Таблицы цен играют очень важную роль на любом сайте электронной коммерции. После такой кропотливой работы, чтобы убедиться, что макет, цвета и типографика вашего сайта имеют максимальную привлекательность для потенциальных клиентов, было бы стыдно потерять их на заключительном этапе воронки продаж — когда они сравнивают ваши различные продукты и услуги и выбор одного для покупки. Если ваши таблицы цен запутаны или непривлекательны, клиенты могут не принять вас ни за одно из ваших предложений. Чтобы конвертировать как можно больше этих заинтересованных зрителей, ваши таблицы цен должны быть четкими и последовательными. Покупатели должны быть в состоянии быстро сравнить ваши варианты и понять сильные стороны каждого. Итак, сегодня мы собираемся взять очистить ценообразование (получить?) на совершенно новом уровне, создав стильную прозрачную таблицу цен в Photoshop. Мы собираемся использовать различные текстуры, эффекты и методы смешивания для достижения подхода «рифленого стекла», который придаст вашим ценам изысканный внешний вид и стильную… стеклянную привлекательность.
Ресурсы:
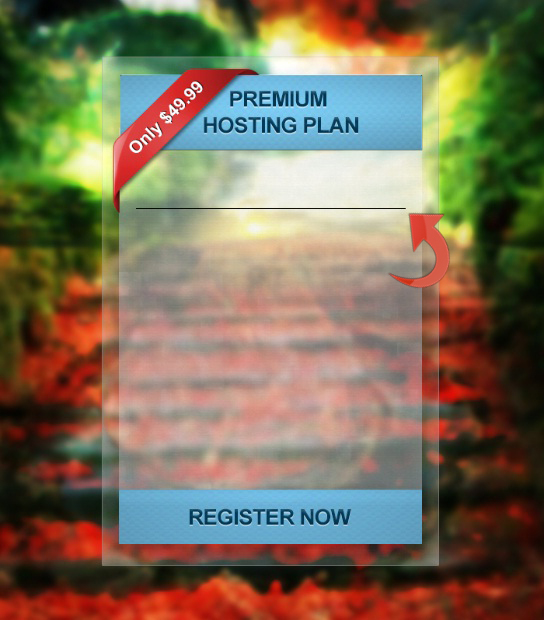
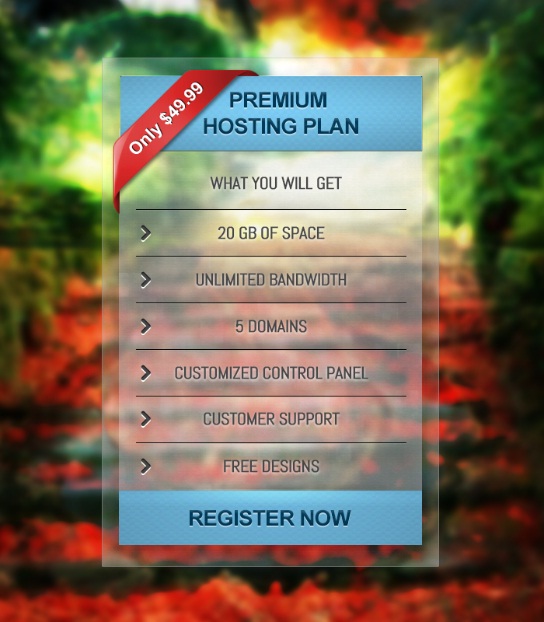
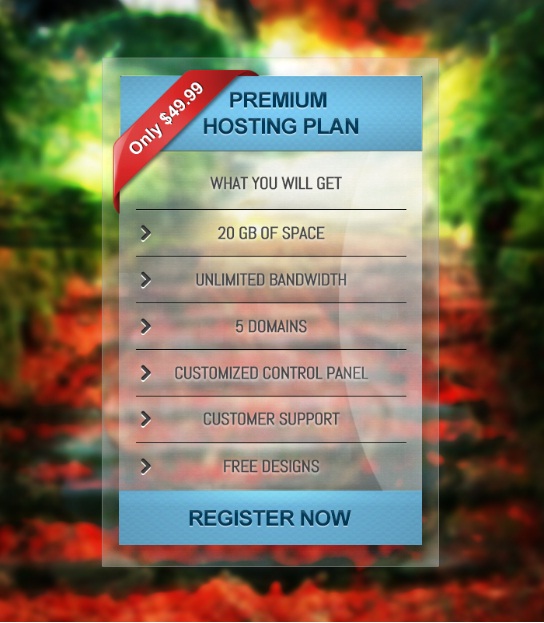
Теперь, прежде чем мы начнем, давайте посмотрим на наш конечный продукт:
Шаг 1:
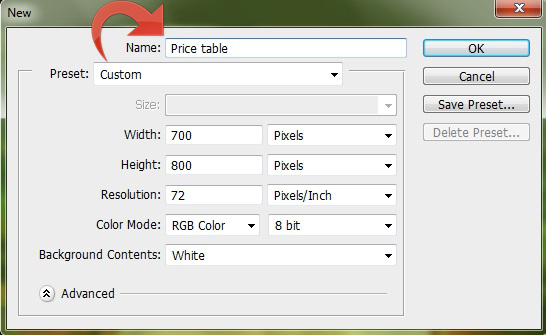
Откройте Photoshop и создайте новый файл шириной 700 пикселей и высотой 800 пикселей.
Шаг 2:
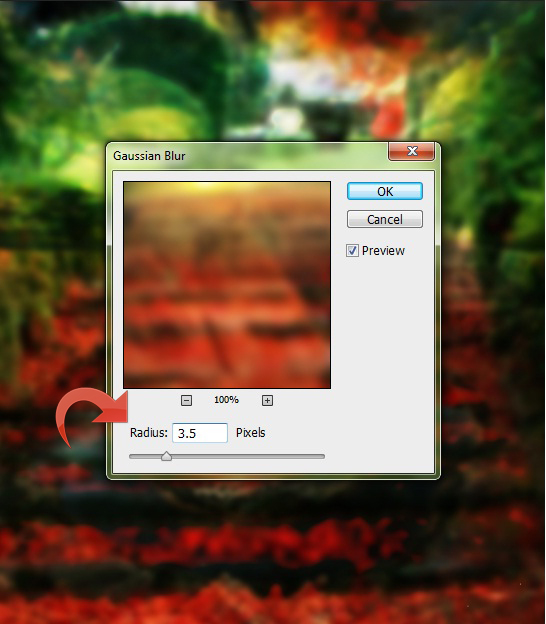
Теперь откройте фоновое изображение и вставьте его в наш документ Photoshop. Затем нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу». Вы также можете сделать его ярче, используя «Изображение»> «Регулировки»> «Яркость / Контрастность».
Шаг 3:
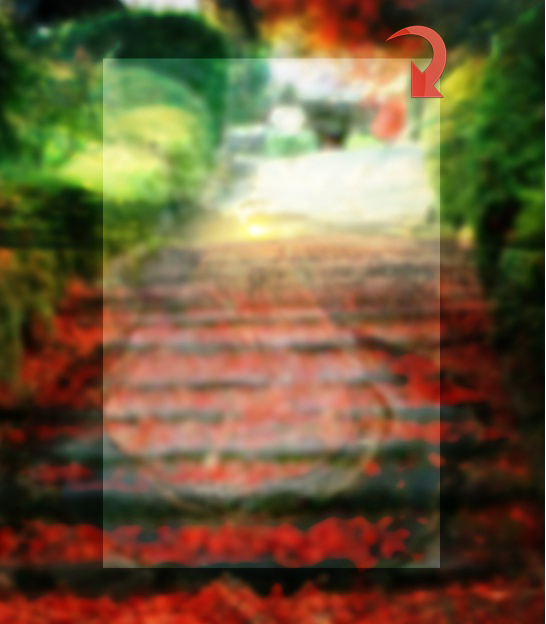
Выберите инструмент «Прямоугольник» и создайте прямоугольник, используя цвет #ffffff.
Шаг 4:
Теперь измените режим смешивания на «Soft Light» и уменьшите непрозрачность заливки до 90%.
