Фотошоп обожают веб-дизайнеры по всему миру, так как он имеет потенциал для воплощения их идей в жизнь. В наши дни дизайнеры сосредоточены на создании более реалистичных предметов. Фотошоп имеет свои преимущества в этом отношении; у него есть все необходимые приспособления для достижения этого реализма — все, что вам нужно сделать, это продолжать практиковать и оттачивать свои навыки.
Сегодня я покажу вам, как создать кожаный кошелек в Photoshop с нуля. Для достижения конечного результата мы будем использовать различные инструменты формы, параметры наложения и фильтры. Надеюсь, вы узнаете несколько полезных советов по пути. Итак, начнем!
Ресурсы:
Конечный результат: ( Загрузите готовый многослойный PSD-файл .)
Шаг 1
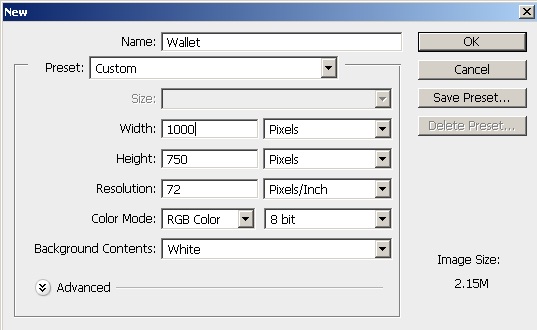
Создайте новый документ в Photoshop с шириной 1000 пикселей и высотой 750 пикселей.
Шаг 2
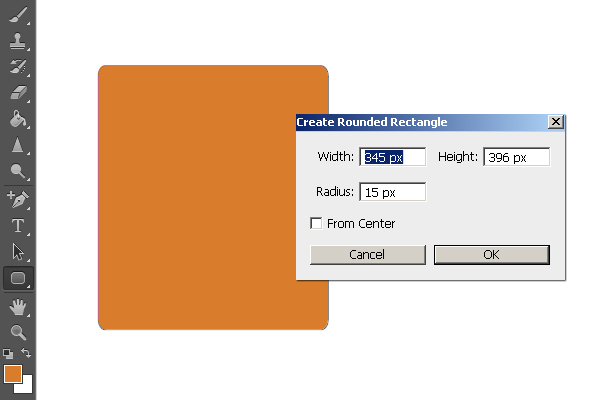
Установите # d97d2b в качестве цвета переднего плана и выберите инструмент с закругленными прямоугольниками. Нажмите на холст, введите следующие значения для скругленного прямоугольника и нажмите «ОК».
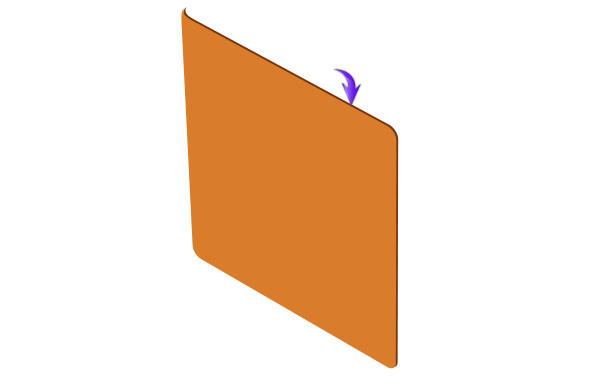
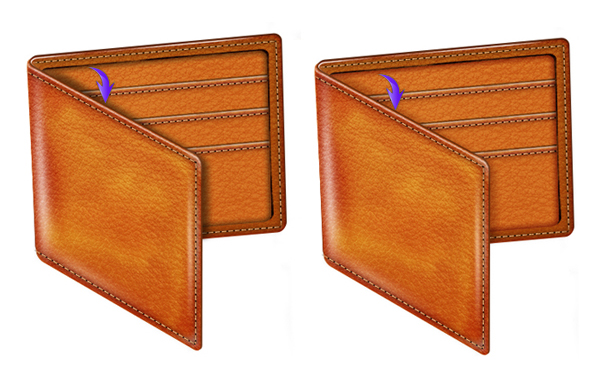
Теперь перейдите в «Edit»> «Transform»> «Skew» и перетащите точку, показанную ниже, вверх.
