По большей части стилизация сайта с помощью CSS довольно проста. Пока вы разметили свой HTML семантически и разработали div и классы разумным способом, процесс проектирования должен быть довольно простым. Тем не менее, есть некоторые свойства CSS, которые ускользают от сознания большинства дизайнеров, и многие из нас зациклены на более громоздких свойствах CSS. Они не так просты, и нужно немного объяснить, чтобы понять, как они работают. Ниже приведены пять наиболее громоздких свойств CSS, а также лучшие способы вернуть их под свой контроль.
ясно
Допустим, вы создаете сайт и стилизуете его с помощью CSS. У вас есть контейнер Div. Внутри этого вы используете свойство «float» и у вас есть еще два элемента div — один для вашего контента и один для боковой панели. Как только вы закончите, вы заметите, что ваш контейнер не проходит весь путь ниже двух ваших контейнеров div. В конечном итоге все перемешивается и просто не выглядит правильно. Вот HTML-код:
<div id="container">
<h1>Content Title</h1>
<div id="content">
<h2>Here is a Sample Title</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
</div>
<div id="sidebar">
<h2>Sidebar</h2>
</div>
<div id="sidebar2">
<h2>Sidebar2</h2>
</div>
<div id="footer">This is sample footer text.</div>
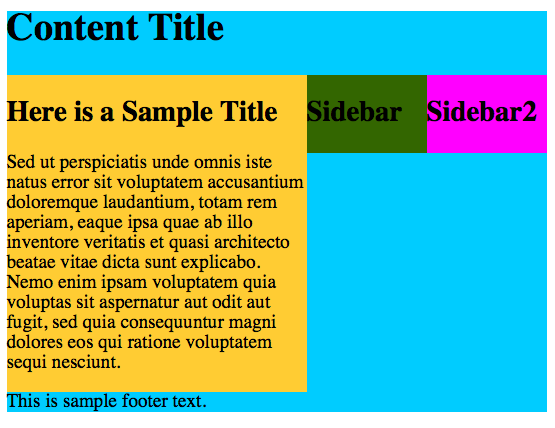
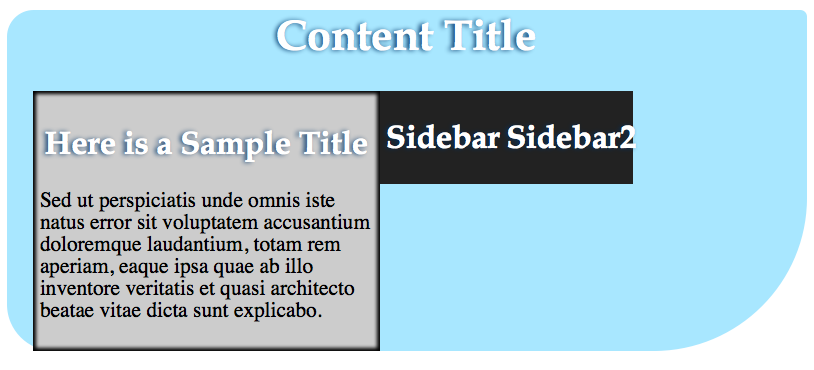
</div>Здесь у нас есть контейнер, в котором все хранится с определенной шириной, а содержимое течет внутри этого контейнера. У нас есть область контента и две боковые панели. Это все плывет влево, поэтому они находятся на прямой линии. Тогда у нас есть нижний колонтитул, который находится ниже этого. Давайте посмотрим на то, что вы ожидаете, что ваш CSS будет выглядеть для этих div:
#контейнер{ фон: # 0CF; ширина: 450px; } #content { фон: # FC3; ширина: 250px; плыть налево; } #sidebar { плыть налево; фон: # 360; ширина: 100px; } # Sidebar2 { плыть налево; фон: # F0F; ширина: 100px; } #footer { }
Приведенные выше результаты являются неожиданными. Столбец содержимого длиннее содержимого боковой панели, и контейнерный элемент не расширяется до конца содержимого, перемещая нижний колонтитул в доступное пространство. Все это можно исправить всего одной строкой CSS, и вы не поверите, насколько это просто. В нижнем колонтитуле вы можете разместить следующую строку CSS:
#footer { ясно: то и другое; }
Это оно! Теперь у вас должен быть контейнер div с заголовком H2 внутри него. Ниже, в одной строке, у вас будет содержимое div и 2 боковых панели div. Под ними будет нижний колонтитул div, который не имеет фона, поэтому это будет синий цвет контейнера div. Контейнерный блок расширяется до самого конца и теперь охватывает ваш контент.
