Таблицы цен, как правило, являются одним из последних шагов в тщательно разработанной воронке продаж. Часто целые веб-сайты создаются для того, чтобы предложить ценное предложение, направить зрителей на страницы продаж и, наконец, обеспечить продажи. После тщательной доработки любого другого аспекта вашего веб-сайта по продажам вы не хотите терять интерес своего зрителя на заключительном этапе — выбирая вкус своего продукта или цену, соответствующую их потребностям. Вот почему так важно иметь четкую, информативную и убедительную таблицу цен. Без хорошо продуманного финального шага в процессе продаж вы, вероятно, будете страдать от снижения продаж в течение неопределенного времени.
В этом уроке я познакомлю вас с процессом создания привлекательной таблицы цен в Photoshop. Мы сделаем все с нуля. Попутно вы узнаете, как использовать несколько инструментов для создания фигур, различные приемы стилевого оформления и фильтры для достижения окончательного результата. Итак, начнем!
Ресурсы:
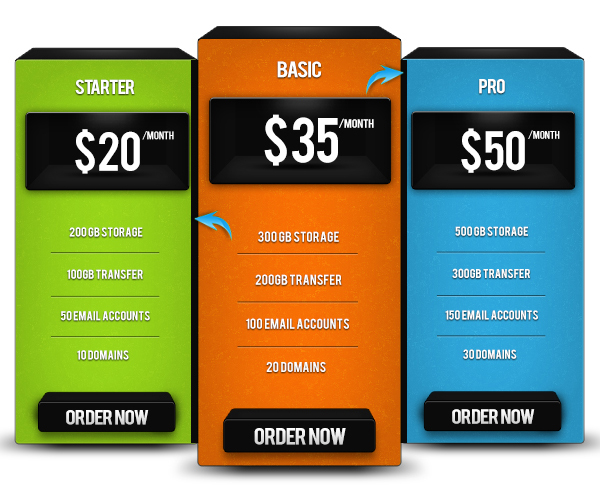
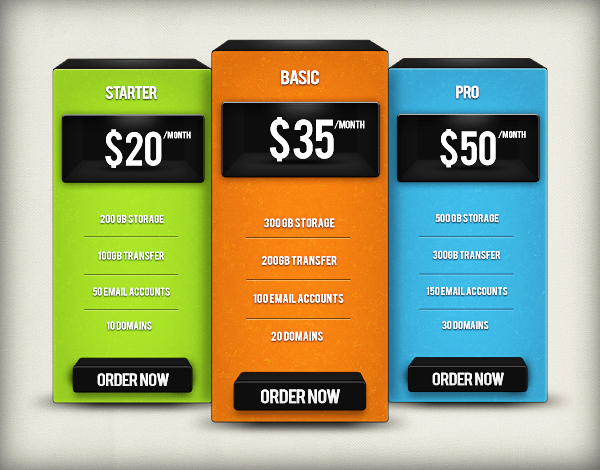
Конечный результат: ( Загрузите готовый многослойный PSD-файл .)
Шаг 1
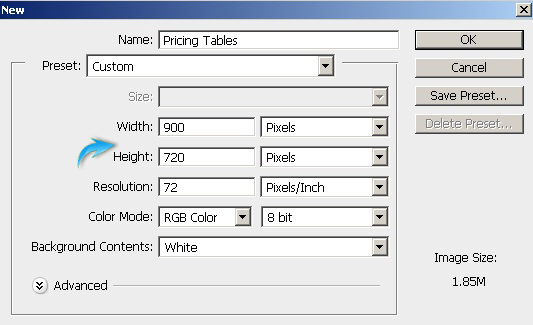
Создайте новый документ в Photoshop с шириной 900 пикселей и высотой 720 пикселей.
Шаг 2
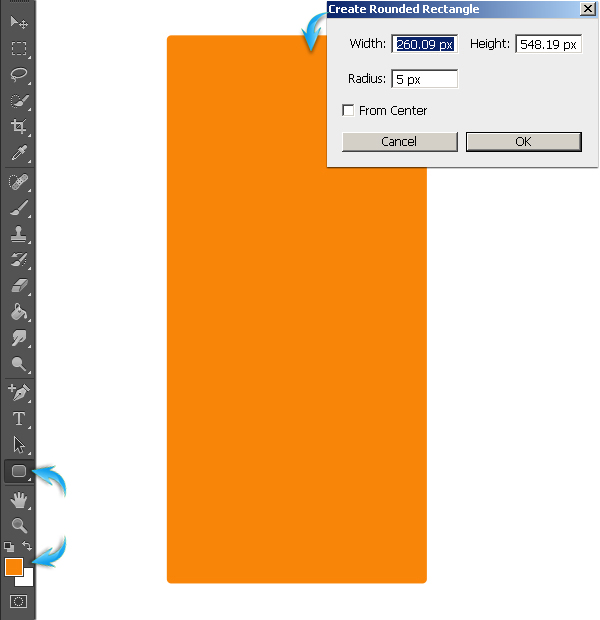
Установите # f98508 в качестве цвета переднего плана. Выберите инструмент прямоугольник с закругленными углами и нарисуйте прямоугольник со следующими настройками. Пометьте этот слой как «Основа».
