Один из самых сложных эффектов для воссоздания в Photoshop — это огонь. Пламя случайное и ведет себя неожиданно. Одним из наиболее сложных аспектов создания чего-либо из пламени в Photoshop является смешивание эффектов огня с объектом или текстом. Трудно убедительно изменить текст или объект, чтобы он выглядел так, как будто он принадлежит пламени.
Эффект, который я собираюсь создать, будет заключен в текст пламени. Загрузите изображение огня здесь . Мы будем использовать пламя, чтобы создать огненный текстовый эффект, который выглядит так, как будто он действительно принадлежит пламени.
Сначала создайте новый документ. Тот, который я создаю, имеет ширину 800 пикселей и высоту 600 пикселей. Заполните фоновый слой черным. Это увеличит контраст и поможет пламени лучше проявиться. Если вы хотите, чтобы цвет фона отличался от черного, измените его, как только мы закончим, создав общий эффект.
Далее выберите жирный шрифт. Sans Serif кажется лучшим. Я выбрал Gill Sans в качестве шрифта. Напечатайте свое сообщение и составьте его в своем документе.
Откройте изображение пламени в новом документе. Размер не имеет значения в данный момент, потому что мы изменим его размер, как только переместим его в наш текстовый документ. Откройте панель каналов и выберите канал с наибольшей контрастностью. На этом изображении зеленый канал имеет наибольшую контрастность. Красный канал кажется раздутым, поэтому мы выбираем зеленый.
Command / Ctrl + <щелкните значок предварительного просмотра канала>, чтобы загрузить его в качестве выделения. Нажмите Ctrl + «C», чтобы скопировать выделение. Затем переключитесь на текстовый документ, который мы создали ранее, и нажмите Ctrl + «V», чтобы вставить пламя на их собственный слой. Нажмите Ctrl + «T», чтобы изменить пламя, и, удерживая клавишу Shift, щелкните и перетащите пламя, чтобы изменить его размер. Сожмите и поверните пламя по часовой стрелке, чтобы они слегка перекрывали холст типового документа.
Прежде чем делать что-либо еще, нам нужно преобразовать текстовый слой в смарт-объект. Это важно, чтобы мы могли сохранить текст редактируемым, если нам нужно вернуться назад и внести изменения позже. Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Теперь мы можем применять эффекты и фильтры к тексту, но мы сможем вернуться и настроить фильтры и эффекты вместо того, чтобы применять их как постоянные, не редактируемые эффекты Дважды щелкните текст и измените цвет на черный.
Переместите слой пламени позади текстового слоя. Прямо сейчас наш текст черный, а наше пламя белое. Нам нужно добавить немного цвета.
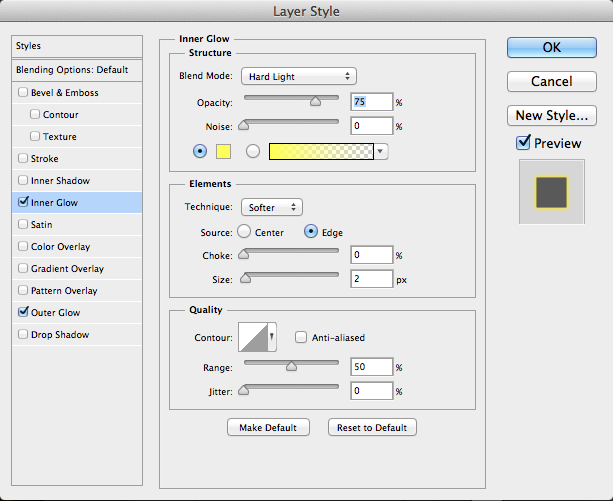
Дважды щелкните слой пламени, чтобы открыть стили слоя. Выберите «Inner Glow» и выберите ярко-желтый цвет свечения. Выберите «Hard Light» в качестве режима наложения и установите размер 2px. Вы не хотите, чтобы он был слишком большим, потому что вам нужно иметь немного светлых, почти белых областей.
