Мы обычно цитируем и ссылаемся на слова других. Соглашения о языке, руководства по стилю и типографское различие используются для того, чтобы тонко (а иногда и не так тонко) отличать цитату от других семантических элементов на странице. В данной статье рассматривается типография цитат.
Отличительные элементы и персонажи
На веб-страницах мы «размечаем» цитаты двумя способами: встроенные цитаты (которые появляются в блоке копии) и отдельные цитаты блока (например, целый абзац или список, или их смесь). Соответственно, мы используем элементы qblockquote
Хотя все они довольно похожи, мы используем лингвистические соглашения для обозначения того, что что-то цитируется, обычно заключая цитируемый материал в кавычки. Цитата пунктуация используется также для других целей (для выразительности, чтобы обозначить иронию, и т.д.), но это расширенное использование еще более разнообразный, иногда спорный и совсем за типографские проблемы под руку.
Общие знаки препинания:
| Описание | символ | Юникод исх. | Ссылка на HTML |
|---|---|---|---|
| Одиночная изогнутая цитата слева | ‘ | U+2018 |
‘ |
| Одиночная изогнутая цитата, справа | ‘ | U+2019 |
’ |
| Двойная изогнутая цитата, слева | « | U+201C |
“ |
| Двойная изогнутая цитата, справа | » | U+201D |
” |
| Низкая одиночная изогнутая цитата, слева | , | U+201A |
‚ |
| Низкая двойная изогнутая цитата слева | « | U+201E |
„ |
| Двойная угловая кавычка, слева | « | U+00AB |
« |
| Двойная угловая кавычка, справа | » | U+00BB |
» |
| Одноугольная кавычка, слева | < | U+2039 |
‹ |
| Одинарный угол, справа | > | U+203A |
› |
Только с этими десятью символами мы можем обслуживать соглашения о цитировании более чем 50 языков, включая английский, почти каждый европейский язык, а также японский, корейский, китайский, русский, иврит, тайский, вьетнамский и многие другие. Существует только еще один символ, необходимый для использования в дополнительном соглашении о кавычках, при котором начальная кавычка имеет отступ в виде строки с отступом кавычки («-»; U+2015―
Дядя Чарльз курил такую чёрную изюминку, что в конце концов племянник предложил ему насладиться утренним дымом в маленькой уборной в конце сада.
«Очень хорошо, Саймон. Все спокойно, Саймон, сказал мужчина спокойно. Где угодно. Пристройка сделает меня приятной: она будет более целительной.
«Черт возьми, честно сказал мистер Дедал, если я знаю, как вы можете курить такой злодейский ужасный табак. Это как порох от Бога.
«Это очень мило, Саймон, — ответил старик. Очень круто и успокаивает.
Поэтому каждое утро …
Джойс, Дж. 1992, Портрет художника в молодости, Издание современной классики, Пингвин, Нью-Йорк, с. 62.
Обогащение цитат
Помимо выбора правильных символов для акцентирования наших цитат (избегайте «тупых кавычек» — это простые маркеры и используются для обозначения часов и минут или футов и дюймов, а не цитат), мы можем улучшить наши цитаты типографски.
Основы
Встроенные цитаты довольно просты и должны получать ту же типографскую обработку и уважение, что и копии, которые они установлены среди уже полученных; Помимо правильного указания на них с помощью пунктуации в кавычках, нет особых причин нарушать поток текста, применяя дополнительные стили. Это оставляет цитаты немного в одиночку и сами по себе, часто несколько пренебрегают. Чтобы удовлетворить цитаты, помните эти три общих принципа:
- предоставить дополнительное преимущество (пробел) до и после цитат блоков (осторожно относясь к базовой линии страницы), чтобы гарантировать, что цитата блока визуально отделена от остальной части копии
- установить цитаты стиха вровень влево и рваный вправо
- отступ и центральный стих цитаты
Чтобы дополнительно обозначить цитату как отдельную цитату, ее можно обнять дополнительными полями слева и справа (будьте осторожны: не сдавливайте текст) или выровнять по-другому по отношению к основной копии (например, рваная справа). Будьте готовы к экспериментам — например, аккуратно измените цвет фона, или осветлите цвет текста, или, если вы хотите быть жирным, возможно, поменяйте местами с засечками на sanserif — но если не уверены, придерживайтесь основ, потому что они работают.