Шаг 3
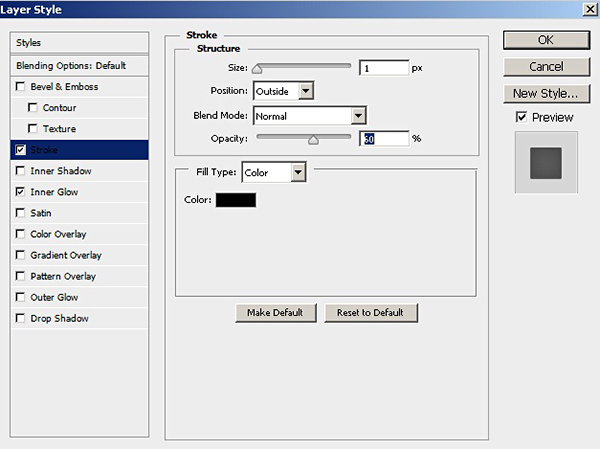
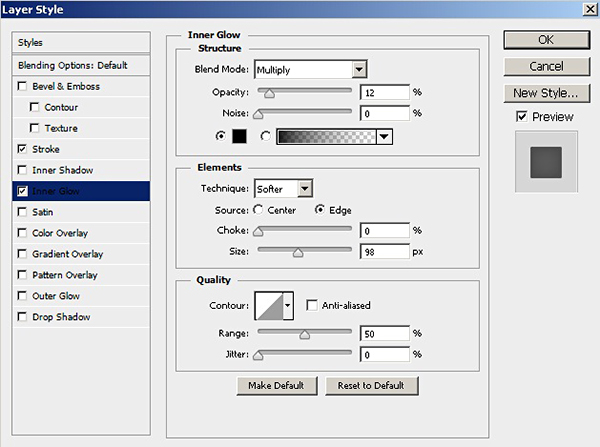
Дважды щелкните базовый слой, чтобы открыть окно «Стиль слоя», и примените следующие настройки для обводки и внутреннего свечения.
Шаг 4
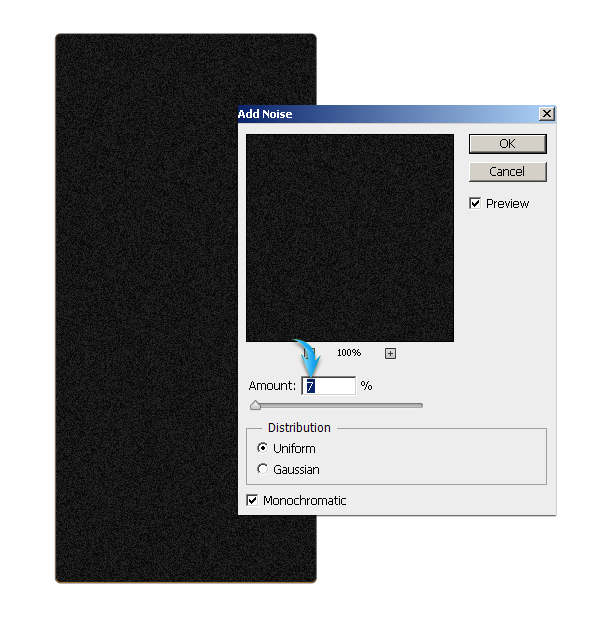
Далее мы добавим тонкую текстуру к базе. Для этого дублируйте базовый слой и пометьте этот новый дубликат как «текстуру». Щелкните правой кнопкой мыши новый слой текстуры и выберите параметр «Преобразовать в смарт-объект». Теперь вы можете легко редактировать фильтры, которые мы собираемся нанести на этот слой. Перейдите в «Фильтр»> «Шум»> «Добавить шум». Используйте следующие настройки.
