Типография и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрители становятся все более и более перегруженными ежедневной информацией, и в результате они могут быть непреднамеренно обусловлены «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны при ежедневном загоне визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с правильным дизайном типографики. Красочные, украшенные текстовые эффекты способствуют правильному ответу. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с собственной творческой изобретательностью. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах по брендингу и маркетингу.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы научимся использовать и применять интересные инструменты и методы для достижения желаемого эффекта текста. Мы будем использовать различные шаблоны, стили и параметры смешивания для достижения конечного результата.
Ресурсы:
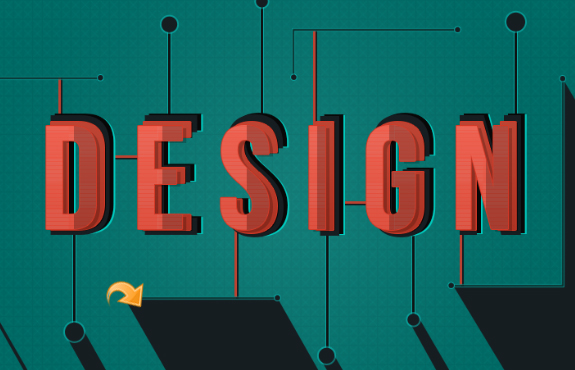
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.

( Загрузите готовый многослойный PSD-файл .)
Шаг 1:
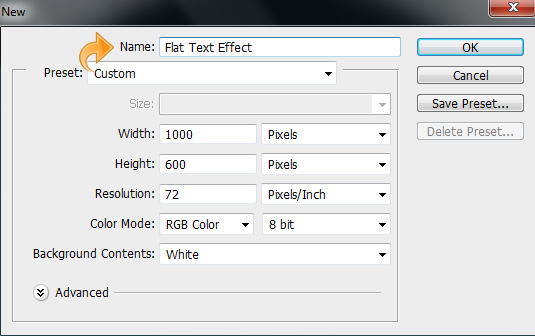
Откройте Photoshop и создайте новый файл с шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер, как вам нравится.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент заливки и залейте фон цветом # 006d68.
Шаг 3:
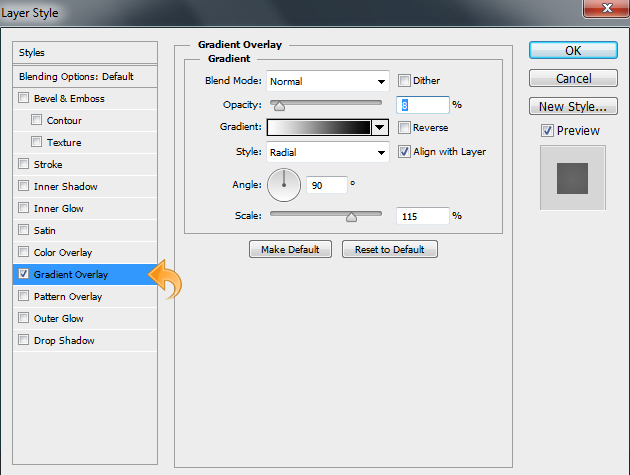
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните на выбранном слое) и добавьте «черный 7 белый» градиент. Уменьшите непрозрачность до 8% и установите масштаб на 115%.
Шаг 4:
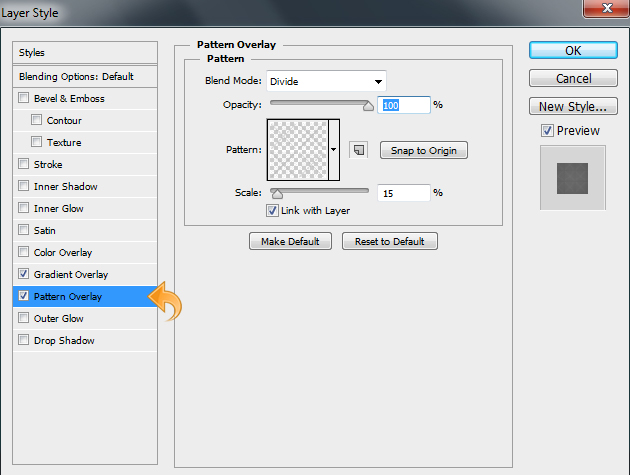
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение рисунка» (или дважды щелкните на выбранном слое) и добавьте один из тонких рисунков из указанных выше ресурсов. Измените режим смешивания на «Divide» и установите масштаб образца на 15%.
