Тенденции веб-дизайна могут меняться быстрее, чем время, необходимое для охлаждения вашего кофе. Просто шучу.
Где-то кто-то всегда прилагает усилия для создания новых дизайнерских тенденций. Использование крупномасштабной фотографии является одной из тех тенденций, которые появились в 2013 году. Большие фотографии не только обеспечивают хороший контраст, но и их смысл ясен и привлекателен.
Почему большие фотографии?
Это обеспечивает приятный визуальный опыт для глаз, а эффектная фотография имеет эффект, который трудно сопоставить. Мы не должны забывать научный факт, что наш мозг обрабатывает изображения в 60 000 раз быстрее, чем читает текст.
Изображения с эффектом могут быть важны для создания яркого и запоминающегося сайта. Когда вы эффективно используете большую фотографию, она превращает веб-сайт в простой, но красивый веб-дизайн. Одна вещь, которую вы должны помнить, это то, что использование больших фотографий сделает ваш сайт визуально перегруженным, поэтому убедитесь, что другие элементы дополняют изображения.
3 распространенных ошибки, которых следует избегать при работе с большими сайтами с фотографиями
- Битва с разными размерами. Разрешение — это термин, связанный с каждым типом дизайна, но он становится совершенно необходимым для понимания при использовании больших фотографий. Вы должны тестировать с разными разрешениями и учитывать ширину разных браузеров.
- Время загрузки: Использование больших фотографий с высоким разрешением и хорошим качеством увеличит размеры файлов. Это значительно увеличит время загрузки. Используйте Firebug или аналогичные плагины, чтобы получить советы по оптимизации вашего сайта.
- Неверный формат: вы можете столкнуться с проблемами при загрузке из-за плохого выбора формата. Выберите стандартные веб-форматы, такие как JPEG, PNG и GIF, чтобы избежать длительного времени загрузки.
Сайты
Обратите внимание, что нажатие на каждое изображение ниже откроет целевой веб-сайт в новой вкладке или окне.

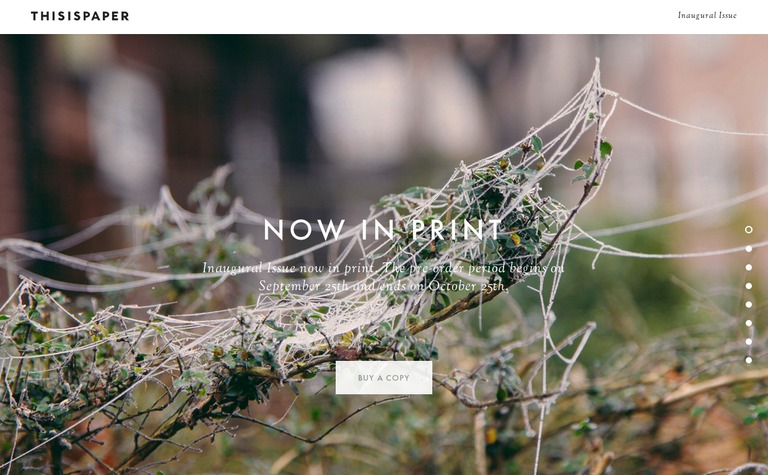
Эта бумага имеет сильные фоновые слайд-шоу, которые представляют услуги, которые они предлагают, и их фон броский и инновационный. Слайд-шоу обеспечивают большую гибкость для веб-сайта.

На первый взгляд, вы увидите только один фон фото, но когда вы используете предоставленный слайдер, вы фактически создаете комбинацию из двух фонов фото. Сайт полон CSS и jQuery.

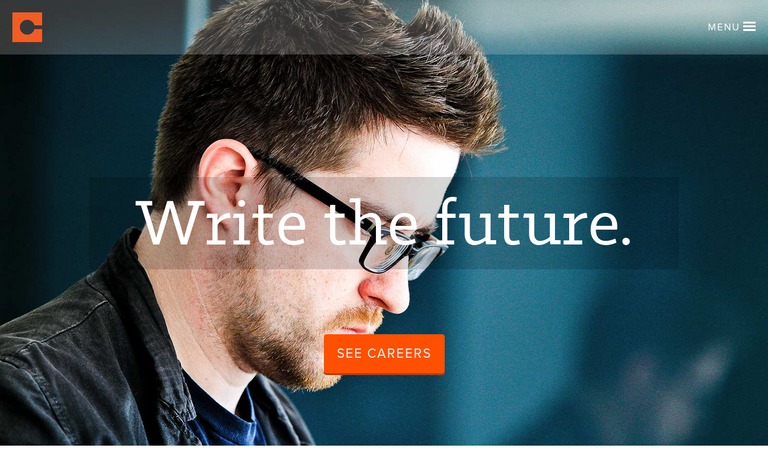
Code24 не только использует несколько фотографий, которые скользят через фиксированный интервал времени, но также предоставляет пространство для меню. Они написали свой слоган на полупрозрачном прямоугольнике с идеальным использованием цвета, который делает текст полностью видимым.