Шаг 5
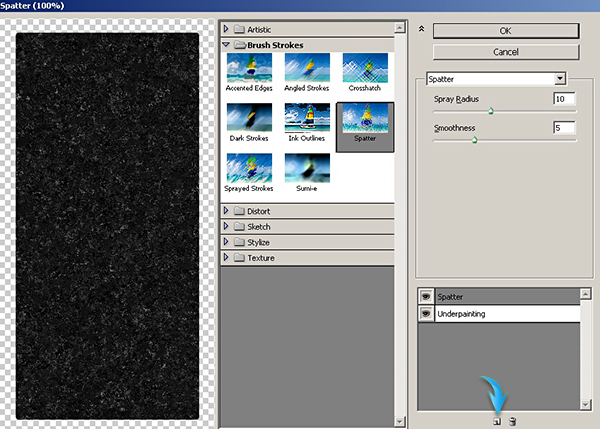
Теперь перейдите к «Filter»> «Filter Gallery»> «Artistic»> «Underpainting». Примените следующие настройки здесь.
Нажмите на значок нового слоя эффекта, присутствующий в нижней части панели галереи, примените следующие настройки «Spatter» и нажмите «ОК».
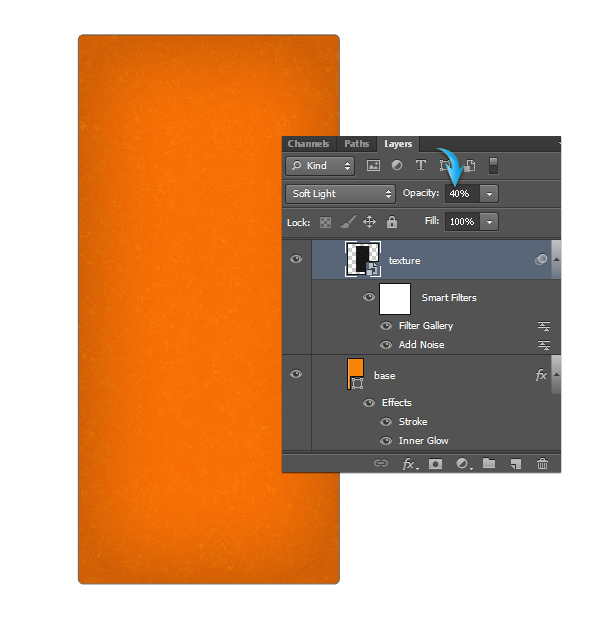
Измените режим наложения текстурного слоя на «Soft Light» и уменьшите его непрозрачность до «40%», чтобы получить эффект, показанный ниже.
Шаг 6
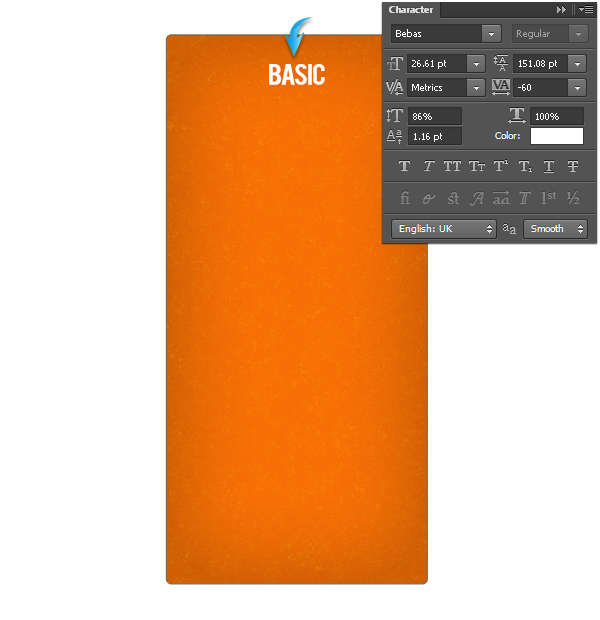
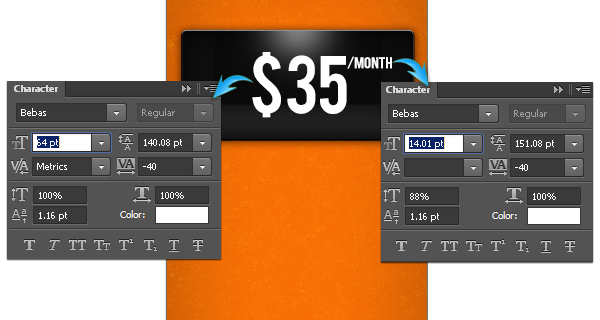
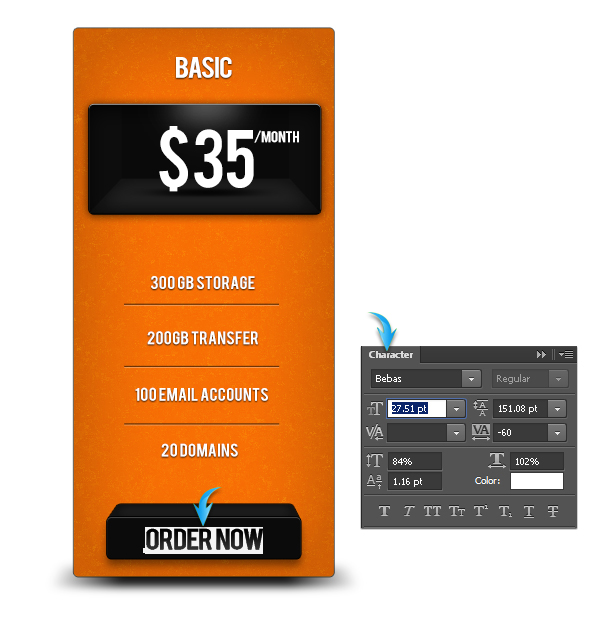
Далее мы добавим заголовок. Выберите инструмент ввода текста, чтобы ввести желаемый текст. Я использовал шрифт «Bebas» со следующими настройками.
