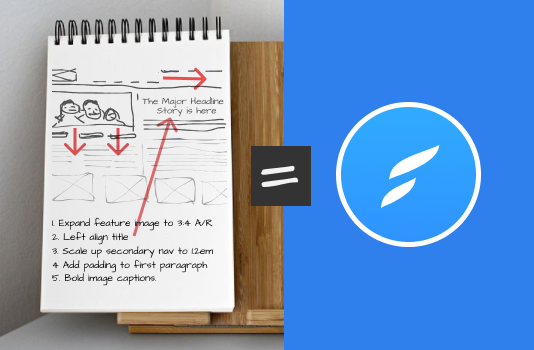
Когда вы начинаете новый дизайн-проект, вы, вероятно, каждый раз начинаете с одного и того же места.
- На чистый лист бумаги и карандаш …
- Или, может быть, инструмент для создания каркасов / макетов
Эскизы превращаются в каркасы. Каркасы превращаются в прототипы. Прототипы превращаются в конкретные конструкции.
Но что происходит во время этих последних 10% проекта? Сайт работает, но поля, отступы, выравнивание текста, шрифты и цвета требуют исправления ошибок. Это поднимает хороший вопрос.
Как вы сообщаете небольшие изменения дизайна в существующий дизайн?
- Вы отправляете скриншоты туда и обратно со стрелками?
- Вы начинаете новую карту Trello?
- Вы прикрепляете желтые заметки к монитору разработчика?
- Вы регистрируете новую проблему Github?
И давайте будем ясны: мы не говорим о гламурных изменениях дизайна рок-звезды. Эти настройки представляют собой слой лака, который придает изделию законченную привлекательность.
- Увеличьте нижнее поле этого заголовка.
- Это H2 неправильный шрифт.
- Увеличьте подзаголовки до 2em.
Они все маленькие, но часто важные исправления ошибок и твиков, и их часто много. Как они реализуются?
Сегодня мы рассмотрим новый инструмент, который использует совершенно другой подход к решению этой задачи.
Что такое Finch.io?
Finch.io — это приложение, которое импортирует копию вашей действующей страницы и предоставляет «эскизный» интерфейс для внесения изменений в то, что вы видите. Когда вы закончите, он позволит вам поделиться своими изменениями / изменениями с вашим разработчиком / командой.
Давайте возьмем это для быстрого тест-драйва.
Начиная
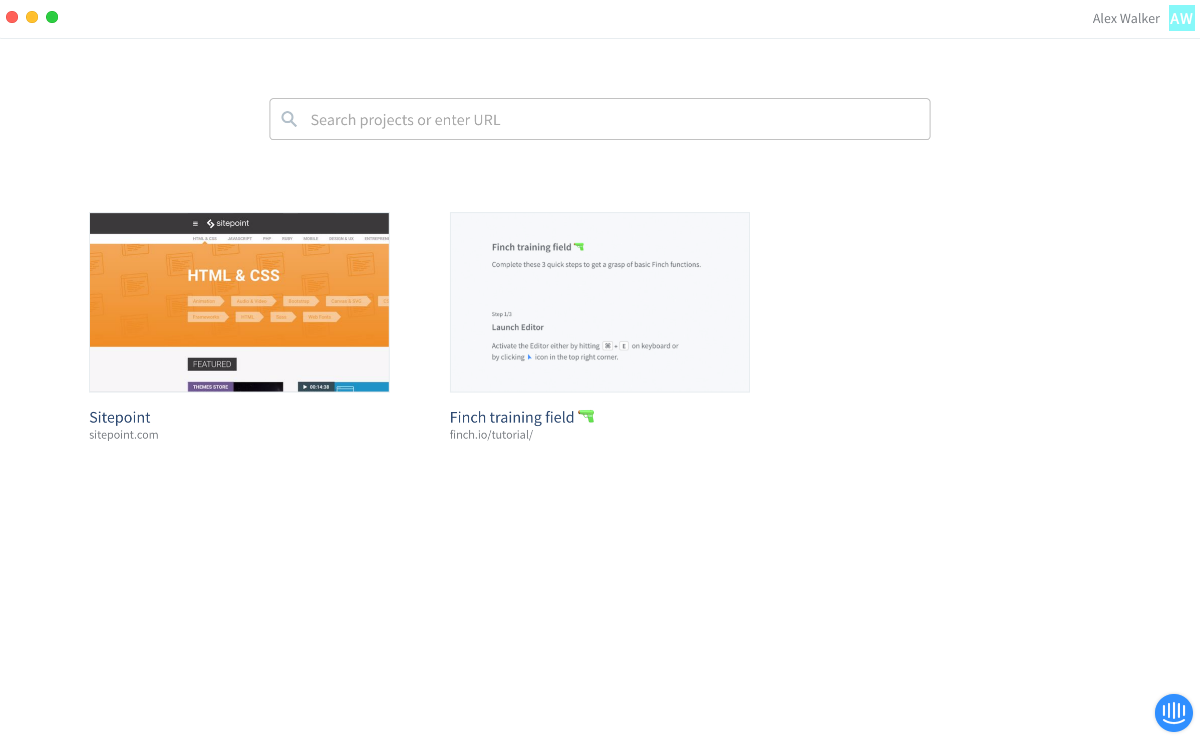
При открытии Finch.io особо не на что смотреть . Здесь нет инструментов и очень мало вариантов пользовательского интерфейса — только окно поиска и демонстрационный проект.

