Включение элементов ретро в ваши дизайнерские работы — эффективный способ добавить сильную ностальгическую привлекательность и привлечь внимание большой всемирной демографической группы сильных тратящих средств. Немногие взрослые могут взглянуть на старую технологию, не вызывая в памяти несколько приятных воспоминаний, и эта реакция может привести к положительному впечатлению и эмоциональной привязанности к вашему бренду и сообщению.
В этом уроке я покажу вам, как иллюстрировать ретро кассету в Photoshop. Для достижения конечного результата мы будем использовать различные инструменты для форм, методы стилевого оформления и несколько фильтров. Вы также узнаете, как применять пользовательские текстуры для очень реалистичного и убедительного результата. Итак, начнем.
Ресурсы:
Окончательный результат: ( Загрузите заполненный файл PSD .)
Шаг 1
Создайте новый документ в Photoshop с шириной 800 пикселей и высотой 550 пикселей.
Шаг 2
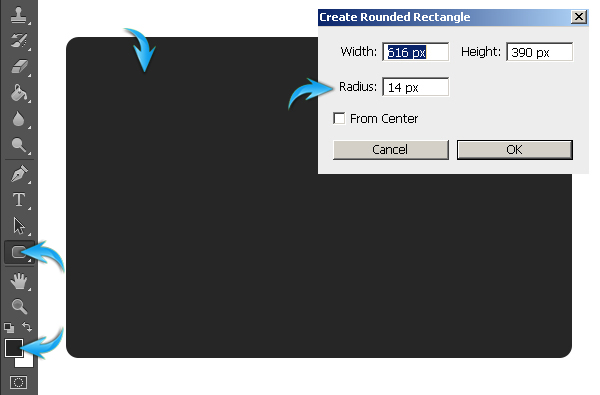
Начнем с рисования основной формы кассеты. Установите # 262626 в качестве цвета переднего плана. Теперь возьмите инструмент прямоугольник с закругленными углами и щелкните на холсте, чтобы открыть окно параметров. Используйте следующие настройки, чтобы нарисовать прямоугольник.
Шаг 3
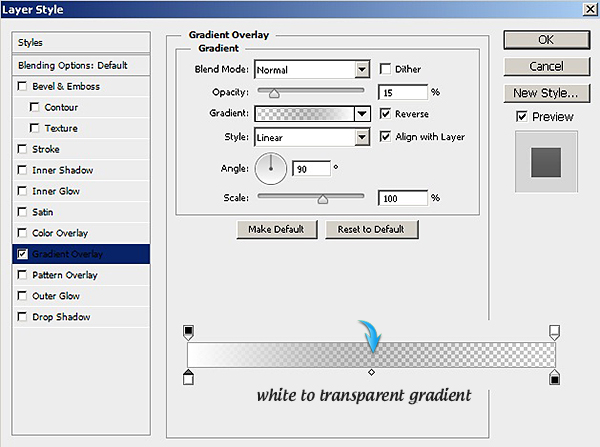
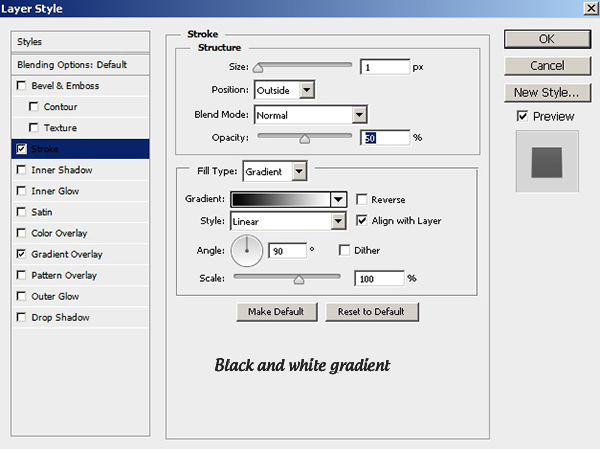
Дважды щелкните слой прямоугольника, чтобы открыть окно «Стиль слоя», и примените следующие настройки в качестве наложения градиента.
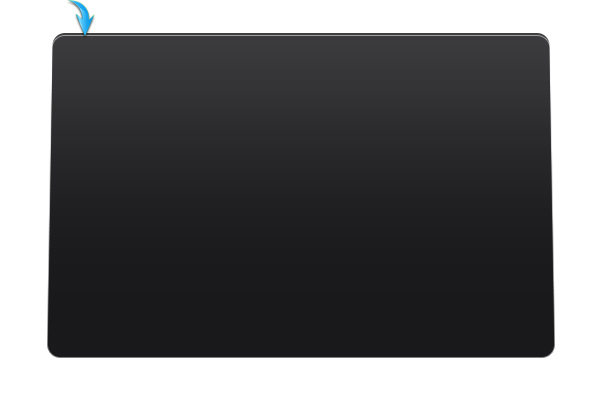
Теперь перейдите в «Edit»> «Transform Path»> «Perspective» и слегка потяните верхние углы прямоугольников друг к другу.