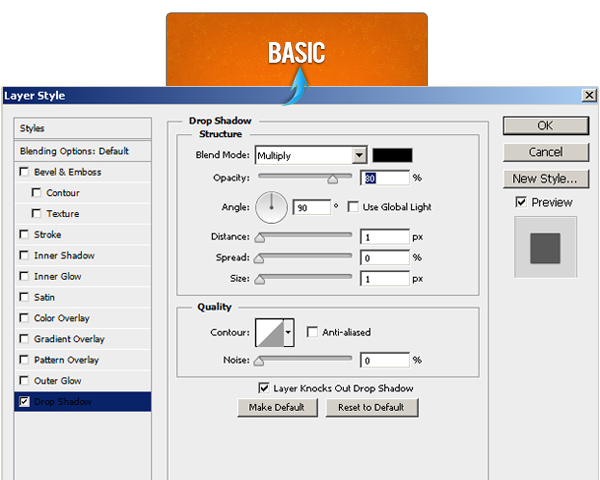
Дважды щелкните слой заголовка и примените следующие значения для тени.
Шаг 7
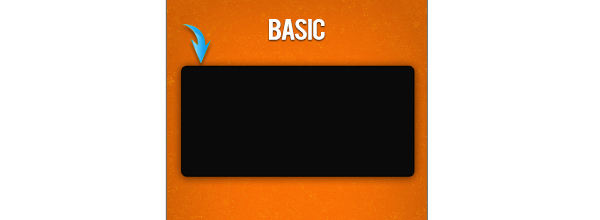
Установите # 0a0a0a в качестве цвета переднего плана. Выберите инструмент прямоугольник с закругленными углами, чтобы нарисовать прямоугольник со следующими настройками. Пометьте его как «коробка».
Шаг 8
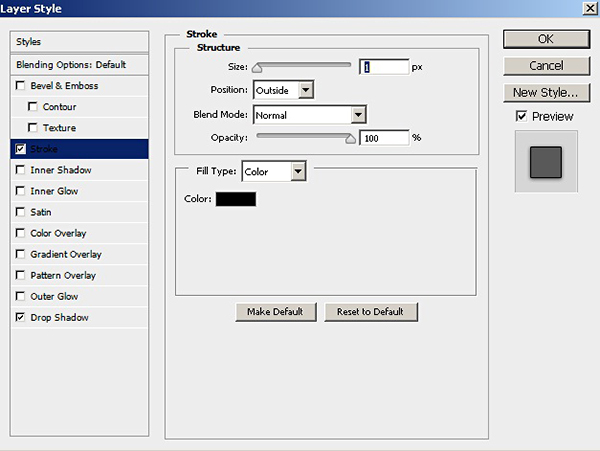
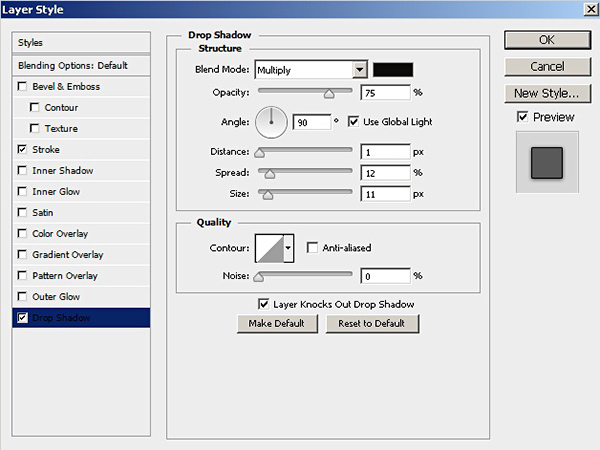
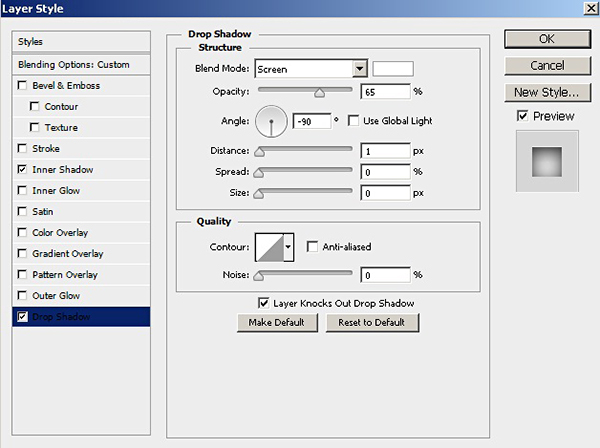
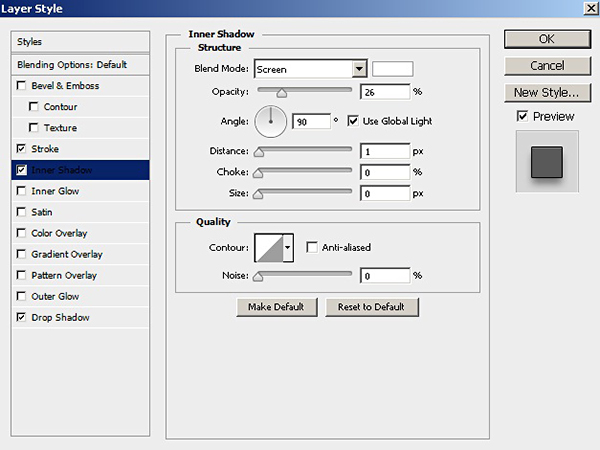
