Продолжая предыдущую статью этой серии « Дизайн для Интернета: разрешение и размер» , мы учитываем некоторые полезные и важные факторы при создании шаблона для разработки веб-сайта.
В этой статье мы рассмотрим некоторые важные вопросы и представим некоторые инструменты, которые вы можете использовать при разработке веб-сайта. Просто имейте в виду, что, как и в сфере печати, веб-сфера содержит множество вариантов как для дизайна, так и для разработки. Это всего лишь один из методов, и мы пытаемся исходить от дизайнерского подхода, а не от разработчика.
Из предыдущей статьи мы выбрали дизайн экрана рабочего стола с разрешением 1024 x 768. Мы будем использовать рабочий стол в качестве основного примера и рассмотрим планшеты и телефоны позже в этой статье.
Однако нам нужно посмотреть на доступное пространство, которое мы можем использовать для разработки сайта. Это доступное пространство называется «окном просмотра» . Определение области просмотра немного различается — в зависимости от источника, но в основных терминах это область в браузере, где отображается веб-сайт.
Нам нужно будет разработать стандартизированный размер для разработки нашего веб-сайта, чтобы мы могли обеспечить учетную область для просмотра большинства браузеров, поскольку размер этого пространства может варьироваться от браузера к браузеру и от операционной системы до операционной системы.
Многие дизайнеры использовали для дизайна ширину от 950 до 999 пикселей. Однако, как графические дизайнеры, нам нравится работать со стандартами, поскольку это упрощает дизайн и производство.
960 Grid System
Как и в печатных изданиях, таких как газеты и журналы, мы можем использовать систему сетки, чтобы помочь нам в макете — в частности, существует «система сетки 960». Это позволит нам создать макет сайта немного быстрее. Существуют различные другие сеточные системы на выбор, и все они действительны и имеют разные причины существования. Хотя может показаться, что они участвуют в соревновании, это не должно рассматриваться как таковое. Цель состоит в том, чтобы ваш дизайн был привлекательным, эффективным и понятным для данного проекта.
Мы решили использовать систему сетки 960 за то, что она стала сильным стандартом де-факто.
Примечание: Для получения дополнительной информации о различных системах сетки, посетите 960.gs и 978.gs. Последняя ссылка охватывает множество других систем сетки разного разрешения. Есть также www.thegridsystem.org .
Шаблон: обзор
Использование шаблона — это хороший способ ускорить любой процесс, включая разработку веб-сайта. Создание шаблона, учитывающего вышеперечисленные факторы, ускорит процесс проектирования и даст немного больше свободы вашему творческому уму. В качестве примера я предоставил вам шаблон — не стесняйтесь использовать его или брать идеи, которые вам нравятся.
Это шаблон, который я создал для использования в качестве основы дизайна для проектов. Причиной использования Illustrator является то, что он является отличным инструментом макета для печати и может быть передан для Интернета. Тем не менее, многие дизайнеры предпочитают, чтобы Photoshop создавал свои веб-дизайны — на что стоит обратить внимание, если вы много работаете в Photoshop.
Артборд
В примере шаблона артборд имеет размер 1920 x 2160 пикселей. Высота монтажной области составляет около трех прокруток от высоты экрана, что соответствует количеству прокруток, которые будет прокручивать средний пользователь со средним количеством процентов.
Ширина монтажной области довольно широка и дает достаточно места для создания более пышного фона, если это необходимо — если вы обнаружите, что ширина монтажной области слишком велика, вы всегда можете изменить ее размер.
Фиксированный макет
Если вы только начинаете разрабатывать веб-сайт, вы узнаете о макетах с фиксированной шириной и макетах с жидкостью или жидкостью. Фиксированный макет не приведет к изменению размера или формы веб-сайта при изменении размера окна браузера. Жидкий макет — это тот, который может «расти» или «сжиматься» при изменении размера окна браузера.
Хотя шаблоны созданы для фиксированных макетов, их можно использовать для создания жидких макетов, поскольку эти конкретные проблемы могут быть решены при кодировании. Важным элементом для дизайнера является объяснение того, как сайт сжимается или растет, а также минимальные и максимальные ширины и высоты, необходимые.
Чтобы сохранить некоторый контроль дизайна, лучше сначала создать фиксированный макет.
