Дизайн иконок обманчиво сложен. Подходить к такому небольшому холсту, как умение торговать, интуиция и эстетическая привлекательность, может оказаться довольно сложной задачей, особенно если вы ограничены техническими ограничениями или рекомендациями бренда. Умелые дизайнеры должны выходить далеко за рамки того, чтобы делать свою работу «красивой» им это нужно для эффективного общения и успешного обозначения контента или программного обеспечения, которое оно символизирует.
Сегодня я проведу вас через процесс создания вектора настенных часов в Illustrator. Для достижения конечного результата мы будем использовать различные инструменты формы, инструмент «Перо», инструмент «Поворот» и различные параметры в объекте и меню эффектов. Я надеюсь, что вы узнаете несколько полезных советов по пути. Итак, начнем!
Ресурсы:
Конечный результат:
( Загрузите готовый файл дизайна .)
Шаг 1
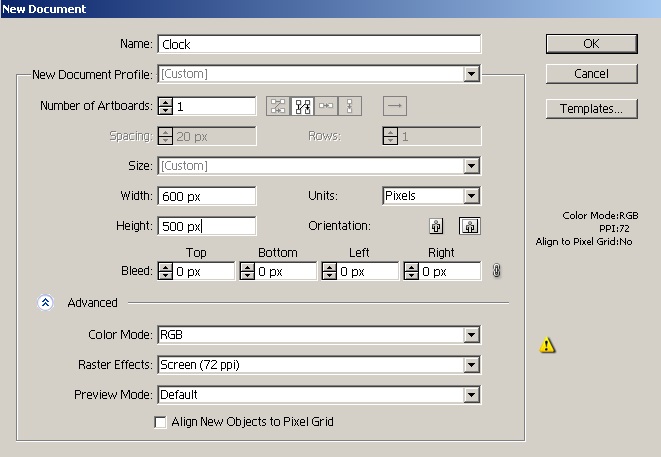
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 500 пикселей.
Шаг 2
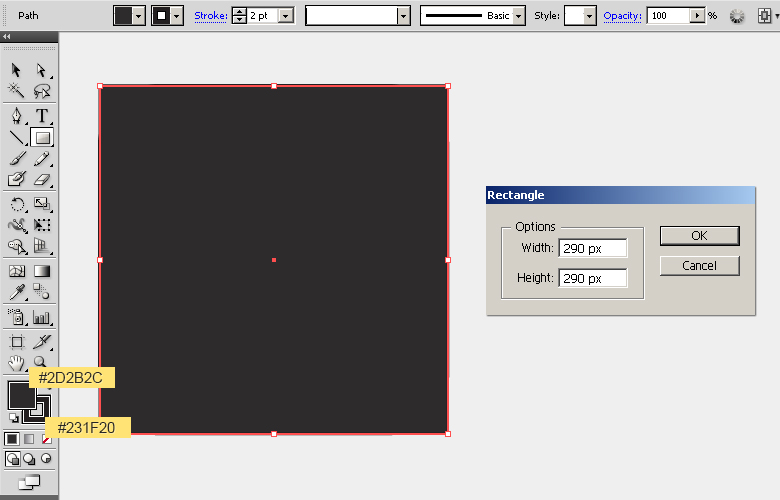
Сначала сделаем каркас часов из двух частей: внешней и внутренней. Давайте начнем с внешней рамки. Выберите # 2D2B2C в качестве заливки и # 231F20 в качестве цвета обводки. Теперь выберите инструмент прямоугольника («M») и нажмите на холст, чтобы просмотреть окно прямоугольника. Введите 290px для ширины и высоты и нажмите «ОК». Пометьте это как «Внешний каркас».
