Недавно мы опубликовали ряд статей о дизайне , управляемом данными , или об использовании аналитики для информирования о наших разработках пользовательского интерфейса. Суть в том, что мы можем использовать аналитические инструменты, такие как Google Analytics, чтобы проводить исследования пользователей, узнавать о наших демографических данных и поведении пользователей, а также выявлять области наших веб-сайтов, которые могут не соответствовать требованиям UX.
Когда мы знаем, где у пользователей проблемы, и у нас есть небольшая справочная информация о том, у кого проблемы, мы можем начать предполагать, почему . Затем мы можем использовать юзабилити-тестирование, чтобы подтвердить (или опровергнуть!) Наши гипотезы, и благодаря этому мы можем даже увидеть очевидное решение. Результат? Счастливых пользователей, больше конверсий!
Но что происходит, когда решение не становится очевидным в результате тестирования юзабилити? Что произойдет, если есть решение для одной группы пользователей, но оно не совсем подходит для другой группы пользователей? Вы могли бы исправить пользовательский опыт для некоторых пользователей, в то время как для другого демографического.
Позвольте мне представить вам A / B-тестирование.
Что такое A / B-тестирование?
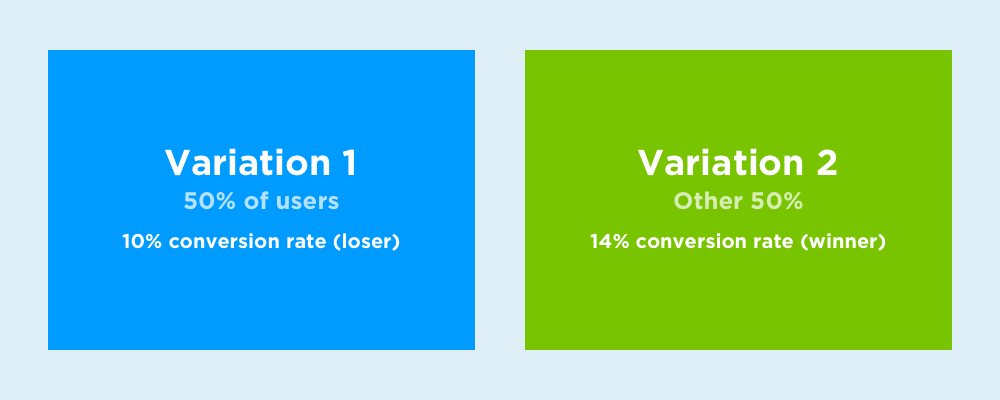
Короче говоря, A / B-тестирование заключается в реализации двух вариантов дизайна, чтобы определить, какой из них лучше, где основной метрикой, которую нужно измерить, является количество конверсий (это могут быть продажи, количество подписчиков, подписчиков — что угодно). В A / B-тестировании есть методическая методика, а также инструменты, которые помогают нам проводить эти эксперименты честно и ненавязчиво.
Мы также можем использовать многомерное тестирование, являющееся подмножеством A / B-тестирования, для проведения экспериментов, когда необходимо рассмотреть несколько переменных.
Что такое многомерное тестирование?
Многофакторное тестирование более полезно для определения того, какой контент пользователям нравится больше, чем какой версии интерфейса они предпочитают, но, как говорится, контент также является важным аспектом UX. Подумайте об этом: пользователи не заходят на ваш сайт, чтобы оценить интуитивную навигацию. UX — это то, что нужно пользователям; контент — это то, что хотят пользователи (и для чего они пришли).
