Так что без задержки продолжим нашу серию по цвету. Посмотрев на прошлой неделе цветовые схемы, давайте теперь продолжим с палитрами и тем, как их создавать. Мы также закончим, рассмотрев несколько полезных инструментов, которые практически необходимы всем, кто работает с цветом в Интернете.
«Палитра?» — спросите вы. «Разве это не то же самое, что цветовая схема?» Ну, да, и нет. Цветовая схема даст вам только два, три или четыре цвета для работы. Хотя ограниченная палитра может быть красивой, вам, вероятно, понадобится еще несколько цветов для оформления вашего сайта. Лучше закрепить этот процесс, пока вы размышляете на цветном языке, а не выбирать случайные вспомогательные цвета, как они вам нужны для макета. Количество необходимых вам цветов будет зависеть от сложности вашего дизайна. Мне нравится начинать с пяти или шести вариантов сплошного цвета, прежде чем я даже подумаю о применении их к моему макету.
Шестнадцатеричная запись
Поскольку на этом этапе мы конкретизируем каждый цвет, который выбираем, нам понадобится стандартный способ ссылки на цвета в нашей палитре. Вы, вероятно, уже знаете о шестнадцатеричных значениях цвета RGB , но если вы этого не сделаете, вот краткая версия теории.
Шестнадцатеричная система счисления очень похожа на десятичную систему счисления, к которой вы привыкли, за исключением того, что она основана не на десятикратных числах, а на шестнадцатеричных и имеет шесть дополнительных цифр: A (что эквивалентно десятичному 10 ), B (11), C (12), D (13), E (14) и F (15). Таблица 1 «Подсчет от 1 до 255 в шестнадцатеричном формате» показывает, как мы считаем от 1 до 255 в десятичном и шестнадцатеричном виде.
Итак, какое это имеет отношение к цветовой палитре? Ранее я объяснил, что ваш монитор использует аддитивную цветовую модель RGB , и что каждый пиксель на экране «окрашивается» с использованием комбинации красного, зеленого и синего света. Я не упомянул о том, что существует 256 различных уровней красного света, 256 уровней зеленого света и 256 уровней синего света; мы можем использовать их для создания 16 777 216 различных цветов (да, это более шестнадцати миллионов семьсот тысяч цветов!).
К счастью, у нас есть способ описать каждый из этих цветов быстро и легко — используя шестнадцатеричные цветовые коды. Шестнадцатеричный цветовой код определяет уровни красного, зеленого и синего, которые входят в данный цвет. Например, сочетание красного, зеленого и синего на максимально возможных уровнях позволяет получить белый цвет. Чтобы использовать белый цвет на веб-странице, мы устанавливаем для его красного компонента значение 255 ( FF в шестнадцатеричном формате), для зеленого компонента — 255 ( FF ), а для синего компонента — 255 ( FF ). Затем мы объединяем эти шестнадцатеричные значения в порядке красного, зеленого и синего и FFFFFF код FFFFFF .
| Десятичная дробь | шестнадцатеричный | Десятичная дробь | шестнадцатеричный | Десятичная дробь | шестнадцатеричный |
|---|---|---|---|---|---|
| 0 | 00 |
16 | 10 |
32 | 20 |
| 1 | 01 |
17 | 11 |
33 | 21 |
| 2 | 02 |
18 | 12 |
34 | 22 |
| 3 | 03 |
19 | 13 |
35 | 23 |
| 4 | 04 |
20 | 14 |
… | |
| 5 | 05 |
21 | 15 |
245 | F5 |
| 6 | 06 |
22 | 16 |
246 | F6 |
| 7 | 07 |
