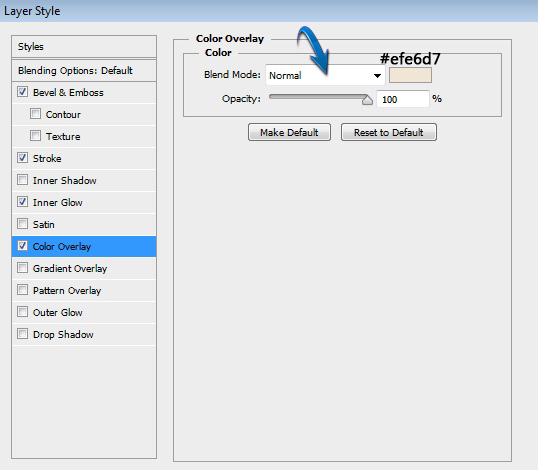
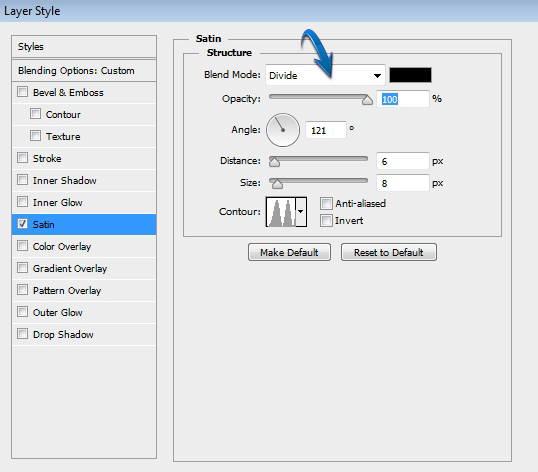
Теперь дважды щелкните на слое L1, чтобы открыть окно параметров смешивания и применить следующие настройки стиля слоя:
После этого щелкните правой кнопкой мыши слой L1 и выберите параметр «Копировать стиль слоя». Теперь щелкните правой кнопкой мыши слои i1, g1, h1 и t1 по одному и используйте «Вставить стиль слоя». применять те же эффекты на них.
Шаг 9
Теперь дважды щелкните по слою L2 и примените следующие настройки. Обязательно доведите его заполнение до 0%.
Скопируйте этот стиль слоя и вставьте его в слои i2, g2, h2 и t2.
Шаг 10
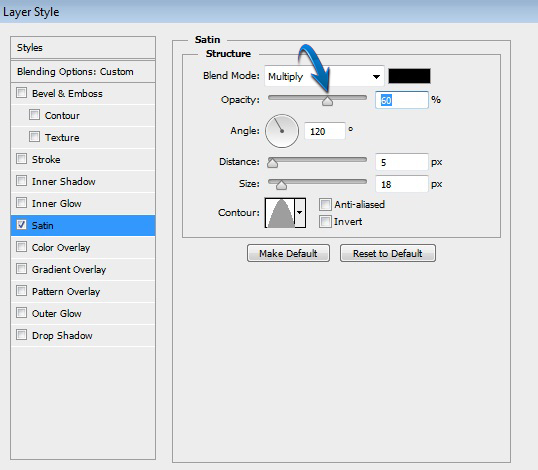
Установите заполнение L3 на 0%. Затем дважды щелкните по слою L3 и используйте следующие настройки для сатина.
Скопируйте его стиль слоя и вставьте его в i3, g3, h3 и t3.