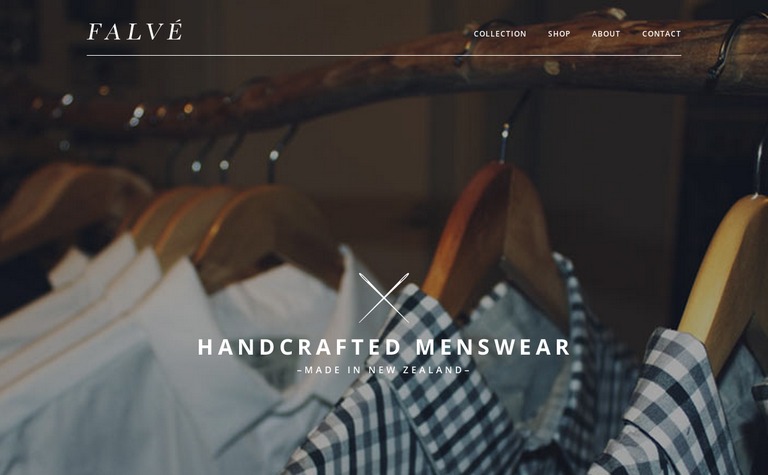
Falve — это многостраничный веб-сайт, на главной странице которого нет ничего, кроме слайдера изображений и чистого меню сверху. Это, вероятно, чтобы обеспечить больше места для фотографий.

Убер умело играл с большими фотографиями, и каждый элемент дополняет дизайн. Здесь также вы получите несколько модных фотографий, которые одновременно будут представлять их продукт.

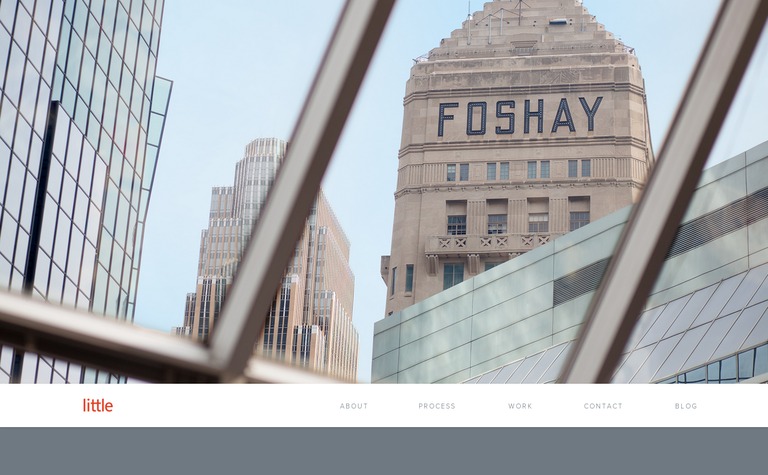
The Little — это фирма по дизайну брендов, базирующаяся в Миннеаполисе, которая использовала строительную фотографию с надписью бренда. Такие большие фотографии выводят отношения агентства и клиента на новый уровень и отражают перспективное отношение агентства.

Пекарня Mah Ze Dahr — это еще один одностраничный сайт, такой же креативный, как и их слоган. На главной странице вы получите несколько красивых строк с каждым слайдом. При каждой прокрутке фоновая фотография меняется. Вы заметите, что здесь нет домашней ссылки — логотип играет роль домашней ссылки.

