Некоторые говорят: «Старое — это золото», и ничто не может быть более правдивым, когда речь идет о винтажном или ретро-стиле. Ностальгический дизайн привлечет ваше внимание, будь то визитная карточка, флаер, реклама, баннер или плакат. Современное искусство имеет свою привлекательность, но когда вы ищете что-то с дополнительным преимуществом или уникальной привлекательностью, ретро-тема — это то, что вам нужно.
Итак, сегодня мы собираемся создать элегантный ретро постер. Афиши, как мы знаем, являются отличным способом продвижения товаров или мероприятий. Не нужно ничего говорить об их эффективности, поскольку они являются номером один в любой маркетинговой кампании. Поэтому сегодня мы разработаем наш плакат в InDesign, используя некоторые эффективные и интересные методы, инструменты и приемы. Итак, давайте заявим.
Готовый дизайн ( Загрузить готовый файл многоуровневого дизайна .)
Шаг 1
Откройте InDesign и нажмите «Создать»> «Документ» и используйте настройку, показанную ниже. Мы будем использовать вертикальную ширину письма США 8,5 дюйма, высоту 11 дюймов и 0,25 дюйма для кровотечений. Убедитесь, что вы сняли флажок «Перед страницами».
Шаг 2
Во-первых, измените режим экрана, чтобы вы могли четко видеть дизайн без этих полей и направляющих. Итак, нажмите «Вид»> «Режим экрана»> «Предварительный просмотр».
Теперь мы можем начать проектирование. Для фона выберите инструмент «Прямоугольник», создайте большой прямоугольник и залейте его темно-синим образцом (C = 100 M = 100 Y = 87 K = 0).
Шаг 3
Мы создадим очень легкий узор для нашего фона. Итак, создайте новый слой (нажав на иконку нового слоя на панели слоев). Теперь выберите инструмент «Линия» и нарисуйте вертикальную линию серым образцом. Добавьте 4pt «толстый толстый» штрих к линии светло-серым образцом (C = 0 M = 0 Y = 0 K = 20). Затем уменьшите непрозрачность линии только до 10%.
Шаг 4
Теперь щелкните правой кнопкой мыши на указанном выше линейном слое и продублируйте его пару раз, чтобы создать простой узор для нашего фона.
Шаг 5
Теперь мы начнем с заголовка, поэтому для фона выберите инструмент прямоугольника, создайте прямоугольник сверху и залейте его темно-синим образцом (C = 100 M = 100 Y = 92 K = 0).
Шаг 6
Выберите вышеуказанный слой прямоугольника и уменьшите непрозрачность до 80%. Затем добавьте 10pt «волнистый» ход со светло-серым образцом (C = 0 M = 0 Y = 0 K = 2).
Шаг 7
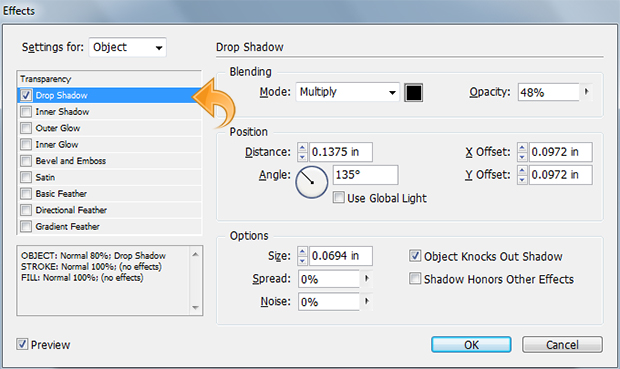
Теперь мы добавим немного тени и внешнее свечение к указанному выше прямоугольнику, поэтому выберите слой и нажмите на панель «Эффекты», чтобы добавить тень. Измените режим смешивания на «Умножение», уменьшите непрозрачность до 48% и оставьте остальные настройки такими же, как показано ниже.
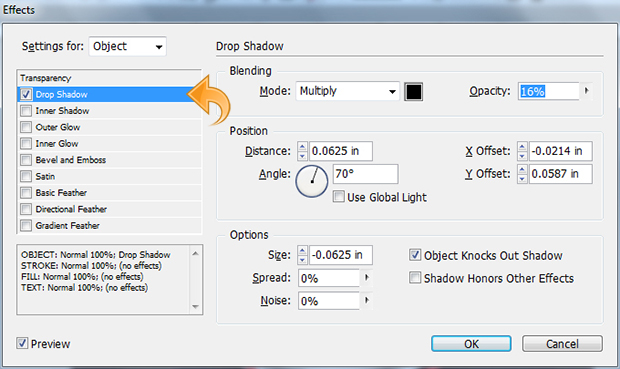
Теперь выберите внешнее свечение, измените режим наложения на «экран», уменьшите непрозрачность до 16% и оставьте остальные настройки такими же, как показано ниже.