Шаг 11
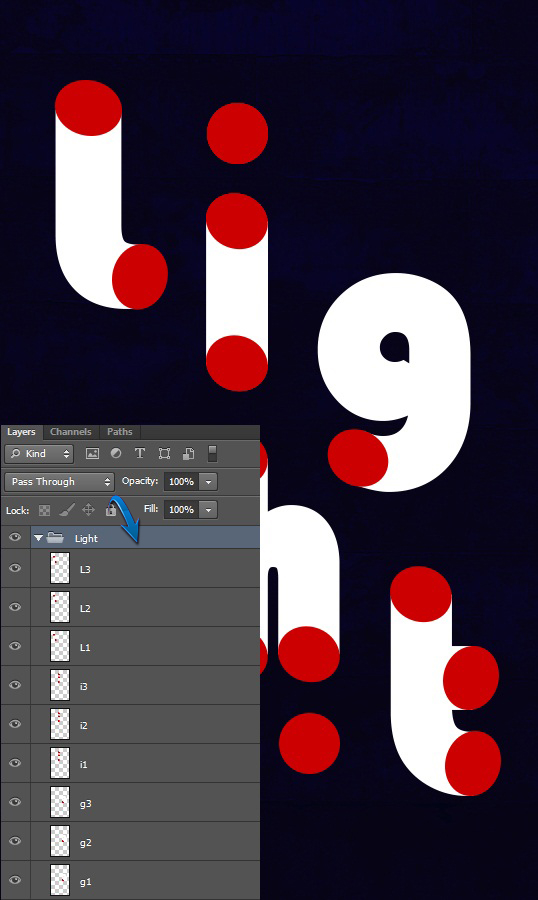
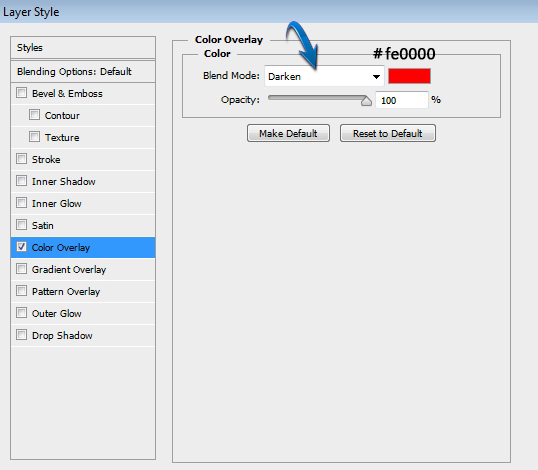
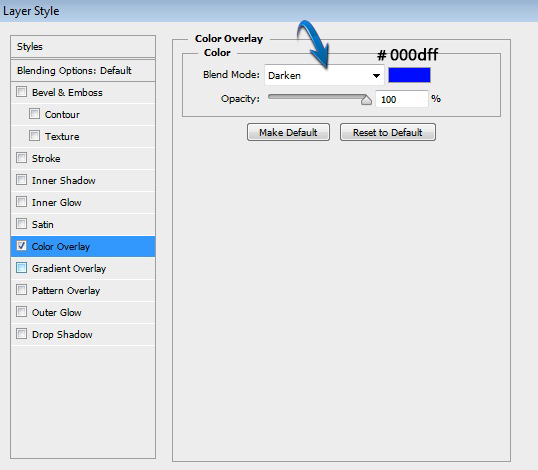
Мы создали хороший световой эффект. Теперь я покажу вам, как вы можете в дальнейшем манипулировать им, чтобы сделать эффект более интересным и веселым. Дублируйте папку «Light» и объедините эту дублированную группу. После этого дважды щелкните эту объединенную группу и используйте заданные параметры, чтобы применить наложение цвета.
Шаг 12
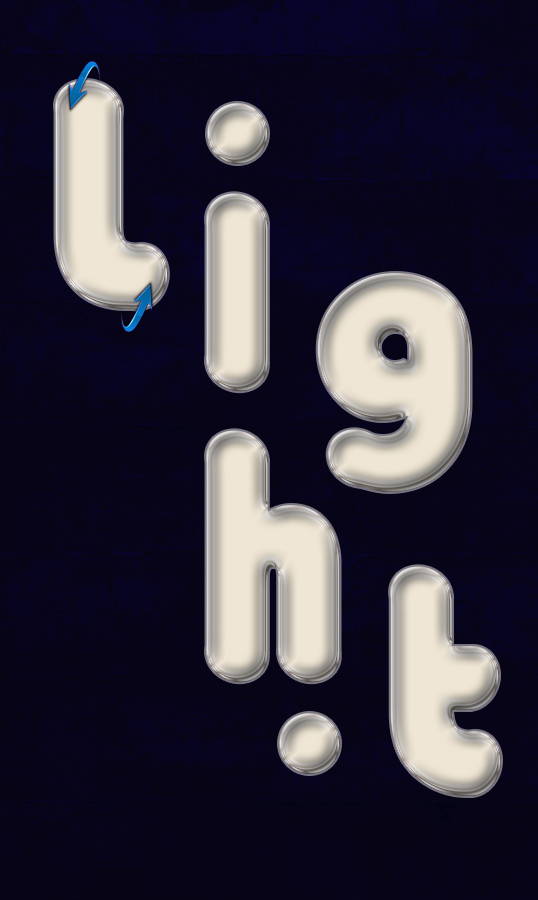
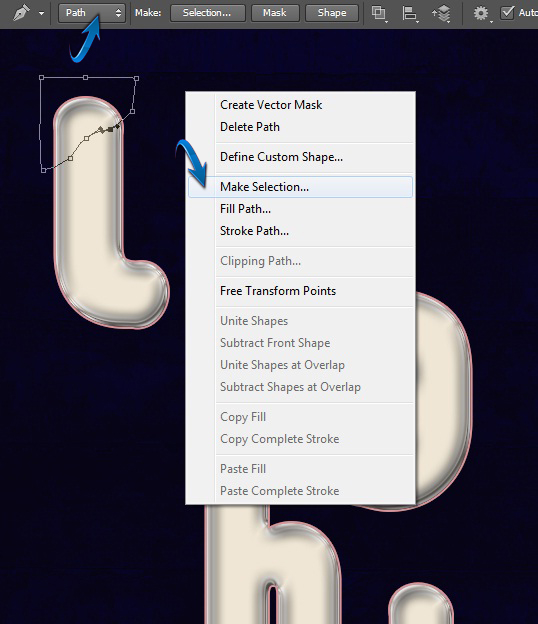
Дублируйте оригинальную папку «Light» еще раз, а затем объедините ее, поместив новую копию над красной версией «light». Теперь мы выделим различные области нашего текста на этом слое с помощью инструмента «Перо», и мы их сотрем. Это сделает красный свет