Шаг 4
Дублируйте слой с прямоугольником, выбрав «Слой»> «Дублировать слой». Пометьте этот слой как «База» и перетащите его вниз, трижды нажав клавишу со стрелкой вниз. Дважды щелкните базовый слой и примените следующие настройки для обводки.
Шаг 5
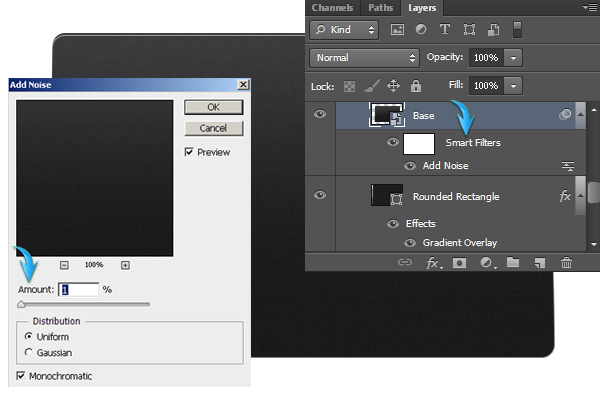
Щелкните правой кнопкой мыши базовый слой и выберите параметр «Преобразовать в смарт-объект». Теперь перейдите в «Фильтр»> «Шум»> «Добавить шум» и примените следующие значения.
Шаг 6
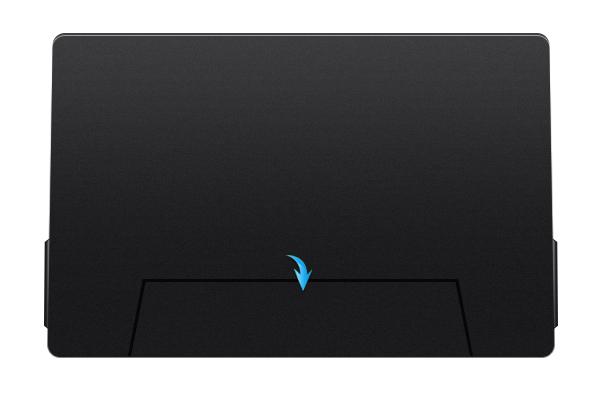
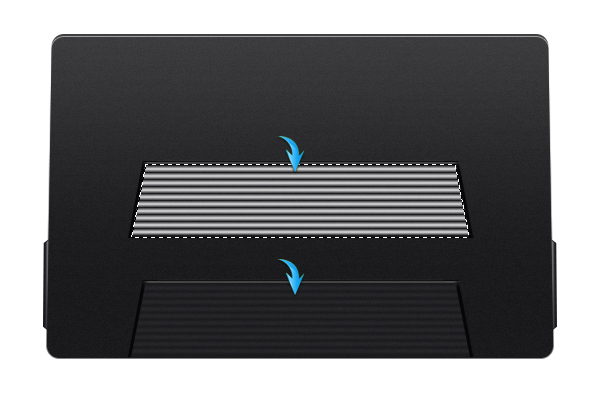
Установите # 1a1a1d в качестве цвета переднего плана и нарисуйте прямоугольник, используя инструмент прямоугольник чуть выше фонового слоя. После этого используйте перспективный инструмент, чтобы разделить его правые углы. Теперь нажмите Ctrl + <щелчок по слою прямоугольника>, чтобы выделить его, и перейдите в «Слой»> «Новый слой», чтобы создать новый слой прямо над ним.
Далее мы создадим подсветку над кассетой. Выберите мягкую круглую кисть с размером 4-5 пикселей и чистым белым в качестве цвета переднего плана, и перетащите ее вертикально внутри выделения на этом новом слое. Удерживайте клавишу «Shift» во время использования кисти, чтобы получить идеально прямую линию. Когда вы закончите, уменьшите непрозрачность этого нового слоя подсветки до 50%. Соберите как фигуру, так и слой выделения в одну группу, продублируйте ее и отразите по горизонтали, выбрав «Правка»> «Преобразовать»> «Отразить по горизонтали». Поместите эту копию за правую сторону ранее сформированных прямоугольников.
