Баннерная реклама, брошюры, фирменные материалы и шаблоны имеют много отличий, но их общая цель — донести четкое, изысканное сообщение, которое выделяется и привлекает внимание. Зачастую сложно привлечь потенциальных клиентов и остаться в стороне от конкурентов, если ваши проекты выглядят так же, как и все остальные. Вот почему широко используемые шрифты и стандартные стили оформления не всегда могут быть лучшим выбором для ваших проектов. Создание пользовательского типа — отличный способ привлечь зрителя и создать уникальный, привлекательный вид для вашего дизайна.
Но создание каждой буквы и засечек собственного шрифта может быть утомительным и чрезвычайно трудоемким. Вместо того, чтобы перетекать в тонкости вашего собственного шрифта, сделанного вручную, вы можете использовать инструмент Puppet Warp, чтобы сделать любое линейное изображение и согнуть его, чтобы сформировать произвольную надпись. Без использования инструмента Puppet Warp попытка создания этого текста может занять несколько часов, но при использовании правильных техник Photoshop вы можете получить уникальные пользовательские надписи всего за несколько минут.
Шаг 1: найдите подходящий материал для вашего типа
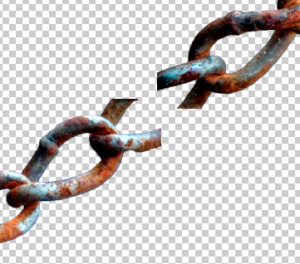
Первым шагом является поиск в сети изображения, имеющего линейный вид. Для этого урока я создаю эффект текстовой ссылки, который формирует слово «ссылка». Это был бы интересный визуальный элемент для заголовка журнала или иллюстрации для редакции. Ища в сети линейное изображение цепи, я нашел это:
Шаг 2: Извлеките свой материал
Следующим шагом является удаление вашего изображения с фона. Нажмите команду / ctrl + «J», чтобы скопировать фоновый слой и скрыть исходный слой.
Шаг 3: быстро удалите фон
Выберите инструмент быстрого выбора и щелкните области, которые вы хотите удалить. Удерживайте клавишу Shift, чтобы добавить к вашему выбору, и удерживайте клавишу Alt / Option, нажимая, чтобы вычесть области из вашего выбора.
Шаг 4: Используйте маску, чтобы сэкономить время
Хороший способ сделать тщательный выбор, оставляя место для удобного редактирования, — щелкнуть значок маски, чтобы скрыть ваш выбор. Это замаскирует вашу цепочку, что намного проще, чем трассировка вокруг каждой ссылки.
Шаг 5: инвертируй свою маску, чтобы раскрыть цепь
Чтобы инвертировать маску, просто нажмите на значок маски и нажмите Ctrl + «I».
Шаг 6: очистить маску и внести коррективы
Если выбранный вами вариант не идеален, используйте кисть, чтобы внести коррективы. Убедитесь, что выбран значок маски, и закрасьте черным, чтобы скрыть области, которые вы хотите скрыть. Используйте белый, чтобы показать области, которые вы не хотели маскировать.
Шаг 7: Используйте Blur, чтобы смягчить резкие края
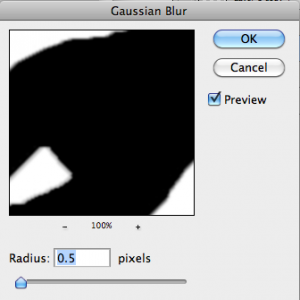
Если ваш выбор слишком жесткий или резкий, удерживайте нажатой клавишу Alt / Option и щелкните значок маски, чтобы переключить свой взгляд на маску. Чтобы смягчить края маски, перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Выберите что-нибудь маленькое, например, 0.5px или 1px. Нажмите значок слоя, чтобы вернуться к обычному виду.
Шаг 8: примени маску, чтобы убрать фон, оставив только цепь
Как только вы замаскируете свое изображение так, как вы хотите, щелкните правой кнопкой мыши значок маски и выберите «Применить маску». Это позволит применить вашу маску, оставив только ваше изображение без фона.
Если бы мы создавали отдельные буквы, то одного изображения цепочки должно быть достаточно. Но, поскольку мы собираем несколько букв, мы должны создать более длинную версию изображения вашей цепочки.
Шаг 9: Расширьте свою цепь
Продублируйте слой цепи и наложите концы так, чтобы он выглядел как одна непрерывная цепь. Для этого шага я объединил три цепных слоя в одну длинную цепочку.
Шаг 10: сделай свою цепь тонкой и гибкой
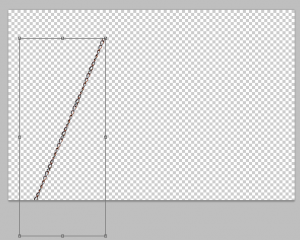
Как только эти цепочки будут объединены, вы можете нажать Ctrl + «T», чтобы трансформировать ваш слой. Уменьшите цепь так, чтобы она была достаточно тонкой, чтобы согнуться в буквы. Не беспокойтесь, если ваше изображение исчезнет с холста.
Шаг 11: Храните дополнительные копии в резерве
Дублируйте эту утонченную удлиненную цепь несколько раз, чтобы иметь их, когда они понадобятся вам для писем, или если вы допустили ошибку.