Шаг 5:
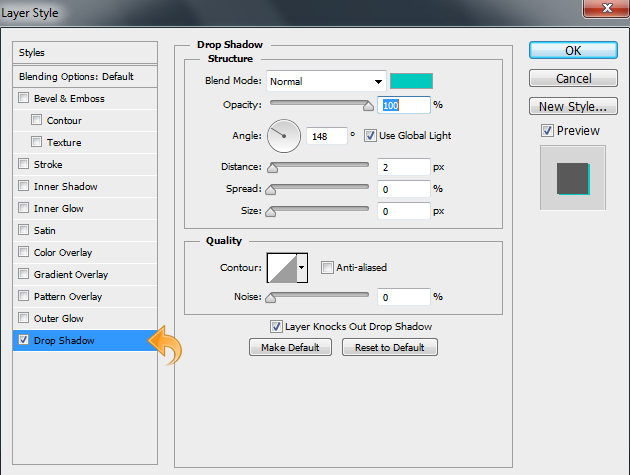
Теперь нажмите на инструмент ввода текста и добавьте нужный текст с цветом # 070707. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните на выбранном слое) и добавьте тень с настройками, показанными на рисунке ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст, используя тот же цвет. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните на выбранном слое) и добавьте тень к тексту с теми же настройками, что и выше.
Шаг 7:
Опять же, выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21. Затем переместите текст на левую сторону.
Шаг 8:
Повторите тот же процесс и добавьте остальную часть текста и переместите его еще раз влево.
Шаг 9:
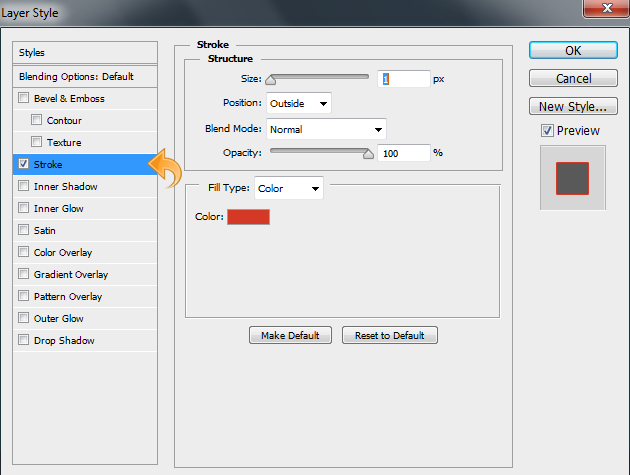
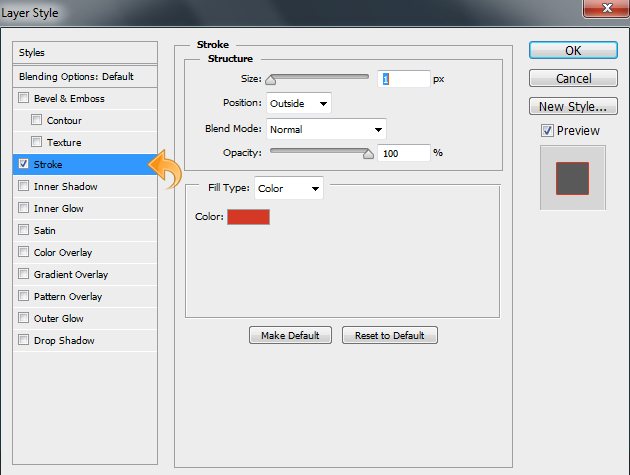
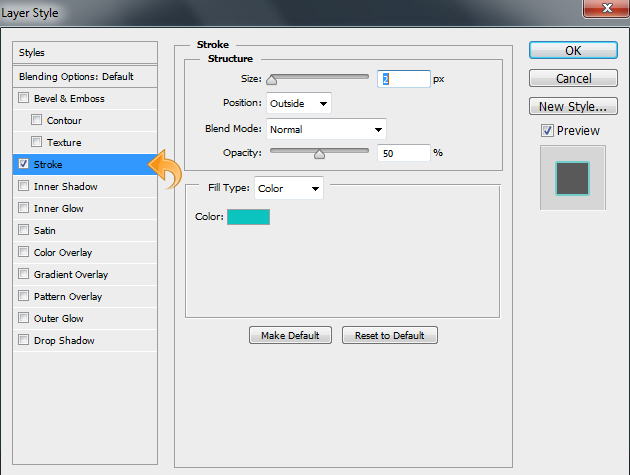
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выберите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку размером 1 пиксель, используя цвет # d43926. Оставьте настройки такими же, как показано на рисунке ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните на выбранном слое), оставьте настройки такими же, как показано на следующем изображении.