Вид проекта Finch
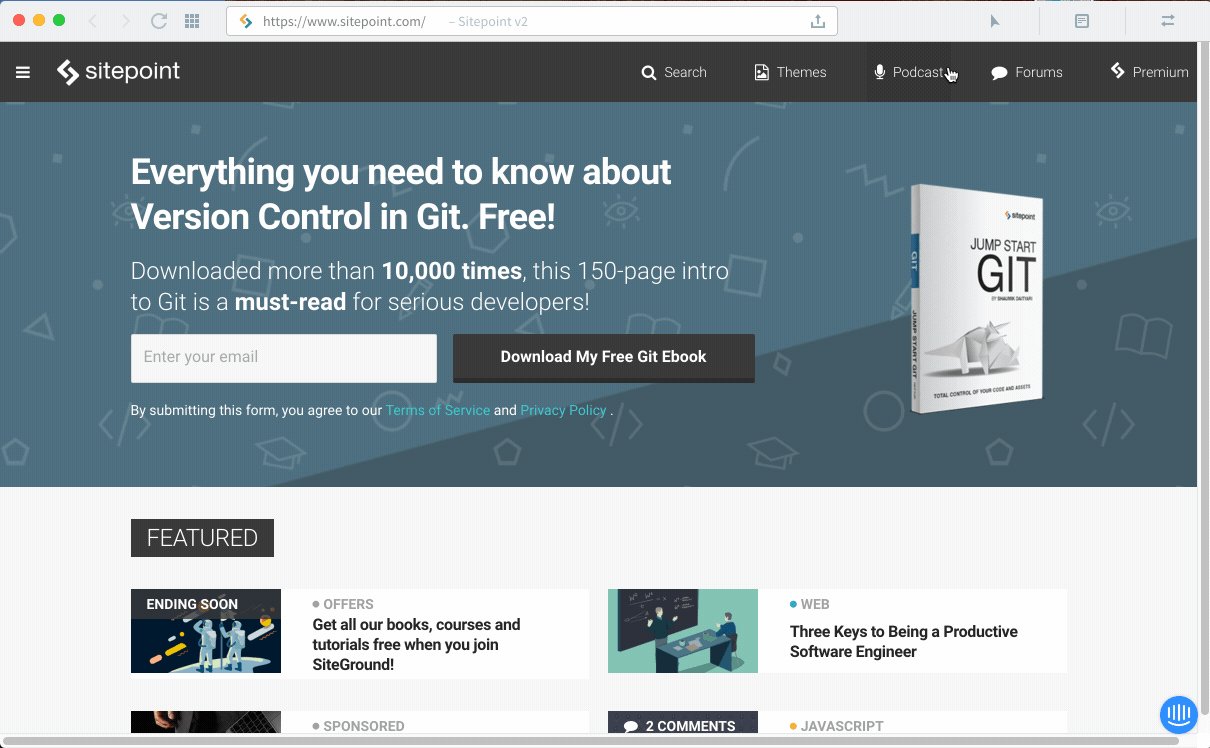
Введите URL-адрес в строку поиска, и вы увидите загрузку вашего сайта. Итак … хм … это просто веб-браузер?