Шаг 5:
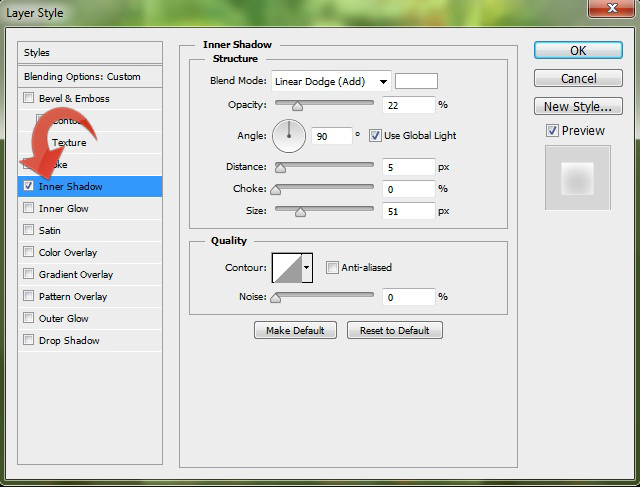
Дважды щелкните слой прямоугольника, чтобы открыть окно «Стиль слоя». Примените следующие настройки стиля слоя:
Шаг 6:
Выберите инструмент «Прямоугольник» и создайте маленький прямоугольник. Уменьшите непрозрачность этого нового слоя до 30%.
Шаг 7:
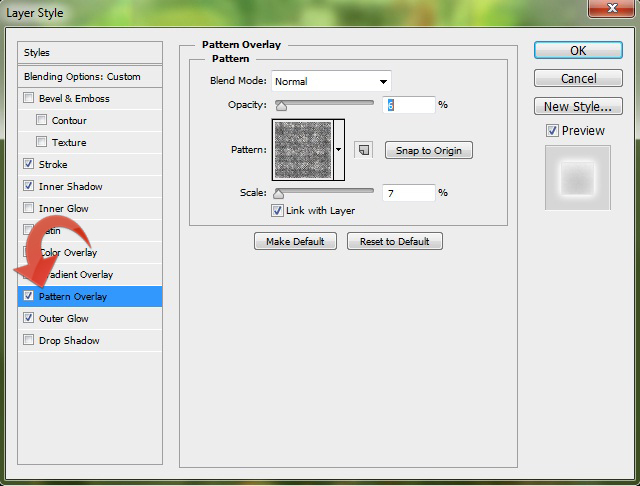
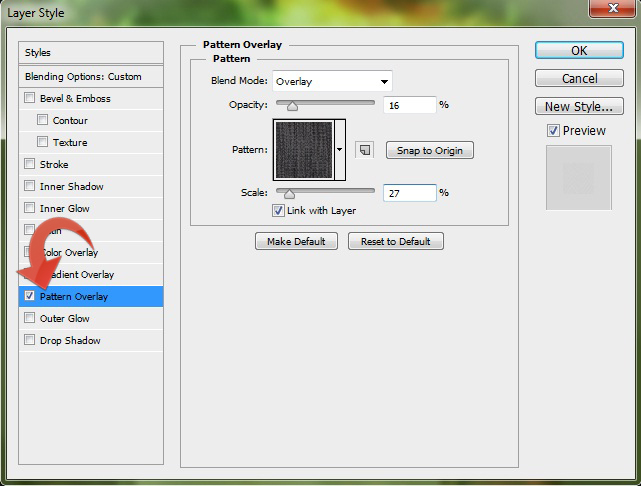
Теперь нажмите «Слой»> «Стиль слоя»> «Наложение рисунка» и добавьте немного узора в прямоугольник. Это сделает ваш ценовой стол похожим на рифленое стекло.