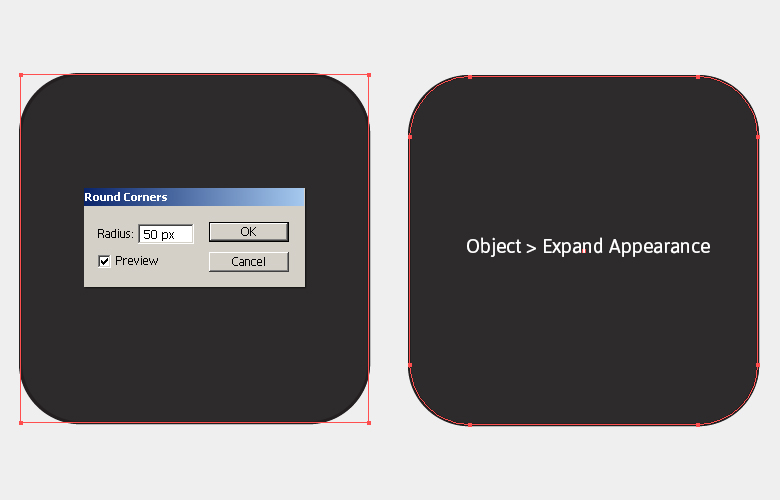
Выберите прямоугольник, щелкнув по цели в форме кольца с правой стороны соответствующего слоя и перейдите в «Эффект»> «Стилизация»> «Круглые углы». Введите значение 50px, чтобы преобразовать его в скругленный прямоугольник. Теперь перейдите к «Object»> «Expand Appearance», чтобы изменить форму.
Шаг 3
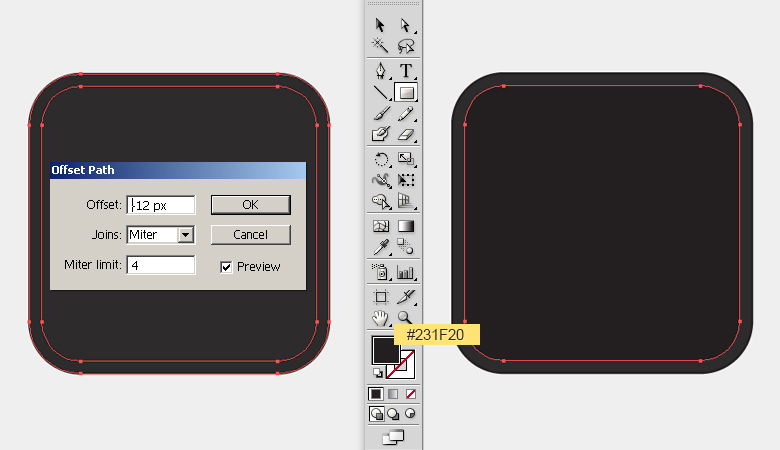
Далее выберите внешнюю рамку и перейдите в «Объект»> «Путь»> «Путь смещения». Сместить путь на «-12px». Теперь выберите эту новую форму, измените цвет заливки на # 231F20 без обводки и пометьте ее как «Внутренняя рамка».
Шаг 4
Выберите внутреннюю рамку и перейдите в «Объект»> «Путь»> «Путь смещения». Сместить путь на «-4px». Теперь выберите новый путь, измените его цвет заливки на # 2D2B2C без обводки и пометьте его как «База».
Шаг 5
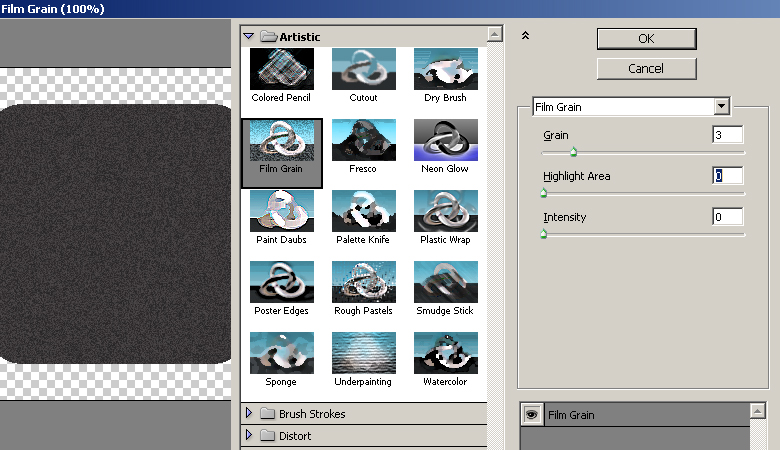
Далее мы применим зернистую текстуру к часам. Выберите базу, нажмите Ctrl + «C», чтобы скопировать ее, и нажмите Ctrl + «F», чтобы вставить перед. Теперь перейдите к «Effect»> «Artistic»> «Film Grain». Примените следующие настройки здесь и нажмите «ОК», чтобы применить зернистый эффект.