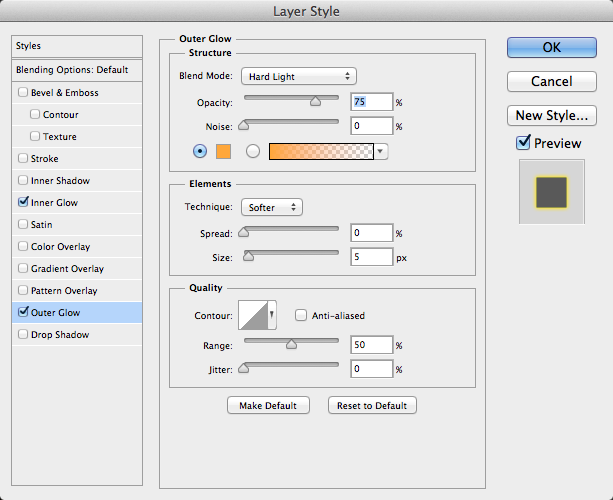
Затем выберите «Outer Glow» и выберите оранжевый цвет. Снова выберите «Жесткий свет» в качестве режима наложения и оставьте размер 5 пикселей. Теперь огонь должен выглядеть довольно реалистично. Причина, по которой мы приближаемся к эффектам огня, заключается в том, чтобы поддерживать точный контроль цвета огня, чтобы получить точный вид, который мы хотим.
Затем выберите текстовый слой, который мы превратили в смарт-объект, и перейдите в «Фильтр»> «Искажение»> «Пульсация». Установите значение 50% и установите большой размер. Текст должен примерно соответствовать рябь огня.
Вы сразу заметите, что эффект не выглядит убедительным, потому что огонь не плоский. Если бы в самом огне была пустота, она была бы не такой четкой, как в примере выше. Текст соответствует общей форме, но мы должны смешать эффект. Для этого Ctrl + <щелкните слой огня>, чтобы загрузить его как выделение. Подойдите к текстовому слою и нажмите значок Маска слоя, чтобы загрузить выделение в качестве маски слоя. Затем инвертируйте маску, чтобы добавить вариацию, и просмотрите результаты. Я выбрал каждую часть маски, кроме того, где должен быть тип, и залил ее белым; Я предпочитаю не маскировать области, которые не нуждаются в маскировке.
Результат показан ниже. Проблема в том, что эффект слишком легкий. Сложно читать, но с прозрачностью маски у нас есть два варианта. Первый вариант — нажать на маску слоя и вызвать команду уровней. Здесь ты бы затемнил маску. Другой вариант — просто дублировать слой, пока вы не будете довольны результатами. Я продублировал слой три раза, получив результаты ниже.
Метод 2: Эффект Огненной Лавы
Этот эффект довольно прост, но он дает некоторые интересные результаты. Создать новый документ. Я создал новый документ шириной 600 пикселей и высотой 450 пикселей. Залейте фон черным. Выберите жирный шрифт для этого эффекта, потому что текст будет искажен, если вы этого не сделаете. Этот эффект легче осуществить с помощью толстой гарнитуры без засечек. Сделайте текст жирным оранжевым. Мой установлен на # ff8a00.
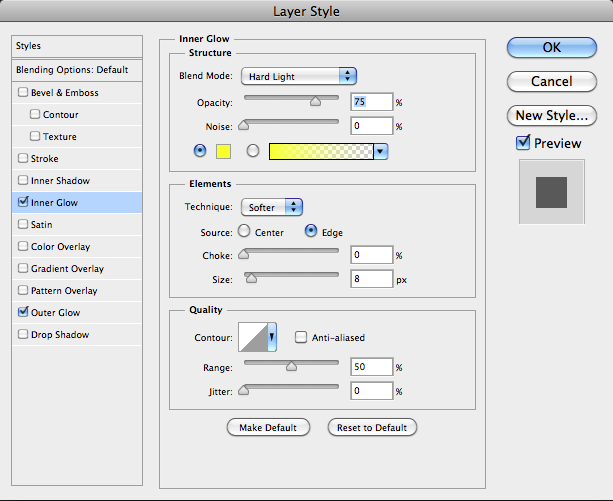
Затем дважды щелкните текстовый слой, чтобы вызвать параметры стилей слоя. Выберите «Inner Glow». Установите яркость на ярко-желтый (# fcff00) и установите режим наложения «Hard Light». Установите размер около 8px.