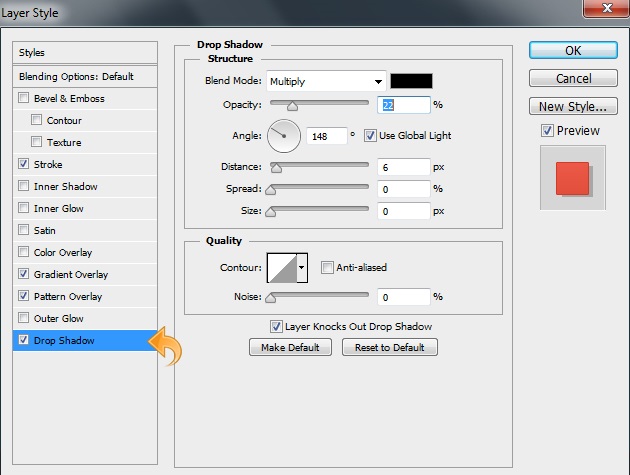
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните на выбранном слое), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на рисунке ниже.
Шаг 10:
Повторите тот же процесс и добавьте остальную часть текста и переместите его влево. Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, как показано выше.
Шаг 11:
Снова, выберите инструмент типа и добавьте текст; сделать размер текста меньше предыдущего. Затем выберите перемещение текста немного влево. Выберите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя эти настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь дублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение рисунка» и добавьте один из тонких рисунков из приведенных выше ресурсов. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем нажмите инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выбор».
Теперь выберите инструмент заливки и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темную штриховку для всего оставшегося текста.
Шаг 15:
Теперь давайте добавим некоторые элементы к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий с весом 3 пикселя и # 161d21 в качестве выбранного цвета.
Шаг 16:
Повторите тот же процесс и добавьте больше линий, используя инструмент линии снова, на этот раз, используя цвет # bb4231.
Шаг 17:
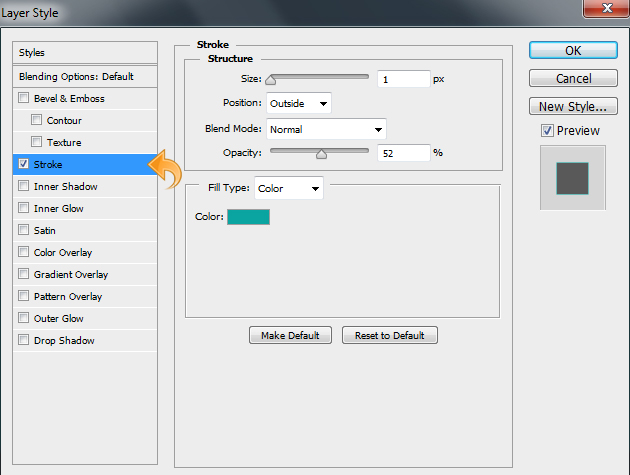
Еще раз, создайте еще несколько линий, на этот раз с сильно варьирующимися длинами, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Оставьте настройки такими же, как показано на рисунке ниже.
Шаг 18:
Выберите инструмент эллипса и добавьте маленькие круги, используя цвет # 161d21. Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы будем играть с размещением теней, поэтому создайте новый слой и выберите инструмент пера, чтобы создать путь тени. Нажмите «Сделать выбор» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш эффект затененного, стилизованного текста готов. Я надеюсь, что вы, ребята, получили удовольствие от процесса. Я вернусь с еще немного. До тех пор, будьте осторожны!