Шаг 3
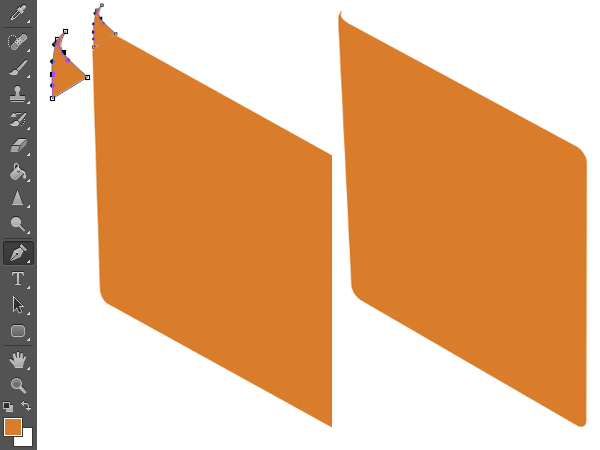
Выберите инструмент «Перо» («Режим инструмента»: «Форма»), чтобы нарисовать фигуру ниже в левом верхнем углу прямоугольника. После этого выберите прямоугольник и новые слои фигур и перейдите в «Слой»> «Объединить фигуры»> «Объединить фигуры». Теперь пометьте комбинированную фигуру как «Фронт кошелька».
Шаг 4
Дублируйте передний слой кошелька, измените его цвет на # 79330c, перетащите его немного наружу и поместите за исходный слой.
Шаг 5
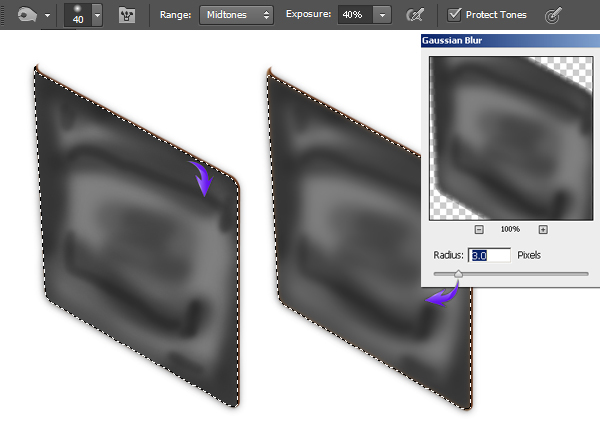
Для создания затенения мы будем использовать инструменты Burn и Dodge. Нажмите Ctrl + <щелкните на переднем слое кошелька>, чтобы выделить его. Создайте новый слой над ним и перейдите в «Edit»> «Fill». Используйте 50% серый, чтобы заполнить выделение. Теперь выберите инструмент записи (диапазон: средние тона, экспозиция: 40-70%), выберите мягкие круглые кисти разных размеров и примените их примерно на этом слое, чтобы затемнить некоторые области. Как только вы закончите, выберите этот слой и перейдите к «Filter»> «Blur»> «Gaussian Blur» и примените значение 3px, чтобы смешать любые резкие контуры.
Чтобы создать блики, выберите инструмент «Уклонение» с теми же настройками, что и для инструмента «Записать», и примените его к серому слою. Примените фильтр размытия по Гауссу 2-3px, чтобы смешать его. Измените режим смешивания серого слоя на «Overlay» и настройте его непрозрачность до 80-90%.