видимым через стертые области. Итак, выберите инструмент «Перо» и выберите «Контуры» на верхней панели параметров. Теперь нарисуйте форму, как показано ниже. Когда вы закончите, щелкните правой кнопкой мыши, выберите опцию «Сделать выбор», а затем перейдите к «Редактировать>« Очистить ». Нажмите Ctrl +« D », чтобы отменить выбор этой области.
Повторите ту же технику, чтобы очистить другой конец буквы «L».
Шаг 13
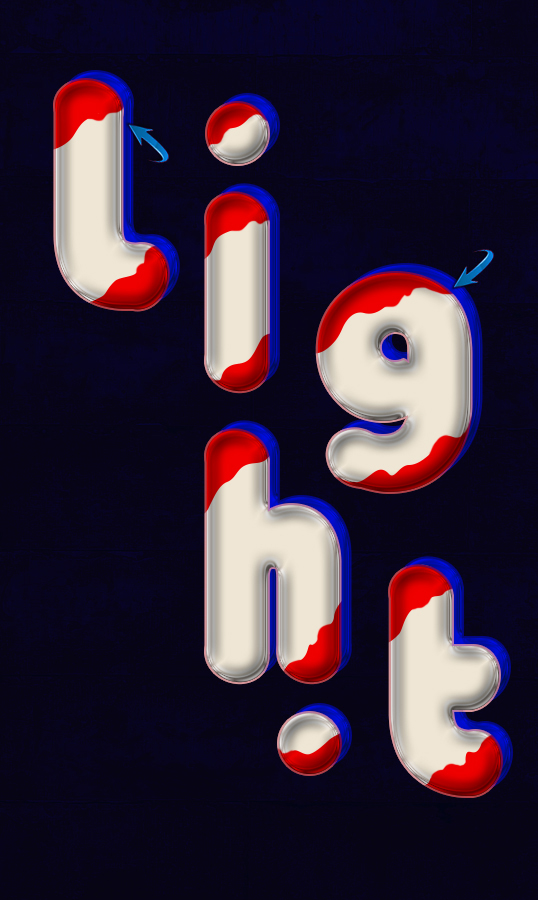
Продолжайте создавать похожие фигуры внутри остальных букв, используя инструмент «Перо», и отмените их, чтобы добиться эффекта ниже.
Шаг 14
Теперь, дублируйте красный слой версии, измените его цвет на синий в «Color Overlay» и поместите эту копию под красным слоем версии. После этого переместите его вправо и вверх, чтобы придать тексту эффект 3D.