Шаг 7
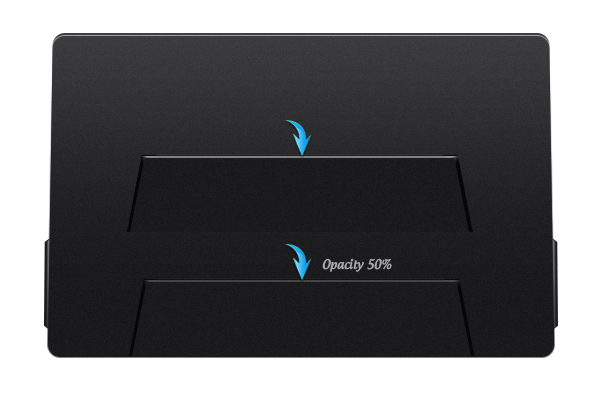
Создайте следующую форму, нарисовав прямоугольник и используя инструмент перспективы, чтобы растянуть его нижние углы.
Дублируйте эту новую форму и немного уменьшите ее размер, используя бесплатный инструмент преобразования (Ctrl + «T»). Измените его цвет на # 1a1a1c и разместите его, как показано ниже. Преобразуйте его в смарт-объект и добавьте шум, используя тот же метод, который мы использовали в шаге 5.
Нажмите Ctrl + <щелкните на исходном слое черной фигуры>, чтобы выделить вокруг этой новой фигуры. Теперь создайте новый слой над ним и примените жесткую круглую кисть белого цвета на верхней границе, чтобы добиться желаемого эффекта подсветки. Уменьшите непрозрачность этого выделения до 50%.
Шаг 8
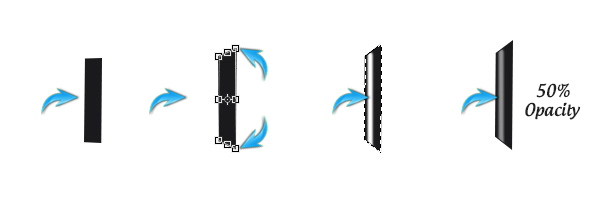
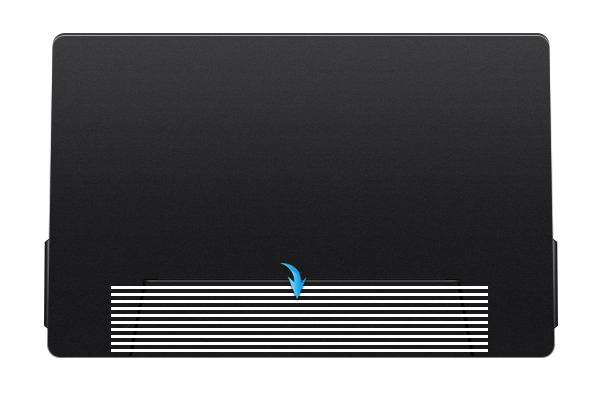
Затем, чтобы добавить текстуру к форме, нарисуйте тонкий белый прямоугольник над остальными слоями, дублируйте его несколько раз и расположите эти копии, как показано ниже. Выделите все эти прямоугольники, щелкните правой кнопкой мыши и выберите «Растеризация слоев». Затем щелкните правой кнопкой мыши и выберите «Объединить слои». Пометьте этот слой как «полосы».
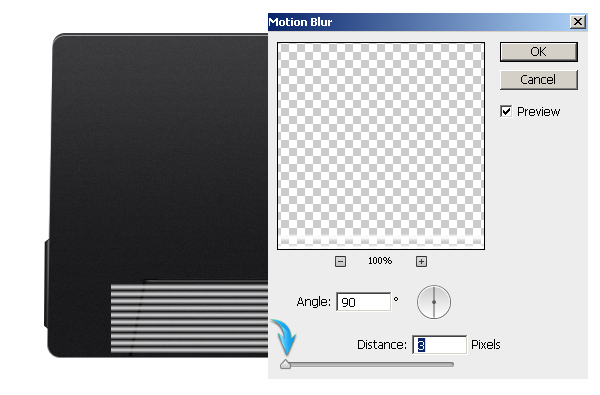
Теперь перейдите к «Filter»> «Blur»> «Motion Blur» и примените следующие настройки здесь, чтобы размыть полосы.
После этого нажмите на слой с полосами, чтобы выделить его, и нажмите Ctrl + <щелкните на фигуре, созданной в шаге 7>, чтобы выделить ее; мы хотим ограничить полосы этой выбранной формой. Теперь нажмите на иконку «Add Layer Mask», которая присутствует в нижней части панели слоев. Измените режим наложения слоя полосы на «Наложение» и уменьшите его непрозрачность до 50%.