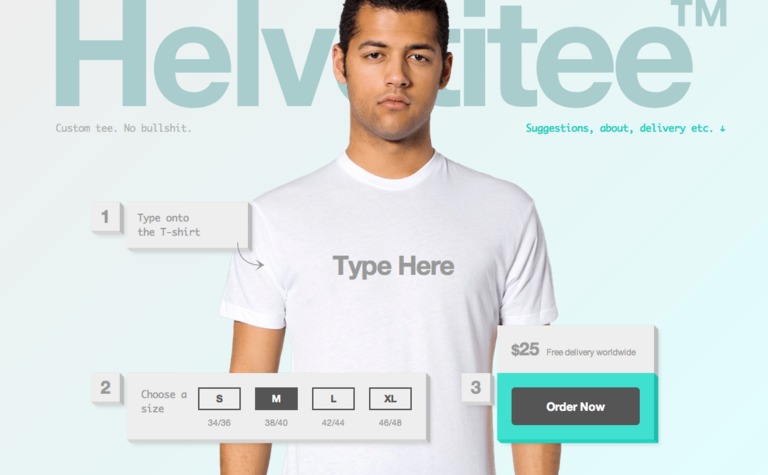
Творчество в лучшем виде. До сих пор вы видели веб-сайты с большим фоном. Вот пользовательское веб-приложение для конструирования тройника, которое дает вам свободу в конструировании тройника, выборе размера и размещении заказа прямо на целевой странице.

Чтобы избежать проблем с видимостью, Big Cartel использует свою навигацию на пустом месте в отличие от других веб-сайтов, которые размещают навигацию на фотографии. Одно можно сказать наверняка, что все крупные веб-сайты с фотографиями используют текст на своих фотографиях. Убедитесь, что шрифты необычные, но не причудливые.

Целью этого является показать вам, как отличный веб-сайт станет хуже, когда вы используете странные модные шрифты. Хотя веб-сайт правильно использовал фотографии, шрифты кажутся неровными или, по крайней мере, не такими, какими мы привыкли видеть на обычных веб-сайтах.

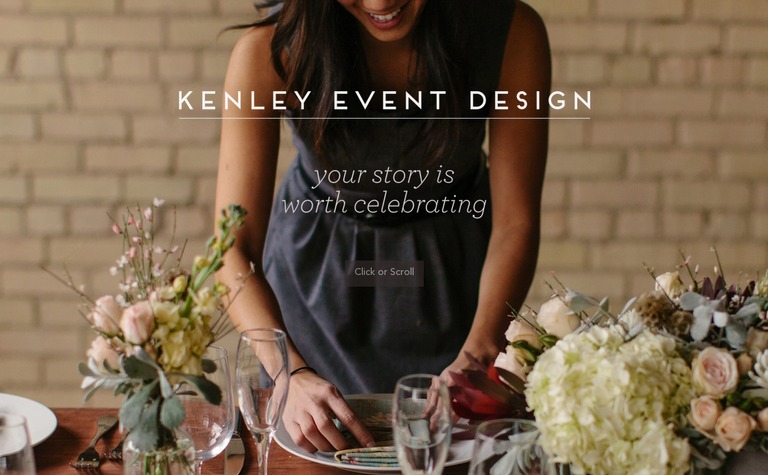
Здесь дизайн Kenley Event использовал фокус фотографии. Поскольку они являются компанией планирования, они сосредоточились на обслуживании. В тот момент, когда вы нажимаете на прокрутку, CSS играет свою магию и делает сайт более привлекательным.

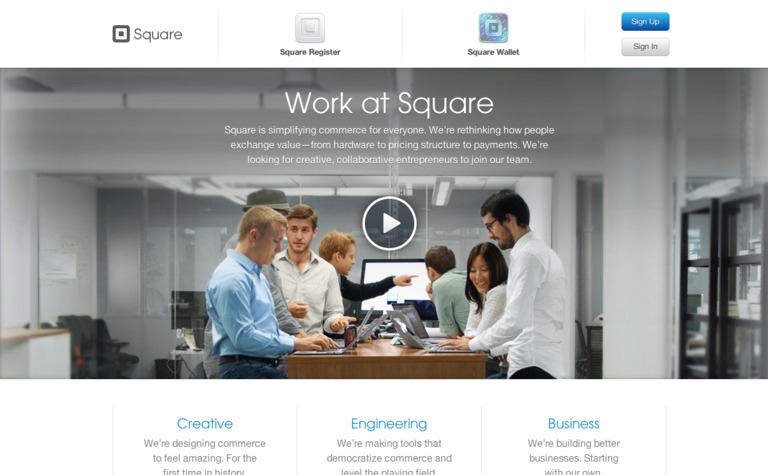
Сайт Square креативно оформлен: достойное включение в этот список. На каждом свитке вы получите что-то новое для фотографии, которая предлагает хорошее настроение на сайте.

