В мае этого года Google объявил, что мобильный поиск впервые официально превзошел поиск на рабочем столе . Мобильный телефон теперь является форматом по умолчанию для большинства пользователей.
Таким образом, поскольку мобильный пользовательский интерфейс стал новым «домашним интерфейсом» для большинства людей, есть факторы, о которых разработчики должны помнить при создании мобильных приложений или веб-приложений для мобильных устройств.
Давайте рассмотрим некоторые общие элементы пользовательского интерфейса мобильного приложения, посмотрим, как новичок обычно может их реализовать, а затем рассмотрим лучший способ решения проблемы.
Ограничьте использование ввода текста, когда это возможно
У большинства мобильных приложений есть поле ввода для сбора отзывов пользователей. На мой взгляд, текстовые поля должны использоваться в мобильных приложениях только тогда, когда это абсолютно необходимо — поля с паролями являются идеальным примером.
Даже пользователям телефонов с большим экраном все равно будет неудобнее печатать, чем на настольных компьютерах. Ввод ввода может быть сведен к минимуму несколькими способами.
- Альтернативные методы ввода, такие как элементы слайдера и счетчика
- OAuth для логинов может обеспечить лучший способ проверки личности
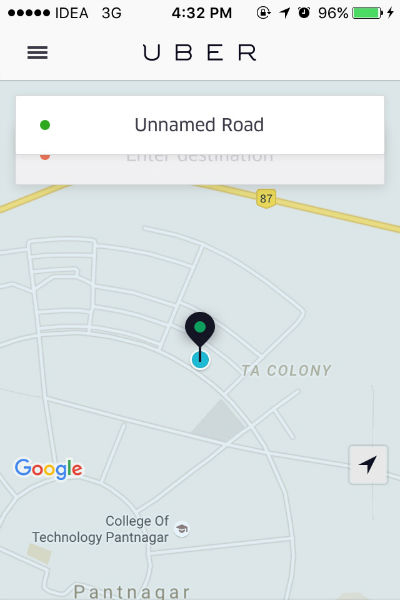
Пример из практики : мобильное приложение Uber блестяще решило эту проблему. Uber использует GPS для отслеживания местоположения пользователя и просит затем прикрепить его местоположение вместо того, чтобы просить пользователей ввести адрес. Это позволяет пользователям легко и быстро забронировать поездку.
Элементы текстового интерфейса
Использование текстовых элементов пользовательского интерфейса должно быть сведено к минимуму в приложении. в пользу использования иконок. Например, вы можете использовать значок корзины в приложении вместо кнопки с надписью «Удалить».
Однако, одна важная вещь, о которой следует позаботиться, это тот факт, что значки и их представления должны быть единообразными во всем приложении.
Пример из практики : Слава приложению Photos для iOS, которое использует иконки и текст в очень хорошем соотношении. Символы «Удалить», «Нравится» и «Поделиться» одинаковы во всем пользовательском интерфейсе, и их значение очевидно даже для первого пользователя.
Переход между экранами
Переход между различными экранами должен быть плавным, а элементы управления переходом в идеале должны располагаться к нижней половине экрана. Это связано с тем, что большие пальцы обычно используются для навигации между экранами, и большинство больших пальцев не могут легко получить доступ к верхней части большого экрана телефона.
Это помогает пользователю быстрее переключаться между различными частями приложения.
Chrome на iOS позволяет «краем пальца» большим пальцем перемещаться вперед и назад в истории браузера.
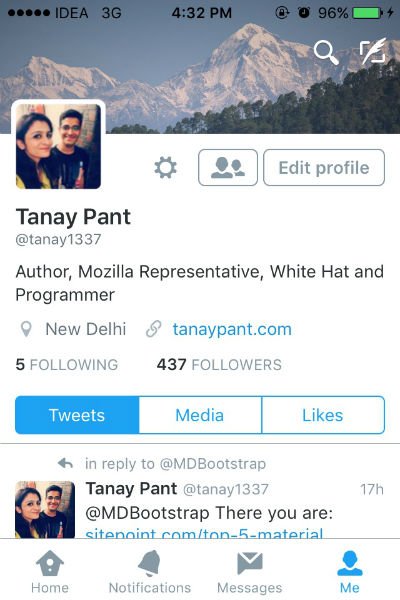
Пример использования : кнопки перехода в приложении Twitter расположены внизу экрана. Это помогает большому пальцу быстро получить доступ к различным частям приложения, таким как Дом, Уведомления, Сообщения и Я. Если бы кнопки были сверху, это было бы сложно в случае больших экранов.
Мобильный телефон: больше никогда не больше
Общий дизайн, который является одним из наиболее важных аспектов UI / UX мобильного приложения, должен быть минимальным, и экран не должен загромождаться. Тяжелые анимации не должны проникать в приложение.
В современных философиях дизайна, таких как Google Material Design, акцент делается на минималистском подходе к дизайну. Целевая страница приложения — это то место, где оно производит первое впечатление, а загроможденный пользовательский интерфейс может дезориентировать пользователя и почти наверняка снизит его шансы на продолжение.
Пример : Google Inbox отлично справляется с реализацией Framework Design Material, поддерживая чистый, простой в использовании и интуитивно понятный интерфейс. Экран остается незагроможденным, переходы плавные, и он показывает приятное изображение, когда мой почтовый ящик пуст. Несмотря на упрощенное отображение пользовательского интерфейса, у меня нет проблем с поиском каких-либо функций в приложении.
Завершение
Телефоны дешевле, быстрее и мощнее, чем когда-либо прежде, и они станут более распространенными только в следующем десятилетии. Разработчики мобильных приложений должны следовать этим простым принципам проектирования, чтобы сделать их приложения более понятными, аккуратными и с которыми проще работать.
Разработчики должны обязательно прочитать и следовать определенным руководствам по стилю ОС, поскольку они дают важную информацию о том, что будет, а что не будет работать с точки зрения интерфейса пользователя.