Шаг 9
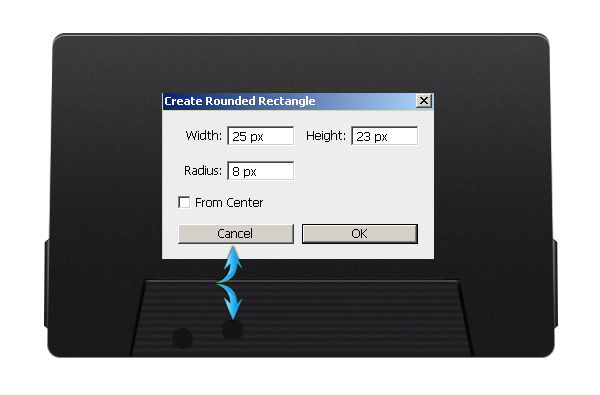
Установите # 141414 в качестве цвета переднего плана. Создайте эллипс, используя инструмент эллипса, и прямоугольник, используя инструмент скругленного прямоугольника. Используйте следующие настройки.
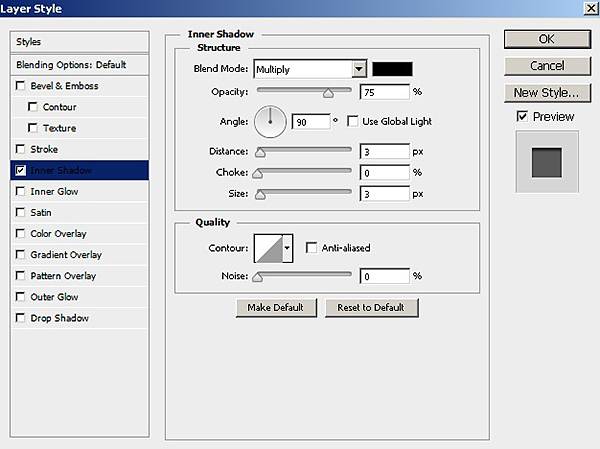
Примените настройки ниже, чтобы создать внутреннюю тень как на эллипсе, так и на прямоугольнике. Соберите их в одну группу, продублируйте эту вновь созданную группу и отразите по горизонтали.
Шаг 10
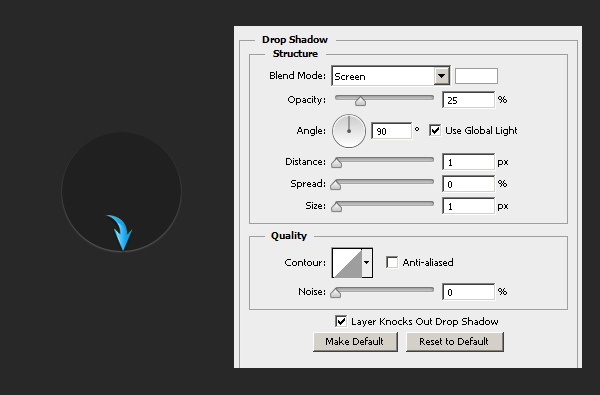
Далее мы сделаем винт. Нарисуйте эллипс, используя цвет # 202020 и примените следующие настройки тени к эллипсу.
Шаг 11
Сделайте второй, меньший эллипс по сравнению с предыдущим, используя цвет # a0a0a0. Нажмите Ctrl + <щелкните на новом меньшем слое эллипса>, чтобы выбрать его. Создайте новый слой и создайте блики, используя мягкую круглую кисть, как показано ниже.
Шаг 12
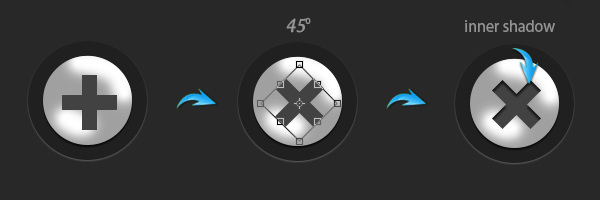
Нарисуйте маленький прямоугольник, используя цвет # 424242, продублируйте его и поверните на 90⁰, выбрав «Правка»> «Преобразовать»> «Повернуть на 90⁰». Выберите оба прямоугольника и нажмите Ctrl + «T», чтобы активировать инструмент свободного преобразования. Поверните их на 45⁰ в любом направлении. Теперь щелкните правой кнопкой мыши и выберите «Объединить фигуры». Наконец, примените те же настройки внутренней тени, которые мы использовали в шаге 9.