Niedlov’s Breadworks — это единый веб-сайт без меню навигации. Меню навигации заменено стрелкой. С помощью стрелки вы можете прокрутить вниз и вверх.

Let’s Travel Somewhere — это отзывчивый блог, посвященный путешествиям, который привлекает посетителей высоким качеством фотографии. Каждая фотография идеально помещается в окне вашего браузера. Так что не забудьте сделать ваш сайт отзывчивым тоже.

Даниэль Хопвуд — это одностраничный веб-сайт с панелью навигации внизу фотографии. Хотя это необычно, это идеально подходит для сайта.

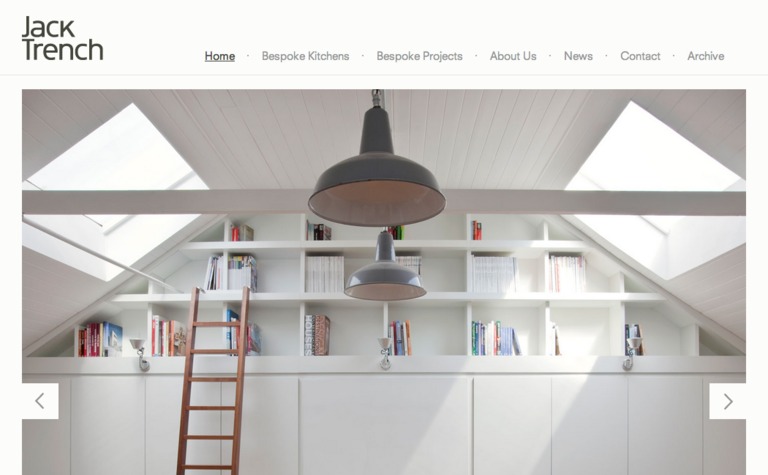
У Джека Тренча есть интересная настройка сайта. Дизайнеры отлично сосредоточились на том, что показывать зрителям. Итак, еще одно преимущество больших фотографий заключается в том, что вы можете сосредоточиться на том, что показывать и что достойно показа.

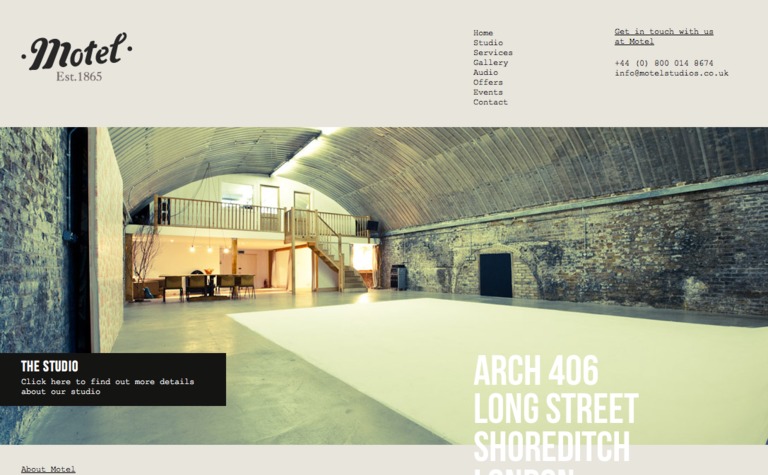
Поскольку они предлагают внутреннюю отделку, их фон подразумевает это На первый взгляд логотип выглядит как доска на стене. Меню хорошо размещено.

Одним из видов использования больших фотографий является крик о новом продукте или услуге. В этом случае McD прекрасно продвигает свой новый продукт питания. Так что это техника, которую дизайнер может использовать творчески.

