Если вы компания или бизнес, у вас почти наверняка уже есть бренд. Если вы этого не сделаете, я рекомендую вам прекратить читать это сейчас и пойти и получить один. Помните, что наличие бренда чрезвычайно важно, особенно когда вы пытаетесь отличить свои товары и услуги. И, конечно же, центральным элементом любой марки является ее логотип.
Существует множество способов создания вашего логотипа, но одно можно сказать наверняка: вы хотите, чтобы он был четким и привлекательным. Другими словами, вы хотите, чтобы люди это заметили, собрали впечатление и запомнили это позже. Отличный способ выделить ваш логотип — сделать его трехмерным, и, хотя в настоящее время в сообществе дизайнеров существует тенденция к плоскому дизайну , трехмерные элементы все еще занимают свое место среди остальных.
В сегодняшнем уроке я покажу вам, как создать простой, но потрясающий 3D-логотип, используя только Photoshop. Итак, начнем.
Шаг 1
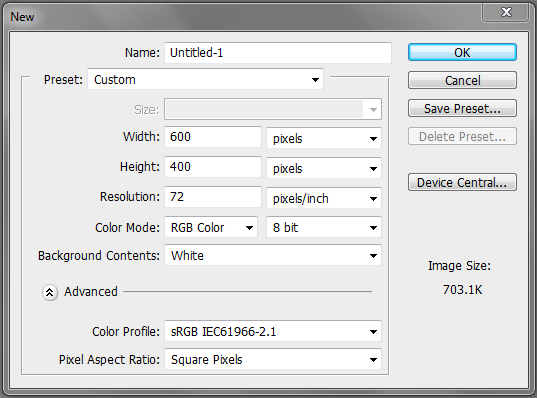
Чтобы начать с нашего логотипа, нам сначала нужно создать новый файл. Настройте холст так, чтобы он был шириной 600 пикселей и высотой 400 пикселей. Вы можете оставить разрешение на 72 точек на дюйм.
Шаг 2
Создайте новый слой и назовите этот слой «Сфера». Выберите ваш круговой инструмент выделения и создайте довольно большой круг в середине вашего холста. Заполните ваш выбор цветом # 77d7ff и, как только вы закончите, отмените выбор изображения.
Шаг 3
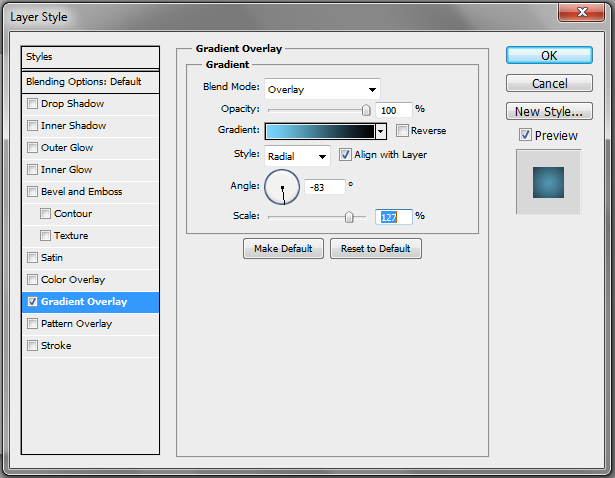
Измените цвет фона на # 000000 и оставьте цвет переднего плана как # 77d7ff. Дважды щелкните слой «Сфера», чтобы открыть меню «Параметры наложения». Установите флажок «Градиентное наложение», а затем измените настройки, чтобы отразить изображение ниже.
Шаг 4
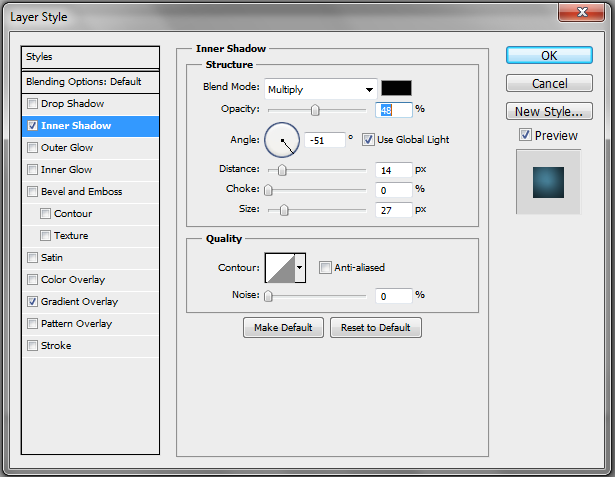
Чтобы продолжить придавать нашей сфере более круглую форму, вернитесь к «Параметры наложения» еще раз и установите флажок «Внутренняя тень». Введите те же настройки, как показано ниже, и нажмите OK, чтобы изменения вступили в силу.