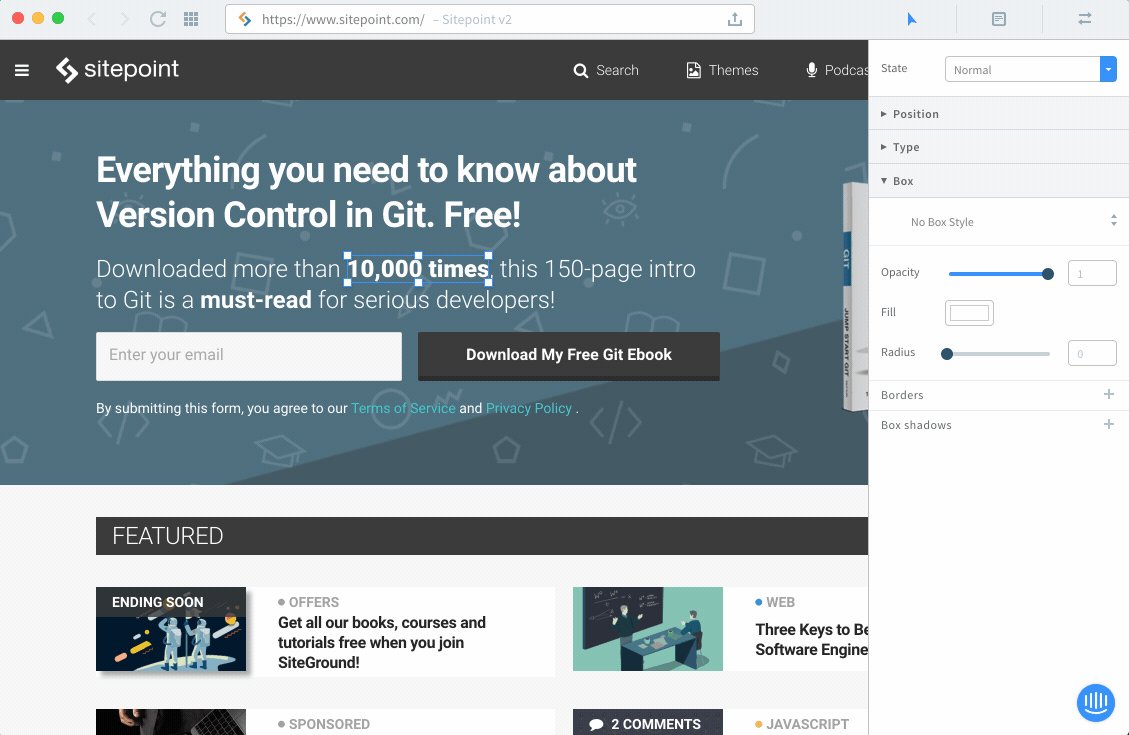
Но начните кликать по странице, и все станет интереснее. Все элементы страницы реагируют на ваш курсор и становятся кликабельными. Нажмите на элемент, и панель редактора свойств «Sketch-like» отскочит от правой части экрана.
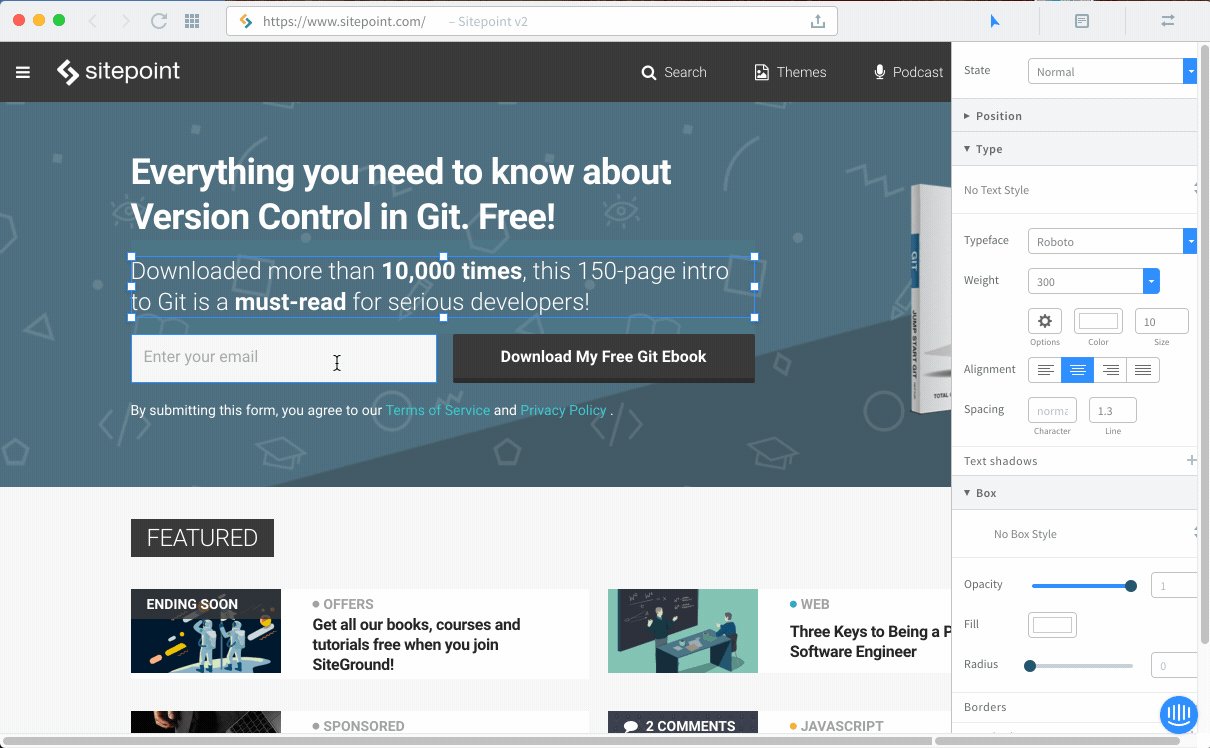
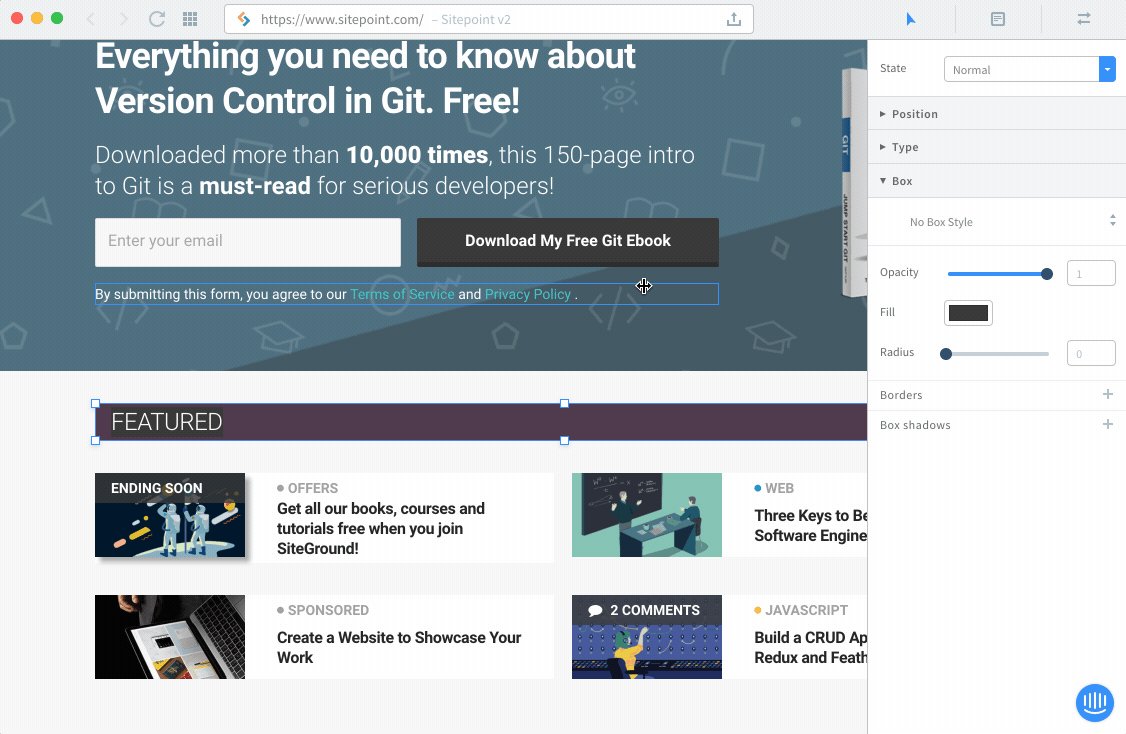
Внесение изменений