Шаг 6
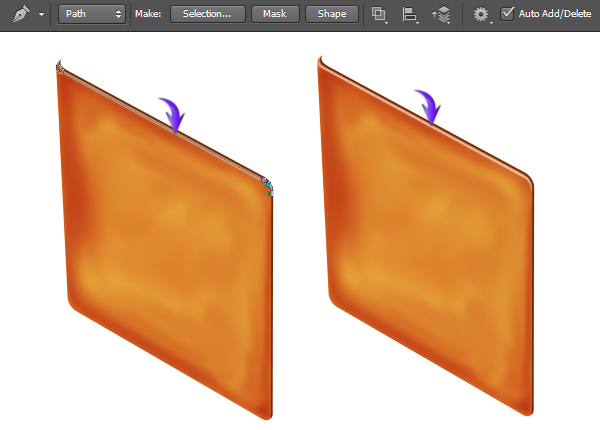
Установите белый в качестве цвета заливки и выберите мягкую круглую кисть размером 5px. Теперь выберите инструмент «Перо» (Режим инструмента: Путь), чтобы нарисовать путь, показанный ниже. После этого щелкните правой кнопкой мыши на холсте и выберите параметр «Путь обводки»> «Кисть». Затем нажмите «Удалить», чтобы избавиться от пути.
Чтобы сделать еще одно выделение, нарисуйте линию, показанную ниже, с помощью мягкой круглой кисти размером 16-18 пикселей и перейдите к «Фильтр»> «Размытие»> «Размытие в движении». Примените следующие настройки здесь.
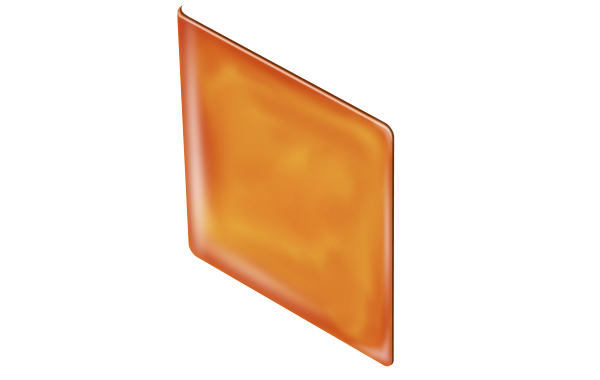
Сделайте еще несколько бликов, используя ту же технику. Соберите все блики и серый слой в одну группу и пометьте его как «Затенение».
Шаг 7
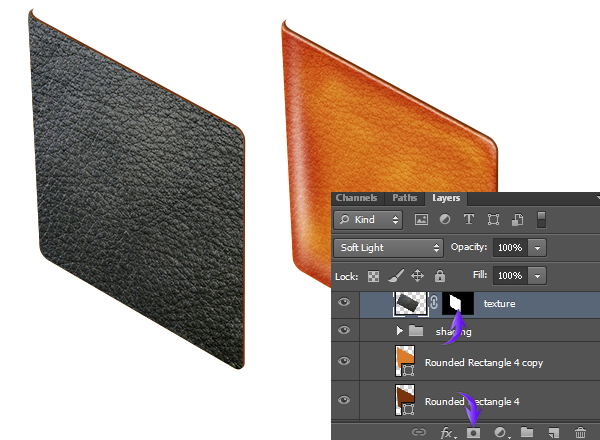
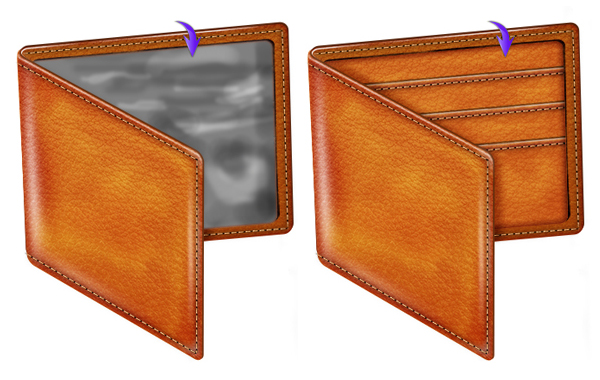
Далее мы применим текстуру к кошельку. Перейдите в «Файл»> «Поместить» и выберите желаемую текстуру кожи. Измените размер и выровняйте его по кошельку, используя бесплатный инструмент преобразования (Ctrl + «T»). Теперь нажмите Ctrl + <щелкните на переднем слое кошелька> и нажмите значок «Добавить маску слоя» в нижней части панели слоев. Измените режим смешивания на «Soft Light».