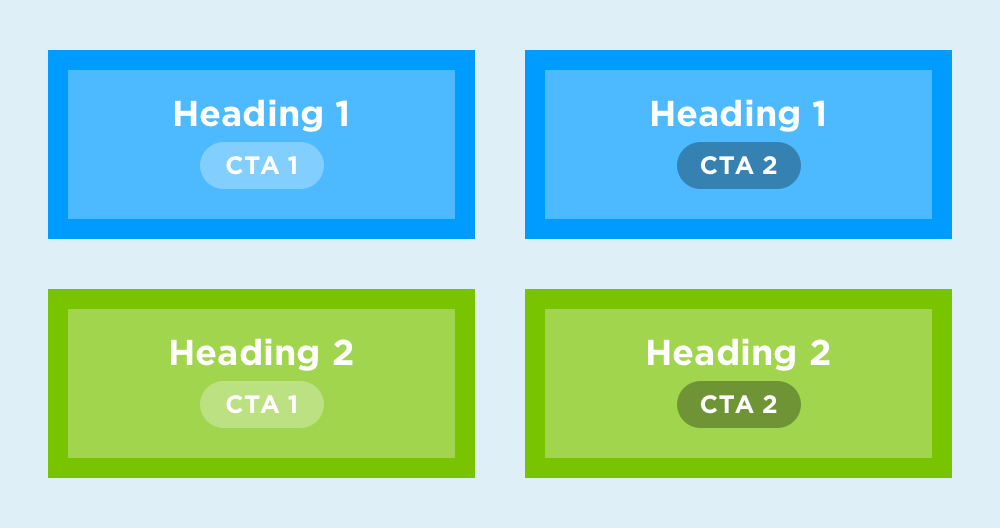
Рассмотрим заголовок + CTA, который является главной воронкой конверсии на домашней странице. Допустим, у нас есть различные заголовки и параметры CTA, и мы хотим протестировать их все в различных комбинациях в случайном порядке. Вот где многомерное тестирование может быть использовано вместо стандартного A / B-тестирования.
Какие инструменты необходимы для A / B-тестирования?
По сути, вы можете проводить A / B-тестирование, записывая результаты одной версии, внедряя другую версию, а затем записывая результаты этой версии. Тем не менее, есть некоторые критические недостатки:
- Ваш трафик / аудитория может измениться между двумя тестами
- Вам придется дважды проанализировать данные и сравнить результаты вручную
- Возможно, вы захотите сегментировать тесты для определенных групп пользователей.
В идеале мы хотим, чтобы результаты обоих тестов отображались бок о бок, чтобы мы могли анализировать их сравнительно, и мы также хотим, чтобы оба эксперимента были активными одновременно, чтобы гарантировать, что эксперимент проводится справедливо.
Инструменты A / B-тестирования позволяют нам сделать именно это.
Большой 3: Google Optimize, CrazyEgg и Optimizely
В то время как есть несколько известных инструментов A / B тестирования, Google Optimize, CrazyEgg и Optimizely часто считаются большой тройкой. Они также сильно различаются во многих отношениях, поэтому выбор, который вы выберете, может зависеть от ваших потребностей A / B-тестирования.
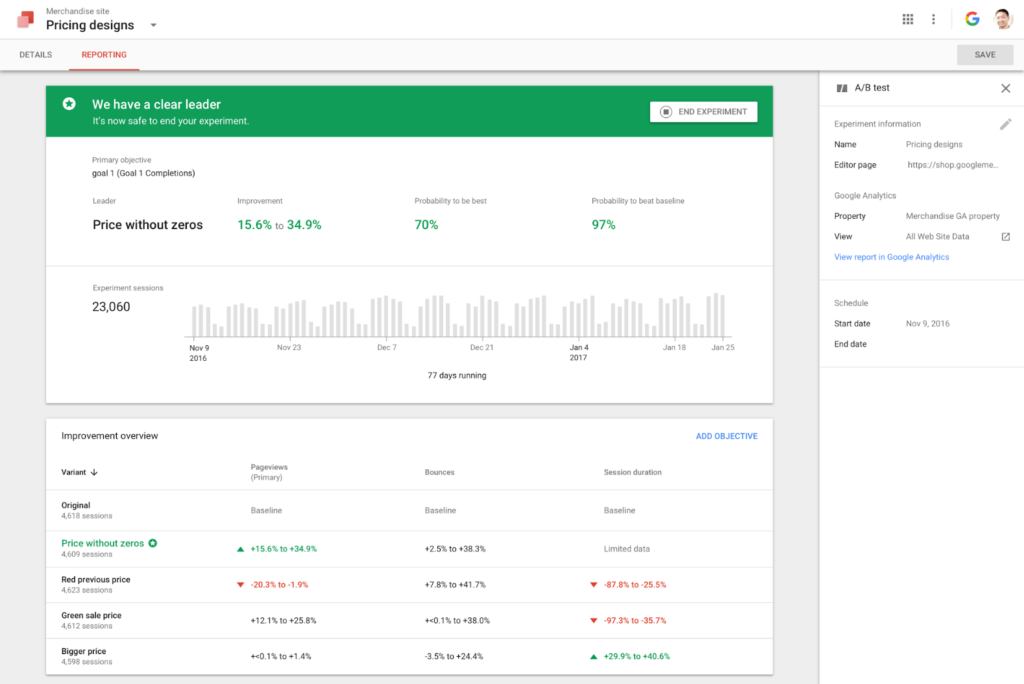
Google Optimize работает в гармонии с Google Analytics, и, как и Google Analytics, она бесплатна (хотя есть версия «Google Optimize 360», предназначенная для корпоративных групп). Как и Google Analytics, бесплатная версия довольно сложна и будет более чем достаточной для большинства пользователей.
