Вот ситуация, которая может быть вам знакома: вы разработчик и создаете прототип, чтобы что-то продемонстрировать. Это работает так, как вы этого хотите, но выражение ужаса на лицах ваших пользователей говорит о том, что что-то не так — ваша демонстрация выглядит как дерьмо.
Давайте рассмотрим несколько простых рекомендаций и советов, которые помогут вашим демоверсиям выглядеть так же хорошо, как и должны.
Расслабьтесь
Возможно, вы слышали следующее:
«Хороший дизайн, когда он сделан хорошо, становится невидимым. Мы замечаем это только тогда, когда все сделано плохо », — Джаред Спул
Это актуально для всех дизайнеров, но особенно для вас как для разработчика. Вы создаете демо; что-то, что предназначено исключительно для демонстрации чего-либо. Его пользователи должны быть поглощены любой задачей, которую вы ставите перед ними, не реагируя на «дизайн».
Указатель № 1: пытаясь сделать стилистическое утверждение, есть большая вероятность, что вы действительно отойдете от создания хорошей демонстрации. Будь проще. Придерживайтесь этого.
Если что-то «выглядит неправильно», удалите все визуальные детали, которые вы, возможно, добавили (например, тени от рамок, границы, эффекты) и вернитесь к чертежной доске.
Теперь у нас есть это покровительственное слово предупреждения, давайте сосредоточимся на некоторых более практических указателях!
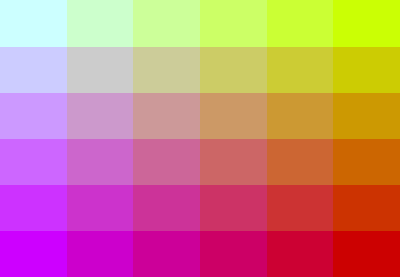
Избегайте грязной палитры
Нет ничего более оскорбительного для глаз, чем плохой выбор цвета. На самом деле, цветовые решения должны быть хорошо учтены в процессе дизайна пользовательского интерфейса, но всегда хочется сделать смелый выбор цвета на ранней стадии.

Если бы вы создавали каркас пользовательского интерфейса, вы бы начали как можно проще; с рудиментарными формами, линиями и монохромным. После того, как компоновка и отношения будут определены, вы добавите больше деталей, двигаясь в направлении более высокой точности, пока в конечном итоге не начнете целенаправленно исследовать цвет. Итак, несколько указателей:
Указатель № 2: подумайте о том, чтобы стать монохромным на ваших собственных демонстрациях. Придерживайтесь оттенков серого (пятьдесят?), Пока не будете готовы использовать цвет, чтобы прояснить ситуацию.

Указатель № 3: как правило, избегайте полностью насыщенных цветов (т. Е. Цветов в полную силу, без добавления белого оттенка). Особенно при просмотре на освещенном экране их может быть неудобно смотреть в сочетании друг с другом.
Указатель № 4: То же самое верно для черного и белого. Избегая крайностей, придерживаясь не совсем черного и не совсем белого, вы с меньшей вероятностью дадите своим пользователям усталые глаза.
Идите еще дальше и добавьте цвет черным и серым. Как сказал Ян Сторм Тейлор еще в 2012 году:
«Тени не черные»
Уроки Яна из художественной школы отражают мои собственные — я помню, как мой учитель уговаривал меня найти черную точку в Жорже Сёра « Воскресный полдень» на острове La Grande Jatte .

Указатель № 5: добавляя цвета в монохромный дизайн, делайте это по одному. Каждый цвет, который вы добавляете, является приглашением для отвлечения пользователя. Мы вкратце говорили об избежании высокой насыщенности, но нет ничего, чтобы сказать, что вы не можете использовать диапазон насыщенности одного оттенка. Это даст вам разнообразие и глубину, вам нужно, без риска.
- Теория цветаЦвет для внимания и глубины за 60 секунд
- Теория цвета6 Правила для начинающих «Безопасность прежде всего» для Интернета
Не усложняйте типографику
Если мы говорим о демонстрациях и прототипах, то на самом деле нет необходимости выходить за рамки использования системных шрифтов (см. Указатель # 1). Тем не менее, учтите следующее:
Указатель № 6: Вы в надежных руках с засечками (без засечек). Шрифты с засечками — это те, в которых есть детали, где заканчиваются штрихи (там есть некоторый жаргон).

Серифы могут быть полезны для придания индивидуальности дизайну, и они часто могут облегчить чтение текста. Но они традиционно не используются в дизайне пользовательского интерфейса, особенно при меньших размерах, так как большую часть времени они показывают различные веса ударов.
Примечание : с увеличением разрешения экрана улучшается четкость, и этот аргумент имеет меньший вес.

Google использует «гуманистических» Droid Sans в своих интерфейсах Android, а в последнее время Roboto и Noto . Apple использует Сан-Франциско для своих операционных систем, а до этого Neue Helvetica . Firefox OS использует Fira Sans . Обратите внимание на общую тему здесь? Все без засечек.
Указатель № 7: избегать двусмысленности. Комбинации символов, такие как O0, aeo, 8B, Il1, 5S, 2Z, 6b и 9g, иногда трудно различить в зависимости от выбранного типа. Проверить их; если вы изо всех сил пытаетесь отличить их друг от друга, тогда будет разумно выбрать другой шрифт.