Шаг 15
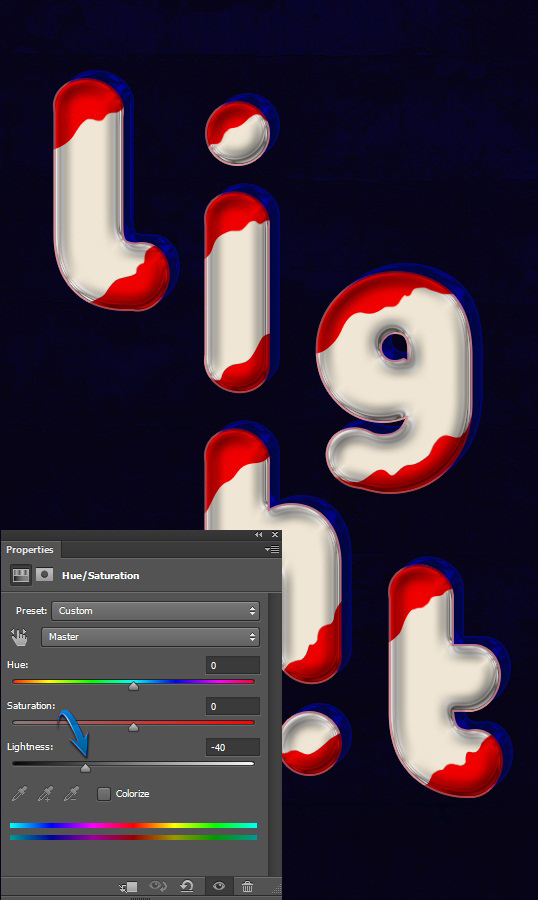
Чтобы получить немного более темную версию синего текстового слоя, нажмите Ctrl + <щелкните синий «светлый» слой>, чтобы выделить его. Теперь нажмите на соответствующий значок, чтобы «Создать новый заливочный или корректирующий слой» (который находится внизу панели слоев), и выберите опцию «Оттенок / Насыщенность». Используйте следующие настройки здесь.
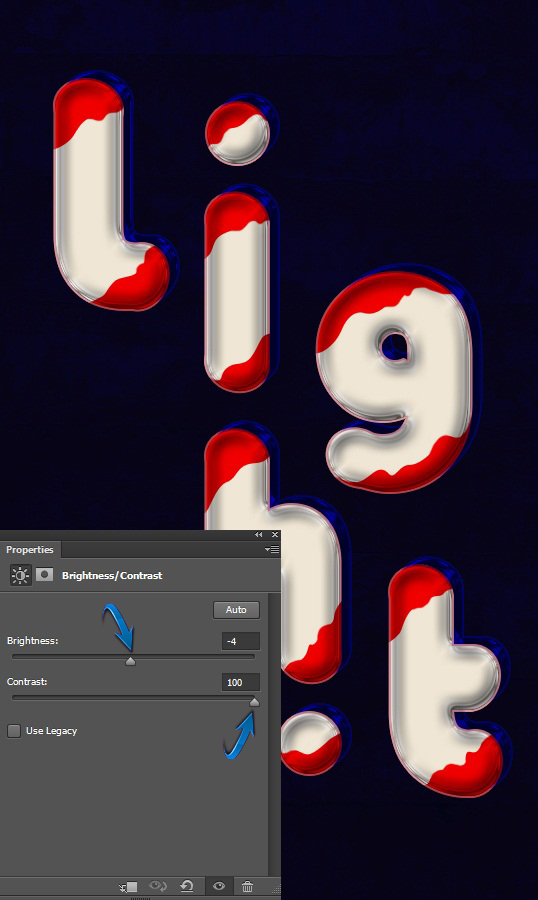
Еще раз, сделайте выделение вокруг синего слоя версии и создайте новый корректирующий слой «Яркость / Контрастность». Используйте приведенную ниже информацию.
Шаг 16
Еще раз, дублируйте красную версию «light» и поместите этот слой под синим слоем версии. Перетащите его немного вправо и вверх, как показано ниже. Вы можете увеличить контраст для красной версии, как описано в шаге 15.