Шаг 8
Снова выберите инструмент «Прямоугольник», создайте небольшую полоску сверху и залейте ее цветным образцом (C = 18 M = 87 Y = 0 K = 2). Затем добавьте 7-пунктовый штриховой штрих с образцом цвета (C = 0 M = 83 Y = 56 K = 11).
Теперь выберите слой полосы и нажмите на панель «Эффекты», чтобы добавить тень. Используйте образец светлого цвета (C = 0 M = 0 Y = 0 K = 2) и установите режим смешивания на «Normal» и непрозрачность до 100%. Оставьте остальные настройки такими же, как показано ниже.
Шаг 9
Выберите инструмент «Текст» и добавьте текст заголовка. Затем нажмите на панель «Эффекты», чтобы добавить тень к заголовку.
Шаг 10
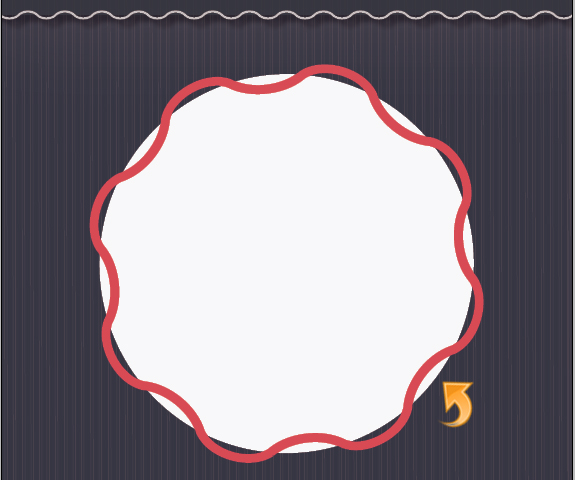
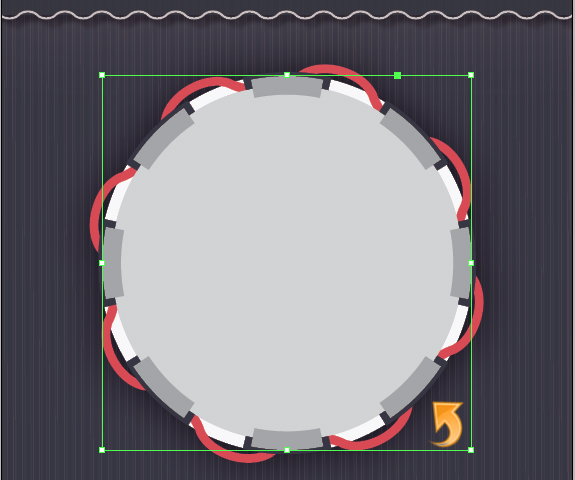
Теперь давайте перейдем к основной области нашего плаката, поэтому выберите инструмент эллипса, создайте круг и залейте образец светлого цвета (C = 0 M = 0 Y = 0 K = 2). Затем добавьте 36pt «Волнистый» ход, используя образец цвета (C = 0 M = 83 Y = 56 K = 11).
Шаг 11
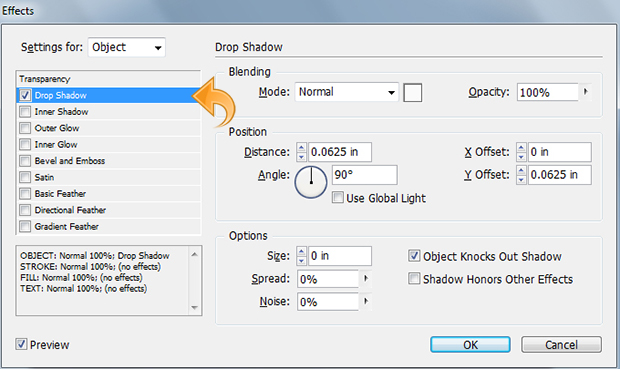
Выберите вышеуказанный слой с кругом и нажмите на панель «Эффекты», чтобы добавить тень. Настройте режим смешивания на «Умножение» и установите непрозрачность на 60%. Оставьте остальные настройки такими же, как показано ниже.
Шаг 12
Снова выберите инструмент эллипса, создайте круг и залейте образец светлого цвета (C = 0 M = 0 Y = 0 K = 20). Затем добавьте «пунктирный» штрих 29pt, используя образец цвета (C = 100 M = 100 Y = 87 K = 0).
Шаг 13
Еще раз выберите инструмент эллипса, создайте круг и залейте образец светлого цвета (C = 0 M = 0 Y = 0 K = 20). Затем добавьте 20pt «штриховой» штрих, используя образец цвета (C = 0 M = 0 Y = 0 K = 42).
