Когда мы смотрели на блоки разметки, выполненные карандашом и бумагой , я объяснил, что внешний прямоугольник, внутри которого мы проектировали, был вмещающим блоком. В полиграфическом дизайне содержащийся блок представляет собой физический объект, такой как визитка или рекламный щит. В Интернете наш контейнер — это окно браузера. Должен ли дизайн заполнять окно браузера или иметь заданную ширину? Это решение принимало веб-дизайнеров сотни, если не тысячи лет, вплоть до тех дней, когда мы использовали таблицы и файлы spacer.gif Хорошо, может быть, не тысячи лет назад, но, тем не менее, это давняя дискуссия.
Фиксированная ширина
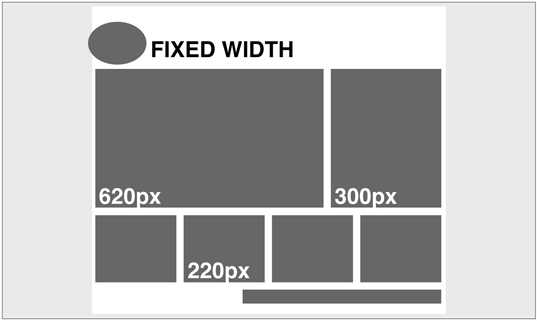
Если вы начали работу с макетом 960 Grid System, о котором я говорил ранее, скорее всего, вы работаете над макетом с фиксированной шириной . Эти дизайны заключены в divmargin: 0 auto; , Если окно браузера шире, чем 960 пикселей, вы увидите фон элемента body и если он уже, у вас будет горизонтальная полоса прокрутки. Макеты с фиксированной шириной легче разрабатывать и поддерживать, потому что вы по сути создаете именно то, что проектируете в Photoshop или в своей выбранной программе дизайна. На рисунке ниже показана структура макета, аналогичная фиксированной и изменчивой при той же ширине пространства браузера:
Ширина жидкости
Жидкостная или жидкостная компоновка имеет ширину в процентах, поэтому контейнер растягивается при изменении размера окна браузера. Это требует более тщательного планирования, так как вы должны предвидеть проблемы, которые могут возникнуть при любой возможной ширине. Иногда столбцы шириной в пиксели смешиваются с основанными на процентах столбцами в жидком макете, но идея состоит в том, чтобы показывать пользователю столько горизонтального содержимого, сколько уместится на его экране. Как правило, жидкие макеты используют преимущества свойств min-widthmax-widthCSS , гарантируя, что контейнер не станет смехотворно узким или широким.
Одна из причин, по которой некоторые дизайнеры отвергают текучие макеты, заключается в том, что они считают, что это мешает им использовать сетку для создания своих проектов. Существует несколько ресурсов, доступных для проектирования схем размещения жидкостей на сетке, включая адаптацию системы 960 Grid System . В конечном счете, однако, решение использовать один тип макета поверх другого должно определяться целевой аудиторией и целями доступности каждого отдельного веб-сайта. Плюсы и минусы каждого типа макета довольно четко определены, как показано в таблице ниже:
| Pros | Cons | |
|---|---|---|
| Фиксированная ширина |
|
|
| Ширина жидкости |
|
|
Имея в виду эти плюсы и минусы, я разработал больше макетов фиксированной ширины, чем жидкости. Мне нравится иметь контроль над тем, как будет отображаться контент, и работать с фоновым пространством. С другой стороны, мне иногда нравятся проблемы, которые жидкие макеты приносят на стол. Но, независимо от личных предпочтений, важно поставить потребности вашего клиента на первое место. Если вы выбираете ширину макета с фиксированной шириной, вам нужно подумать об аудитории, для которой вы разрабатываете, и создать макет, который отвечает потребностям этих пользователей.
Альтернатива: адаптивные макеты
Говорят, что для каждого правила есть исключение. Это обычно верно в веб-мире, и дизайнеры придумали много вариантов и гибридов структур размещения с фиксированной шириной и шириной жидкости. Недавно я видел статьи, в которых перечислено до десяти различных типов макетов. Однако для целей этой главы большинство из них можно отнести к категории фиксированных или текучих. Однако в статье A List Apart представлен новый тип макета, который, я думаю, мы увидим гораздо больше. Статья называлась «Отзывчивый веб-дизайн» и была написана Итаном Маркоттом.
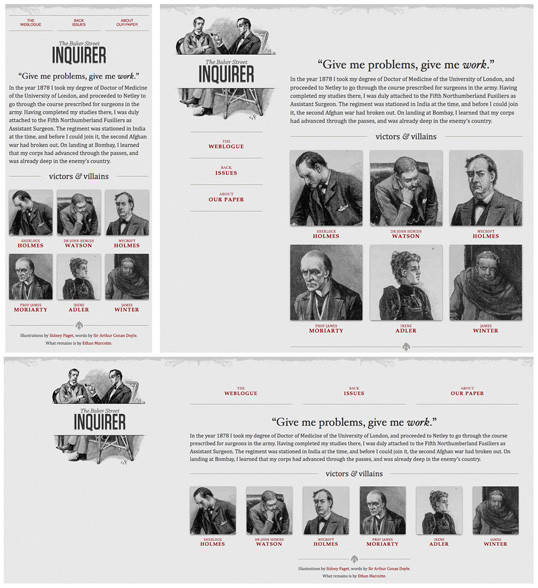
Вместо того, чтобы повторять всю статью здесь, я настоятельно рекомендую вам проверить это. Если бы мне пришлось самому назвать эту технику раскладки, я бы назвал ее Методологией морфинга всемогущего ртути, но, вероятно, поэтому я ее и не придумал. Идея состоит в том, что, поскольку рынок мобильных устройств делает ширину окна браузера все более и более непоследовательной, необходимость в наших макетах должна быть гибкой и приспосабливаться к разной ширине. Техника использует преимущества некоторого необычного плавного масштабирования и медиазапросов CSS3, чтобы полностью изменить макет при достижении определенных порогов ширины. На рисунке ниже показаны снимки экрана примера Этана в трех разных браузерах.
Адаптивный веб-дизайн Этана (или методология Всемогущего Меркурия) — это отличное решение проблемы, которую мы еще должны обсудить: разрешение экрана, которое мы рассмотрим далее.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это одиннадцатая часть первой главы.
Если вместо этого важнее цвет, то обязательно ознакомьтесь с существующей оцифровкой главы о цветах здесь, на фестивале дизайна .