Шаг 8
Теперь мы дадим эффект стежка. Установите # e49251 в качестве цвета заливки и перейдите в «Окно»> «Наборы кистей». Загрузите квадратные кисти. Нажмите «F5», чтобы открыть панель кисти и примените следующие настройки для квадратной кисти.
Далее мы применим это к новому слою по прямой линии. Дублируйте его и измените его цвет на черный, используя «Color Overlay» с настройками, показанными ниже. Перетащите слой черного стежка немного вправо и ниже исходного слоя.
Шаг 9
Дважды щелкните оригинальный слой стежков, чтобы открыть окно стиля слоя и применить следующие настройки.
Выберите оба слоя стежков и нажмите Ctrl + «E», чтобы объединить их. Теперь продублируйте его, разместите рядом с верхним краем кошелька, используя бесплатный инструмент трансформации, и удалите все ненужные части. Дублируйте это дважды и поместите их по другим сторонам.
Шаг 10
Установите # c16819 в качестве цвета переднего плана, перетащите круглый прямоугольник с теми же настройками, которые использовались в шаге 2, и немного наклоните его правую границу, чтобы придать ему форму, показанную ниже. Пометьте его как «Задняя сторона». Дублируйте его и измените его цвет на # 59260d. Поместите это позади оригинала и потяните это немного наружу.
Примените следующие значения для внутренней тени на заднем слое.
Шаг 11
Теперь сделайте подсветку возле верхнего края задней части кошелька так же, как описано в шаге 6. Выберите инструмент мягкого круглого ластика, чтобы стереть линию в нескольких точках, чтобы сделать ее реалистичной. Посмотрите ниже для ясности.
Шаг 12
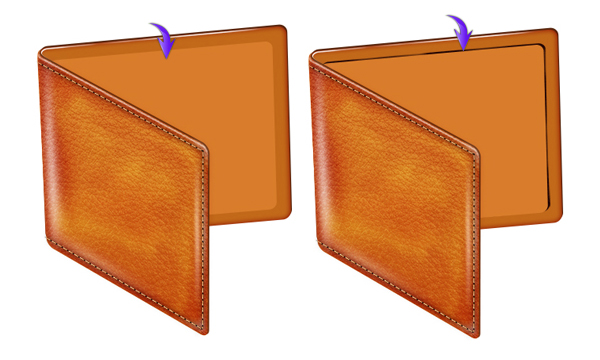
Дублируйте задний прямоугольник, уменьшите его размер и измените его цвет на # d97d2b. Пометьте его как «Внутри». Дублируйте его, измените его цвет на черный, поместите его за исходный слой и перетащите его наружу, как показано ниже.
Шаг 13
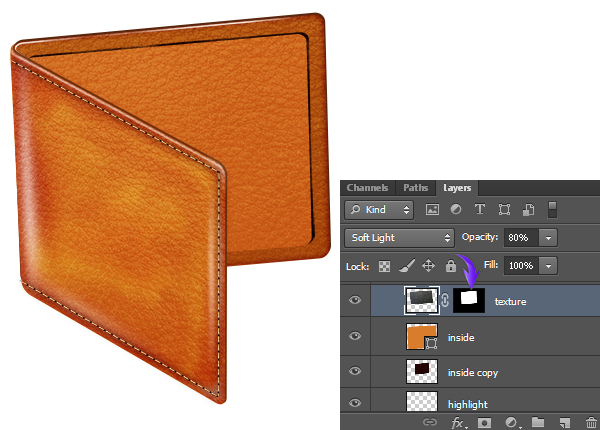
Нанесите текстуру кожи на тыльную сторону таким же образом, как мы наносили ее на переднюю часть в шаге 7. Уменьшите ее непрозрачность до 80-90%.