Шаг 14
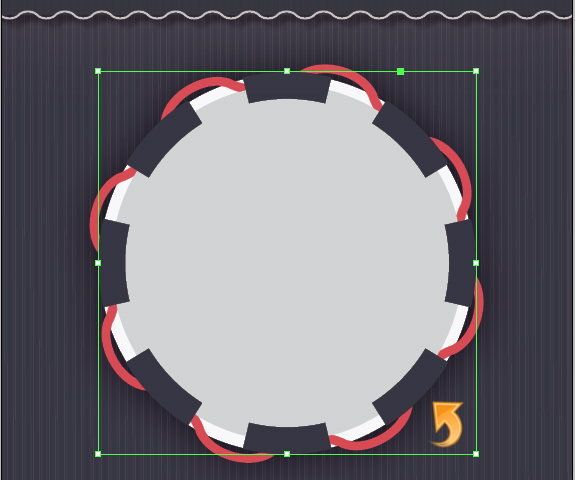
Снова выберите инструмент эллипса, создайте маленький круг и залейте образец светлого цвета (C = 0 M = 0 Y = 0 K = 20). Затем добавьте 13pt «Straight Hash» с цветным образцом (C = 100 M = 100 Y = 87 K = 0).
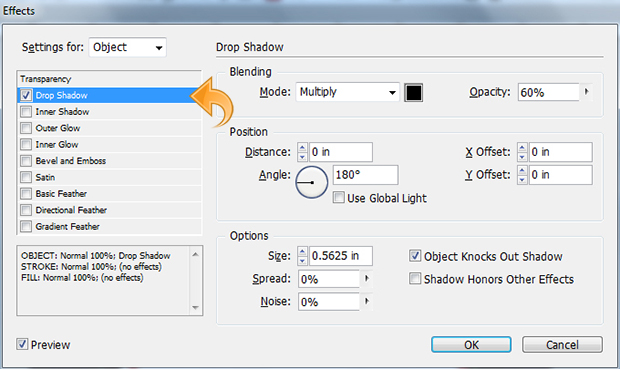
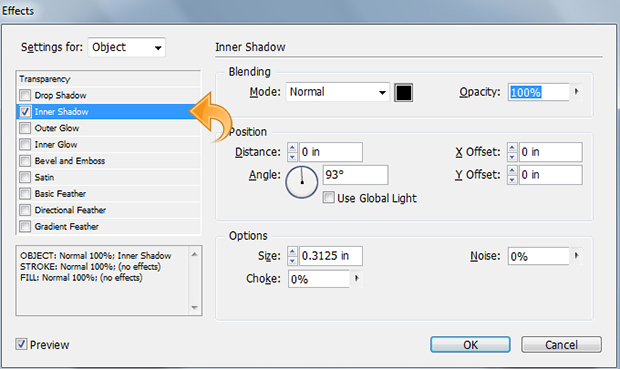
Теперь выберите слой с кружком и нажмите на панель «Эффекты», чтобы добавить тень. Используйте образец черного цвета и установите режим смешивания на «Normal» и непрозрачность до 100%. Оставьте остальные настройки такими же, как показано ниже.
Шаг 15
Теперь выберите инструмент «Текст» и добавьте основной текст. Затем нажмите на панель «Эффекты» и добавьте тень. Оставьте настройки такими же, как на изображении ниже.
Шаг 16
Выберите инструмент «Линия» и создайте небольшую линию с образцом светлого цвета. Затем добавьте штриховой штрих с 10 пунктами с темно-синим цветным образцом. Теперь выберите линию и нажмите на панель «Эффекты», чтобы добавить тень. Теперь повторите тот же процесс и создайте еще одну строку сверху.
Шаг 17
Выберите инструмент «Текст» и добавьте дату, затем нажмите на панель эффектов и добавьте тень. Оставьте настройки такими же, как показано на рисунке ниже.
Шаг 18
Теперь для нижнего колонтитула выберите инструмент «Прямоугольник», создайте прямоугольник внизу и залейте его темно-синим образцом (C = 100 M = 100 Y = 92 K = 0). Затем добавьте 10pt «волнистый» штрих светло-серым образцом (C = 0 M = 0 Y = 0 K = 2).
Шаг 19
Теперь создайте маленькую полоску внизу, используя инструмент прямоугольник, и заполните ее цветным образцом (C = 18 M = 87 Y = 0 K = 2). Затем добавьте 7-точечный штриховой штрих с цветным образцом (C = 0 M = 83 Y = 56 K = 11). Наконец, выберите слой полосы и нажмите на панель «Эффекты», чтобы добавить тень. Оставьте настройку такой же, как на приведенной выше полосе.
Шаг 20
Выберите инструмент «Текст» и добавьте некоторые детали, используя образец серого цвета и черный штрих образца 1pt или текст. Мы сделали! Наш стильный и элегантный плакат в стиле ретро завершен.
Надеюсь, вам, ребята, понравилось урок, я еще вернусь с вами, пока не позаботьтесь!