Значки занимают уникальное место в маркетинговом бизнесе. Из-за их привлекательного качества, они мгновенно привлекают внимание зрителя. В Интернете нет недостатка в ресурсах со значками акций, но всегда лучше создать свои собственные и адаптировать их под свои конкретные потребности. Сегодня мы создадим убедительный значок скидки в Illustrator.
В этом уроке я познакомлю вас с полным процессом создания цветного дисконтного значка с нуля. Кроме того, вы узнаете, как использовать различные инструменты в Illustrator, такие как инструменты формы, инструменты пера и т. Д. Вы также узнаете, как сгибать текст в круглую форму и многое другое. Итак, начнем!
Ресурсы:
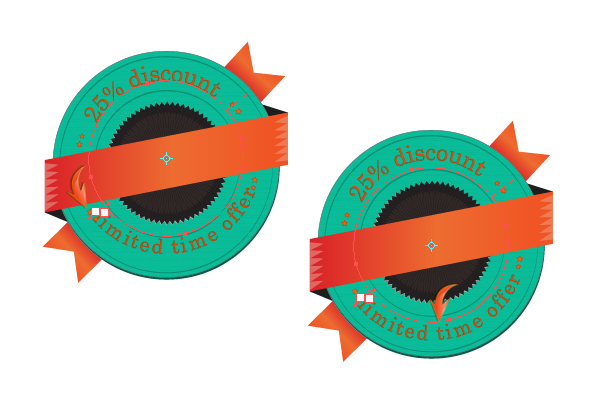
Конечный результат: ( Чтобы скачать готовый многослойный файл, нажмите здесь. )
Шаг 1
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 400 пикселей. Выберите RBG в качестве цветового режима.
Шаг 2
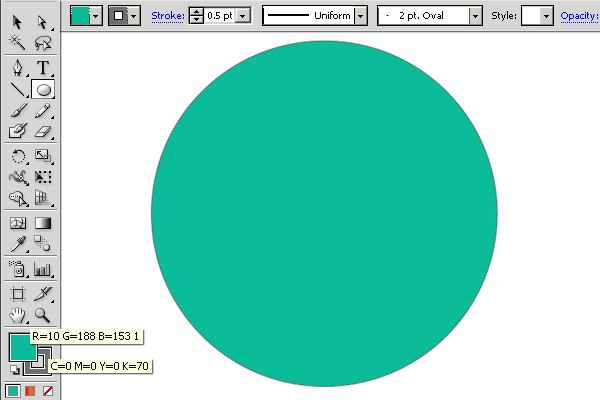
Выберите цвет # 0ABC99 в качестве заливки и используйте цвет # 6D6E71 в качестве мазка. Выберите толщину 0,5 пт в верхней панели свойств. Теперь нарисуйте эллипс, используя инструмент эллипса. Удерживайте клавишу Shift при рисовании фигуры, чтобы получить идеальный круг. Обозначьте эту форму «основа».
Шаг 3
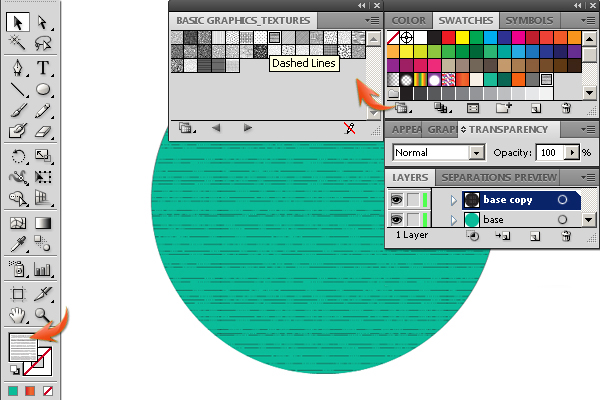
Выберите слой с эллипсом, щелкните панель параметров в верхнем правом углу панели слоев и выберите «Дублировать слой». Выберите дублированный слой, щелкнув цель в форме кольца с правой стороны этого слоя. Установите ваш ход на «none» и примените шаблон «пунктирные линии» в качестве заливки. Откройте окно образцов, перейдя в «Окно»> «Образцы». Теперь откройте меню библиотек образцов в нижнем левом углу окна образцов и выберите «Шаблоны»> «Базовая графика»> «Основные графические текстуры». Выберите шаблон «пунктирные линии» из этих текстур.