Шаг 5
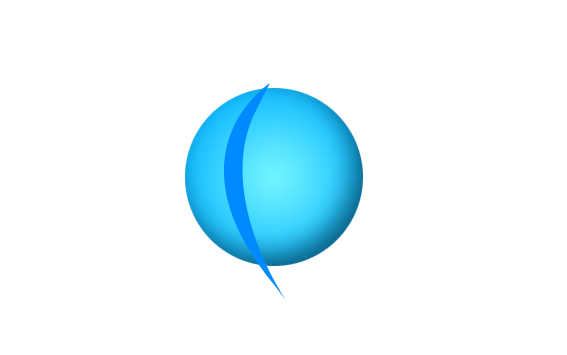
Создайте новый слой и с помощью инструмента «Перо» сделайте изогнутую дугу по всей поверхности шара. Посмотрите ниже для ясности.
Заполните новый путь цветом # 008aff.
Убедитесь, что вы находитесь на слое сферы и выберите пустое пространство вокруг него. Вернитесь к своей только что созданной кривой и удалите избыток, который свисает за шар.
Шаг 6
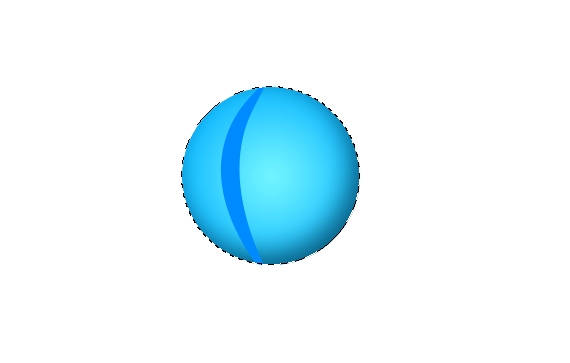
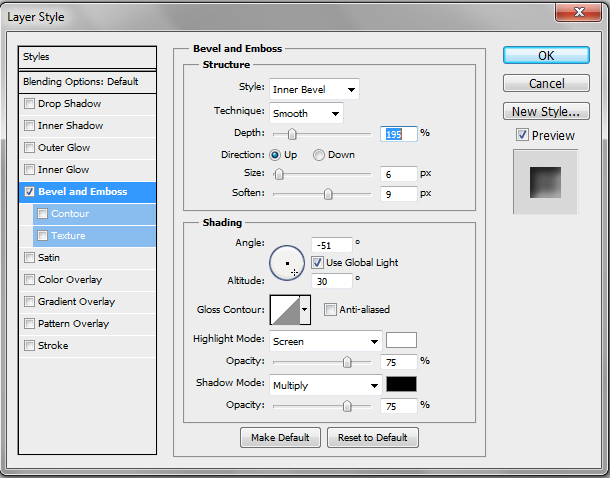
Выбрав свой изогнутый слой, снова откройте меню «Параметры наложения». Установите флажок «Bevel and Emboss» и используйте настройки, показанные на рисунке ниже. Нажмите ОК, когда вы закончите.
Шаг 7
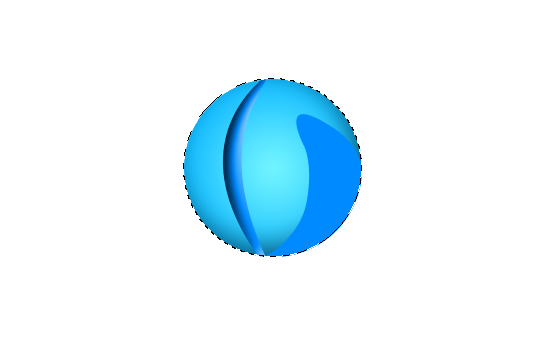
На новом слое и создайте еще одну изогнутую форму, но уже с закругленным кончиком. Убедитесь, что эта новая форма находится на правой стороне шара.