Соберите все винтовые слои в группу, продублируйте эту группу несколько раз и расположите дубликаты, как показано ниже.
Шаг 13
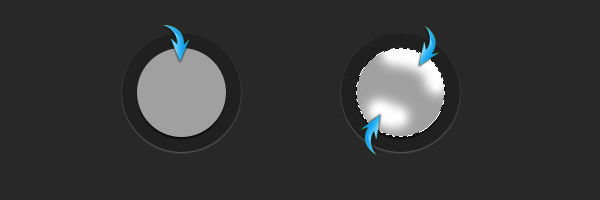
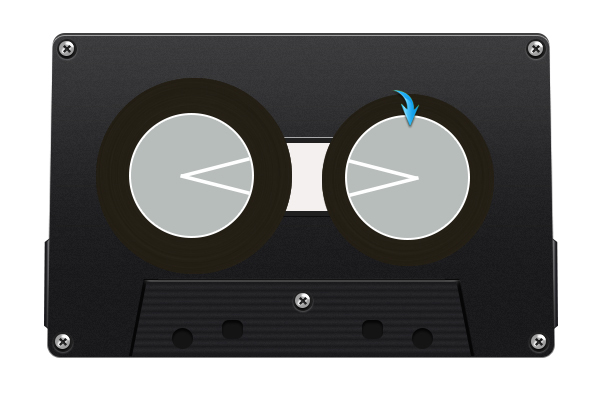
Далее нарисуйте белый эллипс. Сделайте над ним меньший эллипс, используя цвет # 7f7f7f, и расположите два эллипса, как показано ниже. Выберите оба эллипса и перейдите в «Слой»> «Объединить фигуры»> «Вычесть переднюю фигуру». Пометьте этот слой как «кольцо». Создайте эллипс белого цвета под слоем кольца, чтобы закрыть отверстие.
Шаг 14
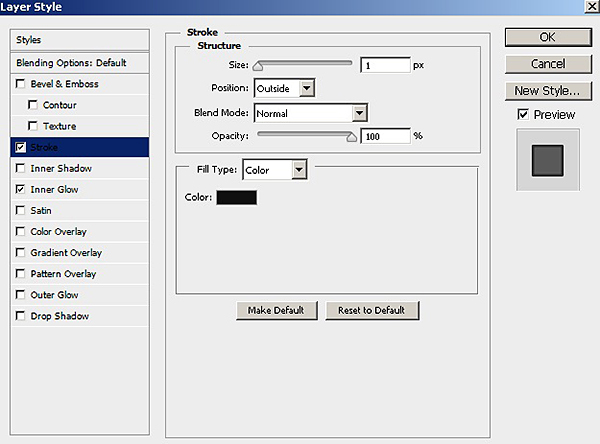
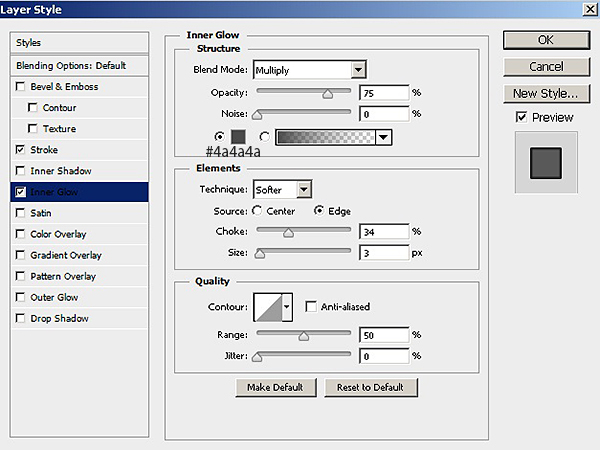
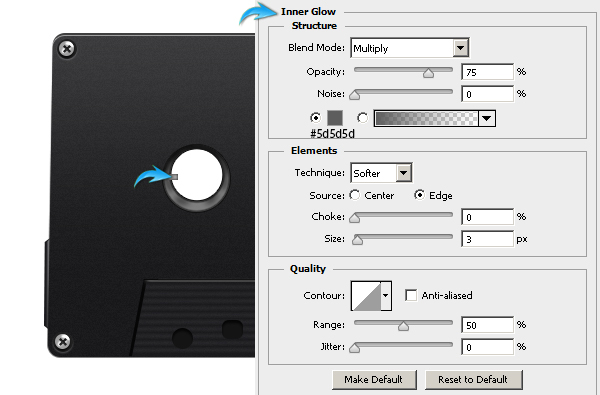
Примените следующие настройки для обводки и внутреннего свечения на этом вновь созданном кольцевом слое.
