Когда вы разрабатываете какой-либо веб-сайт, одна из ваших первых целей — обеспечить максимальное количество посетителей, но проверили ли вы истинную доступность своего сайта? Может ли дальтоник это прочитать? Все ваши сценарии сотрудничают? Ваши цвета могут хорошо выглядеть вместе, но достаточно ли контрастен, чтобы все было разборчиво? Что ж, эти вопросы — как раз то, на что эти 12 инструментов предназначены для того, чтобы помочь вам ответить, и, безусловно, никогда не будет плохой идеей использовать более одного, чтобы убедиться, что все они говорят вам одно и то же.
Одно предостережение в этом списке, хотя эти инструменты полезны и помогут вам определить некоторые проблемы, никогда не доверяйте им как основному авторитету, а скорее отправной точке на пути к самому гладкому сайту, который вы можете создать.
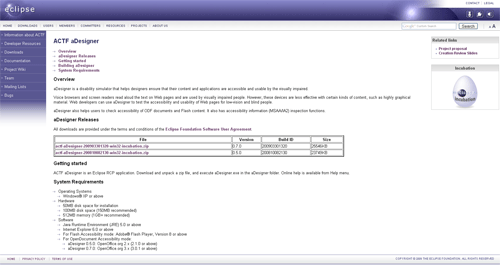
ACTF aDesigner : расширение для платформы разработки Eclipse с открытым исходным кодом, оно разработано специально для проверки доступности для слабовидящих. К сожалению, он доступен только для тех, кто работает под управлением Windows XP и выше.
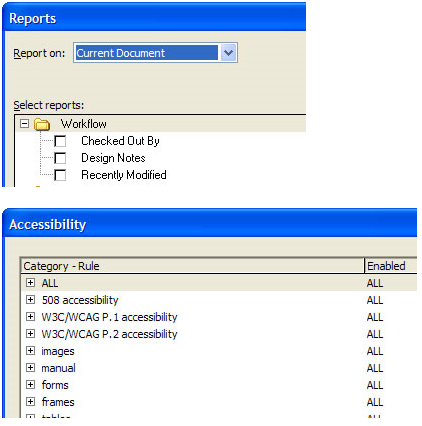
Доступность Adobe Dreamweaver CS4 . Для дизайнеров, использующих Adobe Dreamweaver CS4, вы найдете встроенный инструмент проверки, позволяющий в любое время выбрать, что тестировать, и получить полный отчет о любых найденных ошибках.
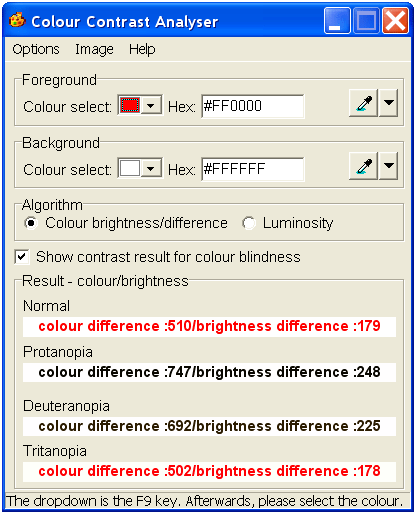
Contrast Analyzer : не только сложно выбрать, какие цвета вы хотите использовать с сайтом, но вы также должны убедиться, что они работают вместе, когда дело доходит до читабельности. Color Contrast Analyzer сообщит вам разницу между двумя цветами, а также может помочь вам определить, смогут ли люди с нарушениями зрения, такими как дальтонизм, прочитать их.
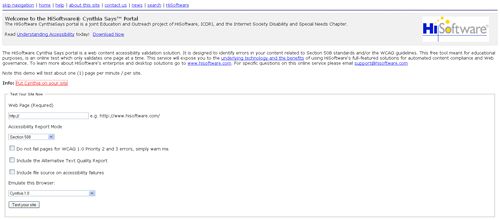
Синтия Сэйс : Синтия Сэйс — это продукт HiSoftware, который позволяет вам ввести адрес вашего веб-сайта в поле зрения и получить отчет о его соответствии требованиям Раздела 508 и Приоритета WCAG 1, 2 и 3.
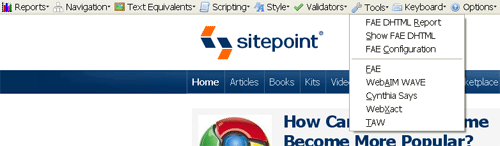
Расширение специальных возможностей Firefox . Созданная Центром информационных технологий и веб-доступности Иллинойса (iCITA), эта панель инструментов Firefox включает в себя большой набор инструментов для проверки многочисленных аспектов вашего сайта на предмет доступности для людей с ограниченными возможностями. Включает в себя тестирование текста, сценариев, стилей и многое другое.
Functional Accessibility Evaluator : Functional Accessibility Evaluator предоставляет вам отчет по многим аспектам вашего сайта, а затем предоставляет вам страницу результатов с цветовой кодировкой с хорошим обзором всего, что вам нужно знать. Если вы хотите получить больше информации, просто нажмите на категорию, чтобы увидеть подробные комментарии.