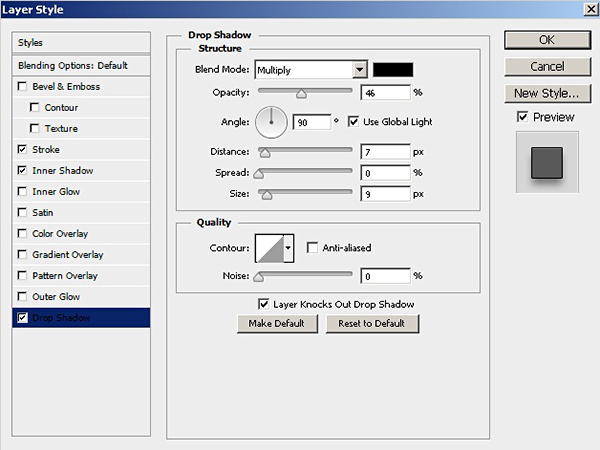
Примените следующие настройки стиля слоя на блочном слое.
Шаг 9
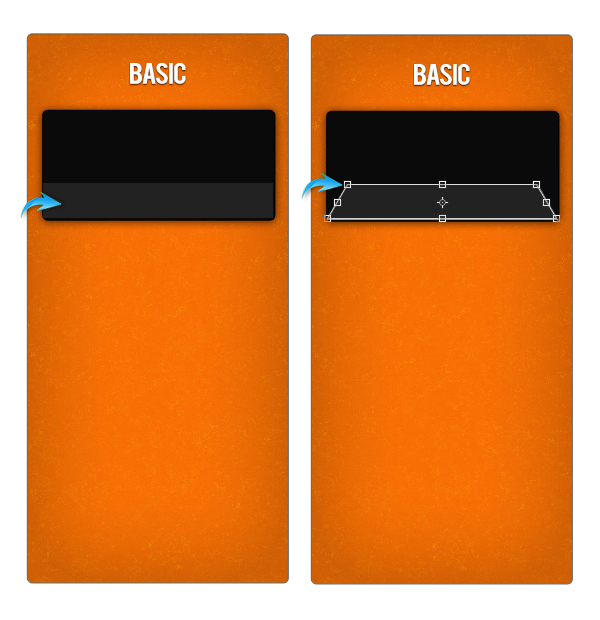
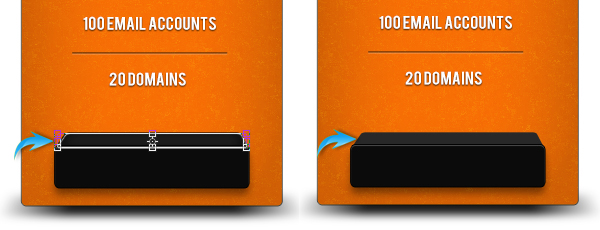
Теперь выберите цвет # 222222 и нарисуйте прямоугольник, используя инструмент прямоугольник внутри поля. Пометьте этот новый слой как «floor». После этого перейдите в «Edit»> «Transform»> «Perspective» и используйте его для перетаскивания верхних углов прямоугольника друг к другу, как показано ниже.