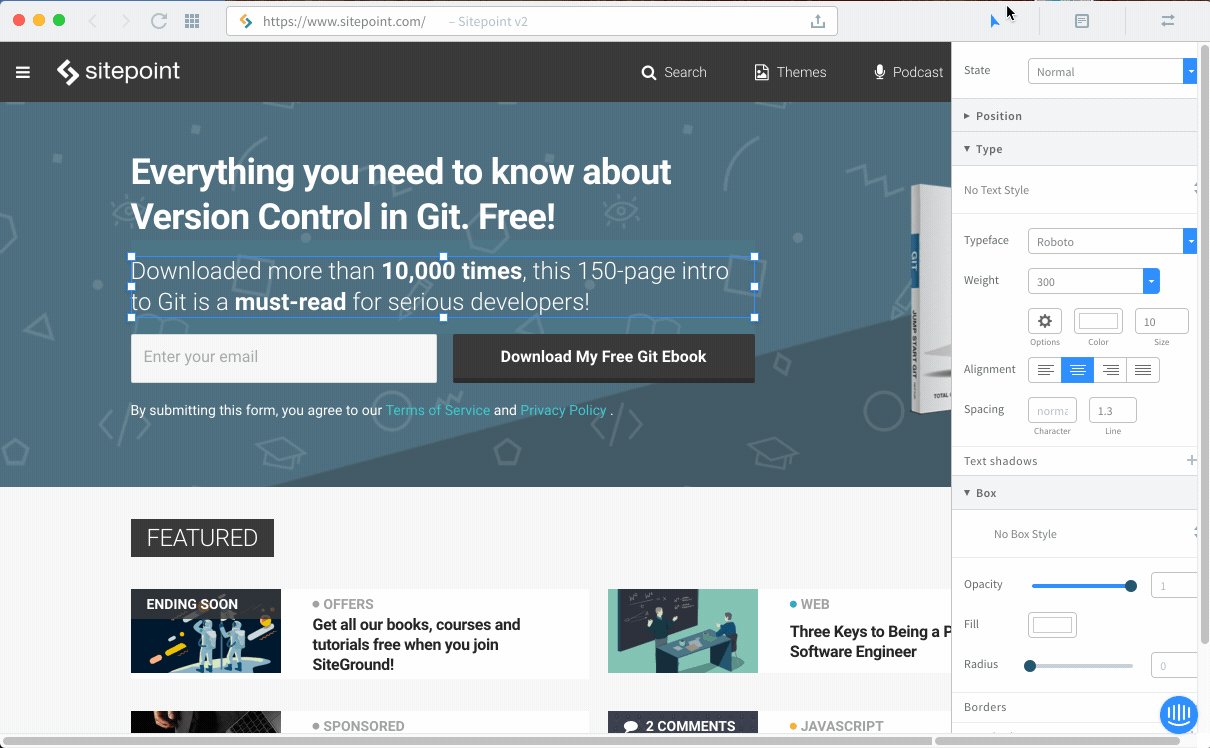
Как вы можете догадаться, нажатие на элемент страницы делает его редактируемым — либо через панель свойств, либо путем прямого перетаскивания и изменения размера маркеров. Теперь вы работаете с живым визуальным редактором. Панель пользовательского интерфейса аккуратно организована в три основных раздела: положение, тип и поле.

