UX-дизайн, конечно, не простой, но высокие ожидания клиентов и заинтересованных сторон иногда говорят об обратном. Лица, принимающие решения, не всегда понимают процесс проектирования, и они смотрят на дизайнера как на всезнающего, всеобъемлющего гения.
Но никакого давления.
Из моих бесед с командой дизайнеров в UXPin мы заметили несколько распространенных ошибок, которых каждый дизайнер должен бдительно избегать.
Давайте рассмотрим каждую ошибку и решения, чтобы держать вас в курсе.
Ошибка № 1: Дизайн для себя
Когда вы работаете в творческой сфере, вы склонны формировать сильные мнения и смотреть на свой мир через призму ваших личных предпочтений. Но важно помнить, что вы всего лишь один тип пользователей.
Дизайнер никогда не будет целевым пользователем все время.
Эффективные дизайнеры UX отделяют свои личные предпочтения от своего дизайна. Они понимают, что они разрабатывают для пользователей, которые думают и ведут себя не так, как они, — и умение дизайнера UX можно измерить по тому, насколько хорошо они могут сочувствовать личностям, отличным от их собственных.
Конечно, не всегда легко отделить ваши потребности от потребностей пользователя. Дизайнеры чувствуют почти родительское чувство ответственности за свои творения, предпочитая выбор дизайна, который отвечает их целям, а не целям продукта.
Но вы несете ответственность за пользователей (и заинтересованных лиц), а не за свое эго.
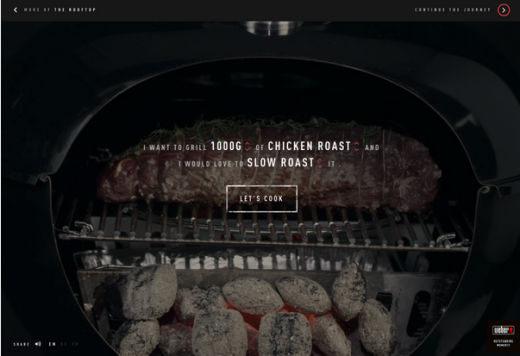
Давайте посмотрим на выбор дизайна сайта BBQ Cultures от Weber Grills. Каждое решение UX посвящено очень конкретному целевому пользователю: человеку среднего возраста (вероятно, мужчине), который наслаждается на открытом воздухе.

Фото предоставлено: барбекю Культуры

Фото предоставлено: барбекю Культуры
Смелые насыщенные цвета, изображения высокой четкости и четкое вступительное видео — в сочетании с мужским голосом за кадром — все это привлекает туристов на открытом воздухе и воинов выходного дня. Сайт даже подражает волнению открытия с помощью интерактивного слайдера. Форма стиля сумасшедших также привлекает эго пользователя, а не дизайнера.
Если вам все еще не удается удалить букву «U» из UX, следуйте этим кратким советам прямо из Рекомендации по использованию веб-интерфейса :
- Персоны — ваши лучшие воображаемые друзья. Создание персонифицированного пользователя позволяет вам заменить правильного целевого пользователя вместо себя. Созданные на основе реальных данных пользователя и придуманные индивидуальности, персонажи помогают дизайнерам представить, как реальные люди будут использовать сайт. При каждом важном дизайнерском решении спросите себя, чего хочет ваша персона, а не чего вы хотите.
- Пользовательские поездки могут дополнительно наметить, как персоны будут взаимодействовать с вашим сайтом.
- Определите наиболее сложные аспекты пользовательского интерфейса, а затем каркас этих частей в соответствии с поездками пользователей.
- Проводите юзабилити-тесты, чтобы лучше понять, чего хотят ваши пользователи, и создать более надежных персон. Например, A / B-тестирование определяет пользовательские предпочтения по цветам, кнопкам, тексту, изображениям и т. Д. Если проект достаточно большой, проведите некоторые полевые исследования с пользователями.
Полезные ресурсы
- Бесплатное руководство по процессу проектирования и документации UX
- Создание персонажей
- Бесплатное руководство по картированию опыта
Ошибка № 2: Запутывание UX и UI
Смешивание UX и UI — распространенная, даже понятная ошибка, но она все равно может иметь катастрофические последствия для вашего дизайна. Путаница возникает из-за того, что они взаимосвязаны, но если присмотреться, это две совершенно разные дисциплины.
Пользовательский опыт (UX) — это просто эмоции, которые испытывает пользователь при использовании продукта. Удовлетворение, которое пользователь испытывает, когда быстро и без усилий завершает действие, — это UX. Пользовательский интерфейс (UI) — это сама система, элементы, с которыми взаимодействует пользователь. Кнопки и щелчки, используемые для завершения заказа, являются пользовательским интерфейсом.
Пользовательский интерфейс помогает создать UX.
Помогает аналогия с рисованием: пользовательский интерфейс — это краска, цвета и мазки; UX — это чувство, которое зритель испытывает, увидев девушку с жемчужной сережкой.