Заполните ваш новый путь цветом # 008aff и, как и прежде, выберите внешнюю часть вашего слоя сферы, а затем удалите излишки вновь созданной фигуры. Посмотрите ниже для ясности.
Шаг 8
Откройте меню «Параметры наложения», чтобы добавить «Скос и тиснение» к более крупной изогнутой форме. Измените настройки так, чтобы они соответствовали следующему.
Вот как должно выглядеть ваше изображение.
Шаг 9
Нам нужно добавить градиент к этой части кривой, поэтому, убедившись, что ваш передний план имеет цвет # 008aff, а фоновый — # 00000, снова перейдите в меню «Параметры наложения», но на этот раз выберите «Наложение градиента». Используйте настройки, показанные ниже, и нажмите ОК.
Изогнутая часть вашего шара теперь будет выглядеть более круглой.
Шаг 10
Создайте новый слой и с помощью инструмента круглого выделения и создайте маленький круг в середине вашего шара. Убедитесь, что он не касается краев кривых. Заполните круг цветом # 77d7ff. Это будет ваш отступ.
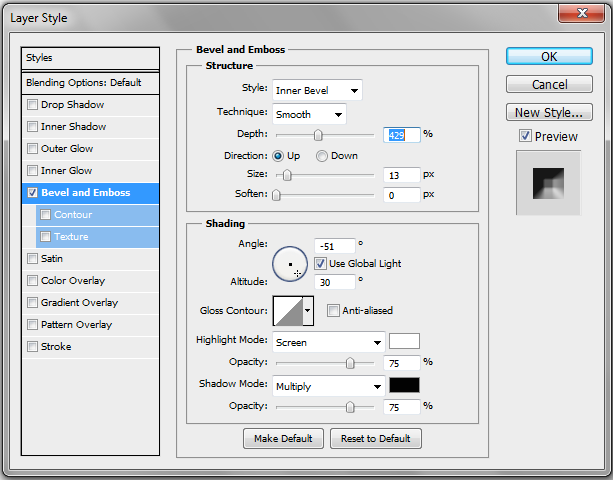
Затем добавьте «Bevel and Emboss» к вашей круглой форме, введя значения на изображении ниже. Нажмите ОК, когда закончите.
Вот как должно выглядеть ваше изображение.
Шаг 11
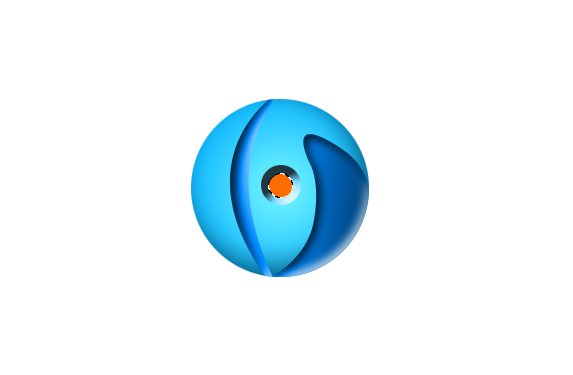
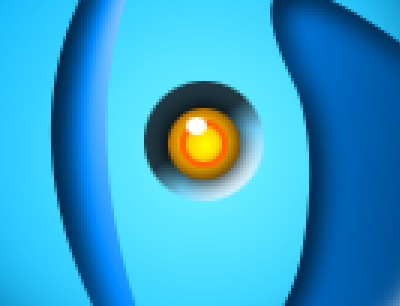
На новом слое, расположенном прямо над слоем «Отступ», и еще раз используйте инструмент круглого выделения, чтобы создать меньший круг в середине. Убедитесь, что вы можете увидеть хороший объем вашего отступа. Заполните ваш выбор цветом # ff6c00.
Шаг 12
Измените цвет фона на # ffbb03 и оставьте цвет переднего плана как есть. Перейдите в меню «Параметры наложения» и примените «Слой градиента». Убедитесь, что ваш градиент отражает выбранные цвета переднего плана и фона. Используйте настройки, показанные на рисунке ниже. Нажмите ОК, когда закончите.