Шаг 14
Дублируйте слой стежков несколько раз и расположите их сзади, как показано ниже.
Шаг 15
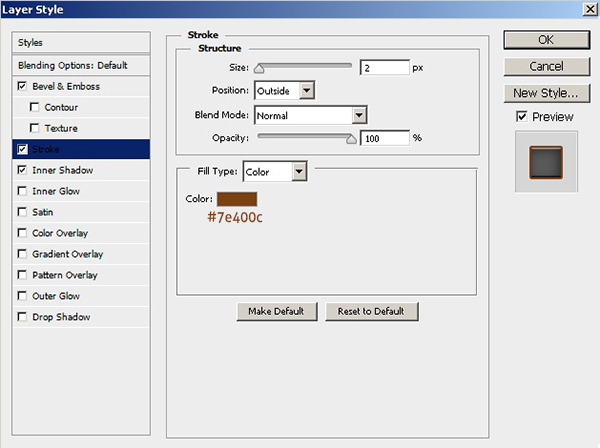
Далее мы сделаем несколько карманов. Дублируйте внутренний прямоугольник и примените к нему текстуру. Объедините оба слоя и пометьте его как «Карманный». Примените к нему следующие настройки стиля слоя.
Дублируйте слой стежка, поместите его около верхнего края кармана и объедините его со слоем кармана. Теперь дублируйте слой кармана дважды и расположите их на некотором расстоянии друг от друга. Теперь, нажмите на карманные слои один за другим, нажмите Ctrl + <щелкните внутри прямоугольника>, чтобы сделать выделение вокруг него, и добавьте к ним маску слоя.
Шаг 16
Выберите мягкую круглую кисть с непрозрачностью 50% и нанесите ее на новый слой черного цвета. Измените режим смешивания на «Наложение».
Чтобы сделать больше затенения над карманами, создайте серый заливочный слой и примените над ним инструменты прожига и уклонения, используя ту же технику из шага 5. После этого измените режим смешивания на «Наложение» и его непрозрачность до 40-50%.
Шаг 17
Чтобы создать впечатление монеты в нижнем кармане, сделайте эллипс, используя инструмент эллипса.
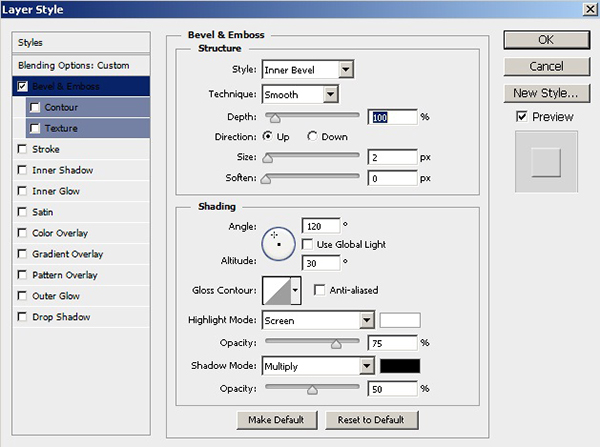
Установите цвет заливки на 0% и примените следующие настройки для «Bevel and Emboss».
Теперь примените к нему фильтр размытия по Гауссу размером 1,5 пикселя после растеризации слоя. Вы можете сделать больше монет, просто дублируя слой.
Шаг 18
Чтобы создать полосу, нарисуйте следующую форму с помощью инструмента «Перо» (режим «Инструмент»: «Форма») с использованием цвета # d97d2b. Сделайте небольшой эллипс под остальными слоями цвета # 682f08 и расположите его в верхнем правом углу полосы.
Шаг 19
Я сделал некоторую штриховку над полосой и применил текстуру с непрозрачностью 40-50%. Чтобы сделать кнопку, нарисуйте эллипс, используя цвет # 141414.