Источник изображения: Привет Эрик
Как показано на рисунке выше, UX требует владения многими различными дисциплинами. Вот почему продукт может иметь отличный пользовательский интерфейс, но плохой пользовательский интерфейс, в то время как хороший пользовательский интерфейс требует хорошего пользовательского интерфейса.
Как уже упоминалось выше, юзабилити-тестирование держит вас на правильном пути. Задавая правильные вопросы — о том, как чувствует себя пользователь — фокусируется на общем опыте, а не на технических моментах.
Не будь виноват в Дрибблизации Дизайна .
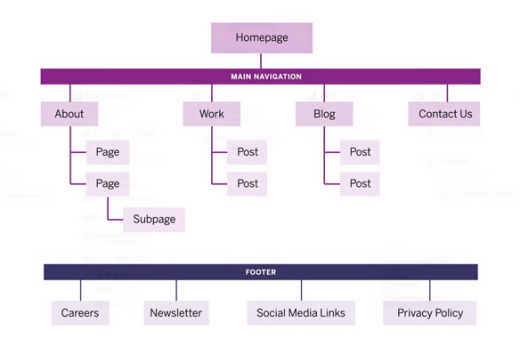
Когда дело доходит до дизайна UX или UI, начните сначала с контента. После некоторого первоначального исследования пользователей создайте интерактивную карту сайта, которая фактически переходит на ваши страницы. Независимо от того, используете ли вы Keynote или инструмент для создания цифровых прототипов, такой как наш , всегда начинайте с карты сайта, чтобы вы могли оценить общий поток опыта.

Кредит фотографии: UXPin через Баррель Нью-Йорк
Как вы можете видеть выше от дизайн-агентства Barrel NY , карты сайта документируют информационную архитектуру вашего сайта. После того, как вы создали эту страницу, убедитесь, что вы разрешаете каждой «ветви» переходить к каркасу или прототипу самой страницы.
Когда мы перерабатывали наш собственный инструмент для создания прототипов UXPin , мы расставили приоритеты в работе соответственно:
- Структура контента
- Интерактивный дизайн
- Визуальный дизайн
Содержимое — это то, что действительно волнует пользователей, поэтому этот процесс ставит UX на первое место и позволяет адаптировать интерфейс.
Полезные ресурсы
- Разработка контента в первую очередь для лучшего UX
- Это не пользовательский интерфейс против UX, это пользовательский интерфейс и UX
- Бесплатная электронная книга: лучшие практики веб-дизайна
Ошибка № 3: Заставить пользователя думать
С научной точки зрения, опираясь на результаты предыдущих исследований, люди просто ленивы.
Как классно заметил Стив Круг в « Не заставляй меня думать» , пользователи хотят думать как можно меньше, и дизайнер обязан заботиться о своей лени. Успешный UX сводит к минимуму трения.
Как рекомендует рекомендация Interaction Design , вы хотите удалить все ненужные шаги, щелчки и входные данные.
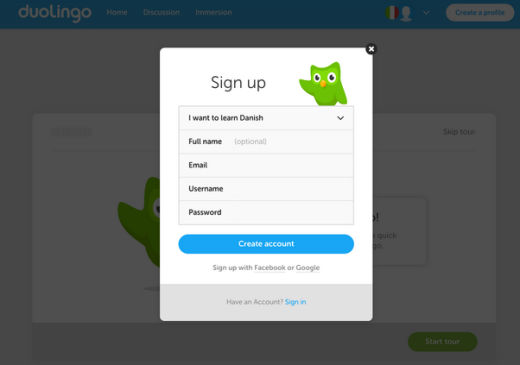
Например, Duolingo запрашивает только данные, необходимые для создания учетной записи, и ничего более. Ввод возраста или пола, хотя и полезен для дизайнера, является еще одним шагом, который пользователь не хочет делать.
Это не просто предположение: исследование, проведенное на воображаемых ландшафтах, доказало, что слишком много полей форм фактически препятствуют регистрации. Это большая ошибка UX, которая напрямую вредит вашему уровню конверсии. Expedia предоставляет больше доказательств — удалив одно поле (название компании) из формы, они увеличили объем продаж до 12 миллионов долларов.

