Создание реалистичных эффектов в Photoshop — необходимый навык для любого дизайнера. Создание сезонных тем и убедительных образов — это то, что мы делаем каждый день. С правильной комбинацией текстур и фильтров вы можете реалистично симулировать практически любую поверхность. Независимо от того, создаете ли вы жирный заголовок для статьи или текстовый эффект для зимнего флаера, сейчас самое время создать эффект ледяного текста в Photoshop для использования в вашей работе. Давайте начнем!
Создайте новый документ в Photoshop. Я создал документ размером 1024 на 768 пикселей. Выберите светло-синий (# 008aff) и залейте фоновый слой этим цветом. Выберите текстовый инструмент и выберите жирный шрифт. Я выбрал Frutiger LT 87 Extra Black. Отцентрируйте его и поместите тип в середине документа.
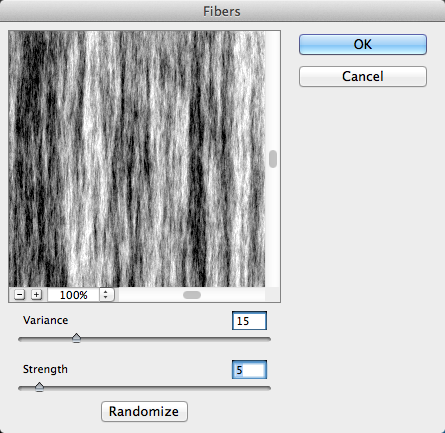
Нам нужно продублировать наш текстовый слой для последующего использования. Нажмите Ctrl + «J», чтобы дублировать текстовый слой. Скройте верхний текстовый слой сейчас и создайте новый слой над нижним текстовым слоем. Нажмите клавишу «D», чтобы восстановить цвета переднего плана и фона по умолчанию для черного и белого. Нажмите Ctrl + Delete, чтобы заполнить новый пустой слой черным или белым. Это действительно не имеет значения, какой цвет вы выберете. Далее перейдите в «Фильтр»> «Рендеринг»> «Волокна». Установите «Разница» на 15 и «Сила» на 5. Если это не дает желаемого эффекта, вы всегда можете нажать «Рандомизировать». Это создаст новое, случайное изменение волокон на основе сочетания цветов переднего плана и фона.
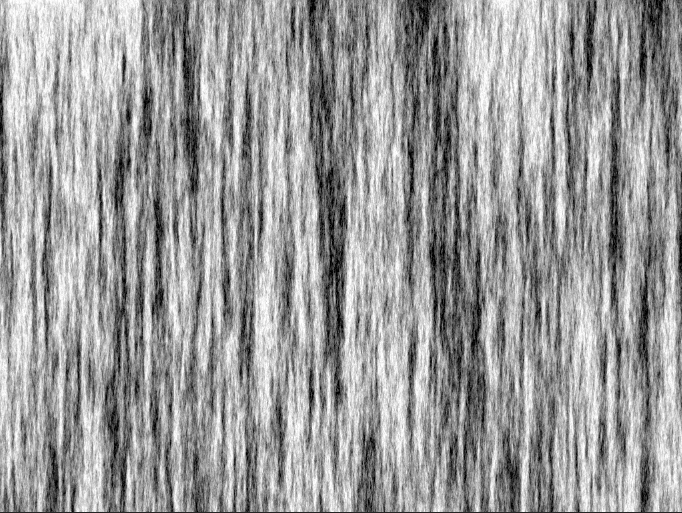
Выше, результатом является вертикальная волокнистая текстура. Эффект варьируется, и это важно, потому что, когда текстура рандомизирована или изменена, она выглядит более реалистичной при применении к объектам. Затем, удерживая Alt / Option, щелкните между слоем волокна и нижним текстовым слоем на панели слоев. Это обрежет слой волокна к форме текстового слоя ниже.