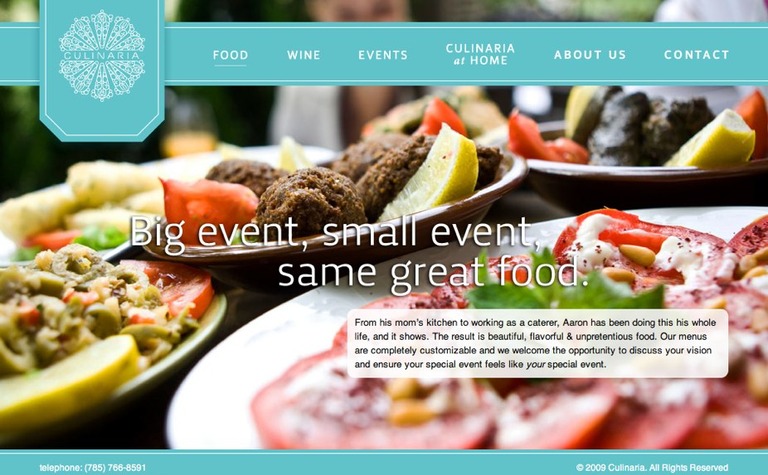
Использование фотографий наиболее распространено среди продуктов питания, путешествий, личных портфелей и т. Д. Хранение аппетитных фотографий действительно дает дополнительный бонус для пищевой промышленности. Этот общий дизайн вдохновит дизайнера, который хочет создать веб-сайт о еде.

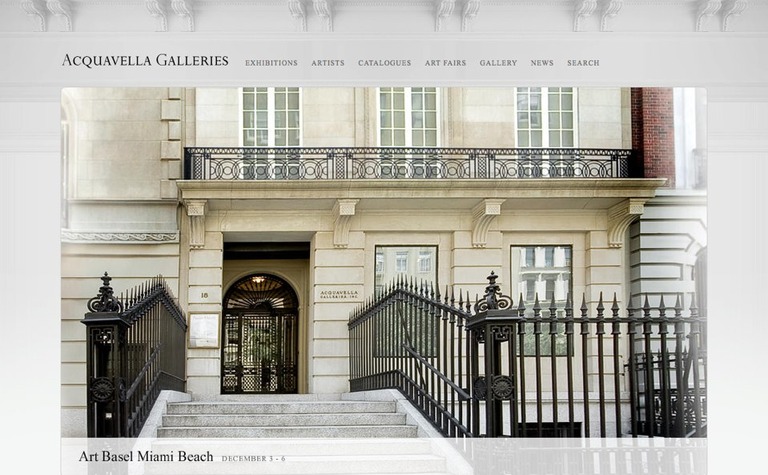
Мало того, что Acquavella Galleries представляет привлекательную и красивую фотографию, но и ее простой вид и стили шрифта дополняют ее. Это хорошее вдохновение для дизайнеров, которые ищут дизайн портфолио и галерей сайтов.

McLellan Jacobs продает каяки (небольшую лодку для одного человека), и чтобы привлечь к себе внимание, они воспользовались большой фотографией, чтобы показать свой продукт с самым восхитительным естественным фоном, чтобы показать и дать вам ощущение продукта.

MailChimp — это служба маркетинга электронной почты, которая использовала большой опыт настолько творчески, что стоит того, чтобы остаться и прочитать их годовой отчет. Сайт подробно рассказывает об их прошлогодней деятельности. История начинается с большой фотографии с текстом, оглядываясь назад, и когда вы закончите читать отчет, последняя фотография скажет «Спасибо». Итак, здесь мы узнаем, что, если мы эффективно и творчески используем большие фоны для фотографий, мы можем поднять их на другой уровень.

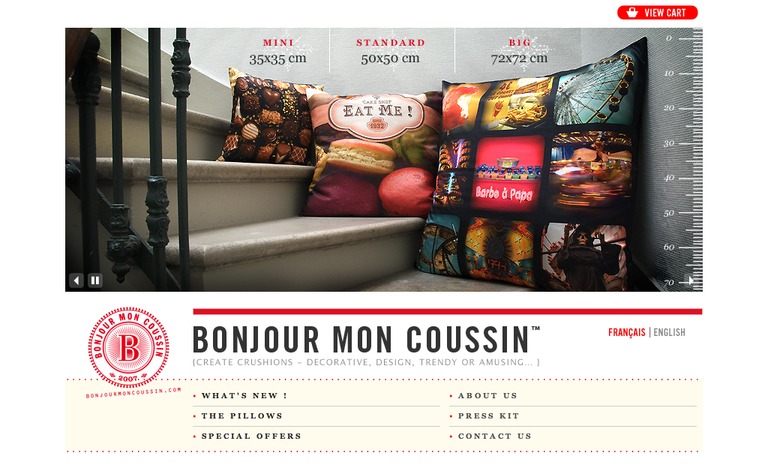
Многостраничный сайт Bonjour показал лучший пример творческой работы с фотографией. Подушка в порядке от большой до мини с меткой размера сверху. Он также имеет шкалу (справа), чтобы сделать сайт более надежным.