Шаг 8:
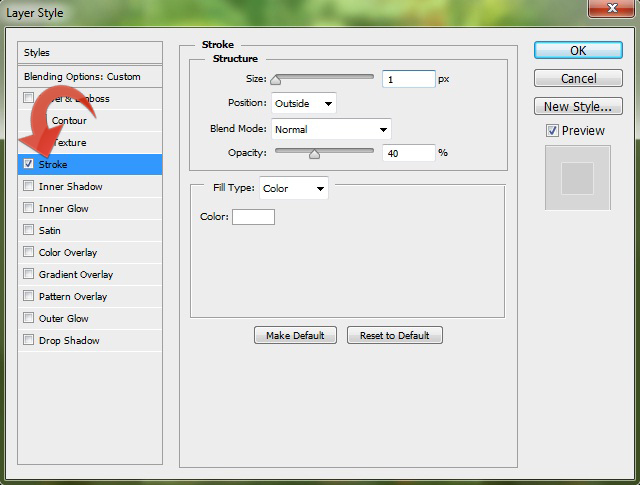
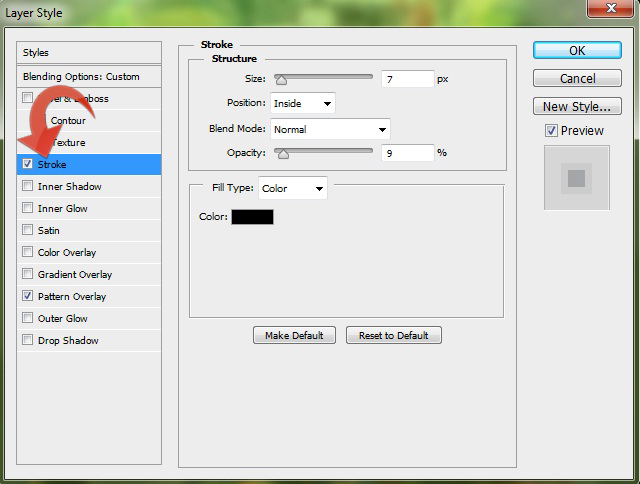
Нажмите «Слой»> «Стиль слоя»> «Обводка» и добавьте обводку, используя следующие настройки.
Шаг 9:
Теперь мы начнем строить область заголовка, поэтому выберите инструмент прямоугольного выделения и выберите самую верхнюю часть вашего прямоугольника. Затем залейте его цветом # 83b8cc.
Шаг 10:
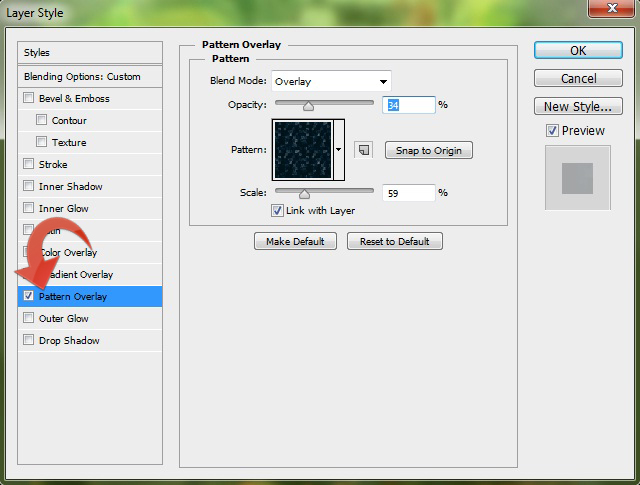
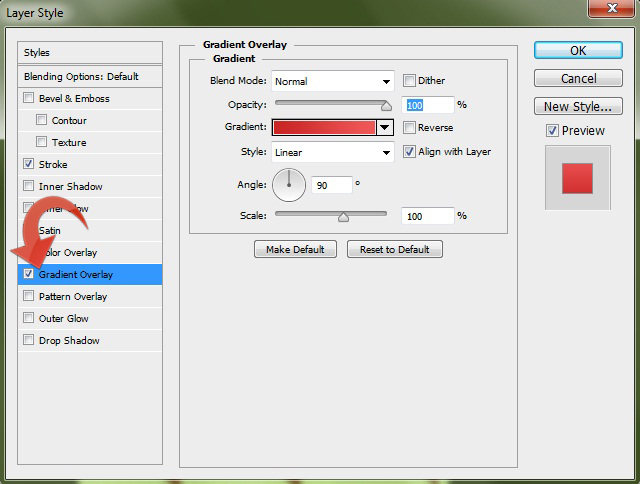
Давайте добавим некоторый шаблон и градиент к прямоугольнику, который мы только что создали. Используйте следующие настройки:
Шаг 11:
Повторите тот же процесс и создайте идентичный прямоугольник внизу.