Затем сделайте видимым верхний текстовый слой (который мы дублировали и скрыли ранее). Тип снова будет сплошным белым, но мы изменим его, уменьшив заливку слоя до 0. Текст должен выглядеть так же, как в примере выше. Целью наших стилей слоя будет создание разнообразного эффекта скоса / преломления, подобного тому, что мы увидим, глядя на настоящий лед.
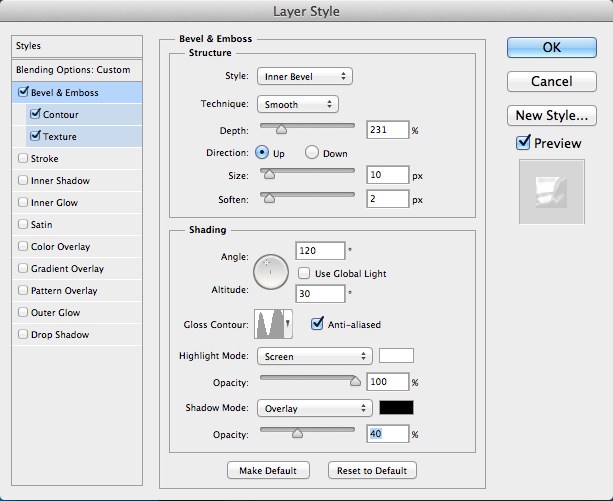
Дважды щелкните верхний текстовый слой, чтобы открыть меню «Стиль слоя». Нажмите «Bevel & Emboss» и выберите «Inner Bevel». Выберите «Smooth» в качестве метода и установите очень большую глубину, около 225% -230%. Установите размер 10px и установите значение размягчения на 2px. Вы хотите добавить немного смягчения, чтобы края не были слишком острыми, как вы ожидаете от тающего льда. Под затенением установите контур глянца в кольцо-двойник. Установите режим выделения на 100%, а тени наложите на 50%.
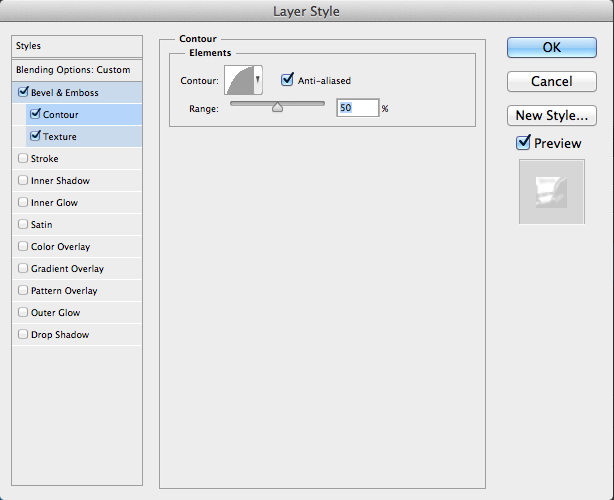
Установите Contour на Half Round и установите диапазон на 50%.
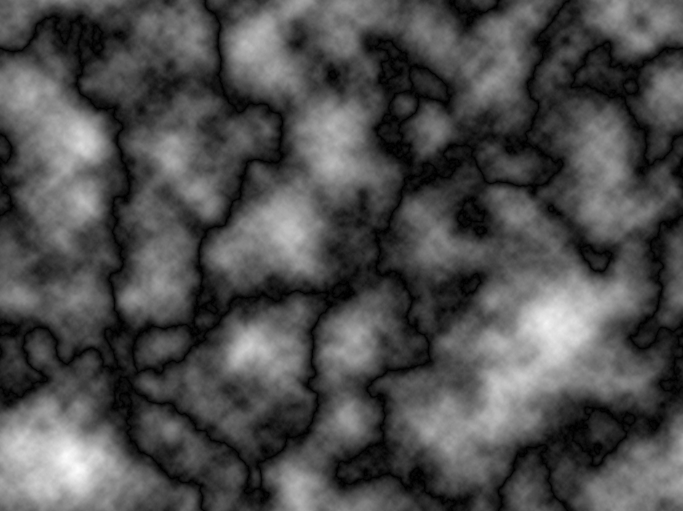
Теперь нам нужно добавить нашу собственную текстуру, чтобы сделать ледяной эффект более убедительным. Создайте новый документ и в фоновом слое перейдите в «Фильтр»> «Рендеринг»> «Облака». Перейдите в «Фильтр»> «Рендеринг»> «Облака различий». Вы должны получить нечто похожее на эффект показано ниже. Выберите прямоугольный инструмент выделения и, удерживая Shift, нажмите и перетащите, чтобы сделать квадратное выделение. Перейдите в «Редактировать»> «Определить шаблон». Назовите его как-нибудь, что вы узнаете, а затем закройте этот документ.