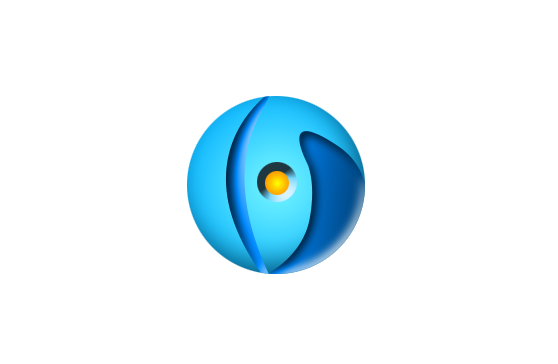
Вот как теперь должен выглядеть мини-шар.
Шаг 13
Чтобы продолжить придавать нашей мини-сфере округлый вид, вернитесь к «Параметры смешивания» на том же слое и установите флажок «Внутренняя тень». Используйте следующие настройки.
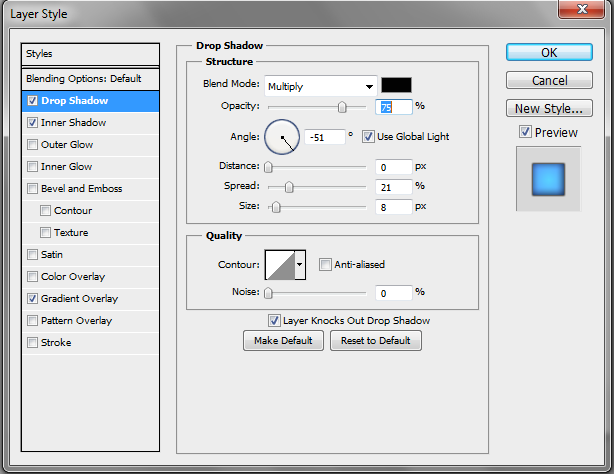
Теперь установите флажок «Drop Shadow» и используйте настройки ниже.
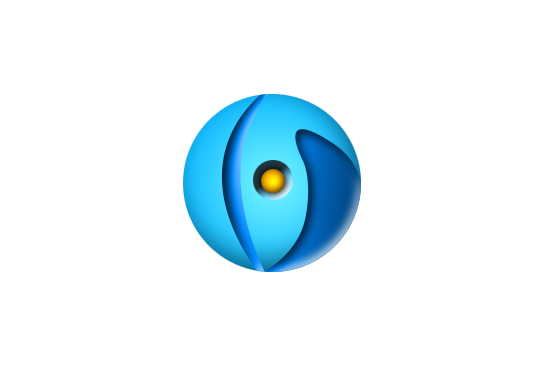
Теперь ваш мини-шар должен выглядеть в 3D.
Шаг 14
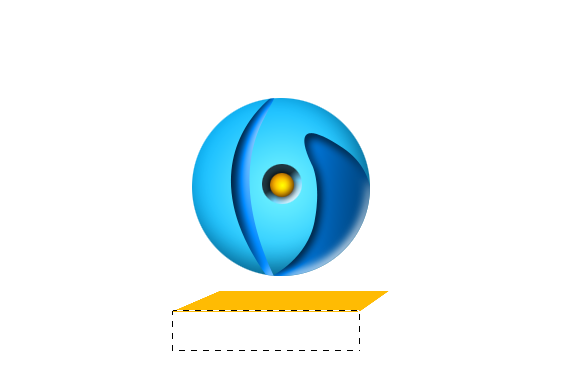
Начните работать на платформе сферы, сначала создав новый слой и используя инструмент прямоугольного выделения, чтобы нарисовать тощий прямоугольник под сферой. Убедитесь, что между двумя элементами оставлено достаточное пространство. Заполните прямоугольник цветом # ffbb03.
Затем перейдите к «File»> «Transform»> «Distort» и измените перспективу вашего прямоугольника, чтобы создать видимость его верхней части окна. Нажмите Enter, когда закончите, чтобы изменения вступили в силу.
Шаг 15
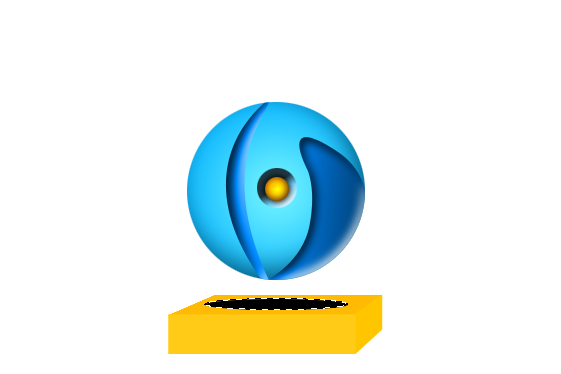
Создайте новый слой и установите цвет переднего плана на # ffcb17, используйте инструмент polygonal lasso, чтобы создать переднюю часть окна.