Создайте затенение над кольцом, используя мягкую круглую кисть черного цвета, используя ту же технику, которая использовалась для создания выделения над винтом в шаге 11
Шаг 15
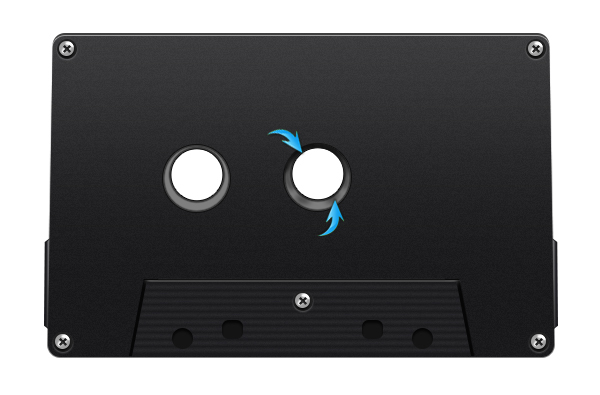
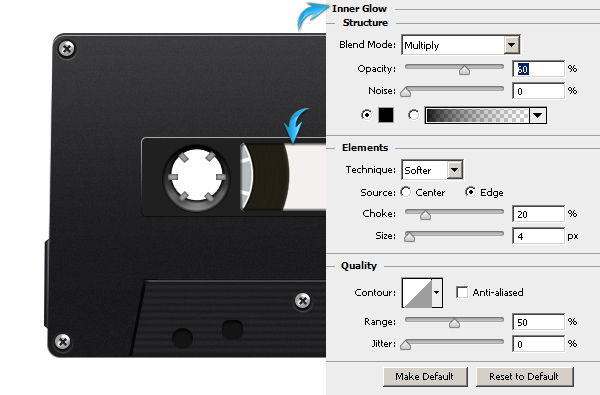
Сделайте маленький прямоугольник, используя цвет # a1a1a1, и примените к нему следующие значения внутреннего свечения.

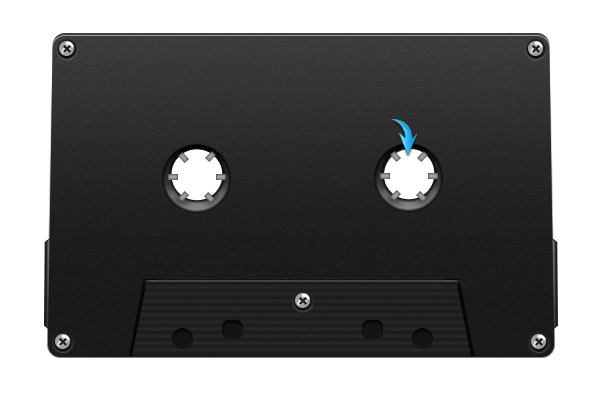
Дублируйте этот прямоугольник несколько раз и расположите его вокруг круга, как показано ниже, используя бесплатный инструмент преобразования (Ctrl + «T»). Соберите эти слои в группу, продублируйте группу и разместите дубликаты на правой стороне кассеты.
Шаг 16
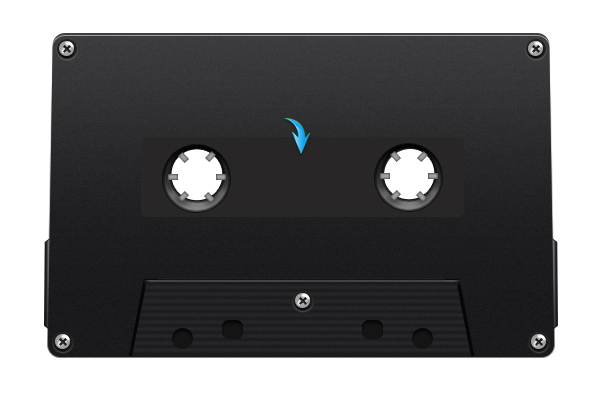
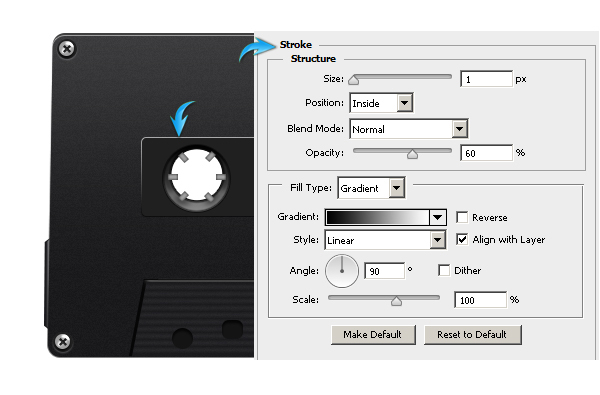
Нарисуйте прямоугольник цвета # 202020, используя инструмент с закругленными углами с радиусом 4 пикселя.