Шаг 10
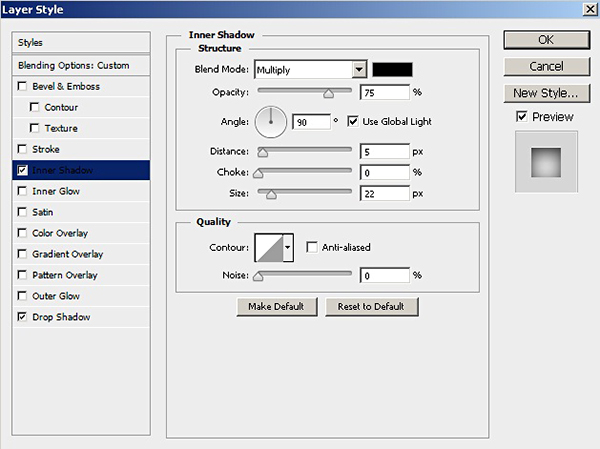
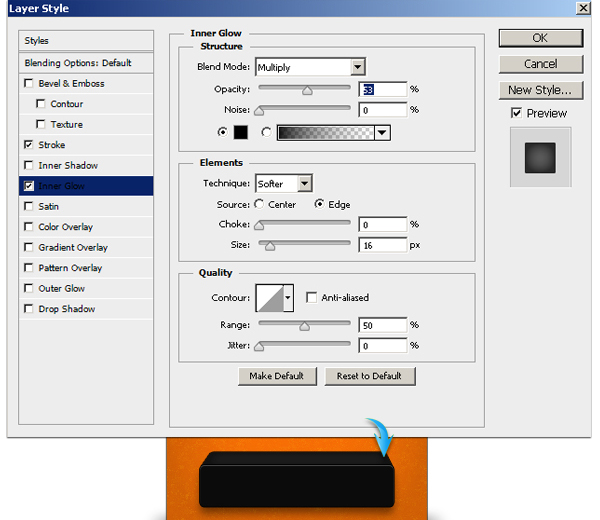
Примените следующие настройки для внутреннего свечения на полу.
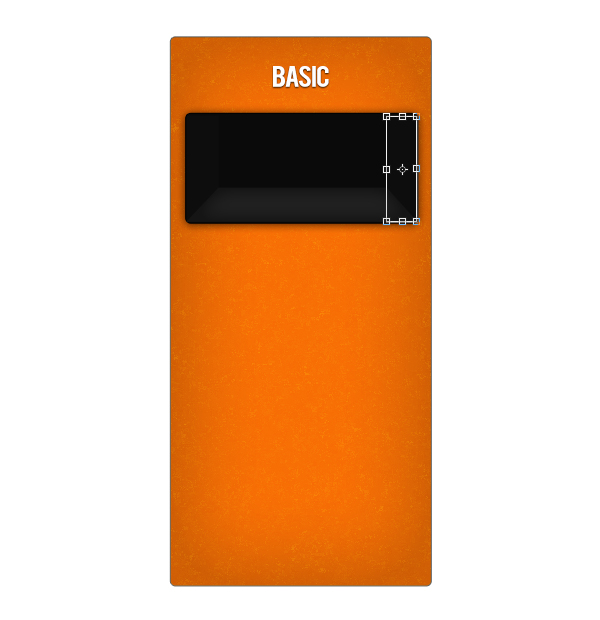
Нарисуйте вертикальный прямоугольник под слоем пола в цвете # 0d0d0d. Поместите его вдоль правой границы окна. Дублируйте это и поместите это вдоль левой границы также.
Шаг 11
Дублируйте слой с блоком, поместите его над остальными слоями, установите цвет заливки на 0% и примените к нему следующие настройки стиля слоя.
Шаг 12
Далее мы создадим свечение внутри коробки. Нажмите Ctrl + <щелкните на слое блока>, чтобы выделить его. Теперь создайте новый слой поверх остальных слоев и примените мягкую круглую кисть белого цвета, как показано ниже. Уменьшите непрозрачность этого нового слоя до 50%.