Box Shadows
Я не уверен, почему это доставляет дизайнерам столько хлопот. Как только вы разобьетесь, как это работает, все будет довольно просто. Давайте возьмем наш пример HTML и CSS из последнего примера. На этот раз для содержимого div я собираюсь создать внутреннюю тень в этом div, чтобы он выглядел как утопленный. Следующий CSS создаст красную тень вставки:
#content { фон: #ccc; ширина: 250px; плыть налево; обивка: 5px; -webkit-box-shadow: врезка 0px 0px 2px 2px # f00; box-shadow: врезка 0px 0px 2px 2px # f00;
Я внес небольшие изменения в наш HTML. Ширина боковой панели теперь составляет 95px каждая, и я добавил 5px отступов, чтобы тип был не по краю. Важно помнить о включении префиксов поставщиков, чтобы ваши эффекты отображались в большинстве браузеров. Разбить, как работает CSS, действительно просто. Первое значение «inset» говорит браузеру разместить тень внутри поля. Если оставить эту декларацию отключенной, по умолчанию она будет размещена снаружи. Первые два пиксельных значения будут определять горизонтальное и вертикальное расположение тени. Установка его в ноль делает его равным со всех сторон. Положительные числа заставляют тень идти вправо или вниз, а отрицательные числа помещают тень влево или вверх. Третье значение определяет радиус размытия тени, который придаст ей более мягкий вид. Четвертое значение — это спред, и это больше подводит тень внутрь и делает ее более заметной. Вы можете использовать RGBA или шестнадцатеричные значения, чтобы определить цвет вашей тени. Альтернатива RGBA шестнадцатеричному значению будет выглядеть примерно так:
rgba (200, 0, 0, .5);
Код разбивается на красный, зеленый, синий, а затем альфа / прозрачность. Числовые значения 1-255, и различные комбинации создают разные цвета. Альфа — десятичное значение от 0,1 до 1. 0,1 — 10%, 0,5 — 50% и т. Д. Результат показан ниже:
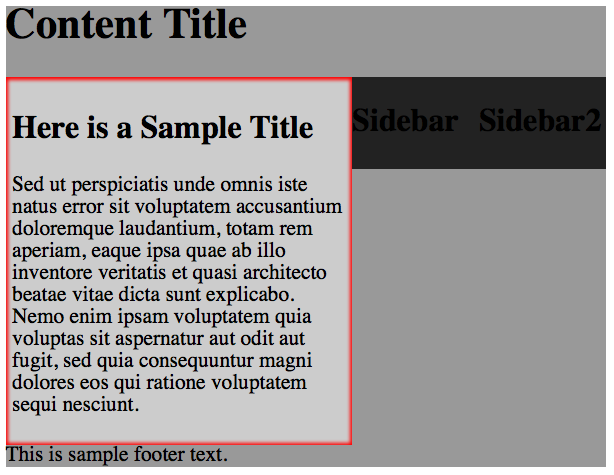
Очевидно, вы бы хотели что-то вроде черного или серого в качестве цвета тени, но я использовал красный только для демонстрации работы цветовой системы. Вот та же рамка с черной тенью (# 000, или rgba (0,0,0, .5);
Тень текста работает аналогичным образом, но значения разброса не существует — это просто горизонтальное расстояние, вертикальное расстояние и степень размытия с цветом в конце.
h2 { Семейство шрифтов: «Палатино Линотип», «Книжная Антиква», Палатино, засечек; цвет: #fff; тень текста: -2px 0px 3px # 003366; }
Выше CSS говорит, что шрифт будет Palatino Linotype, и он будет белым. Это также говорит о том, что будет текстовая тень, которая будет на 2 пикселя влево, на 0 пикселей вверх или вниз и будет размытой на 3 пикселя. Тень будет синей.
