Если бы 2000-е годы были о классическом « трехколоночном макете », вы могли бы утверждать, что последние пять лет были о « взлете и взлете одностраничного сайта ».
Squarespace делает точку отсчета благодаря опции титульных страниц, которая позволяет разработчикам сайтов собирать одностраничный сайт для всего, что им нужно. Они не единственные, так как One Page Love посвящает свой сайт демонстрации лучших в мире одной страницы.
Так в чем же секретный соус, который принес славу одному пейджеру?
Сегодня я хотел бы поделиться некоторыми основами, которые должны помочь вам создать простые, но в то же время убийственные проекты для вашего следующего одностраничного проекта.
Хорошие биты
Преимущества одностраничного веб-дизайна, безусловно, значительны, и некоторые проекты выиграют от этих факторов больше, чем другие:
- Единственный фокус дружественный
- Мобильный дружественный
- Уменьшенное использование полосы пропускания (обычно)
- Более высокие показатели конверсии (часто)
- Нет перенаправления
- Способный производить уникальные проекты
Не очень хорошие биты
Да, как и большинство вещей, есть некоторые недостатки, которые необходимо учитывать, прежде чем вы решите уменьшить свой сайт:
- Обычно не оптимизирован для SEO
- Прокрутка, прокрутка, прокрутка
- Не подходит для содержательных ниш
- Трудности в обмене контентом
- Сложнее различить поведение и намерения пользователя
- Вы должны сосредоточиться на одной центральной точке
Основы
Когда дело доходит до одностраничного веб-дизайна, лучше всего начать с основ и перейти оттуда. Фактически, это формула, которая должна применяться к любому проекту веб-сайта, в который вы погружаетесь. Имейте в виду, что это действительно голые кости, и вы должны сделать этот дополнительный шаг, чтобы выбить ваш дизайн из парка.
Простые Средства Успеха
Само собой разумеется, что любой веб-сайт хорошо заботится о более простых вещах, и одностраничный дизайн не является исключением. Самое замечательное в одностраничном устройстве заключается в том, что уменьшение количества страниц почти обязательно ограничивает объем проекта, поэтому нет лучшего времени, чтобы убедиться, что вы следуете методу KISS.
Поскольку вы работаете в сфере ограниченного пространства, вам необходимо убедиться, что весь ваш контент имеет значение. Искусство эффективного минимализма приходит на ум при проектировании для такой тенденции. Помните, что с одностраничными пейджерами вы почти всегда концентрируетесь на передаче одной идеи и одной идеи в одиночку. Нет смысла вводить ванную комнату в середине вашей кухни (надеюсь, вы этого не сделаете), поэтому не теряйте из виду вашу основную цель при реализации одностраничного дизайна.
Лучший способ сохранить ваш дизайн простым — это сначала знать, что вы разрабатываете.
- Вы передаете новую идею? (т.е. кикстартер)
- Вы строите бренд?
- Вы продаете продукт / услугу?
Сделайте свою домашнюю работу и знайте, что вы хотите сказать, прежде чем разрабатывать. После этого вы можете получить каркас и наметить, что вы хотите, и посмотреть, работает ли он задолго до того, как вы действительно начнете работать на своем сайте.
Минимизировать массу

Рукопись с подсветкой используется каждый миллиметр
Раньше бумага для средневековья была дорогой в изготовлении, поэтому легко понять, почему ремесленники собирали столько контента на каждой странице. Аналогичным образом, когда у вас есть только одна страница, соблазнительно собирать эту страницу, как освещенную рукопись. Вот почему вам нужно знать, как тщательно управлять своим контентом — и иногда делать жесткие заявления о том, какой контент делает оценку.
Пустое пространство всегда ваш друг в процессе проектирования, чтобы спасти вас от создания кластера слов и изображений. Использование больших разрывов, изображений, цветных панелей и даже визуальных разделителей, то есть линий, предотвратит перегрузку ваших посетителей. Каждому нужен перерыв.
Планируйте контент во время создания каркаса. Лучшая практика, когда дело доходит до микроуправления, — сначала создавать отдельные «визуальные страницы», а затем выравнивать каждую «страницу» друг над другом, одну за другой. Это позволит вам разбить ваш контент на небольшие куски и посмотреть, как ваш контент будет проходить в целом.
