Обычного типа редко бывает достаточно для достижения силы и различий, которые вы хотите в своем сообщении. Большинство дизайнеров приспосабливают свой тип к своему дизайну и носят сильный оттенок. Текстовые эффекты потрясающие; Вы действительно можете играть со стилями и техниками и превращать все скучное в произведение искусства. Итак, сегодня я собираюсь показать вам, как создать забавный эффект ретро-текста в Photoshop. Мы научимся использовать некоторые интересные приемы для достижения желаемого эффекта. Мы будем использовать разные шаблоны и варианты смешивания. Итак, начнем!
Окончательный результат: ( Загрузите готовый многослойный файл .)
Шаг 1
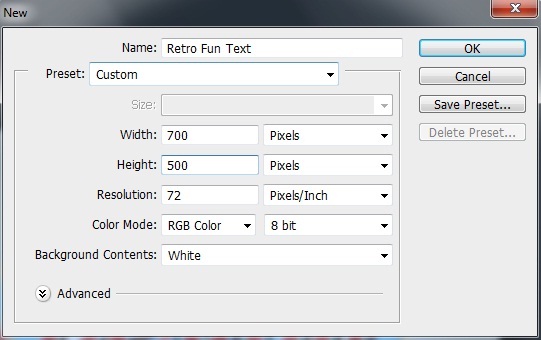
Откройте Photoshop и создайте новый файл с шириной 700 пикселей и высотой 500 пикселей.
Шаг 2
Выберите инструмент заливки и залейте фон цветом # ffe9c7.
Шаг 3
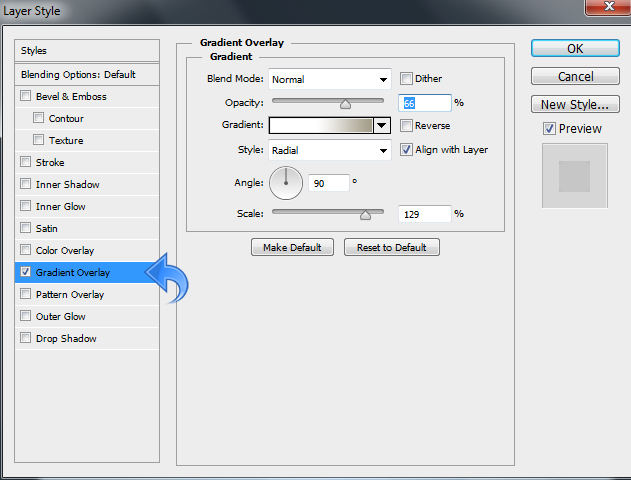
Нажмите «Слой»> «Стили слоя» и добавьте наложение градиента, используя следующие настройки.
Шаг 4
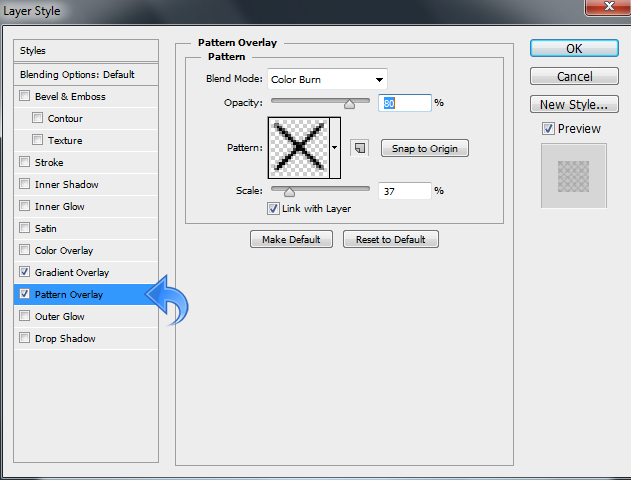
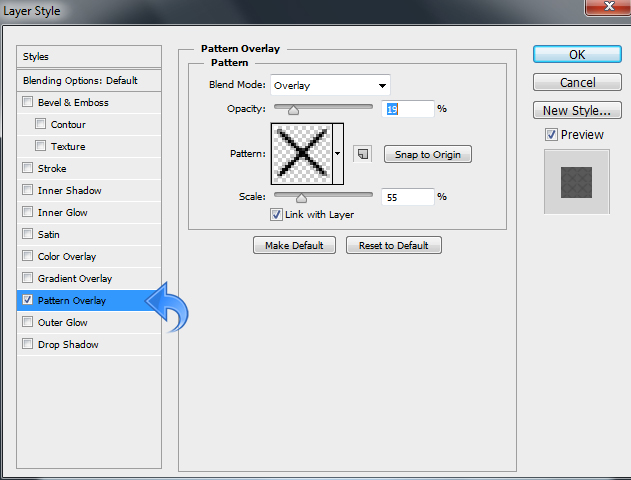
Снова, нажмите «Стили слоя», чтобы добавить наложение шаблона, используя настройки, показанные ниже.