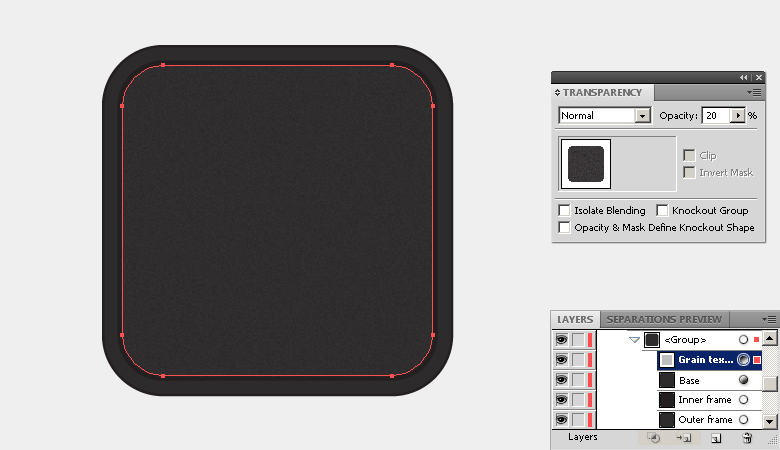
Уменьшите непрозрачность текстуры до 30% на панели прозрачности (Shift + Ctrl + F10).
Шаг 6
Чтобы выделить область над рамкой, выберите вашу внешнюю рамку и перейдите в «Объект»> «Путь»> «Смещение пути». Сместить путь на «-2px». Теперь выберите этот новый путь, установите его цвет заливки «none» и дайте ему белый штрих (1pt). Отрегулируйте непрозрачность выделения до 22% на панели прозрачности (Shift + Ctrl + F10).
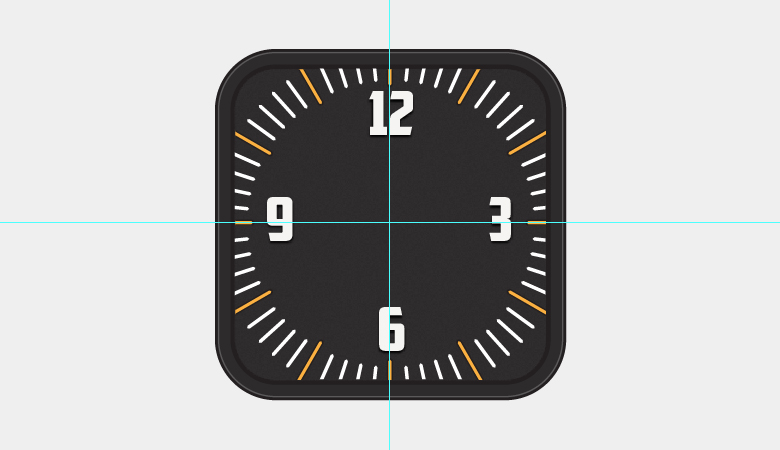
Шаг 7
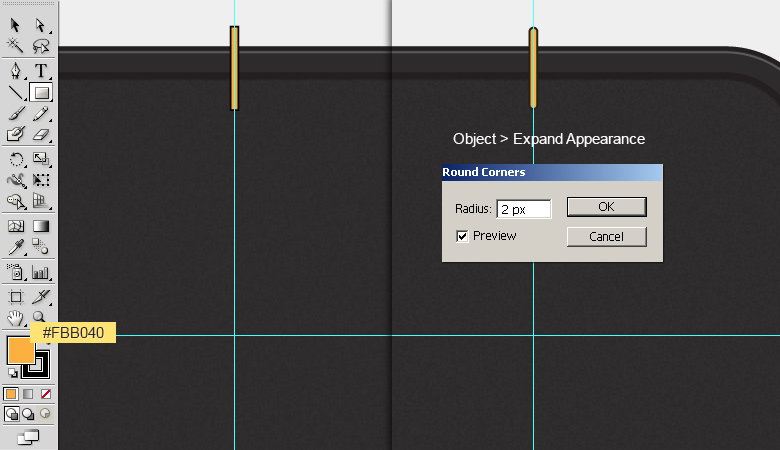
Далее мы сделаем маркировку по часам. Расположите направляющие для правильного выравнивания. Нажмите Ctrl + «R», чтобы просмотреть линейки, и перетащите вертикальные и горизонтальные направляющие, чтобы пересечь в центре ваших часов. Теперь нарисуйте тонкий прямоугольник по верхнему краю, чтобы сделать часовую разметку, используя цвет заливки # FBB040 и черный штрих (1pt).