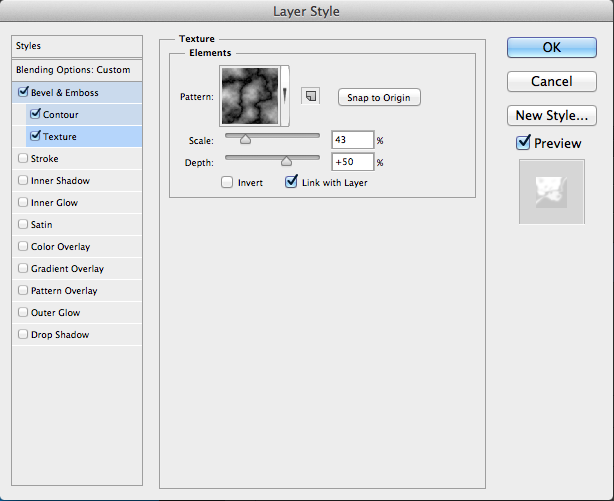
Вернитесь к исходному документу и на панели «Стили слоя» нажмите «Текстура». Выберите только что выбранный рисунок, установите масштаб где-то между 40-50 и установите глубину около 50. Возможно, у вас есть чтобы настроить это в зависимости от размера и разрешения вашего документа. Мы уже прошли долгий путь с этим. Ваш текст должен выглядеть примерно так, как показано ниже.
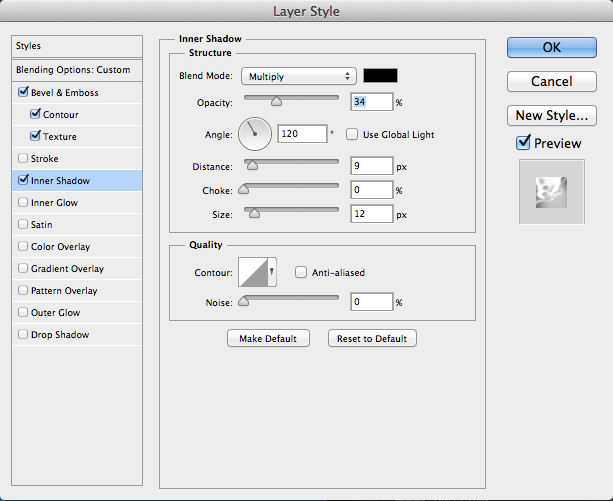
Давайте добавим небольшую внутреннюю тень. Установите режим смешивания на «Умножение». Уменьшите непрозрачность примерно до 30-40%, установите расстояние примерно до 10 и установите размер от 10 до 15 пикселей. Это добавит небольшую тень на внутреннем крае, добавив к округлости на краю.