Шаг 5
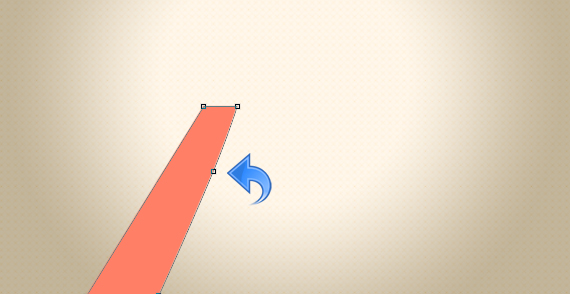
Создайте новый слой («Слой»> «Новый»> «Слой») и выберите инструмент «Перо», чтобы создать полосу, используя цвет # ff7f66.
Шаг 6
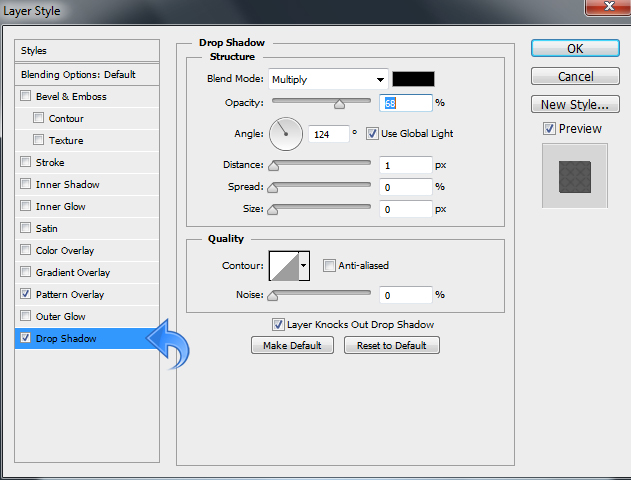
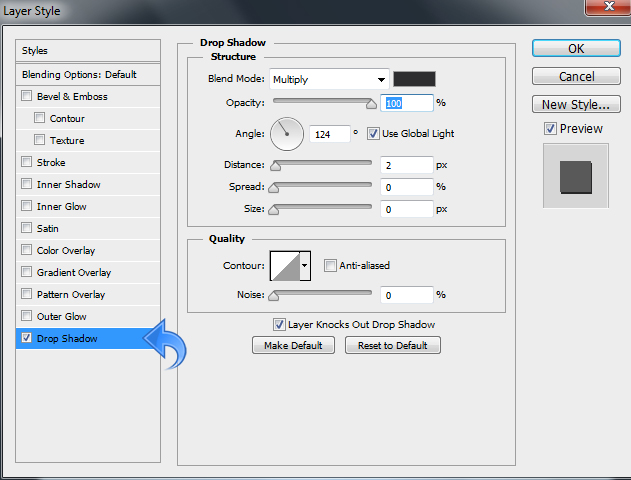
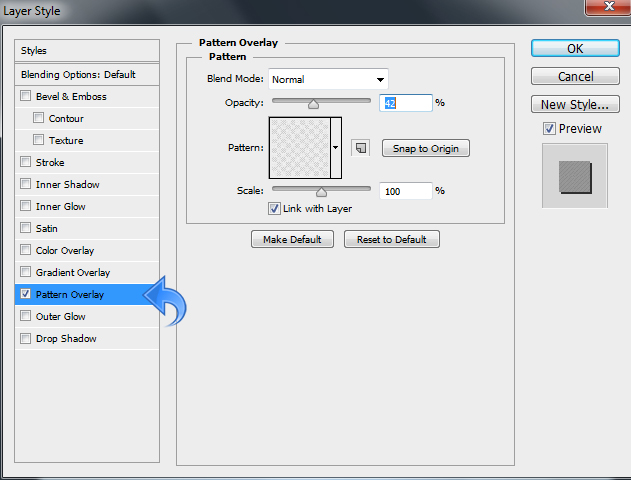
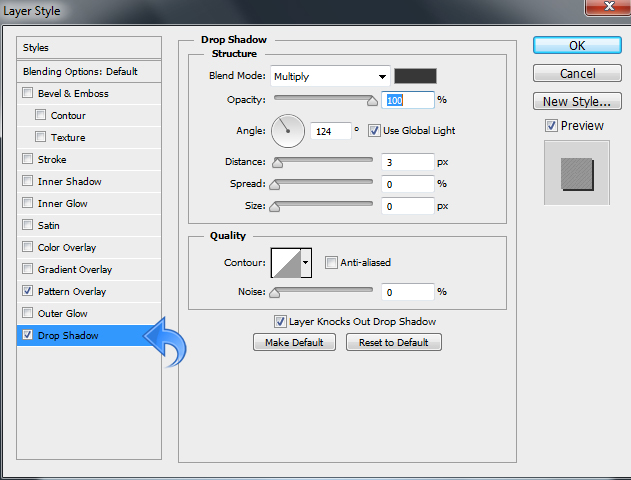
Теперь нажмите «Стили слоя», чтобы добавить рисунок и тень. Используйте следующие настройки.