Графические или большие кавычки
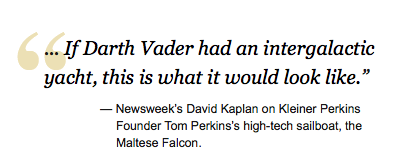
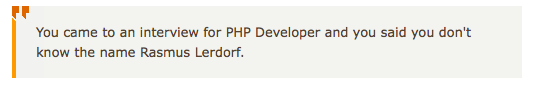
Популярной тенденцией является использование кавычек большего размера для блочной цитаты, часто с использованием (ненужной) графики, и часто применяется ко всем блочным цитатам на веб-сайте. Творчество вступило в игру, и теперь у нас есть широкий диапазон стилей цитат, от простых до довольно экстравагантных, например:
Большая цитата от Digital Daily .
Цитировать стиль из блога Криса Шифлетта .
Блочная цитата CNET .
Сохраняя это простым
Тем не менее, возможно, что все будет просто и красиво, глупо — как гласит максима. Многое можно сделать с помощью немного умного CSS, чтобы оживить цитаты.
Например, мы можем автоматически добавлять кавычки в наши цитаты с помощью CSS, используя псевдо-селекторы:
blockquote:before { content: "“"; }</code>
<code>blockquote:after { content: "”"; }
Обратите внимание, что вам нужно убедиться, что ваш документ использует кодировку UTF-8 для правильной визуализации этих символов. Установите его с meta
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Кроме того, мы можем подделать висячую пунктуацию хотя бы с открывающей кавычкой, используя отрицательный текстовый отступ:
blockquote { text-indent: -0.4em; }
Большие двойные кавычки, без использования изображений, как описано на 24ways.org Саймоном Коллисоном .
И что-то для продвинутых …
Элемент blockquote Интересные из них:
- атрибут
cite - атрибут
langxml:lang - атрибут
dir
С небольшим количеством аккуратного CSS мы можем автоматически получить значение атрибута cite
blockquote[cite]:after {
display: block;
text-align: right;
content: "2014 " attr(cite);
font-style: normal;
font-size: 1.2em;
}
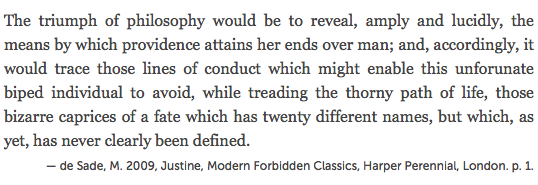
Здесь мы вызываем содержимое атрибута citeblockquotecontent: ""; в этом случае — тире . Например, следующая разметка с примененным выше стилем
<blockquote cite="de Sade, M. 2009, Justine, Modern Forbidden Classics, Harper Perennial, London. p. 1.">
<p>The triumph of philosophy would be to reveal, amply and lucidly, the means by which providence attains her ends over man; and, accordingly, it would trace those lines of conduct which might enable this unforunate biped individual to avoid, while treading the thorny path of life, those bizarre caprices of a fate which has twenty different names, but which, as yet, has never clearly been defined.</p>
</blockquote>
будет отображаться как таковой
Дальнейшее чтение
- Smashing Magazine: блочные кавычки и вытягивающие кавычки: примеры и передовой опыт
- Ссылка на SitePoint CSS:
quote - Ссылка на SitePoint CSS:
blockquote - Википедия: Кавычка
- Википедия: использование кавычек не на английском языке
- Википедия: Глифы кавычек
описки
Флорент Вершельде любезно отметил, что citeURI источника, а не для семантической ссылки на источник. Кроме того, многие браузеры не делают переменные, извлекаемые из атрибута cite
Что касается правильного использования, включая изменения в blockquoteqciteciteHTML5 , ознакомьтесь со статьей на HTML5Doctor.com о цитировании в HTML . Эта статья удобна для чтения и очень хорошо освещает тему — очень рекомендую посмотреть.