Выберите текстурированный слой, нажав на мишень в форме кольца. Измените режим смешивания этого слоя на «overlay» и уменьшите его непрозрачность до 30%.
Шаг 4
Я хочу добавить толщину к основанию. Чтобы добиться этого, продублируйте базовый слой, измените его цвет заливки на # 065B4B, поместите его ниже исходного базового слоя и перетащите его немного вниз, чтобы создать тонкую тень.
Шаг 5
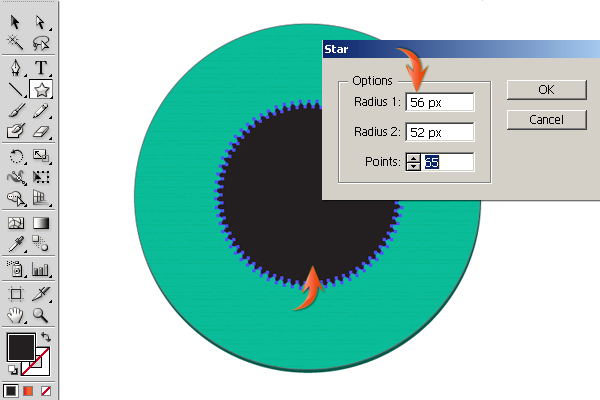
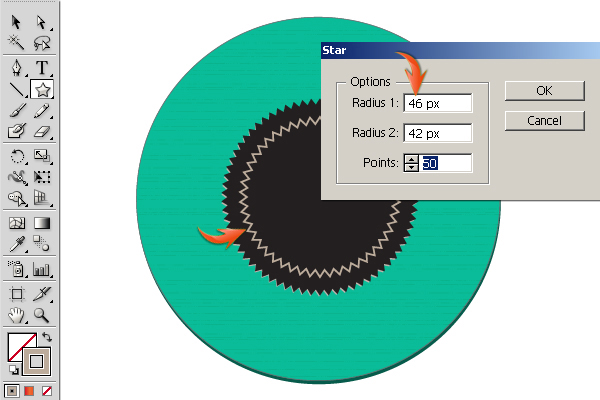
Далее мы украсим центр значка. Создайте новый слой, выберите # 231F20 в качестве цвета заливки и выберите инструмент «Звезда». Теперь щелкните левой кнопкой мыши по документу и используйте заданные параметры, чтобы нарисовать форму, как показано ниже.
Дублируйте эту новую форму, измените ее цвет на # BCB3AC и перетащите его немного вниз после размещения его ниже исходного слоя.
Шаг 6
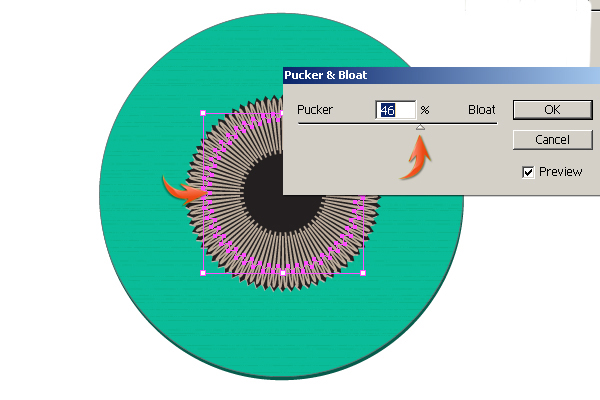
Создайте новый слой сверху. Установите цвет заливки на none и установите обводку # BCAC9B с весом 1pt. Теперь нарисуйте форму, показанную ниже, используя следующие настройки звездочки.
Шаг 7
Выберите этот новый слой формы и перейдите в «Эффект»> «Искажение и трансформация»> «Pucker & Bloat». Используйте следующие настройки здесь.
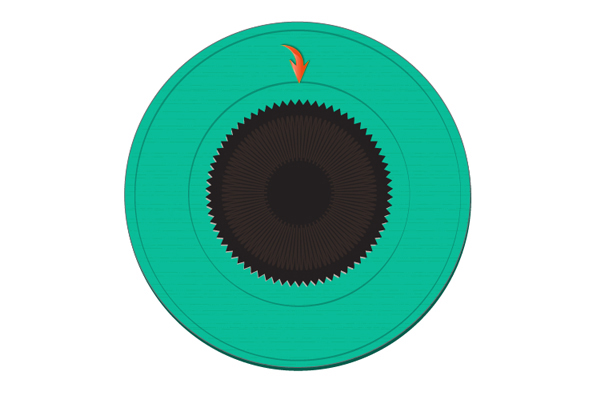
Немного уменьшите размер формы с помощью инструмента выделения («V») и измените режим смешивания на «наложение».