Шаг 7
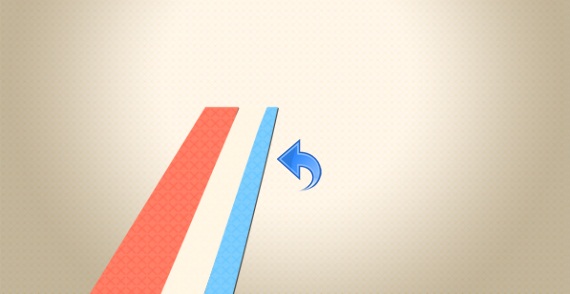
Теперь создайте еще две полосы, используя цвета # fff6e5 и # 7ecefd.
Шаг 8
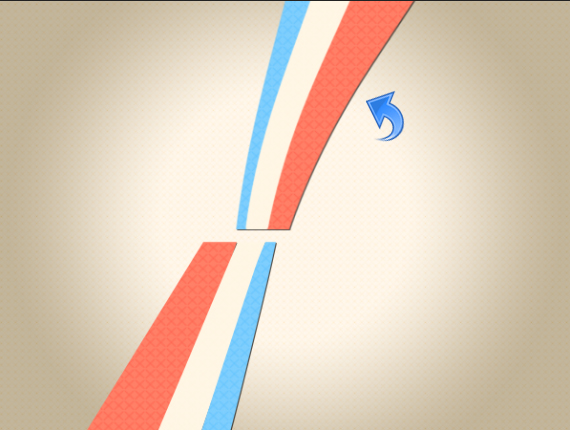
Повторите тот же процесс и создайте больше полос, спускающихся сверху.
Шаг 9
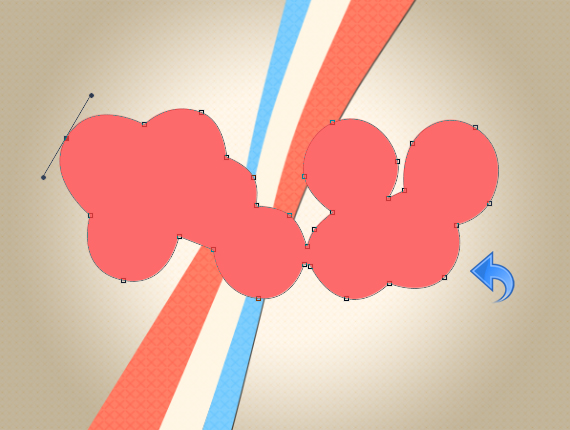
Выберите инструмент «Перо» и создайте грубую форму, используя цвет # fd6a6b. Вы также можете сделать это, используя жесткую круглую втулку или инструмент для эллипса.
Шаг 10
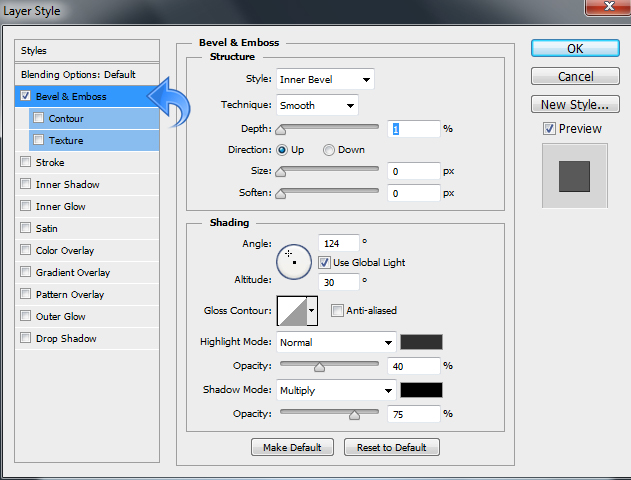
Теперь нажмите «Стили слоя» и добавьте скос и тиснение.