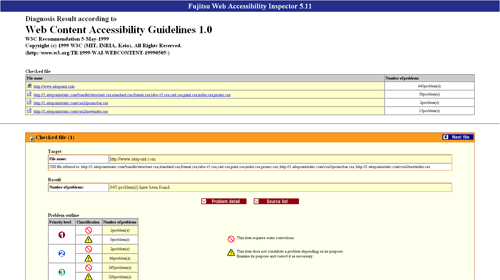
Инспектор доступности веб-сайтов Fujitsu : Инспектор доступности веб-сайтов Fujitsu занимается проверкой структуры вашей страницы, которая может показаться пожилым людям и людям с нарушениями зрения. Программное обеспечение должно быть загружено в вашу систему, Max OS X или Windows, а затем вы можете указать его на локальный файл или веб-сайт, и тогда он создаст отчет, который будет слишком длинным, отмечая каждый аспект вашего файла. Когда мы попытались сделать полный скриншот, его размер превысил 924 МБ, поэтому он немного длинен.
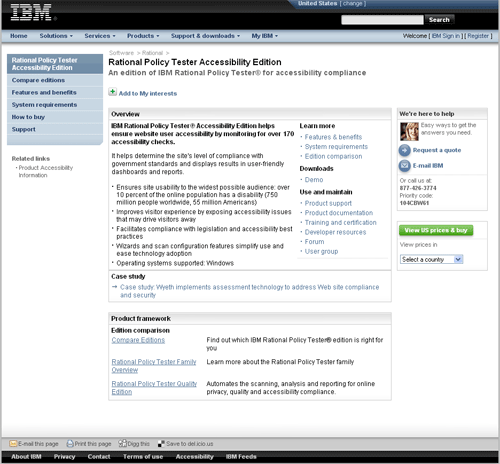
Выпуск IBM Rational Policy Tester Accessibility Edition : решение только для Windows, предназначенное для тестирования вашего сайта на доступность для людей с ограниченными возможностями. Это платное решение, и его стоимость не была легко привязана к стоимости, но, скорее всего, она недешевая, если на ней указана торговая марка IBM.
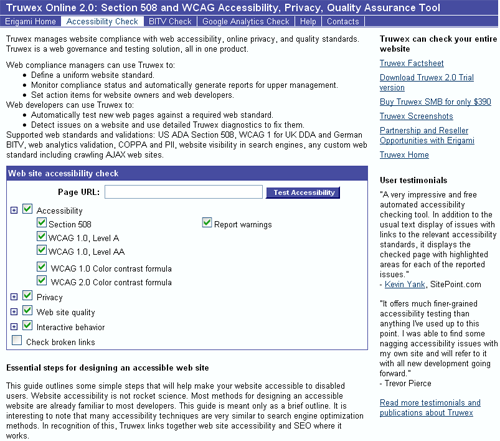
Truwex Online 2.0 : инструмент Truwex Online 2.0 проверяет ряд параметров доступности, таких как раздел 508, уровни WCAG, конфиденциальность, неработающие ссылки и т. Д. Просто перейдите на страницу, введите свой URL, установите флажки для элементов, которые вы хотите отметить, и вскоре после этого вы получите отчеты.
Vision Australia : Vision Australia — это коалиция людей, работающих над тем, чтобы люди со всеми формами проблем со зрением имели равный доступ к жизни, как кто-либо другой. Они предлагают две панели инструментов для Internet Explorer и Opera, чтобы проверить, как ваш сайт будет работать для людей с ослабленным зрением.
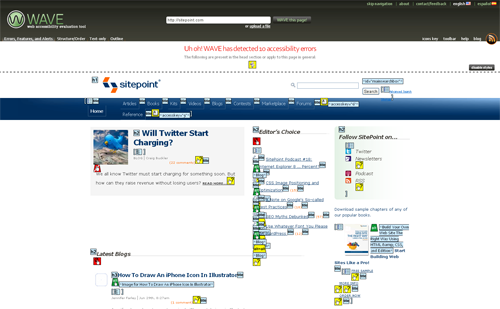
WAVE : WAVE производится компанией WebAIM, которая стремится обеспечить доступность сайтов на максимально возможном количестве языков. Просто введите адрес сайта, загрузите файл или введите фрагмент кода и посмотрите все идентифицированные элементы. Кроме того, вы получаете отзывы о размещении и идентификации каждого элемента. Существует также возможность использования панели инструментов Firefox или установки WAVE в браузерах и на веб-страницах.
Панель инструментов веб-доступности для Opera : метод быстрого доступа пользователей Opera к некоторым наиболее часто используемым инструментам веб-доступности из группы Paciello. Не все элементы будут работать в автономном режиме, поскольку им необходим доступ к сценариям и инструментам, расположенным на серверах WAT-C, но если у вас есть доступ к Интернету, у вас все будет под рукой.