Шаг 8
Далее сделаем круговой ход. Создайте новый слой, установите для заливки значение none и установите обводку с помощью цвета # 096654. Выберите толщину 1pt и профиль ширины, показанный ниже, на верхней панели свойств. Теперь выберите инструмент эллипса и нарисуйте круг, как показано ниже.
Сделайте еще один меньший удар, используя ту же технику.
Шаг 9
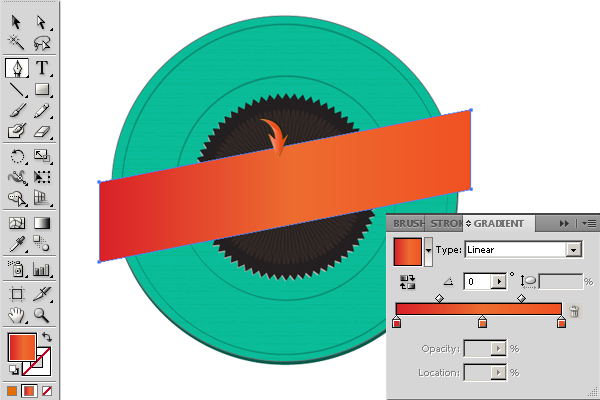
Далее мы нарисуем переднюю часть ленты с помощью инструмента «Перо». Как только вы закончите, примените к нему градиент «аналог 5». Вы можете найти его в меню библиотек образцов, выбрав «Градиенты»> «Цветовые гармонии».
Шаг 10
Теперь нарисуйте следующую форму, используя инструмент «Перо» и # E8D8C4 в качестве цвета заливки.
Дублируйте этот слой шаблона и перейдите в «Объект»> «Преобразовать»> «Повернуть». Поверните его на 180⁰ и поместите над правым краем ленты. Уменьшите непрозрачность слоя шаблона до 30%.
Шаг 11
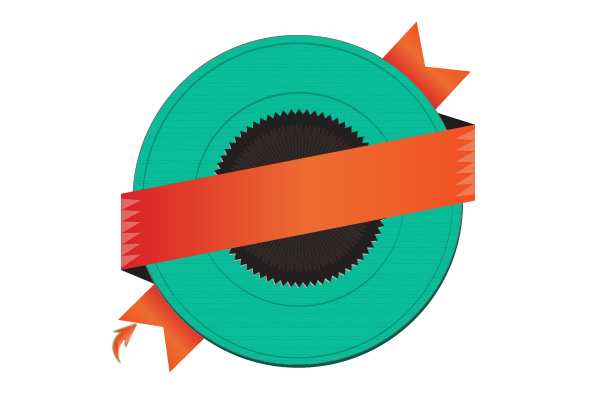
Теперь сделаем обратную сторону ленты. Нарисуйте следующую треугольную форму под остальными слоями, используя инструмент «Перо» с # 1E1E1E в качестве цвета заливки. Дублируйте и поверните форму на 180⁰.
Шаг 12
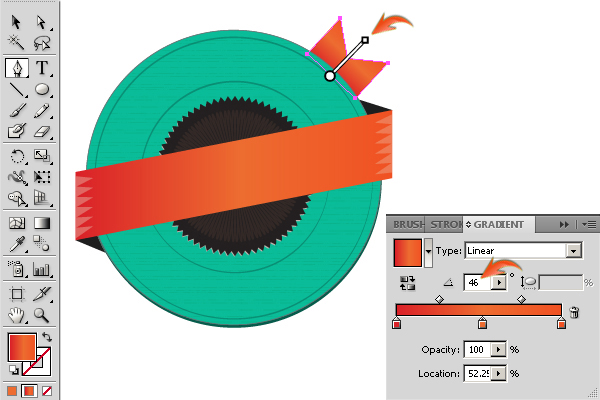
Нарисуйте сторону ленты с помощью инструмента «Перо» и расположите ее ниже остальных слоев. Примените к нему тот же градиент «аналог 5», но измените его угол на 46 ° в соответствии с наклоном на боковой форме ленты.