Шаг 17
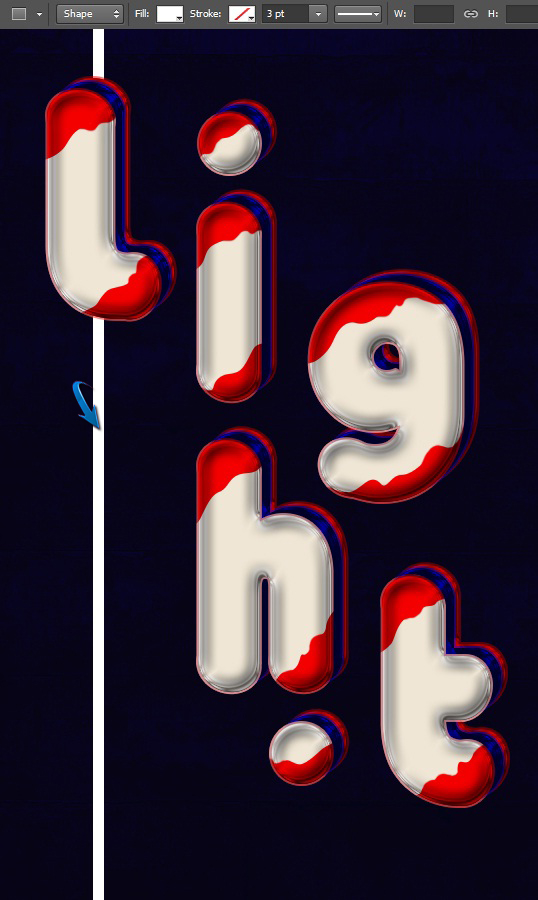
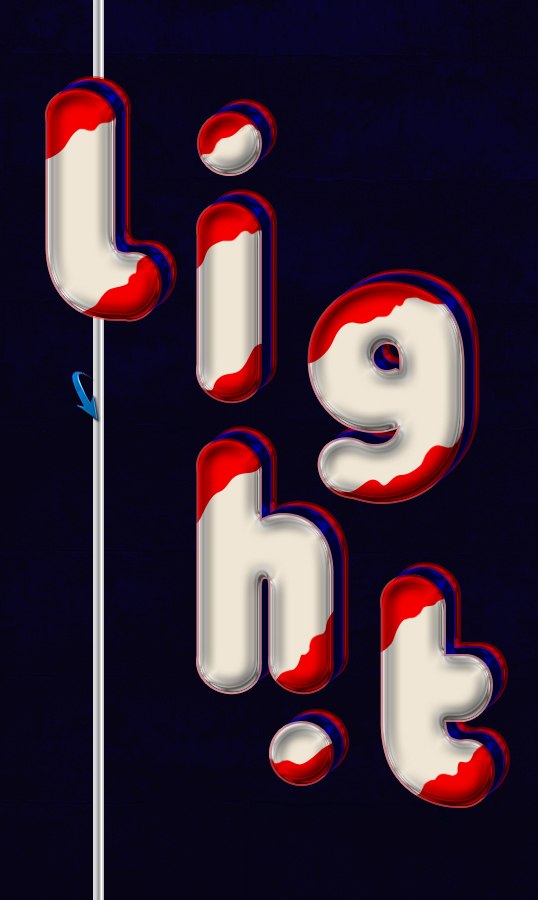
Далее мы создадим своего рода стенд для текста. Выберите инструмент прямоугольник, чтобы нарисовать палку, как показано ниже.
Шаг 18
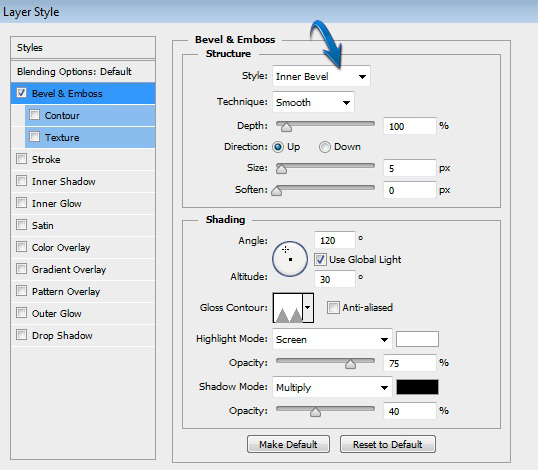
Дважды щелкните на этом слое и примените следующие настройки в качестве стиля слоя «Наклон и тиснение».
Шаг 19
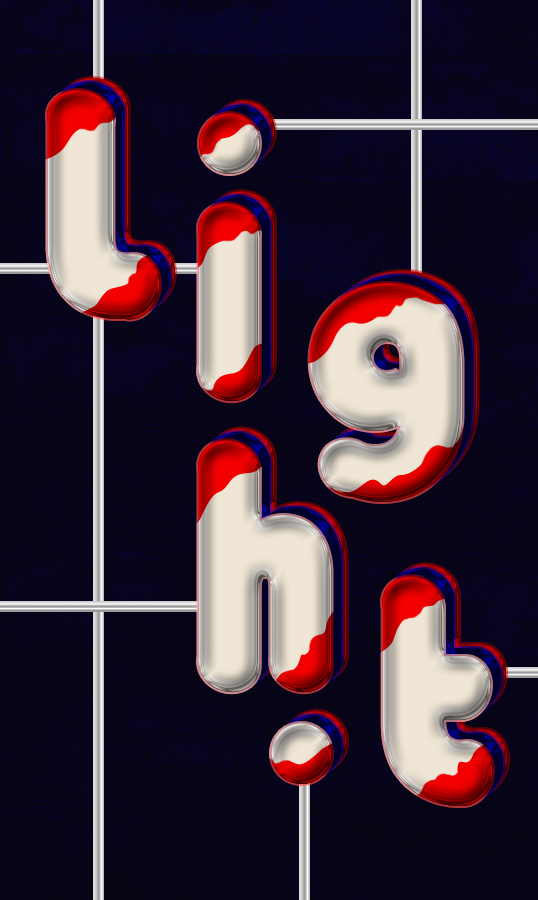
Теперь, дублируйте этот слой палочек несколько раз и расположите палочки вертикально и горизонтально, как показано ниже.