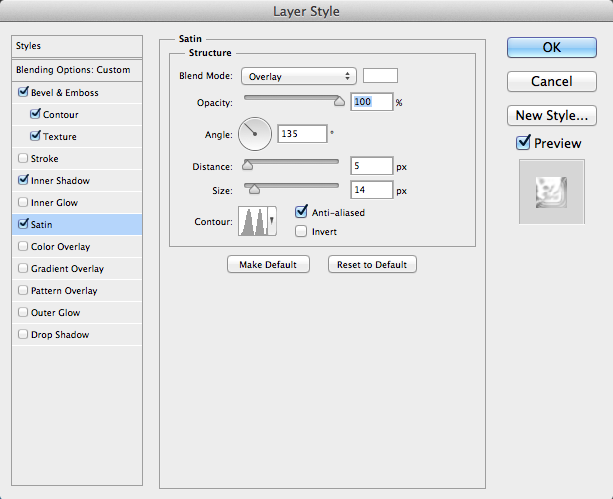
Затем пришло время добавить атлас к нашему эффекту. Установите цвет на белый. Установите расстояние до 5 пикселей и установите размер около 14 пикселей. Установите контур «Кольцо-двойник». Этот эффект добавляет глянцевый блеск нашему тексту, что делает ледяной эффект более убедительным.
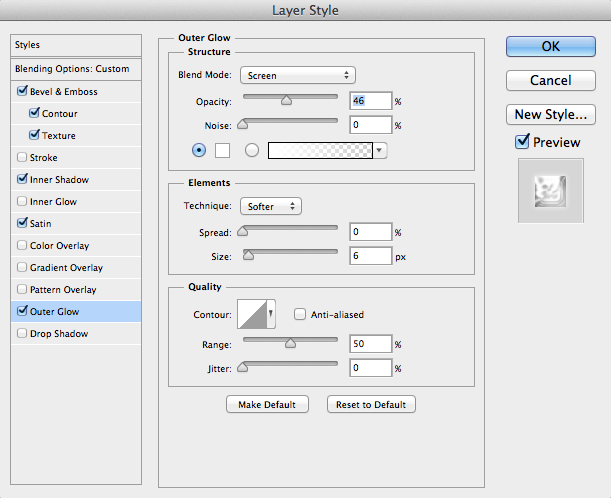
Добавьте внешнее свечение и установите его на белый. Установите режим смешивания на «Экран» и установите размер около 5 пикселей. Уменьшите непрозрачность примерно до 50%. Это добавит немного отражающего свечения снаружи вашего текста.
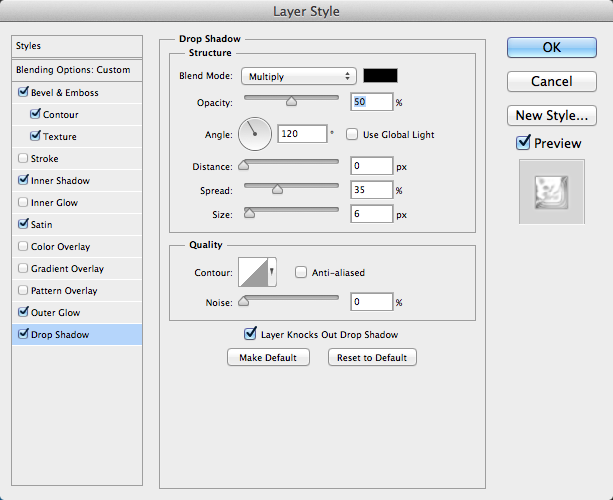
Теперь мы добавим тень к нашему тексту. Установите расстояние до 0, потому что мы хотим добавить небольшое определение к нашему текстовому эффекту. Установите высокий спред (около 35%), потому что мы хотим, чтобы тень быстро исчезала, создавая очень тонкий эффект.
В результате получился очень приятный текстурированный ледяной эффект. Это близко к отраженному и преломленному свету и цветовым вариациям, которые вы бы видели на любом кусочке льда.