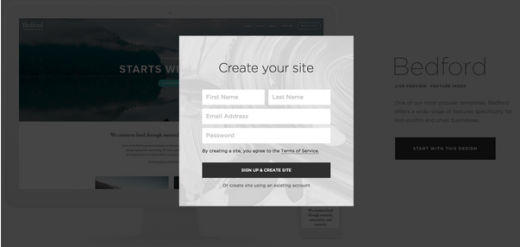
Фото предоставлено: Squarespace
Еще раз, решение заключается в пользовательском тестировании. Вы можете количественно определить порог мышления ваших целевых пользователей, выявляя идеальное количество страниц, кликов и полей в форме. Эти цифры будут варьироваться в зависимости от вашего продукта и типа пользователей — магического числа не существует, поэтому такие тесты, как A / B-тестирование, являются наиболее надежными.
Просто имейте в виду, что есть и другие аспекты, которые следует учитывать помимо предпочтений ваших пользователей. Команды по продажам будут нуждаться в дополнительной информации о потенциальных клиентах, иначе требования к внешней рекламе могут вызвать трения. Единственный способ достичь баланса — это проверить.
Полезные ресурсы
- Сокращение для разработки пользовательских потоков
- Как уменьшить трение с хорошим дизайном
- Бесплатная электронная книга: UX Design Process Best Practices
Дальнейшие советы и рекомендации
К сожалению, это не единственные 3 ошибки, которые могут сделать дизайнеры UX. Эта статья только показывает, что может пойти не так.
Перед закрытием приведем несколько быстрых советов, чтобы вернуть ваш статус цифровому гению:
- Делайте это просто, глупо — минимализм и плоский дизайн настолько популярны, потому что они убирают все, что не помогает пользователям напрямую взаимодействовать с контентом — самое главное в дизайне без трения.
- Навигация в первую очередь для мобильных устройств. Создайте свою навигацию, руководствуясь принципом «в первую очередь для мобильных устройств» , то есть сначала спроектируйте свой мобильный (или наименьшее устройство) сайт, а затем увеличьте масштаб. Это позволяет вначале закрепить основные элементы, а затем добавить другие, когда появится больше места на экранах большего размера.
Убедитесь, что вокруг интерактивных областей имеется достаточное количество отступов, чтобы они не затрагивали окружающие поля. Что еще более важно, разработайте каждую страницу так, как будто она будет первым опытом пользователя с вашим сайтом. Менталитет дизайна «потерянного путешественника» гарантирует, что ваш сайт всегда обеспечивает четкую ориентацию (текущее местоположение пользователя), а также простую навигацию (следующий шаг в путешествии).
- Психологические трюки — Вы должны знать своих пользователей, чтобы помочь им. В UX-дизайне задействовано много психологии, так как она больше фокусируется на чувствах. Ваш дизайн должен вызывать доверие, вызывать эмоции и многое другое, поэтому читайте о таких темах, как цветовая психология , индивидуальность в дизайне и соблазнительное искусство интерактивного дизайна.
Если вы делали эти ошибки раньше, не волнуйтесь. Причина, по которой я перечислил их, заключается в том, что они распространены, особенно с такой дисциплиной, как UX. Если вы сомневаетесь, просто спросите себя, что бы сделал пользователь (помогите с этим), а затем медленно возвращайтесь к бизнес-целям.
Бизнес-цели могут определять пункт назначения, но опыт пользователя всегда должен направлять судно.
Если вы хотите изучить более полезные методы, ознакомьтесь с бесплатным руководством « Книга трендов в веб-дизайне 2015 и 2016» . Книга разбита на 166 примеров на практические советы и содержит 100 бесплатных ресурсов.