23 | 17 |
247 | F7 |
| 8 | 08 |
24 | 18 |
248 | F8 |
| 9 | 09 |
25 | 19 |
249 | F9 |
| 10 | 0A |
26 | 1A |
250 | FA |
| 11 | 0B |
27 | 1B |
251 | FB |
| 12 | 0C |
28 | 1C |
252 | FC |
| 13 | 0D |
29 | 1D |
253 | FD |
| 14 | 0E |
30 | 1E |
254 | FE |
| 15 | 0F |
31 | 1F |
255 | FF |
Таблица 1 «Подсчет от 1 до 255 в шестнадцатеричном формате»
Черный, который создается путем установки красного, зеленого и синего в ноль (00), имеет код 000000. Красный, который мы можем создать, установив красный на FF и оставив зеленый и синий в 00, имеет код FF0000. На рисунке 1 «Примеры шестнадцатеричных цветов» показаны несколько стандартных цветов с их шестнадцатеричным значением. После того, как вы увидели и использовали много шестнадцатеричных цветов, вы начнете видеть цвета в коде. #F26382 , например, это оттенок розового кораллового цвета, а #371324 — цвет слегка пурпурного красного вина. Как только вы думаете, что достигли статуса джедая Hex-Master, попробуйте небольшую игру « Что за хекс? »
Рис. 1, «Шестнадцатеричные примеры цветов»
Цветовые инструменты и ресурсы
Теперь у всех нас есть базовое понимание того, как цвета представлены в шестнадцатеричных значениях. Следующим шагом является выяснение этих значений для каждого цвета, с которым мы хотим работать. Доступно множество ресурсов, помогающих выбрать цвета для вашей палитры, в том числе множество автономных приложений и плагинов для компьютеров Mac и ПК. Вот некоторые из моих фаворитов:
Color Scheme Designer 3
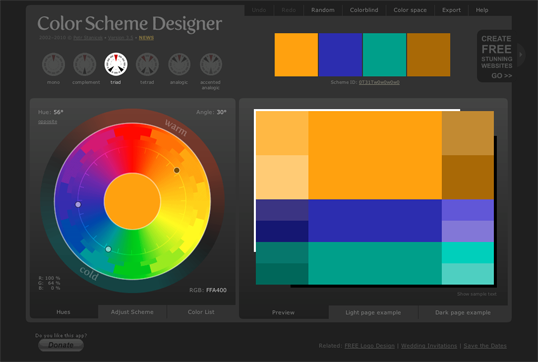
Несмотря на то, что существует много онлайн-палитр цветов, мой любимый — Color Scheme Designer (ранее известный как WellStyled Color Scheme Generator ), показанный на рисунке 2, Color Scheme Designer 3 — выбор автора ». Там, где многие другие приложения используют цветовое колесо RGB или CMYK , этот удивительный инструмент HTML использует традиционный красный, желтый и синий цветовые колеса. Всего несколькими щелчками мыши вы можете выбрать и настроить цветовую схему, а также определить множество других цветов, из которых можно построить гармоничную палитру. Если у вас есть понравившаяся палитра, вы можете использовать Vision Simulator, чтобы увидеть, как эти цвета выглядят для людей с различными уровнями дальтонизма; затем вы можете экспортировать свои цвета в виде HTML / CSS , XML , текста, палитры Photoshop или GIMP .

Рис. 2, Color Scheme Designer 3 — авторская подборка
Adobe Kuler
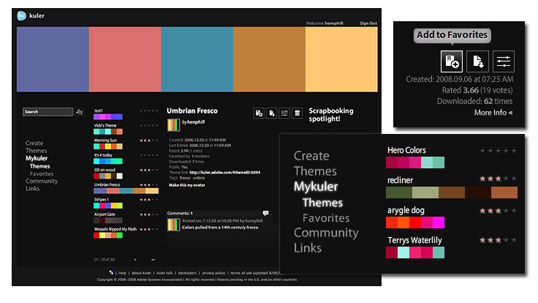
Еще один отличный ресурс для выбора цвета — Adobe Kuler . На веб-сайте Kuler вы можете создавать цветовые комбинации на основе стандартной конфигурации цветовой схемы, аналогично тому, как работает Color Scheme Designer 3. В отличие от этого сайта, Kuler также будет генерировать палитру из загруженного изображения. Еще одной ключевой особенностью Kuler является его сообщество. Если вы создаете логин для сайта, вы можете сохранять и публиковать свои цветовые палитры с другими пользователями Kuler, и каждый может просматривать самые последние и самые высоко оцененные цветовые комбинации на сайте. На рис. 3 «Приложение Adobe Kuler AIR» показана удобная версия сайта приложения AIR , которую можно установить как на Mac, так и на ПК.