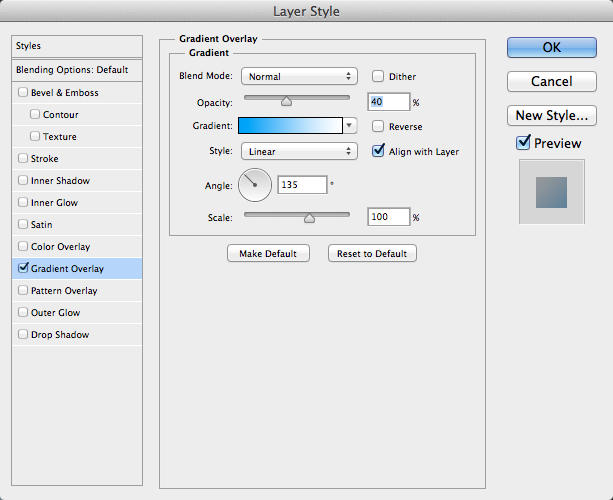
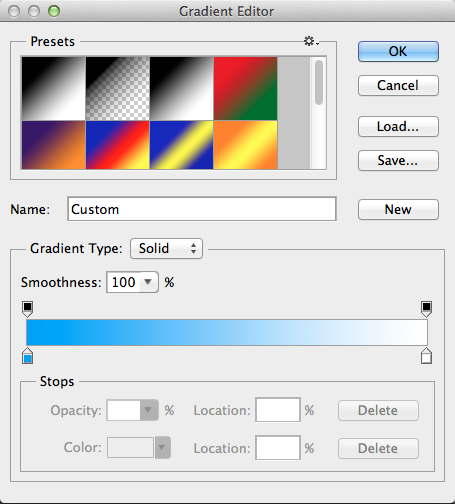
Далее мы добавим пару сугробов позади нашего текста. Выберите инструмент «Перо» и создайте закругленную форму холма, используя три опорные точки. Убедитесь, что ваш цвет переднего плана белый. Затем на панели «Пути» щелкните первый значок внизу, который заполняет путь цветом переднего плана. Затем дважды щелкните слой, чтобы открыть панель «Стиль слоя», и выберите «Наложение градиента». Вместо черного измените темный цвет градиента на светло-синий, а другой цвет оставьте белым.
Результат показан ниже. Затем нажмите Ctrl + «J», чтобы дублировать слой, а затем нажмите «Ctrl» + «T», чтобы преобразовать дубликат. Щелкните правой кнопкой мыши на трансформируемом объекте и выберите «Отразить по горизонтали». Расположите этот слой так, чтобы он перекрывал другой, как показано ниже.
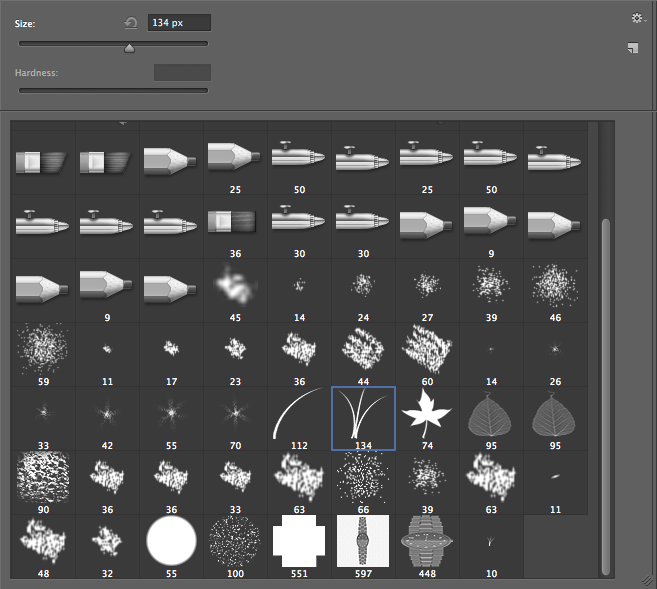
Общий эффект хороший, но теперь мы можем добавить немного дополнительного блеска к нашему текстовому эффекту, добавив немного мороза. Мы сделаем это с помощью специальной кисти. Выберите инструмент Brush Tool, перейдите к настройкам кисти и выберите кисть для травы на 134. Далее мы перейдем к панели Brush и настроим ее.