Шаг 13
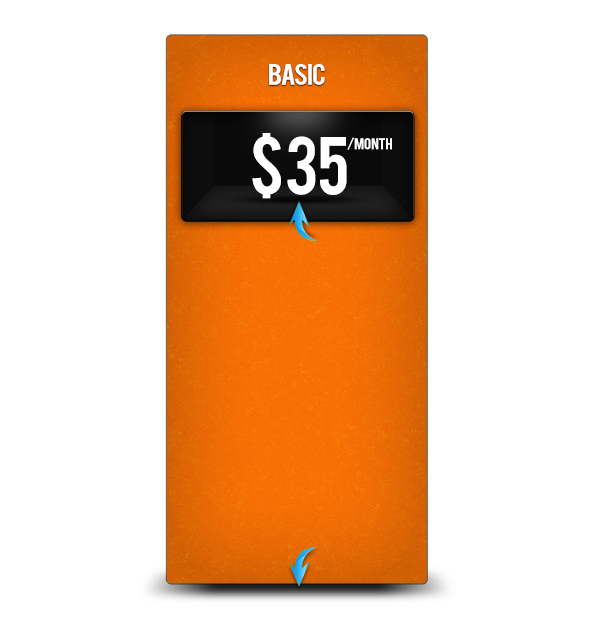
Теперь мы добавим текст в поле.
Шаг 14
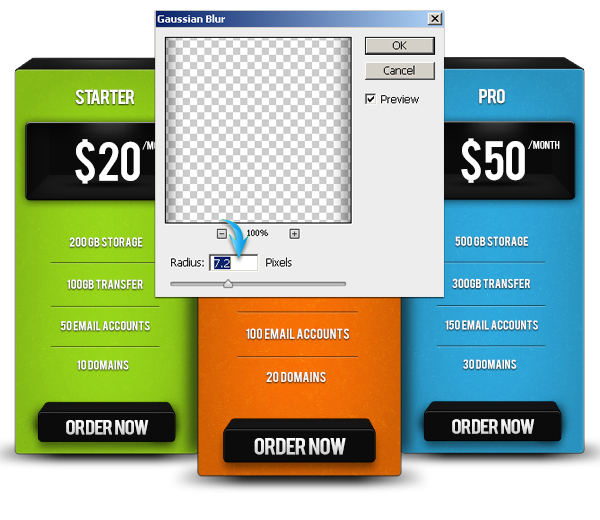
Мы сделаем тень таблицы цен сейчас. Нарисуйте прямоугольник над фоновым слоем чисто черного цвета. Сформируйте его, как показано ниже, используя инструмент перспективы. После этого преобразуйте его в смарт-объект и примените следующие значения для размытия по Гауссу и размытия. Как только вы закончите, уменьшите непрозрачность этого слоя до 90%.
Дублируйте теневой слой, уменьшите его размер, используя бесплатный инструмент преобразования (Ctrl + «T»), и поместите его ниже текста внутри поля.
Шаг 15
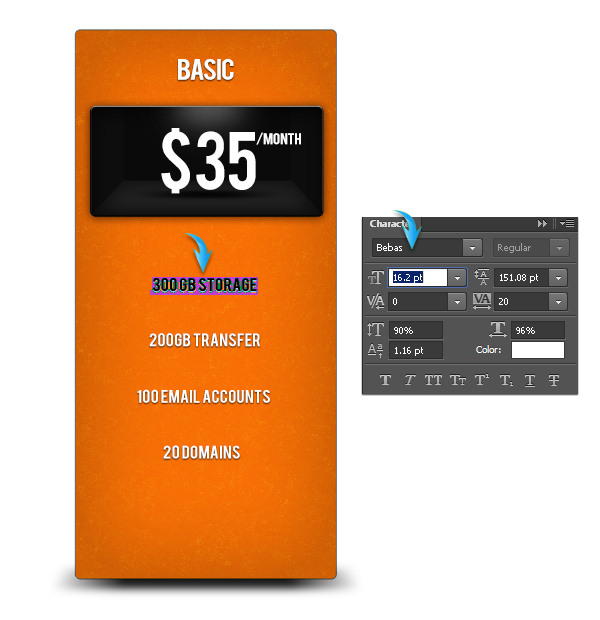
Теперь вы можете добавить больше текста. Щелкните правой кнопкой мыши текстовый слой заголовка и выберите параметр «Копировать стиль слоя». После этого щелкните правой кнопкой мыши новые текстовые слои по одному и выберите «Вставить стиль слоя», чтобы применить к ним те же настройки тени.
Шаг 16
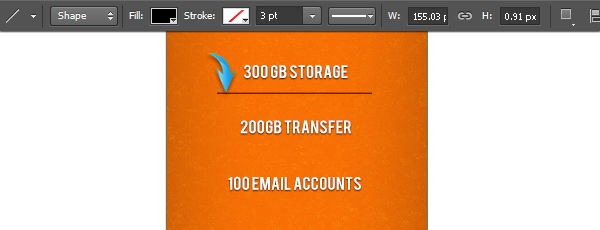
Выберите инструмент «Линия» и нарисуйте прямую черную линию в качестве разделителя между текстовыми элементами.
