Как графический дизайнер, работающий в печати, важно понимать и работать в соответствии с установленными стандартами. Это гарантирует, что то, что производит дизайнер, будет действительно пригодно для печати и печати! Например, при печати простая визитная карточка имеет свои собственные факторы, на которые нужно обратить внимание — это также зависит от того, кого вы используете для печати своих работ.
Некоторые общие проблемы, на которые следует обратить внимание, — это если задание стандартного размера (и если принтер предлагает собственный набор ориентиров и размеров), если вы решите печатать лазерным способом (который влияет на цену, а также на цвет) или смещением , если вы используете твердое тело или процесс, сколько кровотечения вы должны оставить, и если у них есть доступные металлы — список можно продолжать и продолжать! Даже с таким большим количеством различных проблем печати, мы чувствуем себя комфортно в наших рекомендациях и знакомых трудностях.
Переходя в мир Интернета, проблемы дизайна так же сложны и разнообразны. Для графического дизайнера, который не занимался веб-дизайном, это может быть причудливым местом, где внезапно наш давно использованный путеводитель по дизайну печати выходит из окна!
В течение следующих недель я расскажу об основных и сложных аспектах веб-дизайна, но не переступлю порог кодирования. Цель состоит в том, чтобы вооружить графического дизайнера знаниями и навыками для создания надежного веб-сайта. Есть много способов разработать сайт, и это руководство является одним из способов.
Дизайн для сети дает вам свободу, в которую вы не поверите. Тем не менее, есть некоторые факторы, которые вы должны иметь в виду — в зависимости от выполняемой работы, конечно! Когда вы кладете перо на бумагу для своего первого дизайна или открываете Photoshop или Illustrator, важно знать, какой размер сайта!
Важным фактором дизайна сайта является разрешение, а также физический размер экрана. Важно знать, какие размеры для дизайна, а также что влияет на заданные размеры, которые мы выбираем для нашего клиента, будут иметь на экране посетителя.
В Интернете преобладает мнение, что дизайн должен соответствовать наиболее распространенному разрешению экрана, которое используется большинством людей, и на момент написания он уже 1024х768 уже довольно давно. Тем не менее, существует относительно новый и важный фактор, который дизайнеры должны учитывать, а именно рост и преимущество портативных устройств. Популярность устройства Android, а также iOS (операционной системы Apple для большинства всего, что они производят — начиная с буквы «i») и медленный рост устройств Windows 7, нельзя игнорировать и нужно учитывать. Эти устройства могут быть размером с телефон или планшет, и их размеры должны быть включены в наш новый «путеводитель».
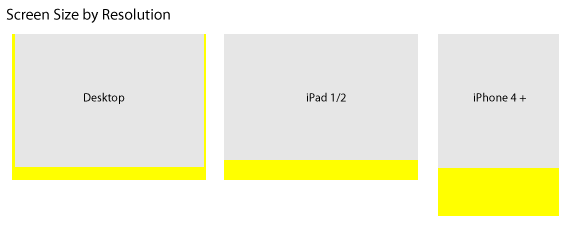
Разрешение, доступное пространство и физический размер экрана
| Тип | Рабочий стол (в среднем) | Размер планшета (в среднем) | Размер телефона (в среднем) |
| разрешение | 1024 х 768 пикселей | iPad: 1024 × 768 пикселей | iPhone 4+ 640 x 960 px |
| Доступное пространство | 999 x 700 пикселей (приблизительно) | iPad: 1024 × 664 px (приблизительно) L | iphone: 640 x 707 px (приблизительно) P |
| Размер экрана | 230 мм х 170 мм * | iPad: 200 мм х 148 мм | iPhone: 50мм х 76мм |
| P = PortraitL = Пейзаж | * быстрое измерение на моем ноутбуке |
В приведенную выше таблицу я включил среднее разрешение для настольных компьютеров, которые все еще используются 14% пользователей Интернета, а также планшетов и телефонов Apple (к сожалению, на момент написания статьи у меня нет доступа к товарам других производителей) , Однако эти разрешения имеют полноэкранные размеры, и браузер занимает часть экрана в виде строк состояния, кнопок, адресных строк, полос прокрутки и тому подобного. Строка «Доступное пространство » в приведенной выше таблице является хорошим руководством для разработки сайта. Это помогает нам избежать прокрутки — особенно когда мы проектируем пространство, которое не предназначено для прокрутки.
* Если вы хотите узнать больше о юзабилити в Интернете, поищите книги Якоба Нильсена. Кто-то в отрасли может считать его экстремальным, но он приводит веские аргументы, и включение некоторых его идеалов в философию веб-дизайна не повредит!
Однако у нас могут возникнуть проблемы, если мы будем проектировать по размеру пикселя.
Приведенный выше рисунок иллюстрирует приблизительный размер всех трех размеров экрана в пикселях и показывает используемое пространство в виде кнопок, строк состояния и тому подобного. Однако вы можете заметить что-то немного странное — да, разрешение iPhone кажется непропорциональным! Я уверен, что в прошлый раз, когда вы смотрели, ваш телефон был не выше вашего монитора!
Возвращаясь к таблице, строка «Размер экрана» показывает проблему с реальным размером экрана в зависимости от разрешения экрана. Хотя, графическое представление может быть немного лучше.
Приведенный выше рисунок дает нам гораздо лучшее понимание и поможет нам разработать гораздо лучший интерфейс веб-сайта для телефонов, таких как iPhone. Хотя разрешение является очень важным аспектом дизайна, его нельзя использовать как стандартизированное измерение для размера сайта, как это было для настольных компьютеров.
Важные моменты для запоминания
- Использование разрешения в качестве размера веб-сайта хорошо для настольной версии дизайна
- Использование физического размера в качестве размера веб-сайта лучше для портативных устройств
- Вполне вероятно, что вы разработаете три варианта дизайна веб-сайта, который вы используете для учета разных размеров.
Во второй части этой серии мы будем создавать шаблон веб-сайта в Illustrator, где мы рассмотрим вышеуказанные проблемы.