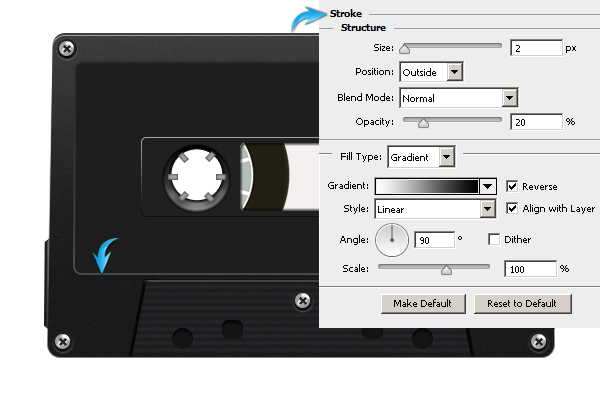
Примените следующие настройки в качестве стиля слоя обводки.
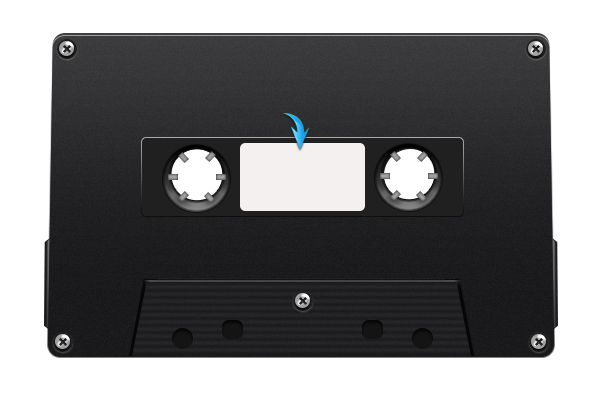
Шаг 17
Сделайте меньший прямоугольник в центре предыдущего, используя цвет # f4f0ef.
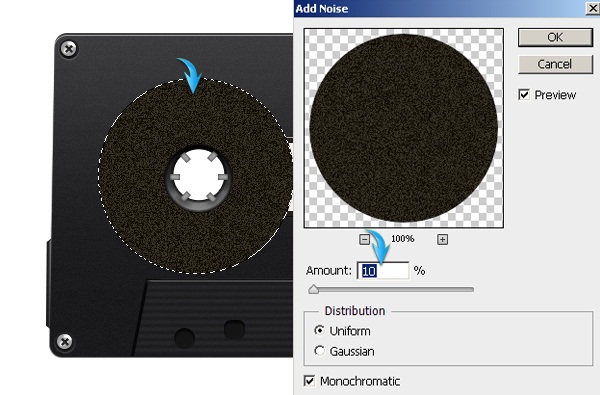
Далее мы сделаем запасную катушку. Нарисуйте эллипс в цвете # 231e14, продублируйте его, сделайте выделение вокруг него и добавьте к нему шум. Посмотрите ниже для ясности.
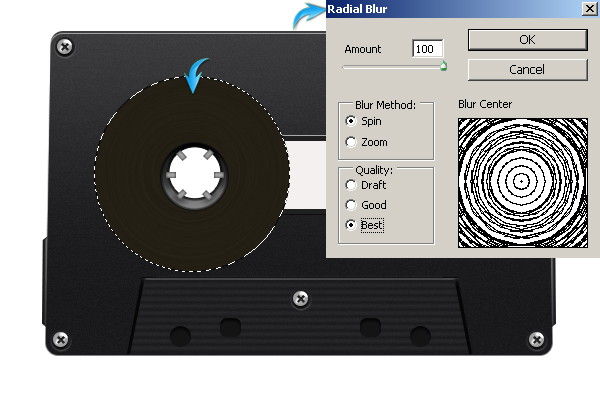
Пока выбор активен, перейдите в «Фильтр»> «Размытие»> «Радиальное размытие» и примените следующие настройки радиального размытия.
Соберите оба слоя эллипса в группу, продублируйте группу и уменьшите ее размер. Теперь разместите его над правой стороной. Это послужит намоточной кассете.