Шаг 11
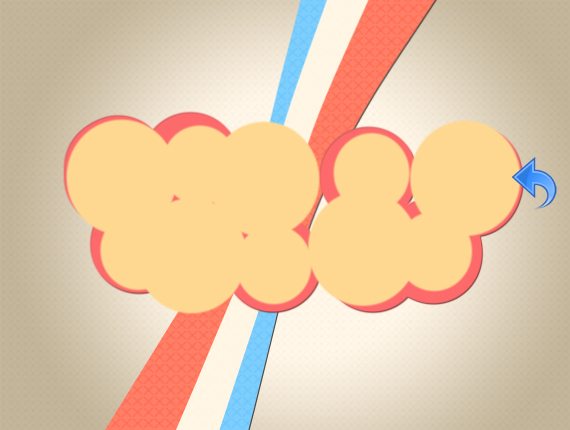
Повторите тот же процесс и создайте больше кругов, на этот раз используя цвет # fed891.
Шаг 12
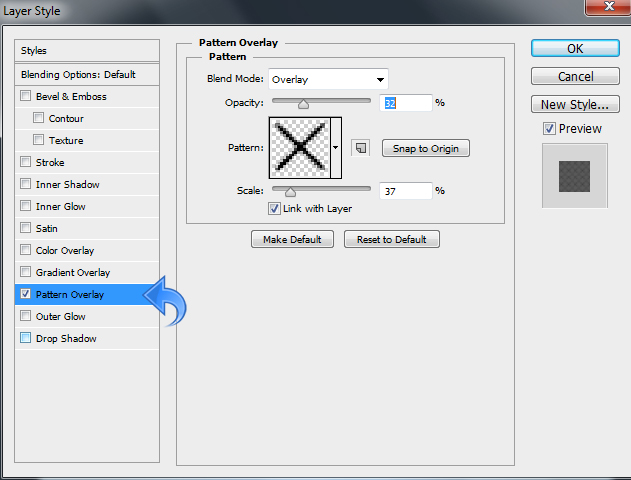
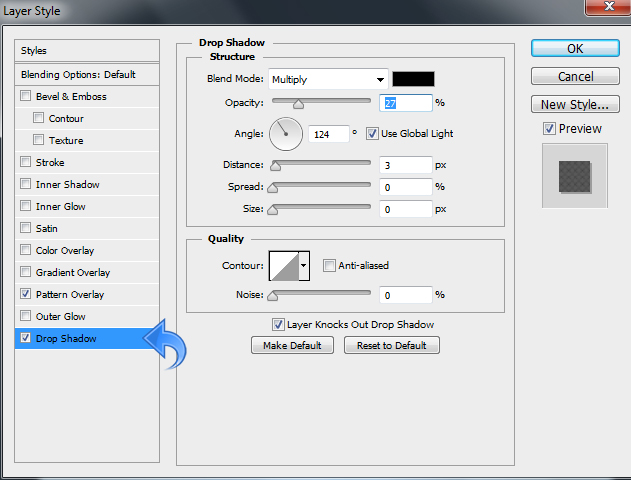
Теперь нажмите «Стили слоя», чтобы добавить рисунок и тень на круги. Используйте следующие значения.
Шаг 13
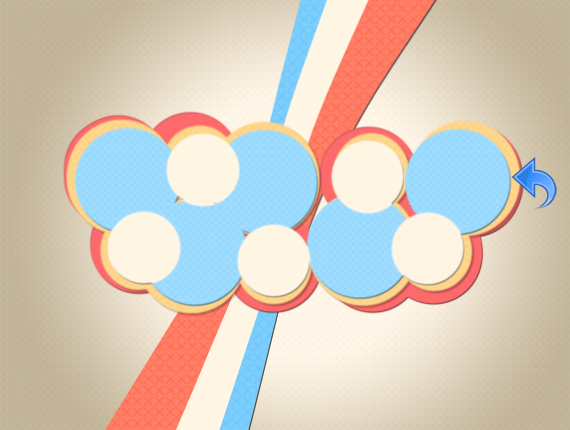
Опять же, создайте больше кругов, на этот раз используя жесткую круглую кисть и цвета # a2ddff и # fff6e5. Теперь добавьте те же стили слоя, которые использовались выше.