CSS градиенты
CSS-градиенты хороши, но они определенно доставляют дизайнерам много хлопот. Понятие не трудно понять, и реализация градиента CSS также не сложна. Самое сложное — заставить их появляться во всех браузерах. Реализация всех обходных путей и CSS-хаков практически невозможна из памяти. Чтобы создать градиент от голубого до среднего синего, вы должны использовать следующий CSS:
#контейнер{ фон: # a8e7ff; / * Старые браузеры * / background: -moz-linear-Gradient (вверху, # a8e7ff 0%, # 4096ee 100%); / * FF3.6 + * / background: -webkit-градиент (линейный, слева вверху, слева внизу, остановка цвета (0%, # a8e7ff), остановка цвета (100%, # 4096ee)); / * Chrome, Safari4 + * / background: -webkit-linear-Gradient (вверху, # a8e7ff 0%, # 4096ee 100%); / * Chrome10 +, Safari5.1 + * / фон: -o-линейный градиент (верх, # a8e7ff 0%, # 4096ee 100%); / * Опера 11.10+ * / фон: -ms-линейный градиент (верх, # a8e7ff 0%, # 4096ee 100%); / * IE10 + * / фон: линейный градиент (снизу, # a8e7ff 0%, # 4096ee 100%); / * W3C * / фильтр: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# a8e7ff', endColorstr = '# 4096ee', GradientType = 0); / * IE6-9 * / }
Результаты будут выглядеть так:
Это хороший градиент, все сделано без изображений … полностью в CSS. Причина, по которой это так сложно, состоит в том, что вам нужно восемь строк CSS для правильного отображения. Хуже всего то, что все они имеют свои собственные префиксы вендоров. Каждая строка отличается. Фактический CSS без всех дополнительных возможностей довольно прост. Давайте возьмем фактический базовый CSS:
(top, # a8e7ff 0%, # 4096ee 100%)
Все это на самом деле говорит о том, что вы начинаете сверху с # a8e7ff и постепенно уменьшаете его до # 4096ee, цветовая остановка равна 0, следующий цвет — # 4096ee, и он останавливается на 100%, что означает, что это не так. повторяется. Последний цвет в последовательности определяет, сколько раз последовательность повторяется.
Выпадающие меню
Всем нравится иметь хорошее выпадающее меню на своем сайте. Большинство людей могут стилизовать одноуровневое меню, показывая свои главные страницы, но когда они добавляют свои страницы второго уровня, все может стать поверхностно. Вы пытаетесь использовать стиль «display: none;», чтобы скрыть подменю, пока кто-то не наведет курсор на меню, но оно просто не работает надежно. Вот общая проблема:
HTML
<div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul> <li><a href="#">Sliders</a></li>
<li><a href="#">Galleries</a></li>
<li><a href="#">Apps</a></li>
<li><a href="#">Extensions</a></li>
</ul>
</li>
<li><a href="/about.html">About</a> <ul>
<li><a href="#">Company History</a></li>
<li><a href="#">Address</a></li>
<li><a href="#">Customer Service</a></li>
</li> <li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS