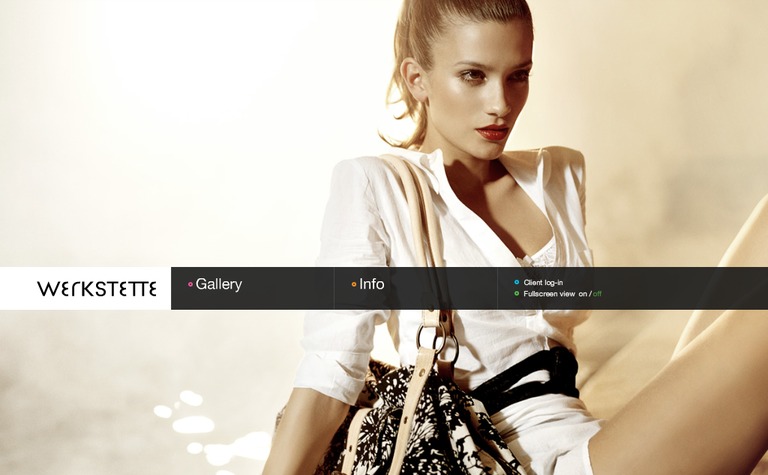
Я влюбился в Werkstette. Они отлично смешали каждый эффект с панелью навигации. Давайте поговорим о полупрозрачной панели навигации, которая идеально расположена в центре. В правой части панели навигации есть опция для просмотра сайта в полноэкранном режиме (я никогда раньше не сталкивался с этим). Мало того, когда вы нажимаете «Галерея», панель навигации перемещается вниз и через доли секунды автоматически скрывается.

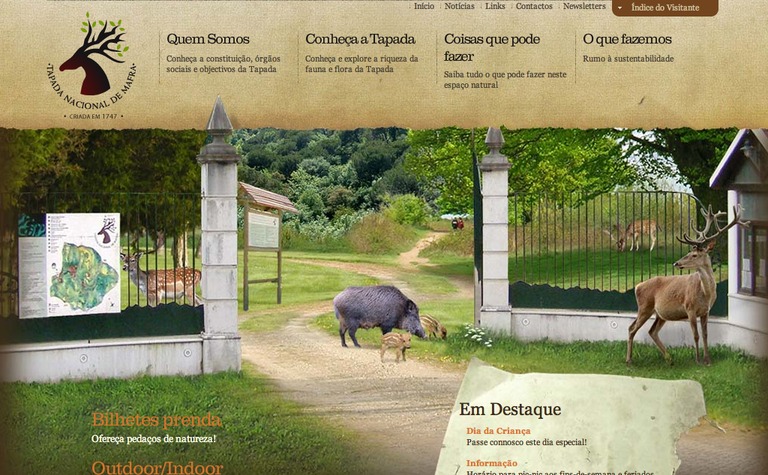
На «Тапада де мафра» показана фотография входа в парк Португалии, которая по-настоящему привлекательна и гостеприимна. Ничто не может быть лучше, чем показывать вход в парк или какое-то выгодное расположение парка на целевой странице, чтобы привлечь посетителей.

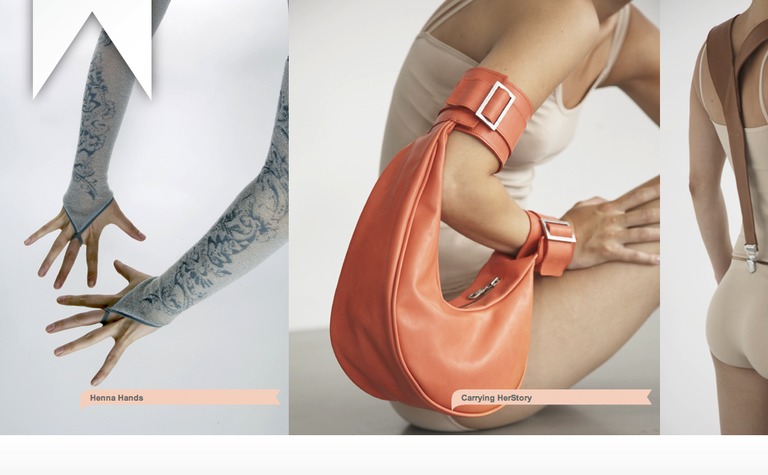
Нет необходимости размещать только одну большую фотографию на целевой странице. В этом стиле вы не только получаете пространство для показа разных товаров, но также можете демонстрировать товары с разных точек зрения. Marlous de Roode доказывает это, демонстрируя модные аксессуары под разными углами, чтобы предоставить вам полный ассортимент товаров с разных сторон.