Finch.io UI
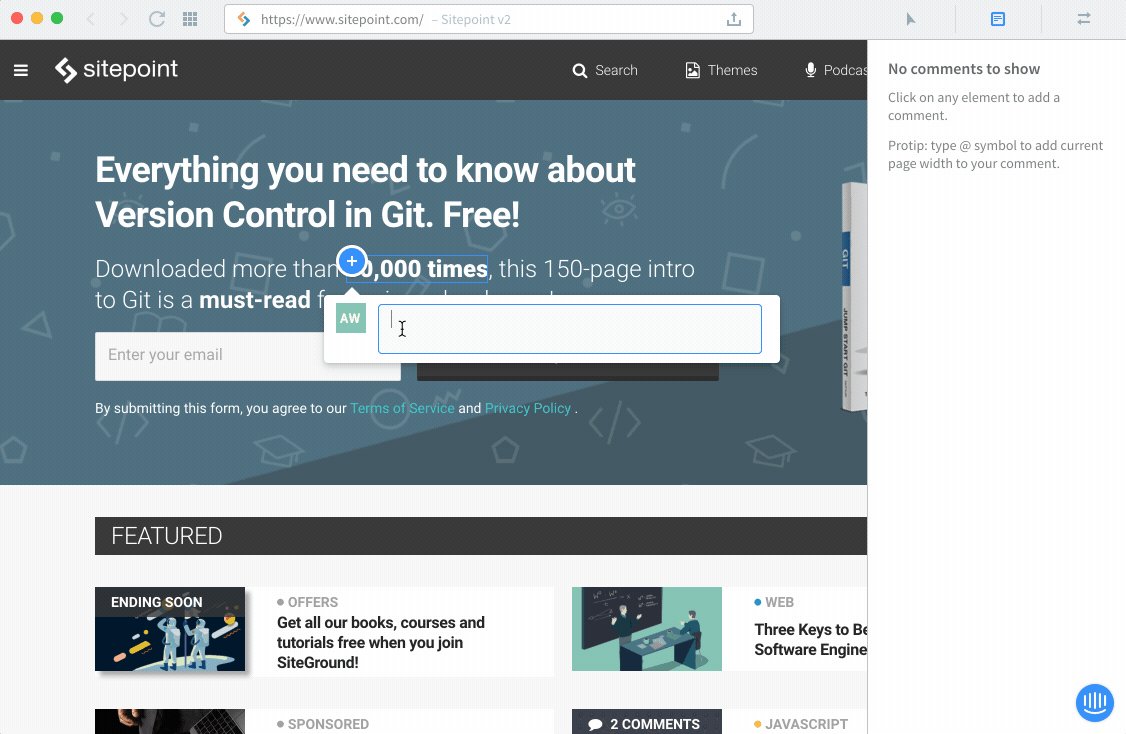
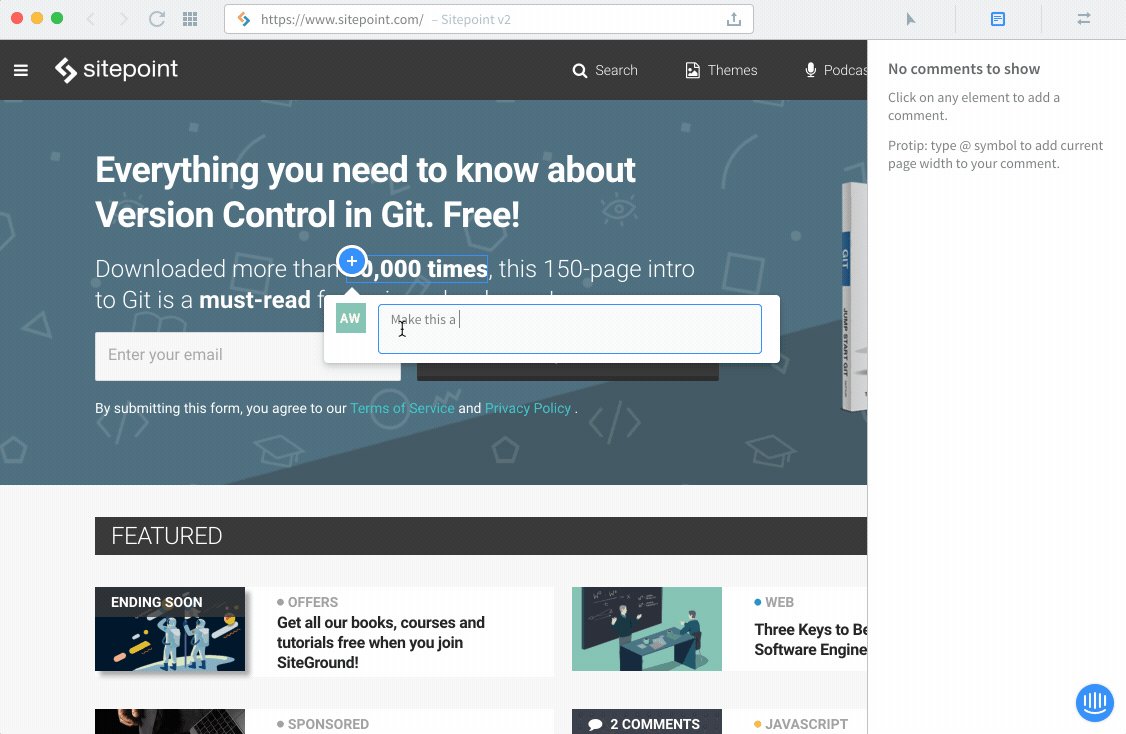
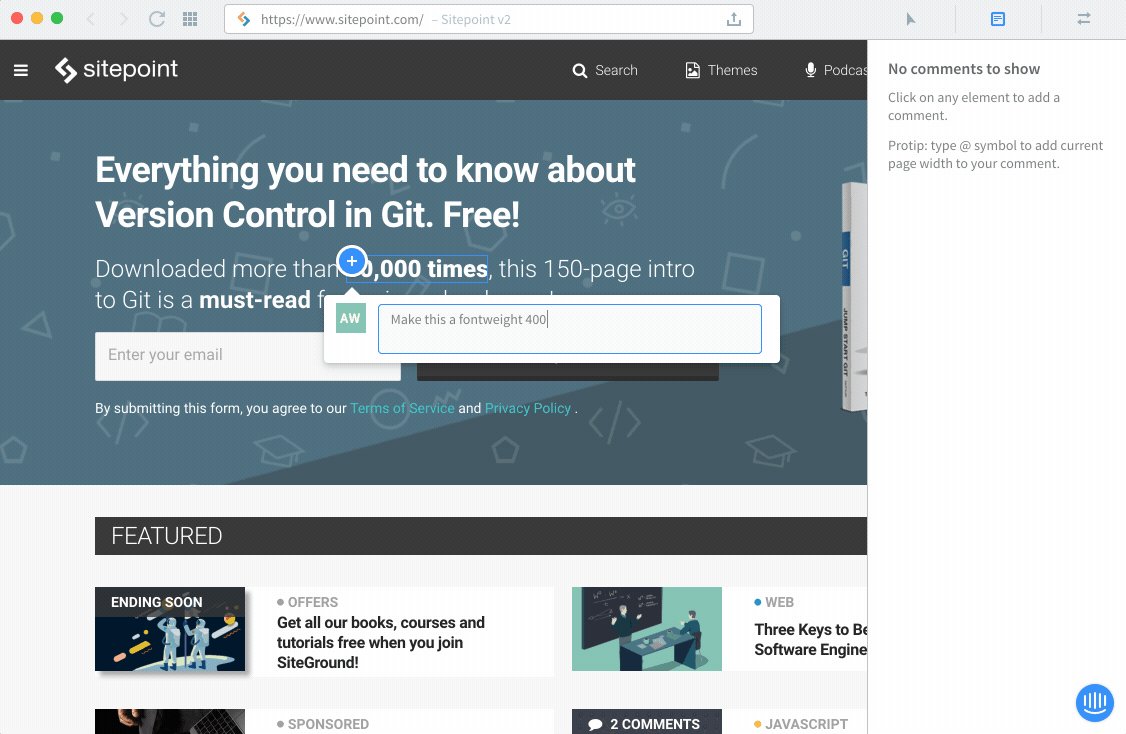
Добавление комментариев
Нажатие на значок заметки переключает вас в режим комментариев. Нажатие на любой элемент страницы позволяет вам (или любому другому зарегистрированному пользователю) прикрепить пояснительную записку или инструкции к вашим изменениям.