Шаг 16
Используйте тот же метод, что и выше, чтобы создать сторону, но на этот раз убедитесь, что цвет # ffc600.
Шаг 17
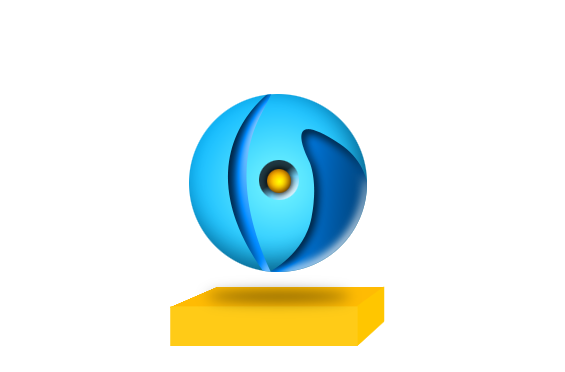
Чтобы шар, казалось, плавал над платформой, создайте овал в новом слое и залейте его цветом # 000000.
Измените непрозрачность до 50% и создайте размытие по Гауссу на новом овале с размытием 8px.
Шаг 18
Вам нужно будет создать тень и для платформы. Убедитесь, что вы используете прямоугольный инструмент выделения и поместите этот новый слой ниже элементов слоя коробки. При необходимости используйте инструмент искажения и, как и прежде, измените непрозрачность до 50% и примените к тени 8-процентное размытие по Гауссу.
Шаг 19
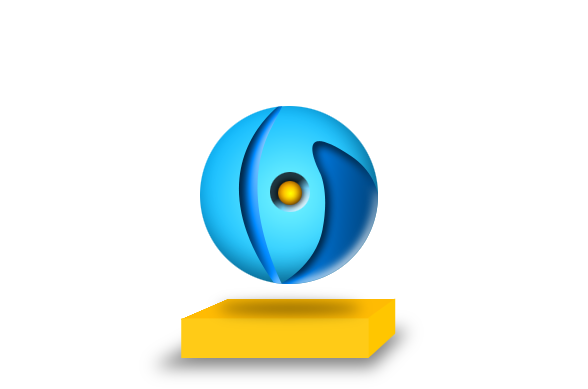
Создайте новый слой и сделайте небольшое кольцо в центре мини-сферы. Добавьте обводку в 2 пикселя к цвету # ff6305.
Затем добавьте белый круг, чтобы перекрыть верхнюю левую часть кольца.
Шаг 20
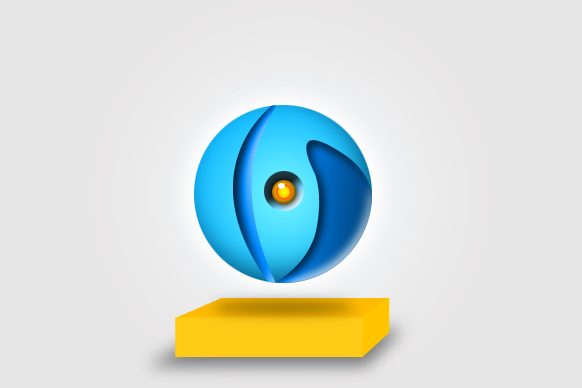
Завершите свой логотип, добавив белый шар за шаром, чтобы он появился. Теперь вы можете изменить размер и переместить логотип, а также добавить желаемый текст и красочный градиентный фон.
Вывод
Пока предприятия и компании все еще существуют, потребность в логотипах будет оставаться постоянной. Разработка идеального логотипа далека от прогулки по парку, но как только вы освоите несколько методов дизайна, задача станет легче, чем больше вы будете практиковаться. При разработке вашего логотипа вы должны учитывать название вашего предприятия или компании, целевую аудиторию и предлагаемые услуги. Затем посмотрите, сможете ли вы воплотить эти идеи и коннотации в свой дизайн. Вы хотите убедиться, что ваш логотип не слишком занят, хотя. Получите ваши творческие соки и помните, чтобы всегда набрасывать эти неожиданные идеи логотипа на всякий случай.