После этого выберите его и перейдите в «Эффект»> «Стилизация»> «Круглые углы». Введите 2px для своего радиуса и перейдите в «Object»> «Expand Appearance», чтобы изменить форму.
Шаг 8
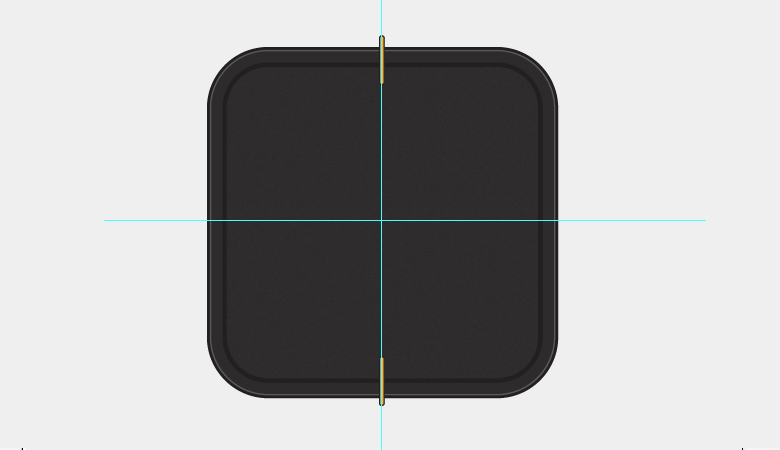
Выберите прямоугольник со скругленными углами, нажмите Ctrl + «C», чтобы скопировать его, и нажмите Ctrl + «F», чтобы вставить его впереди. Теперь поместите эту копию на нижний край часов.
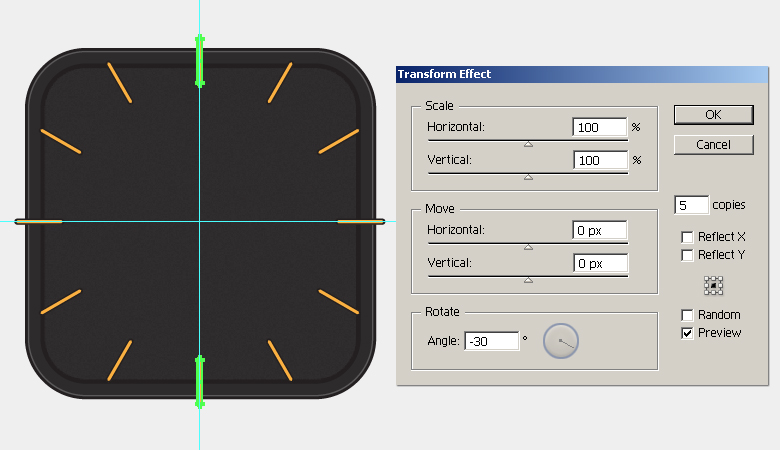
Выберите обе метки и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Примените следующие настройки здесь, чтобы сделать остальные маркировки.
Шаг 9
Чтобы ограничить маркировку в основании, мы применим к ним обтравочную маску. Однако сначала нам нужно расширить маркировку. Выберите их и перейдите в «Объект»> «Расширить внешний вид». Теперь сделайте копию слоя «Base», удалите его заливку и обводку и поместите его над слоем маркировки. Теперь выберите слой базовой копии и маркировки и перейдите в «Объект»> «Обтравочная маска»> «Сделать».
