С наступлением лета многие компании обращаются к своим специалистам по маркетингу и дизайну, чтобы производить рекламные объявления и промоакции с соответствующей тематикой. Мы видим, что это делается сезонно от обязательных рождественских рекламных роликов вплоть до цветных конфет ко дню Святого Валентина. Компании осознают всю силу сезонных рекламных акций, особенно когда они рассчитаны на то, чтобы соответствовать сезонным потребностям потребителей.
Для многих регионов идея лета вызывает в воображении множество визуальных эффектов, в том числе веселье на солнце, на пляже, приготовление пищи и, конечно, очень жаркие температуры. Часто эти температуры становятся настолько высокими, что вещи начинают таять, и, конечно, когда они тают, неизбежно происходят беспорядки. Но не только графика может служить примером сезонных изменений; Умно разработанная типография тоже может. Чтобы отпраздновать потенциально жаркую и грязную погоду, сегодняшний урок покажет вам, как создать плавную типографику.
Ресурсы
Шаг 1: Новый Холст
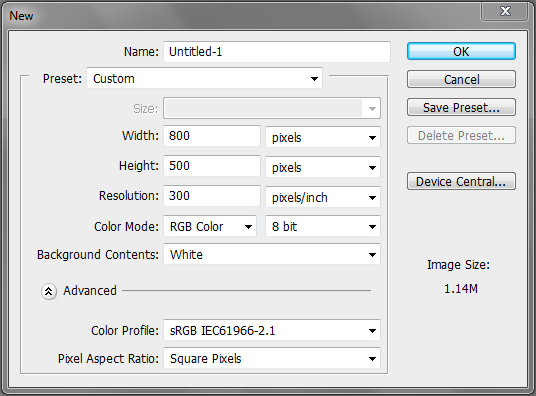
Откройте Photoshop и создайте новый файл, перейдя в «Файл»> «Новый» или нажав Ctrl + «N». Когда появится диалоговое меню, измените настройки так, чтобы ваш холст был 800px x 500px. Затем нажмите «ОК».
Шаг 2: Фон
Так как наш типографский дизайн будет вдохновлен летом, мы хотим иметь фон, который отражает это. В этом случае мы создадим новый слой и назовем его «BKG». Затем мы заполним его цветом # 1694ff.
Шаг 3: Градиент
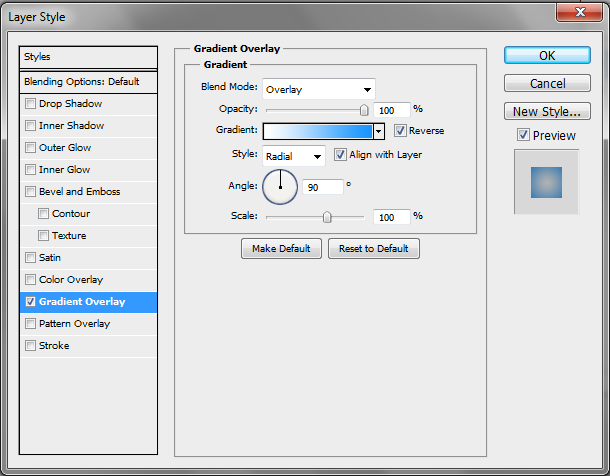
Теперь вместо того, чтобы создавать новый слой для добавления градиента, мы просто будем использовать параметры наложения. Сначала измените цвет фона на #ffffff и оставьте передний план как # 1694ff. Выбрав цвета, перейдите в меню «Параметры наложения», щелкнув правой кнопкой мыши нужный слой или дважды щелкнув по нему. Установите флажок «Градиентное наложение», а затем измените градиент, чтобы он отражал предварительно выбранные цвета переднего плана и фона.
Убедитесь, что вы установили флажок «Реверс» и установите режим наложения «Наложение».
Шаг 4: Текст
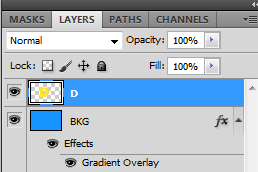
Начнем с первой буквы нашего дизайна. Возьмите инструмент «Текст» и создайте текстовое поле слева от центра нашего холста. Измените цвет текста на # ffe92e, размер шрифта — 82pt, а тип шрифта — на Arial.
Шаг 5: 3D текст
Проще сделать трехмерные объекты такими, как будто они плавятся по сравнению с двухмерными объектами, поэтому мы сделаем нашу букву «D» трехмерной. Создайте еще одну букву «D», но измените цвет на # ffd500. Переместите этот слой под исходный слой «D» и немного сдвиньте его вправо, чтобы вы видели только его часть. Посмотрите ниже для ясности.
Шаг 6: Слияние
Поскольку мы будем работать над обоими этими слоями одновременно, будет проще, если они будут одним объектом вместо двух. Растеризуйте оба слоя, а затем объедините их, чтобы они стали одним слоем.
Шаг 7: Буква «F»
Используйте текстовый инструмент еще раз, чтобы создать еще одну букву «F». Вместо того, чтобы делать буквы заглавными, вы будете делать их строчными. Используйте точно такие же цвета, которые вы использовали для «D»; единственное отличие состоит в том, что вместо этого размер шрифта будет 48pt. Повторите те же действия, чтобы сделать его трехмерным, а затем объедините слои.
