В моей последней статье мы говорили о некоторых неожиданных событиях, которые могут раздражать пользователей, когда они используют ваш сайт или мобильное приложение.
Среди проблем, которые могут заставить ваших пользователей чувствовать разочарование или беспокойство при выполнении своих задач, воспринимаемая скорость вашего веб-сайта / мобильного приложения является, пожалуй, самой важной.
Скорость является важной частью взаимодействия с пользователем, и было доказано, что она напрямую влияет на ваши доходы и заинтересованность пользователей. Исследование, проведенное в мае этого года, показало, что оптимизация времени загрузки страницы с 8 до 5 секунд позволила увеличить доход на 18%. Это свободные деньги.
Существует множество хорошо документированных технических подходов , позволяющих сократить время загрузки страницы за счет ускорения ответов сервера и оптимизации передаваемой полезной нагрузки. Это выходит за рамки этой статьи.
В этой статье я хочу рассказать о методах, которые не увеличивают физическую способность вашего приложения реагировать (поскольку скорость соединения с устройством не зависит от вас), но вместо этого могут помочь заставить ваше приложение работать быстрее.
Как это возможно? Ответ прост: вы даете своим пользователям иллюзию скорости и отзывчивости — даже при медленном соединении.
Это, конечно, не означает, что вы не должны пытаться улучшить реальную производительность вашего сайта. Но хотя это и является критическим фактором, самое важное, что ваши пользователи знают об этом улучшении.
Итак, вот три уловки дизайна, которые позволят вашему приложению чувствовать себя намного быстрее, без изменения инфраструктуры
1. Дайте мгновенный отзыв
Я считаю полезными и поучительными идеи и предложения Люка Вробленского (я предлагаю вам взглянуть на одну из моих последних статей под названием «Очевидные победы всегда», вдохновленные одним из его утверждений).
У меня было такое же положительное впечатление (и полное восхищение) после просмотра этого скринкаста на YouTube . В этом видео, чтобы продемонстрировать важность обеспечения мгновенной обратной связи с пользователями, он показывает производительность поискового приложения Google , уделяя особое внимание тому, что происходит, когда кто-то нажимает на элемент управления пользовательского интерфейса.
Вы видите, что изменение интерфейса происходит мгновенно, и это хорошо, поскольку люди знают (фактически «верят»), что их действие вступило в силу.
Почему так важно предоставлять пользователям мгновенную обратную связь? Потому что пользователям нужно указание, что их действие было подтверждено. Исследования показали, что у людей есть «умственный барьер», который означает, что мы воспринимаем события, которые занимают более 100 мс, как медленные. в то время как события до 100 мс ощущаются практически мгновенно для пользователя.
Именно по этой причине в пользовательском интерфейсе широко распространены счетчики и индикаторы выполнения. Чтобы ваш веб-сайт / мобильное приложение работали быстрее, вам нужно, чтобы кнопки сразу реагировали на прикосновения пользователя и давали ему четкую визуальную индикацию того, что что-то происходит.
Если эта тема вас интересует, вы можете прочитать эту замечательную статью на Mobify о концепции «воспринимаемой производительности».
Google также эффективно использует анимацию, которая убеждает пользователей загружать вещи, даже если это не так. Если вы нажмете на ссылку, анимация начнется и запрос сервера будет сделан. Даже если вы отключились от Интернета, приложение продолжает делать все возможное, чтобы заверить вас, что все в порядке и полностью под контролем.
Время отклика сервера становится бессмысленным, если ваш мобильный сайт / приложение не работает быстро. Являетесь ли вы дизайнером или разработчиком, ваша цель не должна состоять в том, чтобы просто создать самый быстрый сайт математически; также следует создать самый быстрый сайт на основе опыта .
2. Выполнять задачи в фоновом режиме
Когда вы можете, старайтесь выполнять действия в фоновом режиме, когда пользователи даже не обращают на это внимания. Люк Вробленский приводит пример такого поведения в очень типичном приложении, которое я часто упоминал в последнее время: Instagram.
Пользователи Instagram знают, что известный сервис обмена фотографиями и видео начинает загружать ваши изображения, пока вы все еще заняты составлением заголовка, написанием описания, добавлением тегов друзьям и так далее.
Благодаря мгновенным визуальным изменениям (снова индикатор выполнения) Instagram создает впечатление, что все было сделано до того, как его сервер был фактически готов. Когда вы будете готовы нажать кнопку «Поделиться», вы на самом деле не знаете о времени загрузки и сможете мгновенно поделиться своим изображением. Выиграть.
3. Пустой контент
Если у пользователя медленное соединение, приложение может заполнить содержимое с помощью раздражающе долгого времени. Мы все смотрели на пустой экран, ожидая потока твитов, миниатюр или сообщений. Будет ли это 2 секунды? Это будет 20 секунд? Может быть, это застопорилось?
Нет никаких сомнений в том, что заставляя пользователя смотреть на загрузочную штангу или вращающееся колесо, увеличивается показатель отказов.
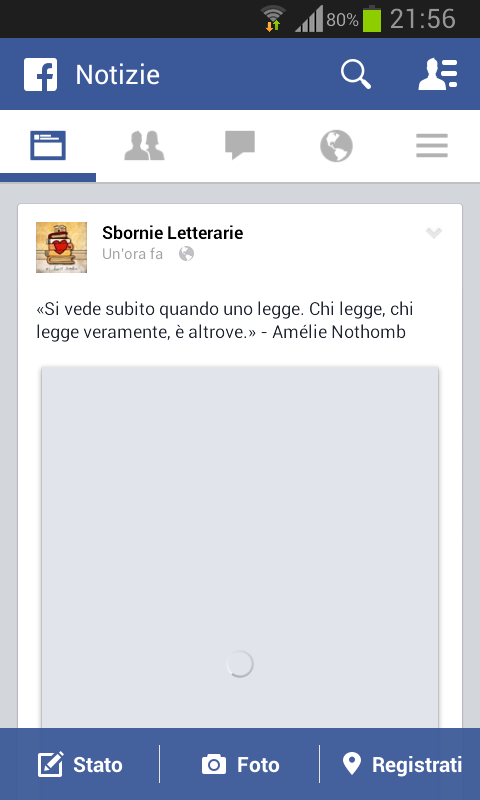
Чтобы заинтересовать пользователей, вы можете использовать фиктивный контент вместо текста и изображений, чтобы заблокировать ожидаемый макет.
Например, мобильное приложение Facebook показывает серые блоки и линии для представления изображений и текста при загрузке приложения. Как только он заканчивает загрузку, изображения и текст заменяются фиктивным контентом. С чисто технической точки зрения, это не быстрее, чем наличие экрана загрузки, — возможно, медленнее, — но, по мнению пользователя, он чувствует себя быстрее.
Выводы
Великие маги не нуждаются в таинственных потусторонних силах. Им даже не нужны умные опоры или ослепительная скорость. Самым большим преимуществом мага является хорошая команда [‘искусства неверного направления’] ( http://en.wikipedia.org/wiki/Misdirection_(magic) . Способность заставить свою аудиторию наблюдать за своей левой рукой, а правой — за правой. карманы монета.
Наши решения UX часто могут выиграть от использования аналогичного подхода.