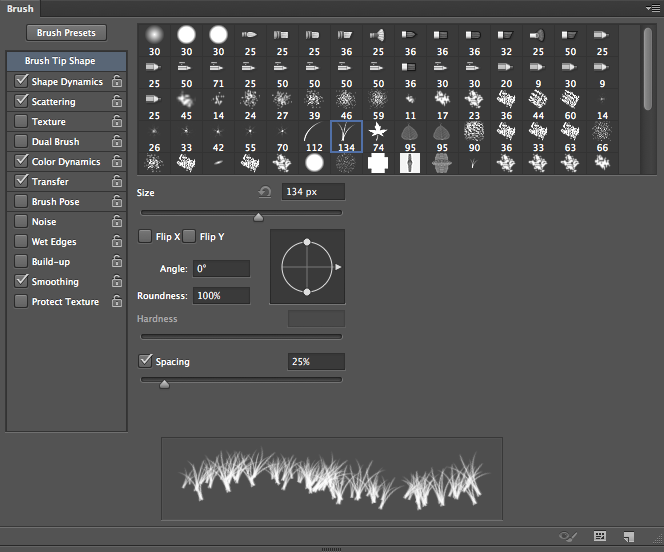
На панели «Наборы кистей» в окне по умолчанию можно определить форму кончика кисти. Единственное, что нам нужно изменить, это расстояние. Установите интервал около 25%.
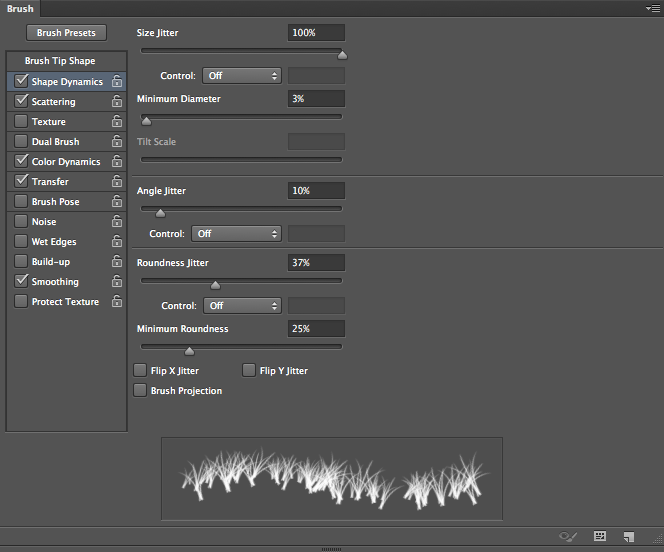
Затем перейдите к «Динамика формы» и установите размер джиттера на 100%. Установите угол дрожания до 10%. Это позволит каждому экземпляру кисти слегка вращаться, когда вы наносите кисть для получения разнообразного эффекта. Установите джиттер округлости до 35-40%. Это изменит плоскостность и округлость вашей кисти. Чтобы убедиться, что кисть не является полностью плоской, вы можете установить минимальную круглость на 25%, чтобы она не стала более плоской, чем это значение.