Шаг 8: Текстура глины
Чтобы текст выглядел так, как будто он действительно тает, нам нужно нанести текстуру на буквы. Сначала мы начнем с буквы «D» и продолжим дальше. Если вы этого еще не сделали, перейдите к изображению текстуры, указанному в ссылке выше, а затем вставьте его на холст. Вам нужно будет изменить его размер так, чтобы он покрывал только букву «D».
Удалите лишние части текстуры, которые не покрывают букву, а затем измените режим слоя на «Color Burn». Когда это будет сделано, объедините два слоя так, чтобы они были едины.
Шаг 9: Liquify
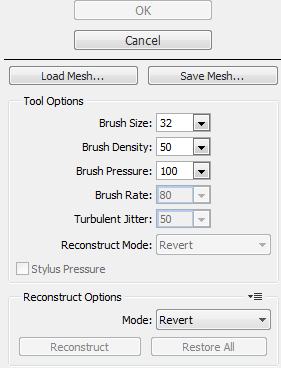
Теперь, когда наша текстура применена, мы можем начать плавить наше изображение. Чтобы сделать это, вам нужно будет использовать инструмент разжижения, перейдя в «Фильтр»> «Liquify» или нажмите Shift + Ctrl + «X». Когда появится диалоговое меню, убедитесь, что настройки такие же, как показано на рисунке ниже. Также убедитесь, что у вас выбран инструмент перемотки вперед.
Установив настройки, вы можете начать тянуть кисть вниз по букве, чтобы придать ей плавный вид.
Шаг 10: Лужа
Точно так же, как с мороженым, вещи, которые тают, обычно оставляют лужи или некоторую форму беспорядка. Нам нужно создать лужу для нашего письма, чтобы дальше развивать его тающий вид. Для этого нам нужно начать с дублирования нашего письма. Как только это будет сделано, переместите его так, чтобы оно находилось под буквой «D», а затем переверните его вертикально.
Теперь используйте инструмент деформации, чтобы изменить дублированную букву, чтобы она стала похожа на лужу. Посмотрите ниже для ясности.
Шаг 11: Ликвид Лужа
Используйте разжижитель еще раз с кистью различного размера, чтобы еще больше исказить лужу.
Шаг 12: Размазать
Вы заметите, что между буквой «D» и нашей лужей видна линия. Мы должны избавиться от этого, потому что хотим, чтобы эти два слоя были на самом деле едины. Возьмите грязный инструмент и жесткой круглой кистью (сила при 42% и режим смешивания на «Нормальном»), просто перемещайтесь назад и вперед по линии, пока он не смешается.
Шаг 13: Письмо с полиэтиленовой пленкой
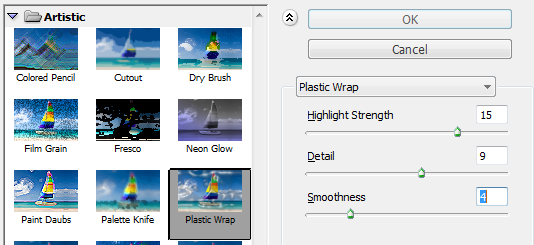
Для того, чтобы наше письмо выглядело «растаявшим», мы собираемся применить к нему фильтр, но сначала нам нужно продублировать его. Убедившись, что вы находитесь на правильном слое, перейдите в «Фильтр»> «Художественный»> «Пластиковая упаковка». Измените настройки так, чтобы они совпадали с числами на изображении ниже.
Теперь, когда фильтр установлен, измените режим слоя на «Светлее».
Шаг 14: Лужа с полиэтиленовой пленкой
Дублируйте слой с лужами и примените тот же фильтр, который вы использовали в шаге 13. Не забудьте изменить режим слоя.
Шаг 15: лужа Goo
Дублируйте слой лужи с примененным пластиковым фильтром и вытяните его под исходный слой лужи. Используйте инструмент преобразования и измените его размер, чтобы вы могли видеть его по краям. Измените режим слоя на «Светлый цвет».
Откройте меню «Параметры наложения» и установите флажки «Скос и тиснение». Введите настройки, показанные ниже, и нажмите «ОК».
Шаг 16: Буква «F»
Теперь, когда мы завершили нашу букву «D», мы можем сделать то же самое с буквой «F». Когда вы закончите искажать букву, вам нужно будет смешать лужу буквы «F» с лужей буквы «D» с помощью инструмента smudge. Вот готовое изображение.
Вывод
Следует отметить, что вам не нужно просто оставлять типографику в этом состоянии. Чтобы создать еще более креативную и вдохновленную летом тему, подумайте о добавлении в фоновом режиме, возможно, песочных и пляжных элементов. И само собой разумеется, что лето — это не только сценарий таяния книгопечатания. Попробуйте проявить творческий подход, используя различные шрифты, а также сочетания цветов.
Я надеюсь, что вы нашли этот урок полезным и вдохновляющим. Удачного проектирования!