Вы не просто боретесь за доход в Интернете; Вы боретесь за внимание. Специалисты по рекламе постоянно ищут новые способы увеличить свой рекламный бюджет, собрать как можно больше информации и в конечном итоге получить правильные взгляды на правильные продукты и услуги. Методы такого рода имеют разную степень успеха, но нет хитрости, которая оказала бы большее влияние, чем дизайн самой рекламы.
Сегодня я покажу вам, как вы можете сделать такую рекламу в Adobe Illustrator. В качестве примера я разработаю баннер для продвижения вымышленных значков приложений. Мы будем использовать инструменты формы, инструмент «Перо» и различные параметры в меню объектов и эффектов. Вы узнаете несколько полезных советов, которые помогут оптимизировать и повысить ваши продажи. Итак, начнем!
Ресурсы:
Текстура кожи
Значок приложения «Книга»
Аллер шрифт
Bebas Font
Омаров шрифт
Конечный результат:
( Загрузил готовый файл Illustrator .)
Шаг 1
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 400 пикселей.

Шаг 2
Этот баннер будет полностью векторизован, поэтому его размер не имеет значения; он может быть масштабирован до любого размера, который вы хотите. Начнем с баннерной базы. Выберите # 058293 в качестве цвета заливки и выберите инструмент прямоугольник (M). Нажмите на холст и введите 445px для ширины, введите 215px для высоты в окне прямоугольника и нажмите «Ok», чтобы получить прямоугольник, идентичный моему. Пометьте его как «База».

Шаг 3
Далее мы применим шаблон над базой. Перейдите в «Библиотеки образцов»> «Шаблоны»> «Декоративные»> «Декоративные классические» и выберите «Гладкий цвет волн» из доступных вариантов. Этот новый шаблон должен появиться в ваших образцах. Теперь выберите базовый слой, нажав на мишень в форме кольца, расположенную справа от соответствующего слоя, и дважды щелкните содержимое на панели внешнего вида (Shift + F6). Выберите атрибут «Заполнить» и щелкните значок «Дублировать выделенный элемент» в нижней части панели внешнего вида. Примените шаблон «Waves Smooth Color» к этому новому атрибуту заливки и уменьшите его непрозрачность до 45%.

Шаг 4
Чтобы сделать нижний колонтитул, выберите # C94724 в качестве цвета заливки и нарисуйте прямоугольник шириной 445 пикселей и высотой 45 пикселей чуть выше нижней границы базового прямоугольника.

Шаг 5
Далее мы принесем иконку на холст. Перейдите в «Файл»> «Поместить» и выберите файл «Значок приложения книги». Уменьшите его размер в соответствии с размером вашего баннера и разместите его, как показано ниже.

Шаг 6
Мы немного выделим область позади иконки. Выберите белый цвет заливки и нарисуйте прямоугольник со скругленными углами на новом слое под значком со следующими настройками, используя инструмент со скругленными углами. Просто выберите инструмент, нажмите на холст и введите следующие значения. Пометьте прямоугольник как «Свечение».

Теперь выберите «Glow» и перейдите к «Effect»> «Blur»> «Gaussian Blur». Примените эффект размытия Гаусса 15px к нему.

Уменьшите непрозрачность «Glow» до 40% на панели прозрачности (Shift + Ctrl + F10).

Шаг 7
Далее мы добавим текст. Выберите инструмент ввода текста (T) и введите название, используя белый цвет заливки. Я использовал шрифт «Aller» здесь с настройками, показанными ниже.

Шаг 8
Выберите текстовый слой и перейдите в «Объект»> «Расширить внешний вид». Еще раз зайдите в «Объект»> «Развернуть». Разверните как заливку, так и обводку. Пока текст все еще выделен, перейдите в «Объект»> «Путь»> «Путь смещения» и сместите его на 1 пиксель.
Теперь измените цвет заливки на # 39423E и перетащите его на 1 шаг вниз и вправо, чтобы получить эффект, похожий на мой.

Шаг 9
Теперь мы будем использовать шрифт «Bebas» для добавления текста. Используйте следующие настройки здесь.

Шаг 10
Выделите текст и перейдите в «Объект»> «Развернуть». Разверните заливку и обводку. После этого продублируйте текст и поместите его под исходный слой. Мы будем использовать копию на следующем шаге. Выберите исходный слой и перейдите к «Object»> «Path»> «Offset Path», сместите его на -2px и измените его цвет заливки на # 39423E.