Добавление полностраничных слайд-шоу для показа коллекций ваших ювелирных украшений, дизайнов, интерьеров и портфолио фотографий становится все более актуальным Lula design — прекрасный пример для тех, кто ищет коллекции.

Использование больших фотографий — это одно, но когда вы смешиваете еще несколько идей, это становится более полезным и информативным для пользователя. При наведении мыши на любое из изображений вы получите дополнительную информацию.

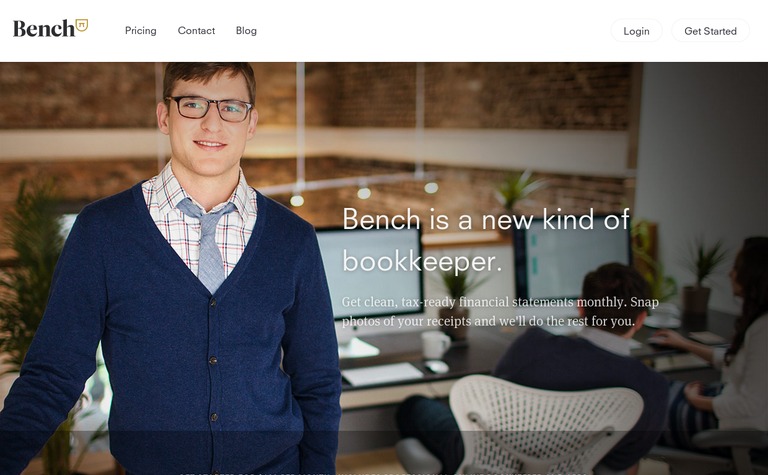
Здесь Bench.co использовал свою офисную рабочую станцию за профессионалом. При входе на их сайт вы получите прозрачное меню с идеальным использованием шрифтов. По мере прокрутки вниз меню станет непрозрачным и будет придерживаться страницы. Здесь дизайнер эффективно поиграл с навигацией.

Это одностраничный сайт с прозрачным меню навигации. Чтобы придать сайту индивидуальный и профессиональный вид, Лоран использовал в качестве фона фотографию своего офиса. Он прекрасно разместил навигационное меню в центре страницы как панель навигации, которую обычно можно увидеть либо сверху, либо в центре на большой фотографии.
Как насчет SEO?
Споры о том, является ли контент королем, никогда не заканчиваются, и у каждого свои взгляды на него. Мы не можем сделать вывод из этих аргументов. Но мы не можем исключить, что текстовый контент важнее для сайта, чем фотографии. Текстовое содержание — это кислород вашего сайта.
Колин Альшаймер (Colin Alsheimer), старший менеджер по цифровым технологиям в Weber Shandwick в Далласе, предлагает использовать для своего веб-сайта не менее 300 слов, удобных для поиска. Я также хотел бы предложить вам никогда не использовать Flash для слайд-шоу на вашем веб-сайте, потому что это устаревшая технология, и паукам поисковых систем очень трудно сканировать и индексировать. Выберите jQuery и CSS, они имеют много преимуществ перед Flash.
Вывод
Причиной этого популярного тренда является то, что дизайнеры могут играть с глубиной, фокусировкой, контрастностью фотографий. Это не только создает хорошее настроение для сайта, но и обеспечивает актуальность с нишей сайта. Эта тенденция становится все шире и шире с каждым днем, так как дизайнеры экспериментируют с анимацией и видео тоже. Я бы посоветовал вам использовать ТОЛЬКО качественные фотографии, в противном случае это приведет к отключению вашего сайта в кратчайшие сроки.
Я надеюсь, что вы обнаружили что-то новое в этой статье. Дайте мне знать, что вы думаете об использовании больших фотографий в качестве фона сайта.