Прилежные дизайнеры остаются в курсе последних достижений веб-дизайна и разработки. Оставаясь на переднем крае Интернета, вы можете получить преимущество в бизнесе веб-дизайна и даже сделать свой дизайн значительно проще и лучше. Большинство веб-дизайнеров знают и используют CSS для создания красивых веб-сайтов, удобных для браузера и совместимых на всех платформах. Сказав это, есть некоторые свойства CSS3, которые используются не так часто, как вы ожидаете. Несмотря на их редкость, они чрезвычайно полезны.
Несколько фонов
Многие дизайнеры не понимают, что вы можете внедрить несколько фонов в дизайн вашего сайта. Это может иметь множество творческих и практических целей. Представьте, что вы используете это с абсолютным позиционированием, чтобы выровнять определенные элементы по разным сторонам или углам. Это может превратиться в интересную технику дизайна при правильном использовании.
Чтобы реализовать несколько фонов, вам нужно определить их в теге body и разделить их запятыми. Укажите фоновый селектор, а затем укажите URL-адрес (обычно в папке с изображениями). Я считаю, что проще и менее запутанно указывать ориентацию каждого изображения, если вы делаете это непосредственно после каждого изображения. После того, как вы укажете стиль повтора , поместите запятую, а затем перечислите следующий URL. Вы можете следовать той же формуле для других изображений, и когда вы закончите, завершите оператор точкой с запятой, как и для любого другого объявления стиля CSS.
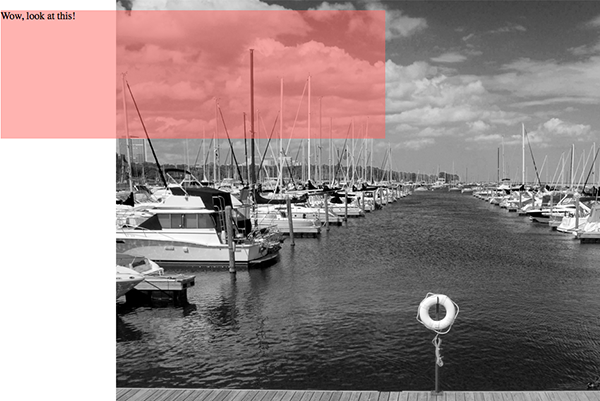
тело { background: url (images / saver.png) левая верхняя часть без повтора, url (images / anchor.png) правая верхняя часть без повтора, url (images / dock.jpg) центральная верхняя часть без повтора; размер фона: авто, авто, обложка; }
В результате два изображения (спасательный круг и якорь) размещаются в правом верхнем и верхнем левом углу браузера. Последнее изображение в последовательности размещается внизу. Я использовал свойство background-size, чтобы показать вам, как вы можете комбинировать несколько фонов с другими свойствами. Вы просто должны помнить, чтобы объявить размер для каждого элемента. Якорь и спасательный круг установлены на авто . Третье изображение (док) установлено для покрытия . Поскольку это последнее изображение, оно будет внизу и заполнит окно браузера. Два других изображения останутся такими, какими они должны быть, и останутся в указанном нами положении.
Переходы
Одним из самых больших протестов с упадком Flash является отсутствие анимации или переходных свойств в CSS. Ну, это в конечном итоге меняется в CSS3. Теперь у вас могут быть плавные переходы между различными состояниями ваших элементов. Вы можете анимировать такие вещи, как рамки и тени текста, расположение, изменение цвета и многое другое.
#основной { ширина: 300 пикселей; обивка: 5px; цвет фона: # F00; радиус границы: 7 пикселей; -webkit-transition: background-color 5s; -моз-переход: фоновый цвет 5с; -опереход: фоновый цвет 5с; -ms-переход: цвет фона 5s; переход: фоновый цвет 5с; } #main: hover { цвет фона: # 06C; }
В результате цвет фона начинается с красного, что мы и определяем как нормальное состояние основного элемента div. Когда мы устанавливаем состояние наведения на синий цвет, мы говорим фоновому цвету переходить с красного на синий в течение 5 секунд. Это создает эффект затухания, и в середине перехода поле будет фиолетовым. CSS создает удивительно плавный переход от красного к синему без использования плагинов или JavaScript. Вы можете применять переходные эффекты к множеству различных свойств, таких как поворот, поля и многое другое. Это по сути основа для кросс-браузерной анимации. Единственное, что нужно помнить, это то, что вы устанавливаете переход в исходное состояние, а не в состояние наведения, что может сбивать некоторых с толку.