Тщательно продумайте свою навигацию
С одностраничным веб-сайтом повышается вероятность того, что вы будете иметь дело с бесконечной прокруткой, которая имеет свои плюсы и минусы. Но это не дает вам разрешения игнорировать меню навигации.
Это правда, что некоторые одностраничные сайты даже не имеют навигационного меню, не говоря уже о том, которое следует за вами при прокрутке, но я настаиваю на том, чтобы вы лучше относились к посетителям вашего сайта. Одной из популярных практик в одностраничных проектах являются навигационные меню, которые связаны с определенными частями прокрутки вашей страницы. Этот тип навигации идеален, так как он удерживает посетителя от ненужной прокрутки, чтобы найти то, что он ищет.
Я уверен, что большинство из нас в какой-то момент потерялись на одном пейджере с неадекватной навигацией. Убедитесь, что ваша навигация по-прежнему «застревает» рядом, и предложите кнопку «Вернуться к началу».
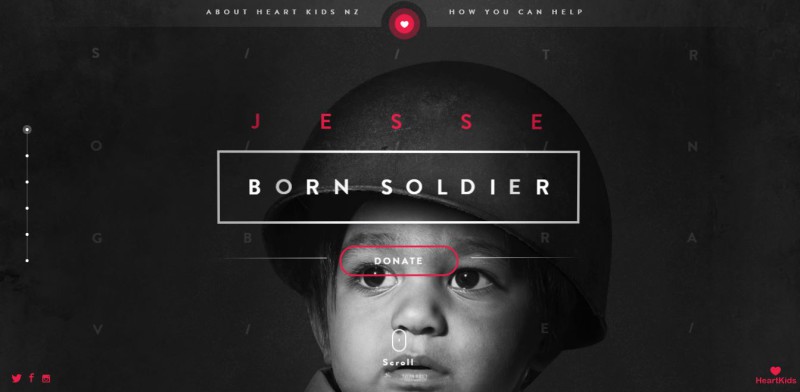
Свежий выбор дизайна
Одностраничный дизайн по-своему уникален, и даже если вы работаете в одном непрерывном пространстве, вам нужно вывести свои дизайнерские пистолеты на борьбу. Поскольку вы работаете в ограниченном пространстве, вы не можете позволить себе просто подражать тому, что делает следующий дизайнер.
Хотя вы должны убедиться, что ваш дизайн в целом прост, не думайте, что вам нужно придерживаться одной тенденции дизайна. Создайте персонализированный уникальный гибрид шаблонов, изображений и цветов для лучшего взаимодействия. Если вы работаете с разделами, смело выделяйте контраст, если он поможет посетителям заметить эти важные моменты.
Вы также можете легко создать иллюзию, что в одном пространстве есть несколько страниц, которые могут заинтересовать посетителей вашим контентом. В конечном счете, выбор дизайна за вами, но он должен основываться на фокусе сайта.
Завершение
Итак, основные принципы одностраничного сайта. Как и любой тренд — чутье, гиперкрасность, мужская булочка — это был лишь вопрос времени, когда он был оскорблен, плохо исполнен или просто выбран для неправильного применения. Я, конечно, обнаружил небольшой откат против подхода с одним пейджером за последние 6 месяцев (и, если уж на то пошло, мужского булочки).
Не забудьте получить эффективный одностраничный дизайн, который вам нужен:
- сосредоточьтесь на том, чтобы ваш дизайн был легким, но убедитесь, что это весело и увлекательно
- управлять своим контентом, как будто это ваш ребенок, а не нежелательный ребенок
- будьте внимательны с вашими навигационными решениями для борьбы с длительной прокруткой
- сделайте шаг за пределы коробки, чтобы создать уникальный опыт
Это оно! Концепция довольно проста, так что теперь ваша очередь выйти и спроектировать дом.
Что вы думаете об одностраничном веб-дизайне? Ненавидеть это? Любить это? Есть любимые? Дайте нам знать, оставив комментарий.