.строка меню{ нет границы: нет; границы: 0px; Маржа: 0px; обивка: 0px; шрифт: 67,5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Вердана, Helvetica, без засечек; Размер шрифта: 14px; начертание шрифта: жирный; } .menubar ul { фон: RGB (109 109 109); высота: 50px; список-стиль: нет; Маржа: 0; обивка: 0; } .menubar li { плыть налево; обивка: 0px; } .menubar li a { фон: RGB (109 109 109); цвет: #cccccc; отображения: блок; начертание шрифта: нормальный; высота строки: 50px; Маржа: 0px; отступы: 0px 25px; выравнивания текста: центр; текст-отделка: нет; } .menubar li a: hover, .menubar ul li: hover a { фон: RGB (71,71,71); цвет: #FFFFFF; текст-отделка: нет; } .menubar li ul { фон: RGB (109 109 109); не отображать: нет; высота: авто; обивка: 0px; Маржа: 0px; границы: 0px; позиция: абсолютная; ширина: 200px; Z-индекс: 200; / * Верх: 1em; / * Осталось: 0; * / } .menubar li: hover ul { отображения: блок; } .menubar li li { фон: RGB (109 109 109); отображения: блок; не плавать: нет; Маржа: 0px; обивка: 0px; ширина: 200px; } .menubar li: hover li a { фон: нет; } .menubar li ul a { отображения: блок; высота: 50px; Размер шрифта: 12px; стиль шрифта: нормальный; Маржа: 0px; отступы: 0px 10px 0px 15px; выравнивания текста: слева; } .menubar li ul a: hover, .menubar li ul li: hover a { фон: RGB (71,71,71); границы: 0px; цвет: #ffffff; текст-отделка: нет; } .menubar p { ясно: левый; }
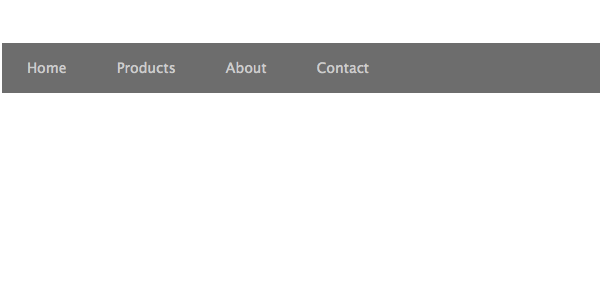
Меню должно выглядеть так:
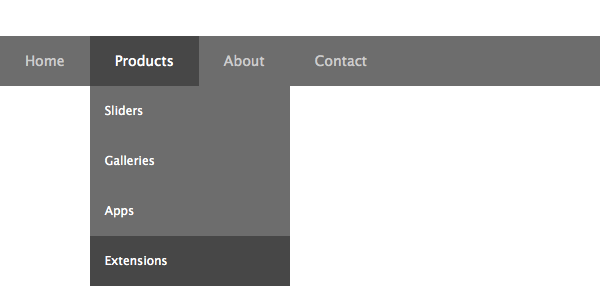
Когда вы наводите курсор мыши на один из пунктов меню и подменю, он должен выглядеть следующим образом:
CSS сбивает с толку для вашего выпадающего меню, где вы наводите курсор на само меню. Существует стиль CSS, который должен присутствовать для того, чтобы раскрывающийся список отображался, и чтобы цвет изменялся при наведении на него курсора. Обязательно поищите:
.menubar li: hover ul { отображения: блок; }
Это то, что позволяет подменю появляться вообще. если этого нет, ваши элементы подменю не будут отображаться вообще. В стилях CSS перед этим мы говорим, что все неупорядоченные списки в элементах списка не должны отображаться. Затем, когда ваша мышь наводит курсор на неупорядоченный список, который находится под элементом списка, он будет отображаться.
Пограничный радиус
Используя тот же самый пример из предыдущего, давайте применим border-radius к нашему контейнеру div. Некоторые из вас могут не знать, что вы можете определить разные радиусы для каждого угла. Это то, как вы создаете различные формы с помощью CSS. Ниже приведен CSS для нашего контейнера div.
#контейнер{ фон: # a8e7ff; / * Старые браузеры * / ширина: 600px; -webkit-border-radius: 20px 5px 115px 35px; радиус границы: 20px 5px 115px 35px; }
Приведенный выше код начинается в верхнем левом углу нашего контейнера и перечисляет каждое значение в направлении по часовой стрелке вокруг элемента div, поэтому в нем указано: верхний левый-20px, верхний правый — 5px, нижний правый — 115px, а нижний левый — 35px. Это устанавливается так же, как padding или margin, с тем же синтаксисом.
Обратите внимание, как содержимое div с отступами попадает в левый нижний угол, нарушая дизайн. Имейте это в виду, когда вы используете радиус границы.
Вывод
Ни одно из этих свойств CSS невозможно, требуется лишь базовое знание и понимание того, как CSS влияет на макет и внешний вид вашего дизайна. Все это полезно знать при разработке вашего следующего сайта. Некоторые из них могут быть хлопотными, но если немного потренироваться, ваш CSS быстро избавится от головной боли.
Какие свойства CSS доставляют вам больше всего проблем? Сталкивались ли вы с чем-то, что вам трудно освоить? Если это так, разместите их в комментариях ниже.