Рис. 3, «Приложение Adobe Kuler AIR»
COLOURlovers.com
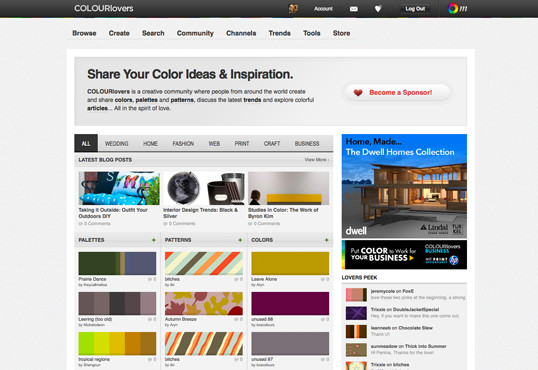
Если Kuler предоставляет слишком ограниченное сообщество для удовлетворения ваших социальных потребностей, веб-сайт COLOURlovers , показанный на рисунке 4, «COLOURlovers — для любителей цвета», безусловно, подойдет. Это не столько инструмент для генерации цвета, сколько веб-сайт для совместного использования. Он начинался только с цветовых схем, но теперь вы также можете обмениваться узорами и просматривать цвета (или цвета, если вы настаиваете) вдохновения для различных областей дизайна.

Рис. 4, «COLOURlovers — для любителей цвета»
Приложение Color Stream для iPhone

Pictaculous
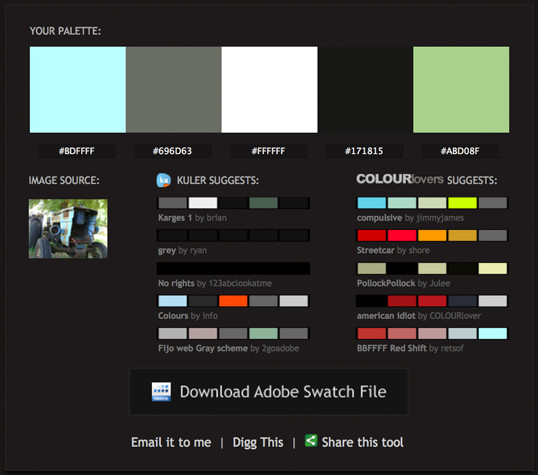
Kuler и COLOURLovers — отличные инструменты для тщательной настройки и получения социальной обратной связи о цветовых схемах, над которыми вы работаете, но что, если вы видите какое-то цветовое вдохновение на ходу? Вот где Pictaculous пригодится. Pictaculous — это бесплатный проект MailChimp Labs, который предоставляет цветовые схемы на основе ваших фотографий по электронной почте. Вы просто делаете снимок с помощью своего смартфона и отправляете его по электронной почте colors@mailchimp.com. В течение нескольких минут вы получите электронное письмо с пятицветной палитрой, ассортиментом предлагаемых цветовых схем от Kuler и COLOURLovers и приложенным файлом цветовой палитры Adobe (.aco). Хотя есть альтернативы делать это по электронной почте. На рис. 6 «Цвет Pictaculous» показаны варианты цветов Pictaculous для изображения, которое я загрузил в службу со своего компьютера.
Рис. 6, «Пиктакулярный цвет»
Проверка цветовой контрастности
При выборе цветов для своих палитр всегда полезно выбирать как минимум два цвета, которые имеют достаточную контрастность, чтобы использовать их в качестве фона и текста. Наличие надлежащего контраста между цветом текста и фона имеет важное значение для интерактивного дизайна; без этого некоторые люди не смогут прочитать ваш сайт. Простой способ подтвердить, что между двумя цветами достаточно контраста, — подключить значения RGB для вашего переднего плана и фона к веб-сайту Jonathan Snook’s Color Contrast Check .
Иногда комбинации, которые вы считаете допустимыми, не соответствуют требованиям к разнице в цвету и яркости в Интернете. Как пишет Джонатан в своем блоге о контролере контраста , «… этот инструмент не следует воспринимать как Евангелие… скорее, он должен помочь вам выбрать лучший цвет».
Возможность придумать уникальную цветовую палитру — это держать глаза открытыми. Если вы видите веб-сайт, рекламу, иллюстрацию или другую графику, которая выделяется, попробуйте выяснить, какие цвета доминируют, и какая цветовая схема лежит в основе палитры. Помните, однако, что цветовое вдохновение может прийти откуда угодно. Есть ли цвет, который напоминает вам определенную песню? Как насчет цветов вашего любимого блюда? Может быть, даже в этих липких обоях семидесятых годов в доме твоих родителей есть цвет, который подойдет тебе. Знание о типах проблем, связанных с использованием цвета, даст вам возможность взглянуть на цвет и даст возможность создать оригинальные палитры, которые соответствуют требованиям вашего клиента.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание вышло сейчас!). Этот взгляд на палитры завершает главы о цвете, но обязательно поищите дальнейшие статьи из книги здесь на фестивале дизайна.