Шаг 11
Выберите дублированный слой сейчас и измените его цвет заливки на # 39423E. Сместите его путь на 1 пиксель, измените его цвет на # 39423E и перетащите его на 1 шаг вниз и вправо, как мы делали на шаге 8.

Шаг 12
Добавьте больше деталей, используя шрифт «Aller» со следующими настройками.

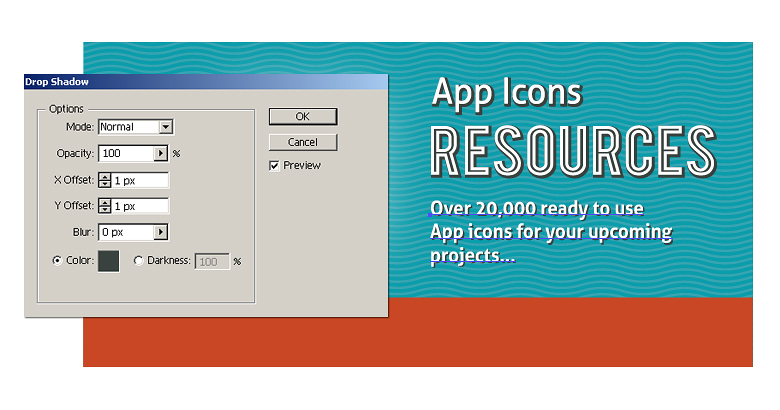
Выберите его и перейдите в «Эффект»> «Стилизация»> «Тень». Примените следующие настройки здесь.

Шаг 13
Дублируйте текстовый слой, поместите его в нижний колонтитул и отредактируйте текст по мере необходимости.

Шаг 14
Далее мы сделаем ленту. Выберите # 2E3532 в качестве цвета заливки и выберите инструмент «Перо», чтобы нарисовать ленту, показанную ниже.

Шаг 15
Чтобы наложить швы на ленту, нарисуйте линию с помощью инструмента отрезка линии рядом с левой границей ленты. Выберите белый штрих (вес штрафа 1pt) и примените настройки ниже на панели обводки. Затем уменьшите его непрозрачность до 35%. Как только вы закончите, продублируйте сшитую линию и расположите ее вдоль правой границы.

Шаг 16
Нарисуйте круг с белой заливкой, используя инструмент эллипса. Выберите его и перейдите в «Объект»> «Путь»> «Путь смещения» и сместите его на -2px. Установите его цвет заливки «none» и сделайте для него светло-серый штрих (1 BCBEC0). После этого примените эффект стежка к обводке, используя те же настройки на панели обводки, которые мы описали в шаге 15.

Шаг 17
Добавьте текст поверх значка сейчас. Я использовал здесь шрифт «Лобстер».

Шаг 18
Далее мы сделаем кнопку в области нижнего колонтитула. Нарисуйте прямоугольник с белым цветом заливки, как показано ниже. Примените эффект стежка внутри него так же, как в шаге 16.

Добавить текст поверх кнопки. Я использовал шрифт «Bebas» здесь.

Шаг 19
Чтобы сделать тень кнопки, нарисуйте прямоугольник с черным цветом заливки. Выберите его и перейдите в «Effect»> «Distort»> «Transform»> «Free Distort» и приблизьте верхние углы прямоугольника, как показано ниже. После этого примените к нему фильтр размытия по Гауссу размером 1,5 пикселя и измените его режим смешивания на «Умножение» и его непрозрачность до 60%.

Шаг 20
Наконец, мы применим текстуру к баннеру. Поместите слои ленты и кнопки чуть выше базового слоя. Теперь перейдите в «Файл»> «Поместить» и выберите «Текстуру кожи» из ресурсов. Поместите текстуру над слоем основы, ленты и кнопки. Чтобы ограничить текстуру баннером, нарисуйте прямоугольник, полностью закрывающий баннер над слоем текстуры, и установите для него цвет заливки и обводки «none».

После этого выберите слои текстуры и прямоугольника и перейдите в «Объект»> «Обтравочная маска»> «Сделать». Измените режим смешивания текстуры на «Soft Light» и установите непрозрачность на 25%.

Конечный результат:
Это оно! Надеюсь, вам понравился урок и есть инструменты для создания рекламного баннера, соответствующего вашим целям.
