На прошлой неделе кто-то указал мне на Школу искусств Йельского университета и их … ну … интересное и, возможно, ироничное использование плиточного фона. В зависимости от вашего урожая, у вас могут быть воспоминания о MySpace, Angelfire или даже недавно покинутых Geocities, но это заставило меня задуматься.
Черепичные фоны похожи на крокодилов в мире веб-дизайна. Они впервые появились в юрский период Интернета, пережив динозавров, таких как макеты на основе таблиц и теги шрифтов. Конечно, они могут быть чертовски уродливыми и страшными, но, как крокодилы, они долго торчат, потому что работают.
Ладно, это могло быть концептуальным этапом, но я много смотрю канал Discovery.
Заглядывая вперед, мы скорее всего увидим больше мозаичных фонов. Теперь, когда все текущие браузеры (IE9, Chrome, Firefox, Opera и Safari) наконец-то поддерживают использование нескольких фонов на одном элементе, появилось несколько прекрасных возможностей для объединения плиток разных размеров вместе новыми и интересными способами. Однако большую часть времени вы захотите, чтобы ваш образ был выложен плиткой без видимых краев или швов.
Итак, как нам это сделать?
Наиболее распространенный способ создания бесшовных плиток заключается в использовании смещенного фильтра Photoshop для перемещения объединений внутрь области изображения, а затем для ручной ретуширования объединений с помощью исцеляющей кисти или инструмента клонирования. Теперь нет никаких аргументов: это дает хороший результат, но требует некоторой работы и, когда используются сложные паттерны, часто требует значительных навыков.
Существуют отличные коммерческие инструменты бесшовной мозаики, которые в первую очередь предназначены для разработчиков игр и разработчиков 3D-моделей (хорошие примеры — Genetica , Pattern Studio и PhotoSEAM ).
Если вы видите регулярное использование этих инструментов, они великолепны, но, возможно, излишни для нас. Есть несколько платных плагинов для Photoshop и несколько сырых, самодельных приложений, но я должен сказать, что ничего не впечатлило меня. Что если бы вы могли сделать качественную бесшовную плитку, ничего не устанавливая и даже не выходя из браузера? Читай дальше.
-
Выборка текстуры обоев от Lost & Taken
Сегодня мы собираемся использовать набор сетевых графических инструментов Aviary. Чтобы поиграть, вы можете рассмотреть возможность установки расширений Chrome или Firefox, которые напрямую связывают ваш браузер с их сервисом. Нет необходимости получать результат, но это упростит ваш процесс. Это ваш вызов.
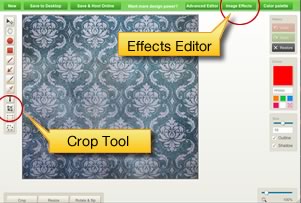
- Я собираюсь начать со старой текстуры обоев из потрясающей и постоянно растущей коллекции Калеба Кимбро в Lost & Taken . Когда вы нашли понравившуюся текстуру, используйте расширение Aviary для захвата экрана в окне браузера. Он должен загружаться прямо в редактор разметки изображений Aviary (он же Talon), где вы можете использовать инструмент кадрирования, чтобы обрезать изображение до красивого участка текстуры. Вам не нужно быть слишком ценным в том, где именно вы обрезаете свои узоры — мы можем это исправить позже — но попробуйте выбрать область, которая относительно ровно освещена.
Затем нажмите зеленую кнопку «Эффекты изображения» в правом верхнем углу, чтобы перенести наше изображение в редактор эффектов Aviary (также известный как Peacock) — вот где происходят интересные вещи. Когда он загружен, в рабочей области должна отображаться плитка вашей текстуры (с пометкой «Ресурс») с выходным полотном под ним. Соединительный рычаг автоматически присоединяет наш образец текстуры к холсту.
- Теперь откройте вкладку «Эффекты» на левом краю, и вы найдете ящик, содержащий около 40 типов эффектов. Поройтесь вокруг, пока не найдете эффект «Бесшовные» и не тяните его между нашей плиткой текстуры (Ресурс) и холстом.
-
Нам нужно «соединить» эти элементы вместе. Если вы поместили эффект без шва точно, они могли бы автоматически соединиться.
Если нет, то это не страшно. Просто перетащите соединительный рычаг от крошечной ручки на нижнем краю нашего образца и на ручку на верхнем краю плитки с эффектом «Бесшовные». Выполните тот же процесс, чтобы подключить эффект «Бесшовные» к холсту. Теперь у вас должна быть хорошая цепочка Resource to Seamless to Canvas.
- Выберите эффект «Бесшовные», и вы увидите его свойства на панели справа. Честно говоря, настройки по умолчанию не очень полезны, поэтому сбросьте горизонтальное и вертикальное наложение на ноль, а горизонтальное и вертикальное смещение на 50%. Это сместит швы с острыми краями к центру холста, что значительно облегчит работу с ними.
- Теперь о магии. Начните постепенно сдвигать горизонтальные параметры наложения, и вертикальный шов с острыми краями должен начать испаряться на ваших глазах. Если исходная текстура образца представляет собой органическую текстуру (бумага, трава, мрамор и т. Д.), Почти любая смесь из 10% должна работать нормально. Искусственные, повторяющиеся узоры, такие как обои и ткань, потребуют немного больше тонкости с вашей стороны, но это не супер сложно.
- Вы, наверное, догадались о следующем шаге. Используйте вертикальный ползунок, чтобы удалить горизонтальное соединение.
- Когда вы довольны результатом, нажмите на элемент canvas и установите флажок « Адаптировать размер отображения к входному растровому изображению » на панели свойств. Это автоматически обрезает любую пустую область изображения для вас. Вуаля ! Теперь вы должны смотреть на идеальную бесшовную плитку.
- Теперь вам просто нужно скачать его. В меню «Файл» вверху вы можете использовать опцию «Экспорт холста как растровое изображение», чтобы загрузить копию. Вы также можете сохранить копию в своей учетной записи Aviary, если она у вас есть.
Вот готовая плитка из примера, и я создал небольшую демонстрационную страницу, чтобы показать ее действие .
Примечание. Вы можете заметить водяной знак Aviary в нижнем углу изображения. Это включено по умолчанию, но может быть отключено в настройках вашего профиля. Вы должны иметь учетную запись Aviary, но это ничего не стоит.
Резюме
Как вы, наверное, уже разобрались, редактор эффектов делает гораздо больше, чем просто создает бесшовные плитки. Peacock — это сложный инструмент, разработанный для того, чтобы смешивать и сопоставлять исходные файлы фотографий, генерируемые фрактальные узоры, процедурные текстуры, эффекты линз и фильтры для создания практически любой поверхности, которую вы можете себе представить. Сегодня мы едва поцарапали поверхность, но генератор бесшовных плиток — отличный способ получить что-то ценное от Aviary, промочив ноги.

Вы, вероятно, проходите мимо или едите с больших поверхностей каждый день. Уберите их на черный день.
В этой демонстрации я начал с одной из текстур Калеба, но если вы поищете в Интернете, вы найдете отличное, бесплатное сырье повсюду. В прошлом я брал образцы текстур у розничных продавцов плитки, поставщиков специальной бумаги, оптовых торговцев тканями и производителей кирпича.
Более того, большинство из нас носят высококачественные «устройства для захвата текстур» в карманах бедер. Просто осознайте, что видят ваши глаза, возьмите и уберите это. Прошло совсем немного времени, прежде чем вы получили собственную супер-полезную коллекцию бесплатных необработанных текстур.
Веселиться.