Уменьшите заливку слоя до 70% и примените к нему следующие настройки тени. Дублируйте эту строку несколько раз и расположите их, как показано ниже.
Шаг 17
Далее мы сделаем кнопку. Нарисуйте прямоугольник цветом # 0b0b0b, используя инструмент с закругленными углами.

Примените следующие настройки стиля слоя к прямоугольнику.
Шаг 18
Дублируйте слой прямоугольника кнопки и измените его цвет на # 282828. Поместите его ниже исходного слоя и перетащите его вверх. Теперь переместите его верхние углы навстречу друг другу, используя инструмент перспективы.
Теперь примените те же настройки для обводки, которые мы применили к кнопке, и используйте следующие значения, чтобы добавить внутреннее свечение.
Шаг 19
Добавить текст поверх кнопки.
Шаг 20
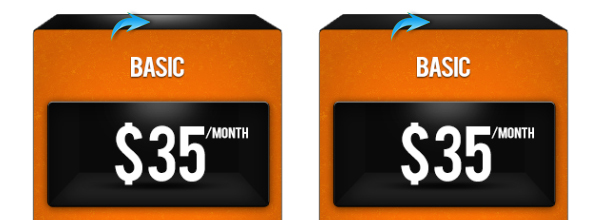
Создайте верхнюю часть таблицы с ценами, используя те же методы, которые мы использовали для кнопки на шаге 18, и примените к ней те же настройки стиля слоя.
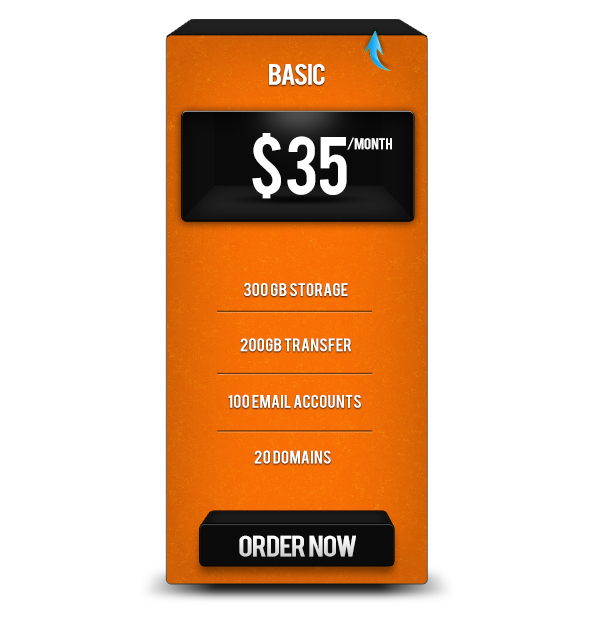
Выделите центральную часть мягкой круглой кистью так же, как мы создали светящееся свечение на шаге 12. Уменьшите непрозрачность этого нового выделения до 30-40%.
Шаг 21
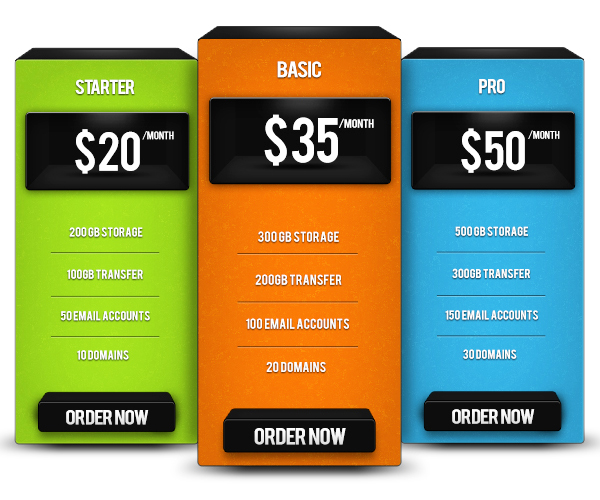
Наша таблица цен готова. Соберите все слои в одну группу. Дублируйте его дважды и немного уменьшите их размер. Разместите их ниже оригинальной группы. Вы можете изменить их цвет, чтобы сделать их более привлекательными.
Шаг 22
Нарисуйте два черных прямоугольника по сторонам центральной таблицы цен.
Примените следующие настройки размытия по Гауссу к новым прямоугольникам.
Уменьшите непрозрачность тени до 60%.


Это оно! Надеюсь, вам понравился урок и вы узнали что-то полезное. Делитесь своими мыслями!