Шаг 12:
Давайте начнем с баннера, выберите инструмент пера и создайте форму, показанную ниже. Щелкните правой кнопкой мыши путь и выберите «Сделать выбор». Затем залейте его цветом # c72424.
Шаг 13:
Создайте новый слой, выберите маленькую круглую кисть и используйте его по бокам нашего баннера с немного более темным цветом.
Шаг 14:
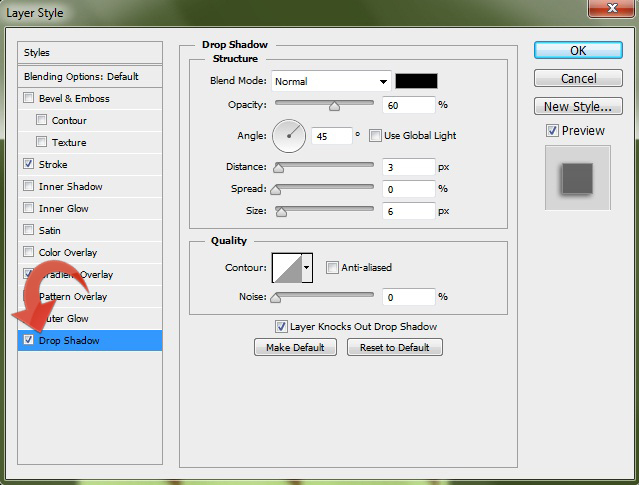
Теперь давайте добавим несколько стилей. Добавьте следующие стили слоя, используя настройки, представленные ниже.
Шаг 15:
Создайте новый слой, выберите инструмент «Перо» и создайте маленький прямоугольник. Залейте его цветом #ffffff и уменьшите непрозрачность до 25%.
Шаг 16:
Теперь выберите текстовый инструмент и добавьте нужный текст. Затем нажмите «Слой»> «Стиль слоя»> «Тень» и используйте следующие настройки.
Шаг 17:
Снова выберите текстовый инструмент и добавьте текст заголовка, используя цвет # 003a58.
Шаг 18:
Теперь нажмите «Слой»> «Стили слоя»> «Тень» и используйте те же настройки, что и ниже.
Шаг 19:
Повторите тот же процесс и добавьте «Зарегистрироваться сейчас» внизу.
Шаг 20:
Выберите инструмент «Линия» и создайте горизонтальную линию с весом 1px и цветом # 030303. Эта строка разделит наш текст так, чтобы он выглядел аккуратно и организованно.
Шаг 21:
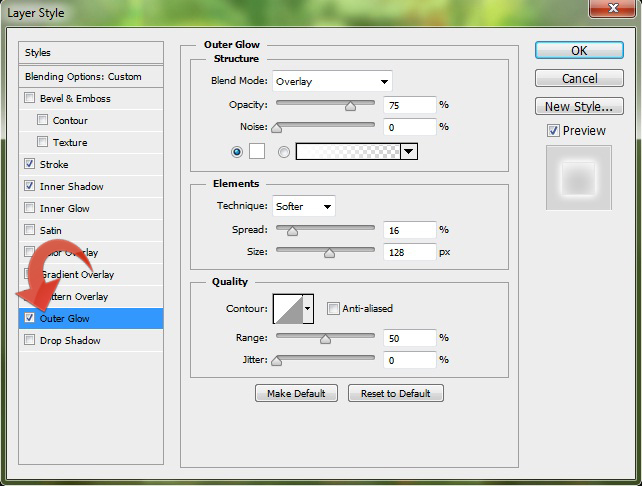
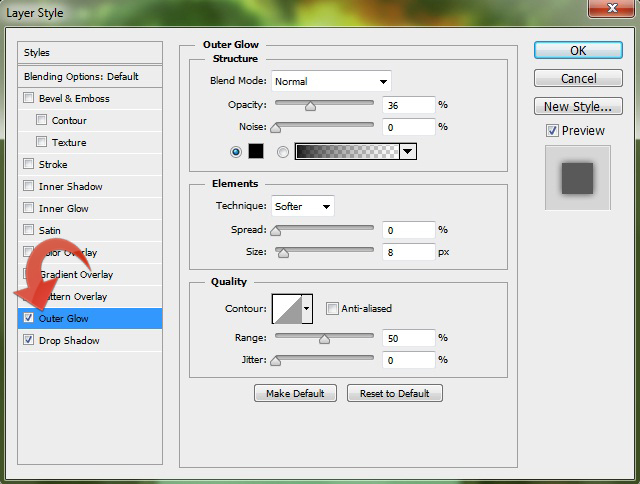
Давайте добавим немного тени и внешнего свечения к этой строке; откройте окно «Стиль слоя» и примените следующие стили слоя:
Шаг 22:
Повторите шаг выше, чтобы создать еще несколько строк / разделителей.