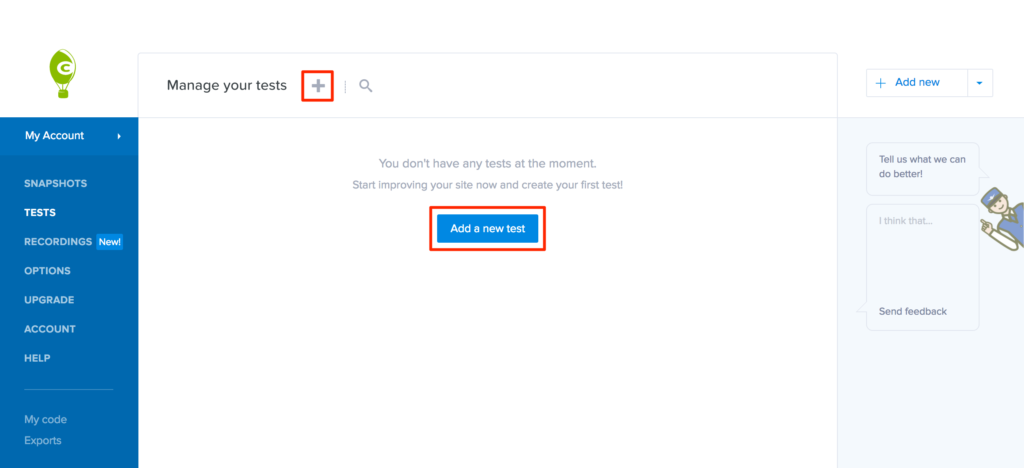
CrazyEgg фактически объединяет пользовательское тестирование (с инструментами Heatmap) и A / B-тестирование в одном приложении, что позволяет вам сузить конкретные проблемы с юзабилити и затем экспериментировать с различными решениями без необходимости переключения приложений.
Optimizely — самый сложный из трех, но также и самый мощный , поскольку их SDK обеспечивают более естественную интеграцию между вашими веб-сайтами, мобильными приложениями и даже телевизионными приложениями (хотя эти инструменты требуют разработчика). Но кроме этого, Optimizely также использует A / B-тестирование для предоставления релевантных для контента рекомендаций, которые лучше конвертируются, потому что они нацелены на аудиторию, которая наверняка понравится этим рекомендациям.
A / B тестирование, правильный путь
Когда дело доходит до A / B-тестирования, есть правильный и неправильный путь. Мы, скорее всего, упустим шар, думая, что если сайт плохо конвертируется, мы должны разработать другую версию и посмотреть, будет ли он работать лучше. Вместо этого мы должны использовать аналитику (и последующее юзабилити-тестирование), чтобы определить более конкретные области улучшения. В противном случае мы можем в конечном итоге удалить те аспекты дизайна, которые действительно работали, и мы также не сможем узнать, что действительно нравится и не нравится нашей аудитории в этом опыте.
Вывод
Теперь, когда вы знаете, что такое A / B и многомерное тестирование, инструменты, которые можно использовать для проведения A / B-тестирования, и как проводить A / B-эксперименты структурированным и прогрессивным образом, вы можете начать получать больше данных подход к веб-дизайну (или любой дизайн, на самом деле).
Если вы хотите больше узнать об аналитике, я бы посоветовал вам ознакомиться с другими статьями из нашей серии аналитических материалов . Предварительное выявление причин для беспокойства поможет вам выяснить, где вам нужно сосредоточить свои усилия на юзабилити и A / B-тестировании.