Добавление комментариев
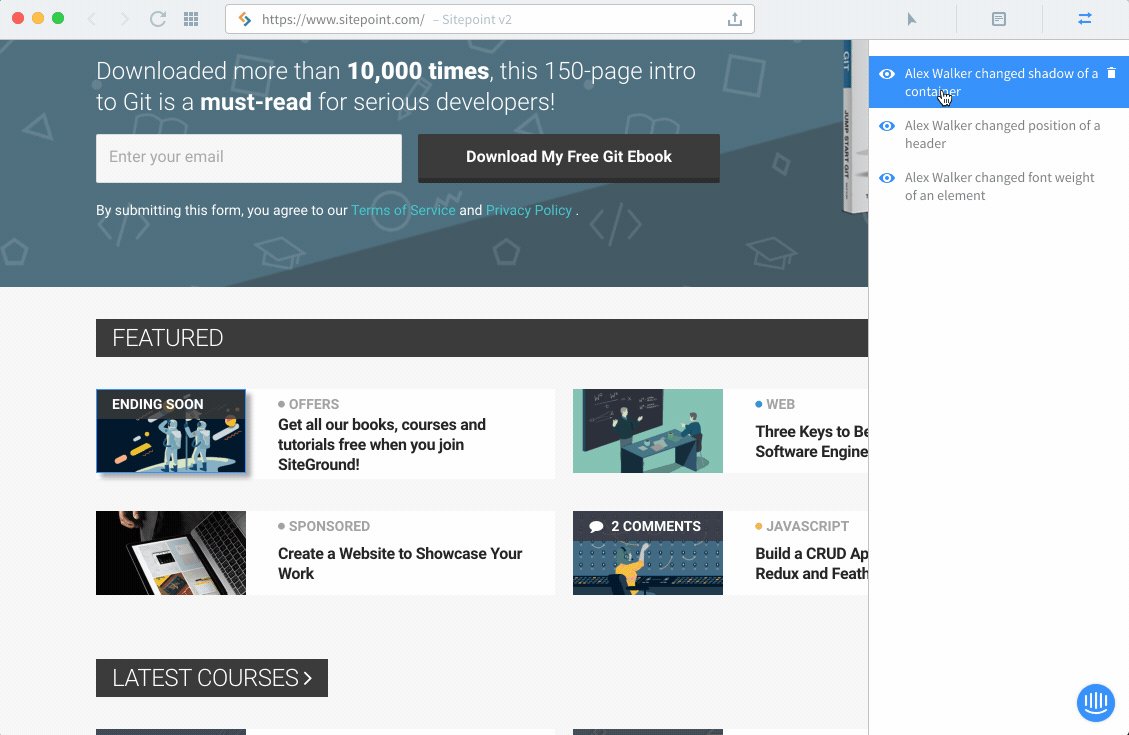
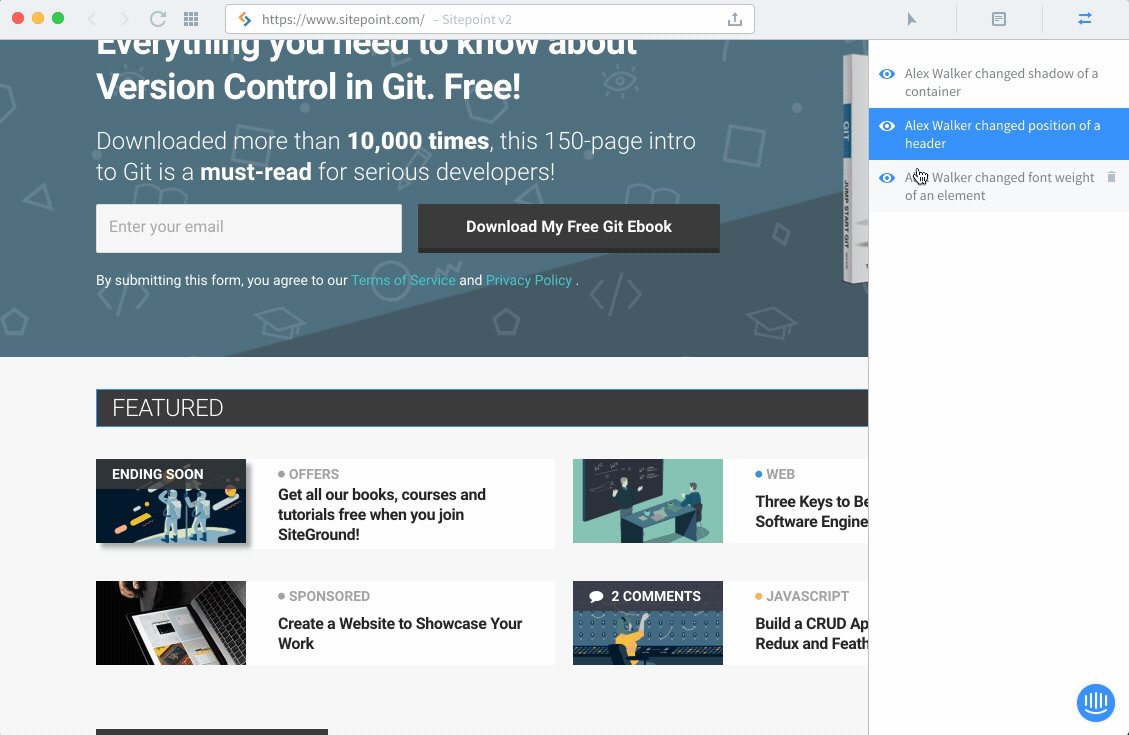
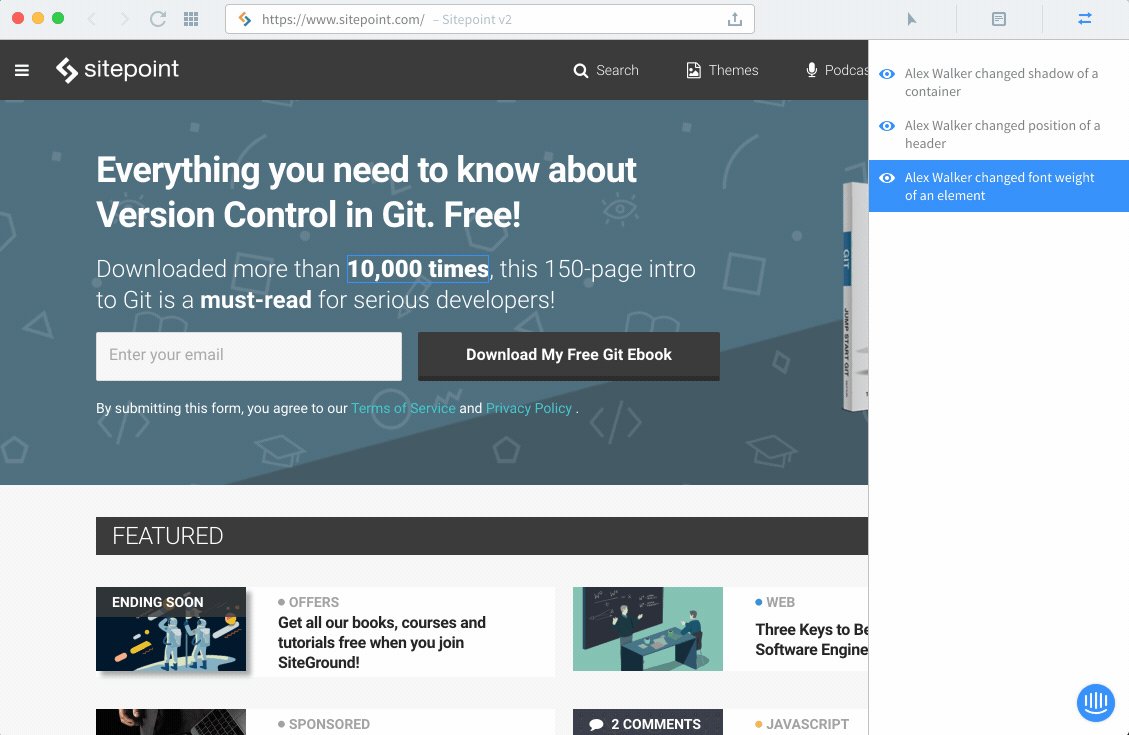
Перечисление ваших изменений
Это интересный момент. Нажмите на крайний правый значок, и вы увидите подробный список изменений вашей страницы.
- Нажмите на элемент списка, чтобы перейти к нему и выделить это изменение.
- Нажмите на значок «глаз», чтобы переключиться между исходным элементом и вашим изменением.
Это работает?
Это, безусловно, делает для дизайна твиков. Finch.io — это приложение другого типа, поэтому мне понадобилось немного времени, чтобы разобраться с ним. Важно понимать, что Finch — это инструмент, разработанный для работы с вашим CSS, поэтому я не думаю, что есть какой-либо способ внести изменения в дизайн, которые требуют изменений разметки HTML.
Тем не менее, я вижу, что это очень быстрый и эффективный способ каталогизации и передачи настроек дизайна на этом последнем этапе перед запуском проекта — и даже в период после.
Finch.io в настоящее время находится в ограниченной бета-версии и планируется к запуску в августе. Это классная концепция. Следите за этим.