Шаг 20
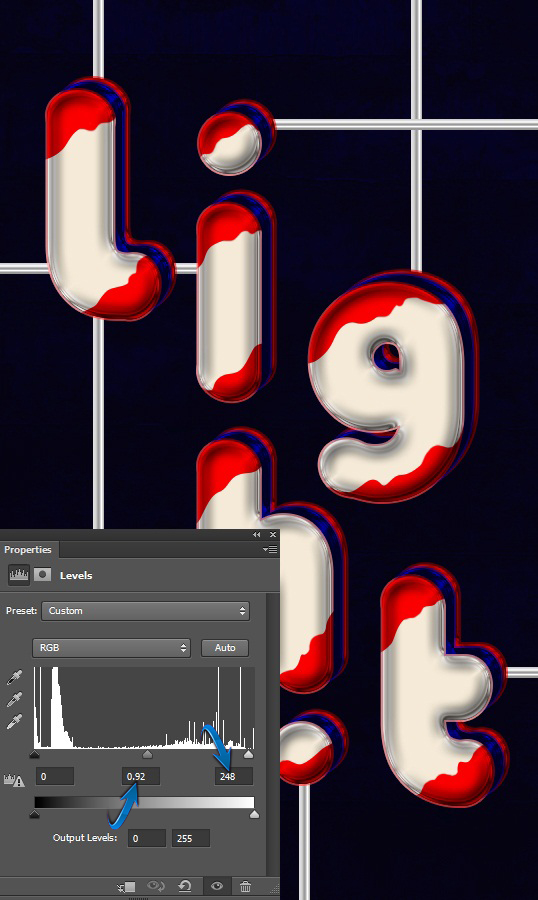
В конце нажмите на иконку «Создать новый заливочный или корректирующий слой» и выберите опцию «Уровни». Примените следующие настройки для «уровней». Обязательно поместите этот корректирующий слой поверх остальных слоев Photoshop.
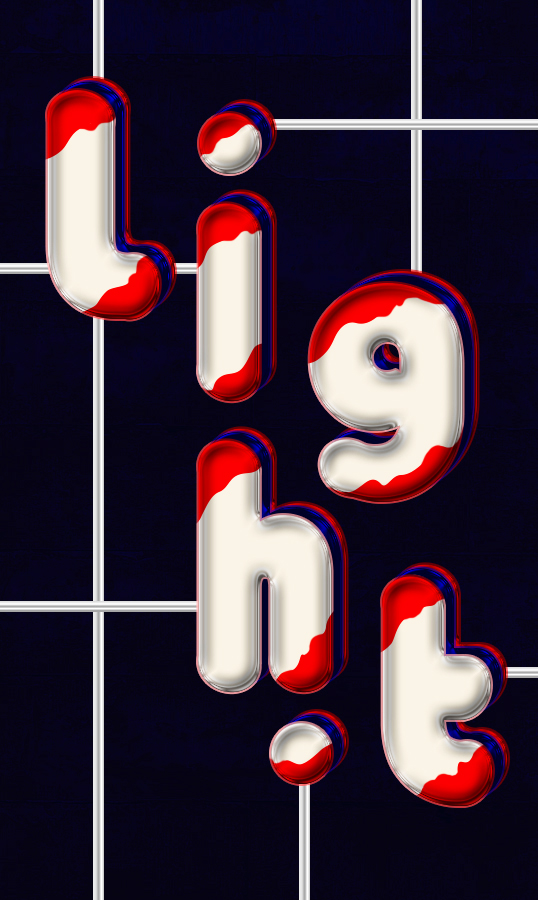
Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Дайте мне знать, что вы думаете!