Шаг 14
Теперь давайте начнем с текста, поэтому выберите инструмент «Текст» и добавьте немного текста, используя цвет # ff7f66. Затем нажмите «Стили слоя» и добавьте тень, используя следующие настройки.
Шаг 15
Дублируйте текстовый слой выше (щелкните правой кнопкой мыши по слою и выберите «Дублировать слой») и переместите его немного влево. Теперь измените цвет текста дубликата на # 7ecefd.
Шаг 16
Теперь нажмите «Стили слоя», чтобы добавить рисунок и тень. Используйте следующие значения.
Шаг 17
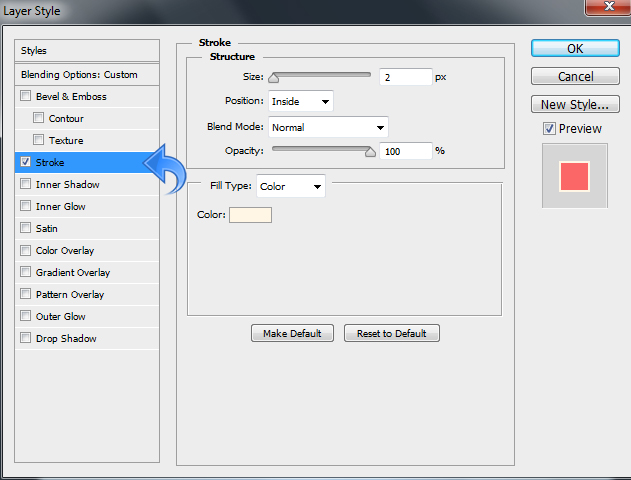
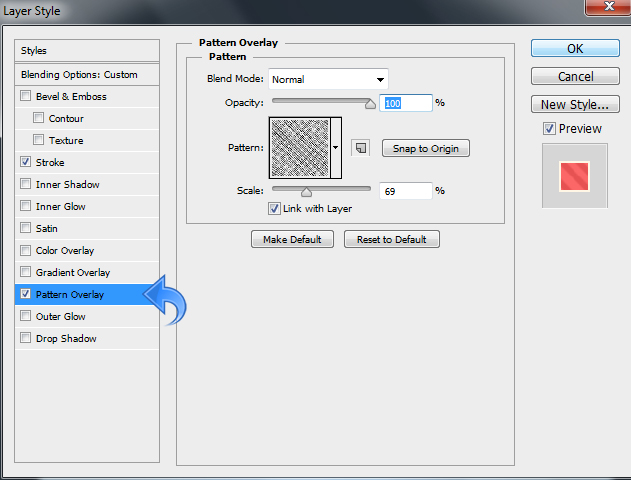
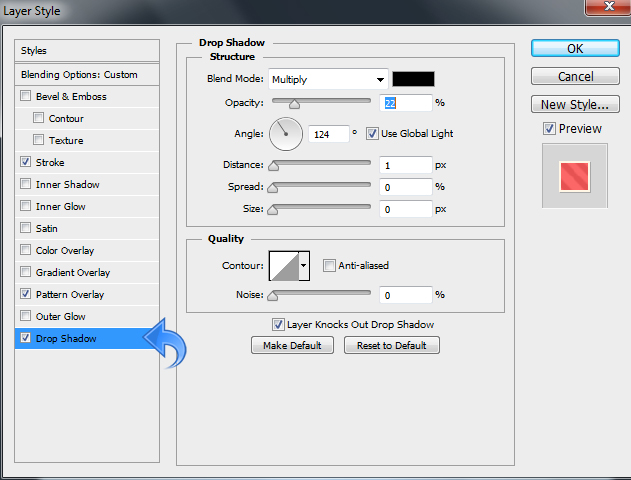
Снова дублируйте текстовый слой и измените цвет дубликата на # f46a6a. Теперь нажмите «Стили слоя», чтобы добавить обводку, узор и тень.
Это оно! Надеюсь, вам понравился урок и вы узнали что-то интересное. Я вернусь с более скоро. Береги себя!