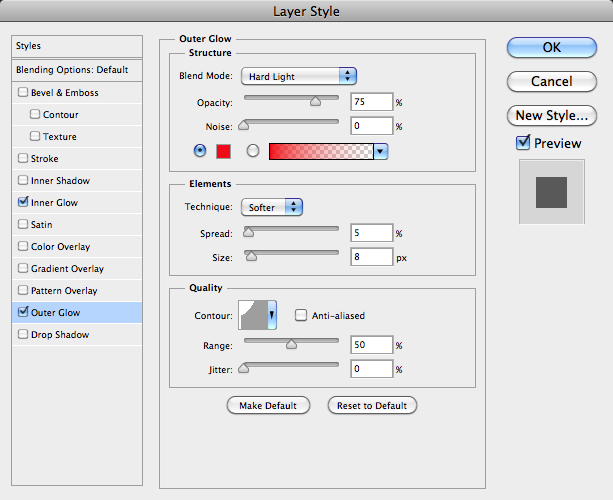
Затем добавьте Outer Glow, но на этот раз используйте ярко-красный (# ee0909). Установите режим наложения «Hard Light». Установите Spread на 5% и размер до 8px. Установите Contour на «Cove-Shallow» в разделе «Качество».
Нажмите «ОК», и вы должны увидеть результаты, показанные ниже. Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Дублируйте этот слой и пока скройте верхний слой.
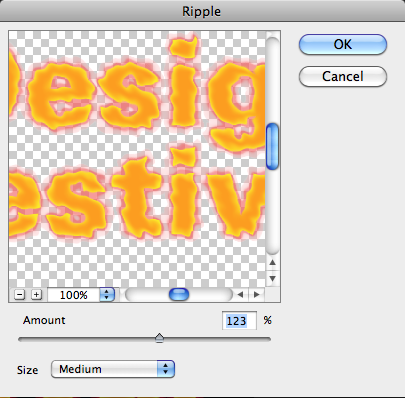
Затем перейдите к «Фильтр»> «Искажение»> «Пульсация». Установите величину около 120-125%. Установите размер пульсации на средний.
Далее нам нужно повторить это действие еще раз. На этот раз установите сумму в огромное количество. Я установил пример на 581%. Оставьте размер пульсации на среднем уровне.
Отобразите второй текстовый слой и снова запустите на нем фильтр Ripple. Как и в первом слое текста, установите величину пульсации около 120-125% и оставьте размер на среднем уровне.
Создайте новый пустой слой над этим текстовым слоем и залейте его белым. Перейдите в «Фильтр»> «Рендеринг»> «Облака». Затем перейдите в «Фильтр»> «Рендеринг»> «Облака различий». Используя два разных визуализации облаков, вы получите гораздо более глубокое облако, чем при использовании только основных фильтр облаков. Option / Alt-click между слоями, чтобы закрепить этот слой в текстовой форме. Установите режим наложения этого слоя на «Наложение». Это добавляет измерение к эффекту жидкости, подобному лаве. Обратите внимание на области света и тени.
Создайте новый пустой слой над всеми остальными. Заполните его белым. Затем перейдите к «Filter»> «Render»> «Fibers». Установите Variance на 30-35 и Strength на 4. Клипируйте этот слой к тексту, также нажимая Alt / Option, щелкая между слоями. Затем перейдите к «Фильтр»> «Искажение»> «Пульсация» и установите количество в 120-125% на слой волокон. Это создаст эффект swirly в нашем тексте в стиле лавы. Установите режим наложения «Color Dodge».
Вывод
Варианты имитации огня в фотошопе безграничны. Существует множество различных комбинаций режимов наложения и фильтров, которые можно использовать для имитации эффектов, встречающихся в природе. Огонь может быть проблемой для создания с нуля, но если вы найдете свой собственный метод, вы можете создать уникальный внешний вид, который действительно привлекает внимание зрителя. Режим смешивания «Color Dodge», который мы использовали в конце нашего текста лавы, имел все значение при создании эффекта подсветки лавы.
Знаете ли вы какие-нибудь хитрости для имитации огня в фотошопе? Если это так, разместите их в комментариях ниже.