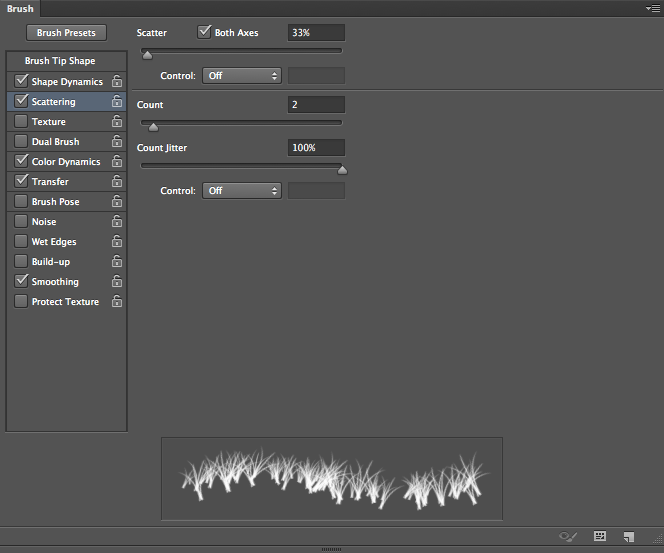
В «Рассеяние» установите его на обе оси, чтобы он распространялся вертикально и горизонтально. Увеличьте значение «Количество» до 2, но установите значение «Джиттер подсчета» на 100%, чтобы Photoshop мог изменять количество экземпляров кисти, которые он помещает за один раз. Это сделает кисть менее управляемой и придаст морозу более естественный вид.
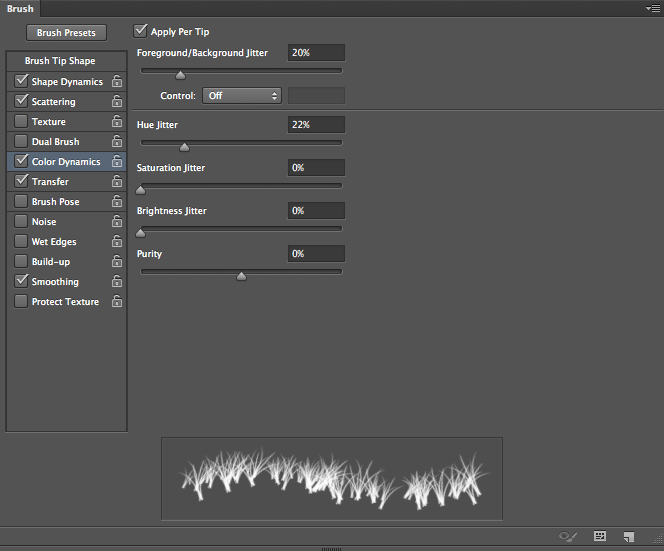
Для «Цветовой динамики» установите джиттер переднего плана / фона на 20%. Это будет чередовать значения между вашим передним планом и цветом фона на 20%, поэтому мороз не будет на 100% ярко-белым. Будут смешаны различные оттенки серого, что сделает кисть более естественной.
Уменьшите размер кисти примерно до 10 и начните рисовать верхние края текста, где обычно образуется мороз. Нарисуйте вокруг краев и дайте кисти немного переместиться через край и вокруг углов в сторону. Чистите верхние края каждой буквы, пока не добавите мороз к каждой из них.
Окончательный результат показан ниже. Я уменьшил непрозрачность слоя волокна, который мы создали, примерно до 70%. Я ждал до сих пор, чтобы сделать это, так что было бы легче увидеть, когда рисует наш эффект мороза. Мы все еще получаем много вариаций в нашем льду, но темные части не такие резкие. Это создает более реалистичный эффект ледяного текста в Photoshop.
Вывод
При правильной комбинации фильтров и режимов наложения мы смогли добиться реалистичного ледяного эффекта в Photoshop, чтобы выделить наш текст и создать сильное впечатление. Вы можете использовать этот эффект для жирного заголовка или для иллюстрации концепции сильного холода. Рандомизированная текстура волокна в сочетании с правильной текстурой в нашем стиле слоя с фаской и тиснением позволила нам создать реалистичный эффект, необходимый для создания убедительной ледяной текстуры. При правильном подходе вы можете воссоздать любую текстуру или поверхность в Photoshop.
Как получился эффект ледяного текста в Photoshop? Для какого приложения вы бы использовали этот эффект? Не стесняйтесь поделиться своими мыслями в разделе комментариев ниже.