Шаг 10
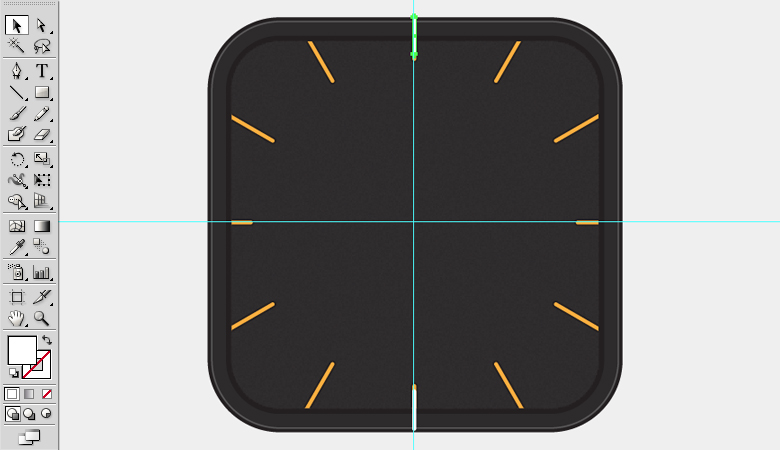
Далее сделаем пометки минут. Нарисуйте маленький прямоугольник по верхнему краю часов с белым цветом заливки. Преобразуйте его в скругленный прямоугольник с радиусом 1,2 пикселя и разверните его, используя тот же путь, который описан в шаге 7. Теперь сделайте копию и поместите ее над нижним краем, как показано ниже.
Шаг 11
Выберите оба прямоугольника, выберите инструмент поворота («R») и щелкните на холсте, чтобы открыть окно параметров. Введите 6⁰ для вашего угла и нажмите «OK», чтобы переместить прямоугольники на 6⁰. Еще раз, выберите инструмент поворота («R»). На этот раз введите угол 6⁰ и нажмите «Копировать».
Теперь нажмите Ctrl + «D» дважды, чтобы получить еще две копии.
Шаг 12
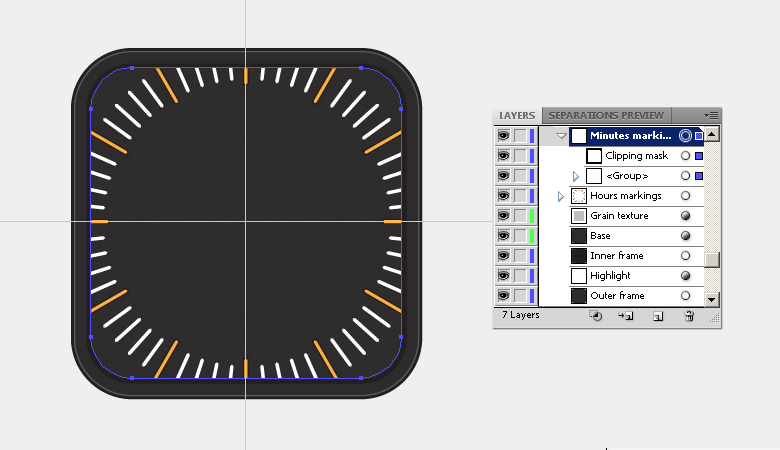
Выберите все эти прямоугольники и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Примените следующие настройки здесь, чтобы сделать остальные маркировки.
Теперь ограничьте метки минут основанием часов, применив к ним обтравочную маску, используя ту же технику, что и на шаге 9.