Дублируйте этот слой и поверните его на 180⁰. Поместите это по другую сторону значка.
Шаг 13
Теперь я покажу вам, как печатать текст в круглой форме в Illustrator. Нарисуйте эллипс на новом слое перед остальными. Теперь выберите «тип на инструменте пути» и щелкните по верхнему краю круга. Круг превратится в путь. После этого введите нужный текст. Я использую здесь шрифт Century Schoolbook с # EF4F07 в качестве цвета заливки.
Чтобы правильно расположить его, выберите инструмент поворота («R») и перетащите текст на место.
Шаг 14
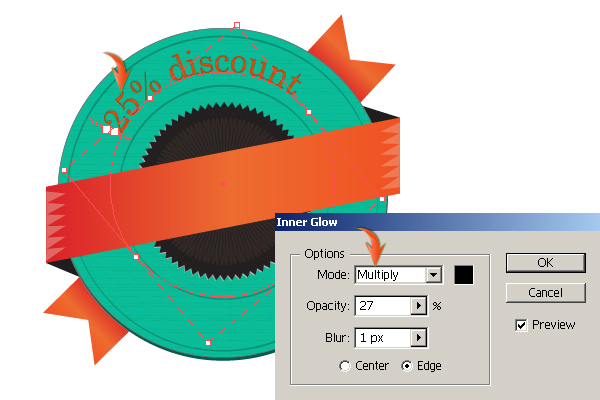
Теперь выберите текстовый слой и перейдите к «Эффекту»> «Стилизация»> «Внутреннее свечение». Используйте следующие значения здесь.
Шаг 15
Нарисуйте несколько звездочек и расположите их, как показано ниже. Используйте те же настройки цвета и внутреннего свечения для звезд, которые мы использовали для текста.
Шаг 16
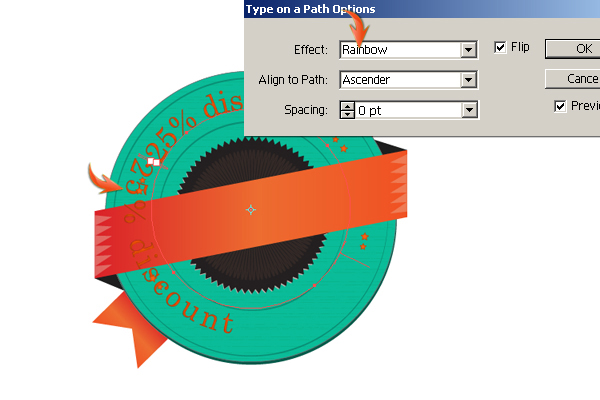
Чтобы добавить текст в нижнюю арку, выберите предыдущий текстовый путь, нажмите Ctrl + «C», чтобы скопировать его, а затем нажмите Ctrl + «F», чтобы вставить его впереди. Теперь перейдите к «Тип»> «Введите путь»> «Введите параметры пути». Используйте следующие настройки здесь.
Замените текст на этом текстовом слое. Я собираюсь использовать тот же шрифт, что и раньше. Немного уменьшите размер шрифта. Теперь выберите инструмент поворота («R») и просто перетащите этот текст в направлении, показанном ниже. Я также немного потянул его вниз, чтобы он помещался между круговыми штрихами.
Шаг 17
Теперь измените цвет заливки нижнего арочного текста на # 4F4F4F.
Шаг 18
Далее мы добавим текст поверх ленты. Выберите инструмент ввода текста и введите нужный текст. Я использовал # ECEDD9 в качестве цвета заливки и «Андрогин» в качестве шрифта. Как только вы закончите, поверните текстовый слой с помощью инструмента выделения («V») в соответствии с наклоном ленты.
Шаг 19
Дублируйте текстовый слой и измените его цвет заливки на # 414042. Поместите этот слой ниже исходного слоя и слегка перетащите его вниз и вправо.
Шаг 20
Чтобы создать тень для основы, продублируйте базовый слой и измените цвет дубликата на чистый черный. Поместите его ниже исходного базового слоя и перетащите его вниз. Измените режим смешивания на «умножение» и уменьшите непрозрачность до 30%.
Сделайте тени для ленты, используя ту же технику.
Это оно! Я надеюсь, что вы узнали что-то по пути. Делитесь своими мыслями.