Шаг 20
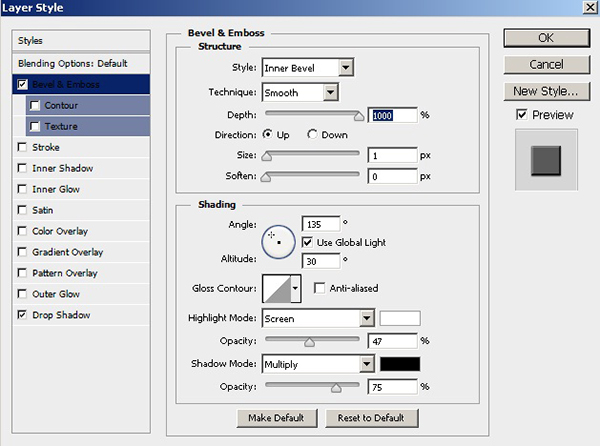
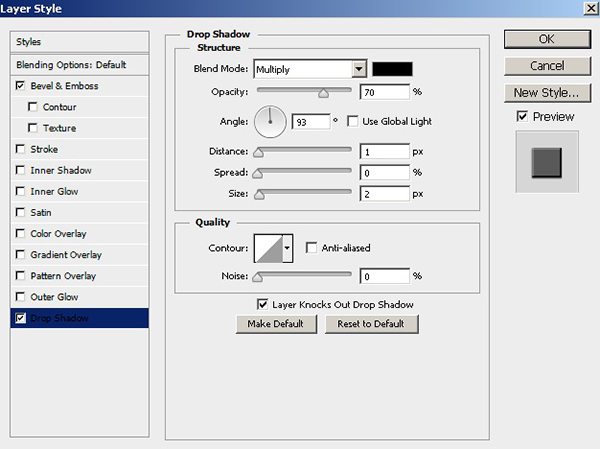
Теперь примените следующие настройки для Bevel и Emboss и Drop Shadow на кнопке.

Дублируйте слой полосы, измените его цвет на черный и поместите его ниже исходного слоя. Теперь расположите его под углом, используя инструмент свободного преобразования. Наконец, измените его режим смешивания на «Умножение» и его непрозрачность до 40%.
Шаг 21
Чтобы сделать вторую половину кнопки, нарисуйте эллипс, используя цвет # 817282. Слегка сожмите его, используя бесплатный инструмент преобразования. Затем продублируйте его. Примените следующие значения для Drop Shadow на исходном слое.
Примените следующие настройки для Stroke и Gradient Overlay на дублированном слое.
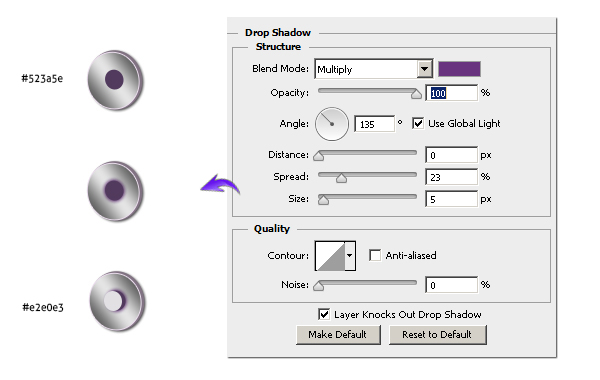
Теперь сделайте маленький фиолетовый эллипс выше и примените к нему следующие настройки тени. Сделайте еще один эллипс над ним, используя цвет # e2e0e3.
Шаг 22
Теперь создайте тень, используя ту же технику из шага 6, но на этот раз используйте чистый черный цвет. Дублируйте и разместите две тени, как показано ниже.
Шаг 23
Вот и все, ребята, кожаный кошелек готов. Тем не менее, вы можете добавить дополнительные улучшения в свой кошелек, чтобы сделать его еще более интересным. Я добавил несколько кредитных карт и денежных векторов в качестве примера.
Пока это все, я вернусь с некоторыми другими захватывающими уроками для вас.