Шаг 13
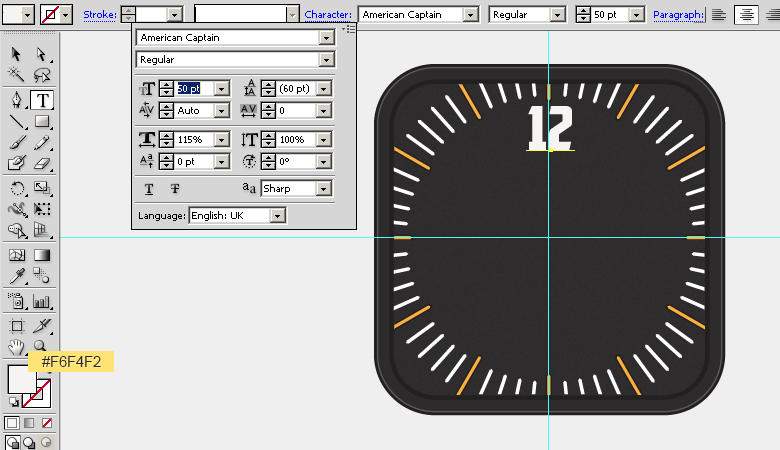
Далее мы добавим номера. Выберите # F6F4F2 в качестве цвета заливки и выберите инструмент «Тип» («T»), чтобы ввести число «12», выровненное по вертикальной направляющей. Я использовал шрифт «Американский капитан» размером 50pt.
Выберите только что созданный номер и перейдите в «Эффект»> «Стилизация»> «Тень». Примените следующие значения здесь:
Шаг 14
Введите остальные числа с теми же настройками тени и выровняйте их по направляющим.
Шаг 15
Теперь мы сделаем стрелки часов. Выберите # E6E7E8 в качестве цвета заливки и # F6F4F2 для удара. Выберите инструмент пера («P»), чтобы нарисовать форму, показанную ниже.
Нарисуйте линию с помощью инструмента «Перо» («P») на новом слое с белым штрихом в 1pt. Измените профиль ширины обводки на «профиль ширины 1» в панели управления в верхней части интерфейса.
Сделайте минутную стрелку, используя ту же технику.
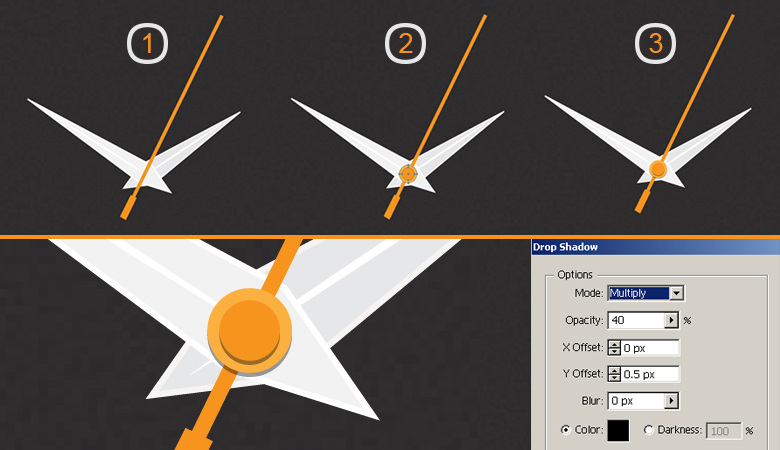
Шаг 16
Теперь сделайте секундную стрелку, соединив два прямоугольника с цветом заливки # F7941E, расположите ее так, как вам нравится. Затем добавьте два кружка над рукой: больший эллипс, используя цвет # FBB040, и меньший, используя цвет # F7941E. После этого примените следующие настройки для тени на этих эллипсах один за другим.
Шаг 17
Далее мы сделаем тень для рук. Выберите часовую стрелку, нажмите Ctrl + «C», чтобы скопировать ее, и нажмите Ctrl + «B», чтобы вставить ее на место. Измените заливку этой новой копии на черную, перетащите ее на 2-3 шага вниз и уменьшите ее непрозрачность до 30-35% на панели прозрачности. Сделайте тень на минутной стрелке таким же образом, но перетащите ее на 4-5 шагов вниз, так как она дальше от основания по сравнению с часовой стрелкой, что требует более удаленной тени. Точно так же тень секундной стрелки должна быть еще ниже, и вы должны поместить ее ниже остальных слоев. Однако часть его тени должна находиться над короткой иглой, поэтому нарисуйте тонкий прямоугольник, поверните и расположите его, как показано ниже.