Rgba
RGBa — это способ определения цвета объекта. Некоторые предпочитают шестнадцатеричные значения, но преимущество использования метода RGBa заключается в возможности воспользоваться последним элементом уравнения, которым является a , что означает альфа-прозрачность. Это позволяет вам определять прозрачные цвета, что позволяет добавлять дополнительный элемент в ваш дизайн, создавая частично прозрачный раздел.
RGBa легко контролировать. R, G и B — это значения красного, зеленого и синего, как и любого стандартного цвета RGB в Photoshop. Чтобы контролировать альфа-канал или прозрачность цвета, вы можете использовать значение от 0,1 до 10%, что составляет 100%. Форматирование для использования RGBa в CSS показано ниже:
фон: rgba (250 100 100, 5);
Поле ниже представляет собой смесь всех трех цветов, что делает результат красным / розовым, а значение .5 в конце устанавливает прозрачность на 50%. Вы можете видеть, что коробка прозрачна, потому что вы можете видеть, как изображение просвечивает. Это создаст несколько интересных эффектов.
Внутренняя тень
Внутренняя тень на самом деле не название стиля CSS, но если вы знакомы с этим термином в Photoshop, это тот же эффект. Вы используете box-shadow для определения параметров тени, но если вы укажете тень, которая будет вставлена, то тень выскочит внутрь элемента. Мне нравится использовать это для выпадающего меню или меню навигации. Это способ, которым я могу добавить глубину и размерность к выбору меню без необходимости использовать эти надоедливые, сложные градиенты. CSS3-градиенты могут быть трудными из-за всех запасных вариантов и префиксов, которые вы должны объявить. в приведенном ниже примере я добавил тень вставки в наш прозрачный div из предыдущего примера.
-webkit-box-shadow: вставка 0px 0px 8px 4px rgba (0, 0, 200, .7); box-shadow: врезка 0px 0px 8px 4px rgba (0, 0, 200, .7);
Результатом является синяя тень на прозрачном элементе div. Если вы хотите реалистичные тени на ваших элементах div, используйте более низкую прозрачность, например 0,3 для 30%, и установите цвет на серый, который является равным значением для всех трех цветов, или черный, что создаст более определенную тень.
преобразование
Преобразование может быть чрезвычайно полезным свойством, потому что вы можете создавать некоторые нетрадиционные формы и эффекты, такие как зеркальное отображение. Вы можете сломать форму коробок, будь они округлены или в квадрате. Это также позволяет вам добавить измерение к вашей работе, потому что вы можете трансформировать объекты в перспективе, используя правильные параметры в CSS3. В приведенном ниже примере я поворачиваю div на 45 °. Это отлично, если вы хотите повернуть div или немного повернуть его. Имейте в виду, что вы должны будете указать префиксы для каждого типа браузера.
преобразование: вращение (45 градусов); -ms-преобразование: поворот (45 градусов); / * IE 9 * / -webkit-transform: повернуть (45 градусов); / * Safari и Chrome * / -опреобразование: поворот (45 градусов); / * Опера * / -moz-transform: повернуть (45 градусов); /* Fire Fox */ }
Я добавил вращение в прозрачный div (после удаления box-shadow). В результате прямоугольник был повернут на 45 °. Это хороший эффект, но обратите внимание, что слова «вау, посмотрите на это!» Были повернуты за пределы экрана. Вы должны иметь это в виду при преобразовании ваших элементов в CSS3. Вы можете повернуть или наклонить что-нибудь до такой степени, что текст внутри будет либо нечитаемым, либо выходит за пределы области просмотра.
Вывод
Добавление дополнительных возможностей в ваш арсенал позволит вам создавать более динамичные и интересные сайты. Они сломают шаблон и заставят посетителей хотеть прийти в гости и поделиться с другими. Добавление немного интерактивности проходит долгий путь. Анимация различных свойств добавит элемент удивления и восторга. просто помните, чтобы не злоупотреблять переходами, потому что слишком много может быть слишком много
Что вы думаете об этих свойствах CSS3? Вы уже используете их в дизайне своего сайта? Есть ли еще одно недостаточно используемое свойство CSS3, которое, по вашему мнению, должно быть в списке? Поделитесь своими мыслями в разделе комментариев ниже.