Шаг 18
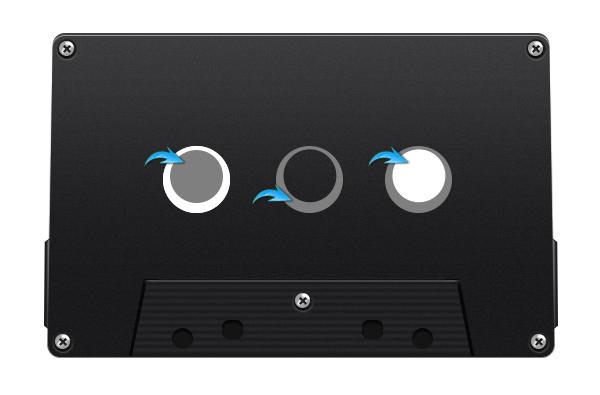
Нарисуйте серый эллипс цвета # b7bdbb с белым штрихом 2px. Сделайте два тонких белых прямоугольника и расположите их внутри этого круга, показанного ниже. Дублируйте эти белые полосы и переверните их горизонтально, чтобы получить эквивалентные части для приемной катушки.
Объедините все слои, образуя катушку. Теперь нажмите Ctrl + <щелкните на слое белого прямоугольника, сформированном на шаге 17> и добавьте маску слоя к слою барабана.
Шаг 19
Дублируйте белый прямоугольник, поместите эту копию над слоем барабана, установите для заливки значение none и примените к нему следующие настройки стиля слоя. Это послужит прозрачным пластиковым окном кассеты.
Шаг 20
Нарисуйте прямоугольник, используя инструмент с закругленными углами, радиусом 4 пикселя и цветом # 1e1e1e. Примените настройки хода, показанные ниже.
Сделайте меньший прямоугольник внутри него, используя цвет # d4dcc9.
Шаг 21
Наша кассета почти готова; Вы можете добавить дополнительные детали, если хотите. Есть так много способов манипулировать этим дальше. Я добавил несколько прямоугольников и немного текста, чтобы сделать классическую ретро наклейку и этикетку.
Чтобы придать текстуру бумаге, перейдите в «Файл»> «Поместить»> «Выбрать текстуру бумаги». Ограничьте ее областью бумаги, добавив к ней маску слоя. Затем измените режим смешивания на «Умножение» и уменьшите непрозрачность до 60-70%.
Шаг 22
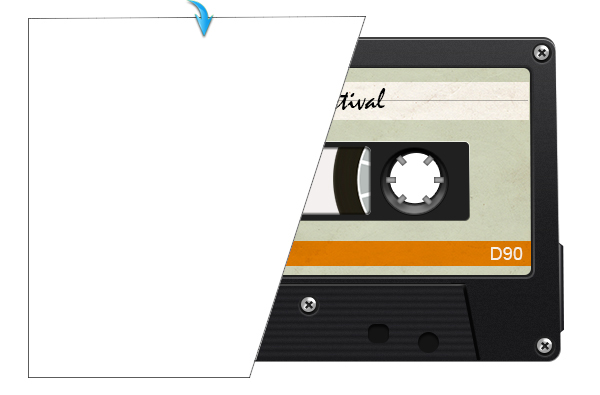
Чтобы добавить отражение света, нарисуйте следующую форму с помощью инструмента «Перо» над остальными слоями.
Добавьте маску слоя, чтобы ограничить ее базовым слоем кассеты и уменьшите ее непрозрачность до 8-10%.
Шаг 23
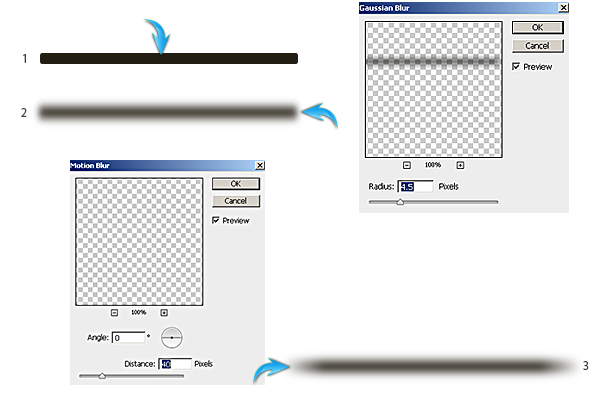
Далее мы сделаем тень от кассеты. Нарисуйте черный прямоугольник, используя инструмент с закругленными углами. После этого примените к нему фильтр размытия по Гауссу размером 4,5 пикселя, а затем фильтр размытия движения со следующими настройками.
Это оно! Я надеюсь, что вы узнали что-то интересное. Экспериментируйте со своей кассетой и делитесь!