Видимая область (или область просмотра)
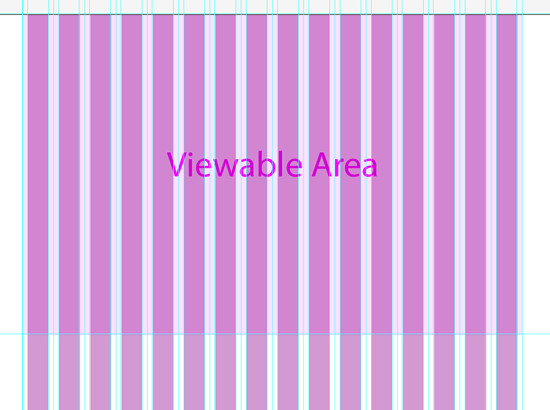
Просмотрите шаблон в Illustrator или просмотрите изображения в этой статье.
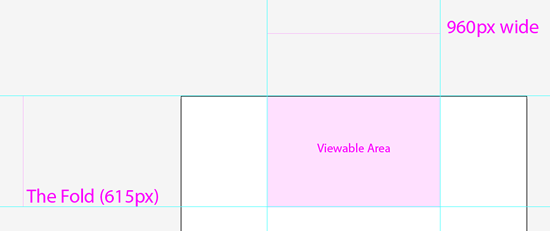
Розовый квадрат — это область, которую отображает большинство браузеров в большинстве операционных систем, и обычно она является отправной точкой для разработки веб-сайта, и эту область можно рассматривать как область просмотра развернутого браузера с разрешением экрана 1024 x 768 пикселей. Эта средняя видимая область также представляет ту часть веб-сайта, которая первоначально видна пользователю, или содержимое, расположенное над « сгибом ».
Сгиб
Сгиб — это термин, который заимствован из печати и представляет линию сгиба газеты. Пространство над сгибом видно в газетном киоске. Этот термин был принят для веб-дизайна и представляет собой строку, с которой вам нужно было бы начать прокрутку, чтобы просмотреть больше страницы (обычно домашней страницы). Таким образом, верхние 615 пикселей или около того вашего сайта будут выше сгиба. Идея состоит в том, что вы поместите наиболее важную информацию выше сгиба. Актуальность складки спорна и есть много статей на эту тему. Однако это актуально для дизайна планшетов и телефонов, так как вы можете захотеть создать макет, который максимально избегает прокрутки, за исключением отображения письменной работы.
Грид-системы для веб-дизайна
Внутри слоев вы найдете 3 слоя для системы координат 960. Каждый из них различается по столбцам, и, следовательно, ширина столбцов, и дизайнер может использовать их по отдельности или вместе для разработки сетки страницы. Использование сетки из 12 столбцов, по-видимому, предлагает более простой процесс проектирования, а использование до 24 столбцов предлагает разработчику больше возможностей для более сложных сеток. Вы можете выбрать счастливую среду из 16 столбцов, выбор за вами — достаточно сказать, что вы можете использовать три в тандеме или один над другим для различных приложений.
Шаблоны для планшетов и телефонов
Шаблон планшета | Шаблон телефона
Шаблоны очень похожи на настольные — с некоторыми отличиями, и эти различия предназначены специально для задач проектирования каждого из типов устройств.
Шаблон планшета
В шаблоне планшета мы покончили с фоном все вместе. Поскольку фактический экран намного меньше монитора и требует использования сенсорного экрана, нам необходимо обеспечить лучшую видимость и удобство использования для этого дизайна. Хотя шаблон все еще включает сетку 960, элементы, возможно, должны быть немного более «коренастыми».
Шаблон телефона
Шаблон телефона имеет портретную ориентацию и имеет ширину 320 пикселей, и в этот шаблон включена сетка 300. Как и в случае с макетом планшета, нам необходимо убедиться, что наш дизайн легко просматривается, поскольку этот макет будет использоваться на телефонах и других небольших портативных устройствах.
Почему мы создаем три дизайна сайта?
Основная причина наличия определенного макета для настольного компьютера, планшета и телефона заключается в том, чтобы контент сайта эффективно передавался зрителю в каждой ситуации. Конечный результат заключается в том, что правильное расположение должно отображаться на правильном типе устройства. Есть разные способы подойти к этому для разработчика, и это выходит за рамки данной статьи.
Создание собственных шаблонов
Комфорт и интуитивность ваших инструментов очень важны при проектировании. Шаблоны, которые я предоставил, являются лишь руководством для создания собственных — убедитесь, что они работают так, как вы хотите. Например, шаблон рабочего стола может быть слишком широким для большинства дизайнеров. Потратив немного времени на фоны (поскольку 86% пользователей настольных компьютеров могут видеть некоторый фон), вы добавляете богатство или глубину к дизайну сайта — но это предпочтение дизайнера.
В следующей статье мы поговорим об общих элементах сайта в дизайне и блоках сайта!