Шаг 23:
Выберите инструмент «Текст» и добавьте текст, используя цвет # 464646. Затем нажмите на стили слоя и добавьте тень. Используйте следующие настройки:
Шаг 24:
Добавьте остальную часть вашего текста, используя тот же процесс и стили слоя.
Шаг 25:
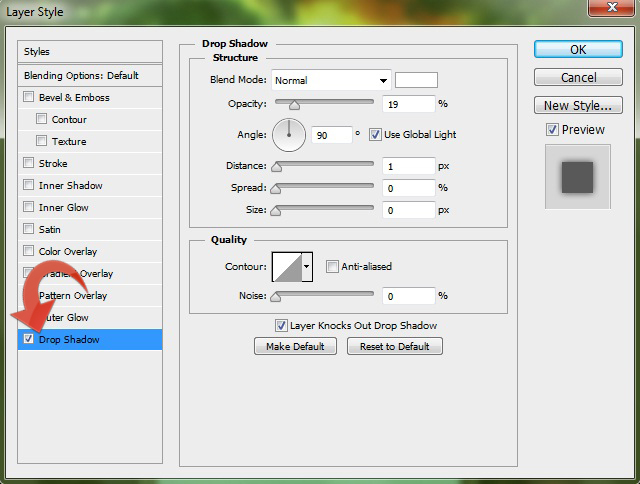
Выберите жесткую круглую кисть и создайте маленькую стрелку, используя цвет # 464646. Затем нажмите «Стили слоя» и добавьте к нему внутреннюю тень и тень. Используйте следующие настройки:
Шаг 26:
Добавьте стрелки к остальной части вашего текста, дублируя вашу работу с последнего шага.
Шаг 27:
Наконец, давайте добавим блеск на наш стол. Используйте инструмент эллипса на правой стороне с цветом #ffffff.
Щелкните правой кнопкой мыши вновь созданный слой и выберите «Растеризация слоя». Затем измените режим наложения на «Наложение» и уменьшите непрозрачность до 25%. Используйте инструмент ластик, чтобы удалить ненужные части этого прозрачного эллипса.
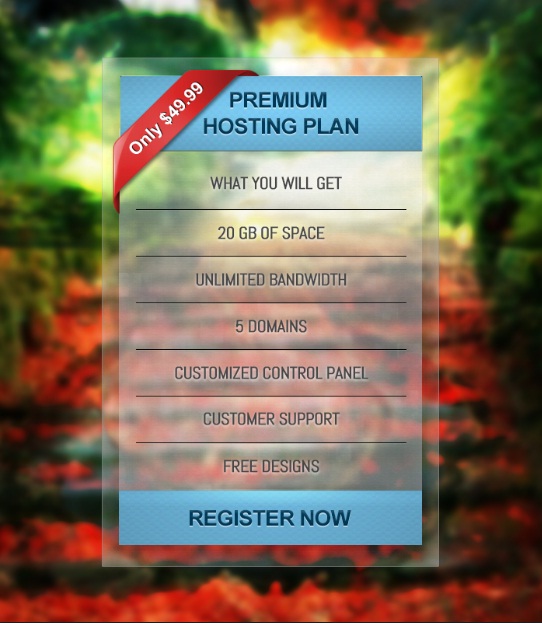
Наш стильный прозрачный прайс-лист готов. Я надеюсь, что вы чему-то научились и вам понравился конечный результат. Спасибо за подписку!