Комната для дыхания
Пробелы (функциональное пространство) служат визуальному дизайнеру во многих отношениях. Это помогает создать ощущение баланса, привлекает внимание к необходимым аспектам дизайна, снижает когнитивную нагрузку для пользователя (я мог бы продолжить). Если ваш пользовательский интерфейс ограничен, это быстро заставит пользователей чувствовать себя неловко и уменьшит их способность эффективно обрабатывать задачи.
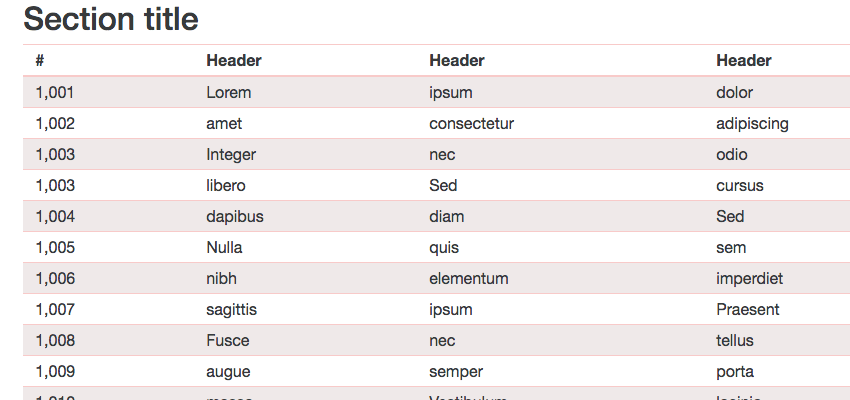
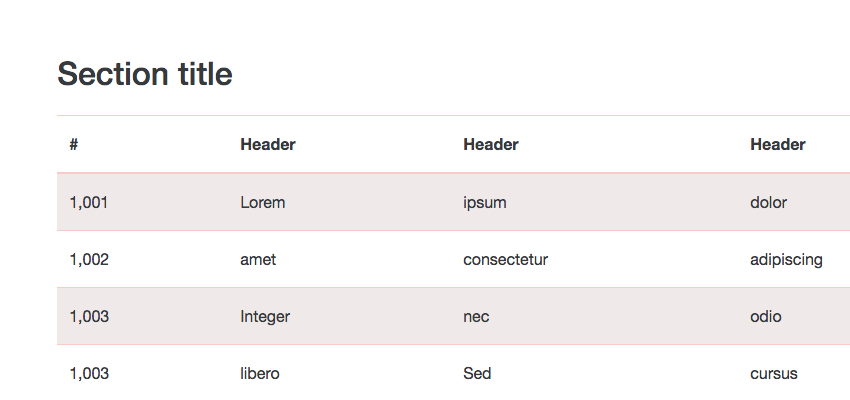
Когда имеешь дело с большим количеством информации, заманчиво втиснуть как можно больше, но какой из этих двух примеров тебе кажется проще для глаз?


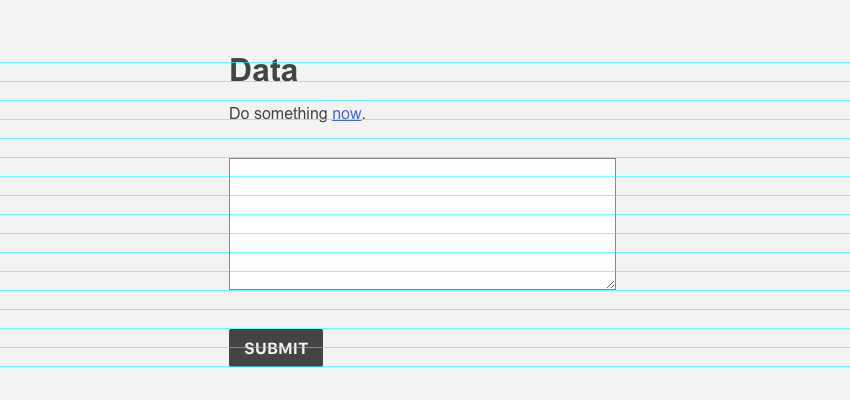
Указатель № 8: Что касается передышки, то «больше» почти всегда лучше. Добавьте отступы, добавьте поля, увеличьте высоту строк, разложите все.
Указатель № 9: Сделайте интервалы согласованными. Используйте стандартную единицу в качестве базы, добавляя пространство с шагом (например) 10 пикселей. Последовательность является ключом к созданию ритма и гармонии.

Сделай свою жизнь проще
Там нет стыда в этом; пусть фреймворки, такие как Bootstrap и Foundation, сделают за вас тяжелую работу. Их часто критикуют за то, что производственные сайты выглядят универсально и невообразимо, но для прототипов они абсолютно идеальны, прямо из коробки.
Все решения, которые мы обсуждали до сих пор, уже были приняты для вас: типографика, цвета, интервалы, последовательность, а также для беспорядочных деталей, таких как формы, вы не ошибетесь.
Указатель № 10: встать на плечи других. Возьмите существующие шаблоны Bootstrap, шаблоны Foundation , или Material Design Lite , или Skeleton, или Pure CSS, или UIKit, или любую из миллионов фреймворков CSS, которые вам нравятся! Не бойтесь добавлять свои собственные стили поверх, учитывая все пункты, которые мы обсуждали до сих пор.

Эти рамки очень всеобъемлющие. Убедитесь, что вы используете все нужные вам предметы; вы, скорее всего, столкнетесь с проблемами, если выберете всего несколько элементов.
Вывод
Это не предназначалось, чтобы быть статьей основы дизайна, но вместо этого стремится помочь Вам сгладить любые проблемы, которые Вы имеете с Вашими проектами прототипа. Если вы разработчик — возможно, записываете курс или представляете продукт клиентам или вашей команде — и вы действительно хотите, чтобы ваши демонстрационные ролики выполняли свою работу, эти указатели должны привести вас на правильный путь. Дайте мне знать в комментариях, если у вас есть какие-либо конкретные вопросы. Удачи!