Шаг 12: создай свой фон
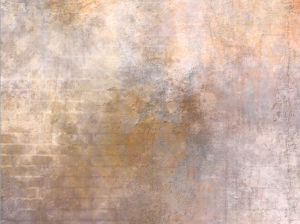
Создайте новый документ по вашему выбору. Я создал один размером 1024 на 768 пикселей. Для этого изображения хорошим выбором будет зернистая фоновая текстура. Вы можете зайти куда угодно в режиме онлайн и найти гранж текстуру фона. Этот фон будет создан из двух изображений.
Шаг 13: Используйте хорошую базовую текстуру
Введите первое изображение и оставьте все как есть. Введите вторую текстуру и убедитесь, что она выше первой текстуры.
Шаг 14: смешайте вторую текстуру и используйте режимы смешивания
Этот второй фон может быть слишком светлым или темным для проекта, поэтому измените режим наложения на «Цвет» и поиграйте с режимами наложения, чтобы получить фон, который наилучшим образом соответствует вашим целям.
Шаг 15: перетащите свой цепной слой в новый документ
Вернитесь к исходному документу и перетащите изображение цепи в новый документ. Нажмите значок глаза на панели слоев, чтобы скрыть этот слой.
Шаг 16: Выберите правильный шрифт для вашего сообщения
Если вы собираетесь создать свой собственный тип, стиль действительно зависит от приложения. Я выбрал скрипт или гарнитуру в стиле курсива, потому что она перетекает от одной буквы к другой. Scriptina Pro — хороший выбор для этого приложения.
Шаг 17: настройте слой типа в качестве руководства
Слой типа предназначен только для временного руководства, поэтому я позаботился о том, чтобы он был ниже изображения цепочки, и установил непрозрачность на 30%.
Шаг 18: разместите свой текстовый материал
Скройте все слои вашей цепочки, кроме одной, и расположите длину вашей цепочки там, где самый длинный штрих вашей буквы. Для «L» это будет вертикальный ход.
Шаг 19: Формирование вашего текста
Чтобы сформировать цепочку в форме каждой буквы, перейдите в «Edit»> «Puppet Warp». Ваш курсор изменится с вашего текущего инструмента на иконку, похожую на чертёжную кнопку.
Шаг 20: управляй цепочкой с помощью булавок
С помощью инструмента Puppet Warp вы сможете добавить булавки к вашему изображению. Эти выводы позволят вам создать опорную точку или точку для манипулирования вашим изображением. Ваше изображение также будет иметь наложение типа сетки. Это показывает область вашего слоя, которая имеет выбираемую информацию о пикселях.
Шаг 21: сформируй свои надписи на ходу
Вы можете разместить столько штифтов, сколько захотите, но лучший способ привести ваше прямое изображение в изогнутый контур — это создать штифты в начале, в середине и в конце крутых поворотов внутри надписи. Вы можете поворачивать свое изображение в зависимости от угла, под которым вы нажимаете и перетаскиваете свою булавку.
Шаг 22: Рассмотрим перекрытие штрихов
Повторите этот процесс для вашей цепочки, поворачивая цепочку, следуя контуру каждой буквы. Я создал точку поворота на цепи, где бы цепь не перекрывала себя, как показано ниже.
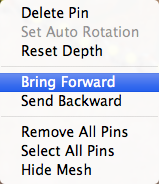
Шаг 23: Контролируйте, как ваш сток перекрывает себя
Там, где части вашей цепи перекрываются, вы можете контролировать, какая часть находится сверху. Выберите булавку, где ваша цепь перекрывается, щелкните правой кнопкой мыши по ней и перенесите ее вперед или назад, чтобы получить желаемое перекрытие.
Шаг 24: Сделайте все необходимые настройки сейчас
Если вы создали пин-код, который вас не устраивает, просто щелкните его правой кнопкой мыши и выберите «Удалить». Имейте в виду, что как только вы щелкнете по другому инструменту и нажмете «Применить», вы не сможете вернуться и отредактировать эти булавки. , Эта информация больше не будет доступна.
Шаг 25: Избавься от лишнего материала
Если у вас получится больше цепочек, чем вам нужно, просто сотрите лишнюю цепочку до конца, где заканчивается тип.
Шаг 26: сформируйте остальную часть писем
Сделайте видимым другой слой цепочки и используйте те же методы, чтобы согнуть цепочку вокруг контуров последних трех букв. Поскольку все они связаны, мы будем использовать одну длинную непрерывную цепочку. Если у вас возникли проблемы с изгибом цепи в правильном направлении, добавьте штифт после этой точки, а также вниз по цепи, чтобы облегчить контур материала цепи.
Шаг 27: добавь тени для измерения
Дважды щелкните оба слоя цепи и добавьте небольшую тень для каждого. Установите расстояние до 0px и размер до 5px. Это даст вашим цепочечным слоям небольшое определение и размерность относительно фоновой текстуры и сделает их немного более заметными. Ниже завершено упражнение.
С помощью инструмента Puppet Warp Tool вы можете легко преобразовать практически любой тип линейного материала в нестандартный. Эффект является смелым, уникальным и иллюстративным, и его можно использовать в брендинге, дизайне логотипов, печатных материалах и во множестве других дизайнов.
Можете ли вы поделиться какими-либо примерами надписей, созданных из необычных материалов?