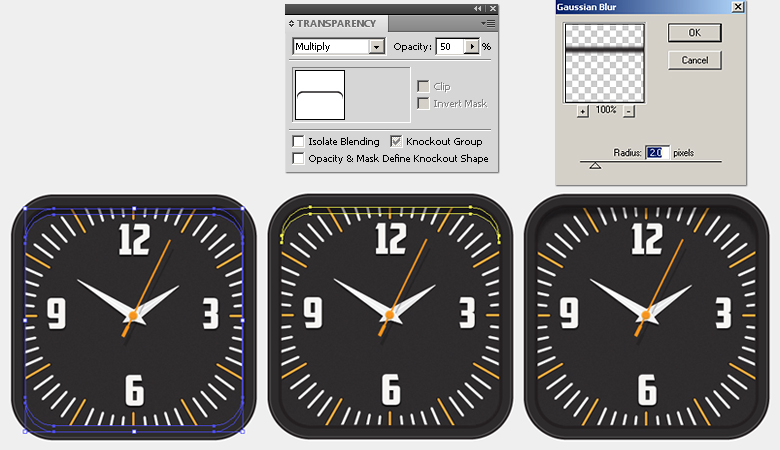
Шаг 18
Мы сделаем тень под верхней границей часов. Для этого выберите слой «Base», нажмите Ctrl + «C», а затем нажмите Ctrl + «F». Сделайте копию слоя. Теперь перетащите верхнюю копию на 6-7 шагов вниз. Выберите обе копии и нажмите «Минус спереди» на панели указателя пути (Shift + Ctrl + F9). Измените режим смешивания этой новой формы на «Умножение» с непрозрачностью 50%. Выберите его и перейдите в «Эффект»> «Размытие»> «Размытие по Гауссу» и примените к нему эффект размытия по Гаспу 2px.
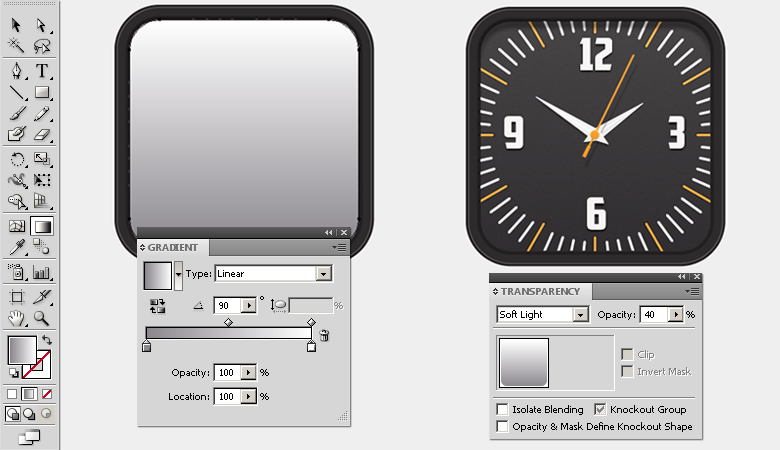
Шаг 19
Сделайте еще одну копию слоя «Base» и поместите его над остальными слоями. Примените следующий градиент серого к белому, используя инструмент градиента. Измените режим смешивания на «Soft Light» с непрозрачностью 40%.
Шаг 20
Далее мы нарисуем несколько бликов, используя инструмент «Перо» («P») с белым штрихом 1pt и профилем ширины 1 — тот же метод, который мы использовали для стрелок часов на шаге 15.
Шаг 21
Чтобы создать тень от часов, сделайте копию внешнего слоя рамки и нажмите Ctrl + «B», чтобы вставить обратно. Уменьшите его высоту сверху, используя инструмент выделения («V»), и примените следующие настройки тени:
Шаг 22
Чтобы усилить эффект тени, сделайте копию слоя тени, созданного на шаге 21, и нажмите «Shift + F6», чтобы открыть панель внешнего вида. Дважды щелкните его содержимое и измените настройки тени, используя приведенное ниже руководство.
Конечный результат:
Это оно! Ваш значок клика завершен. Надеюсь, вам понравился урок и вы узнали что-то полезное. Делитесь своими мыслями!