Работаете ли вы над новым сайтом или переделываете старый, стильная страница «Скоро» станет отличным способом информирования ваших лояльных подписчиков. Без такой страницы посетители могут интерпретировать ваш сайт как сломанный, неработающий, незаконченный или даже навсегда пропавший. Сообщите, что вы не пренебрегаете своим сайтом, фактически вы вкладываете в него еще больше времени и энергии. Создание временной страницы с информацией о ваших будущих планах (в том числе обратный отсчет времени, который держит вас в расписании) — это отличный способ отличить неактивный неактивный веб-сайт от очень активного с большим количеством планов в работе.
Конечно, если вы хотите, чтобы ваша страница «Скоро» оставила большое впечатление на ваших посетителей, то ваш дизайн должен быть продуманным и привлекательным. Итак, сегодня мы собираемся создать привлекательную, эффективную страницу «Скоро». В этом уроке мы будем использовать различные интересные шаблоны и параметры смешивания, чтобы получить желаемый результат.
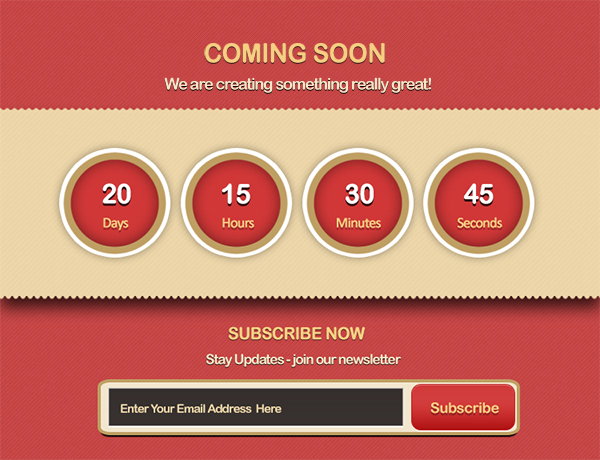
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем. ( Загрузите готовый файл многоуровневого дизайна .)
Шаг 1
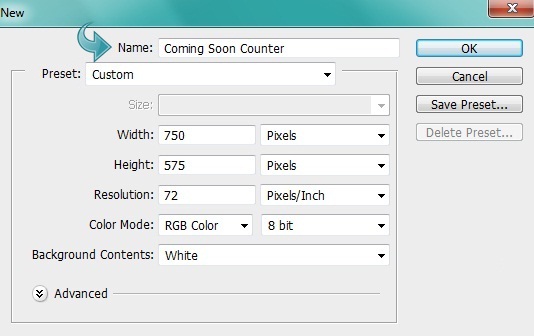
Откройте Photoshop и создайте новый файл шириной 750 пикселей и высотой 575 пикселей.
Шаг 2
Создайте новый слой и залейте его цветом # a61c1c, используя инструмент заливки.
Шаг 3
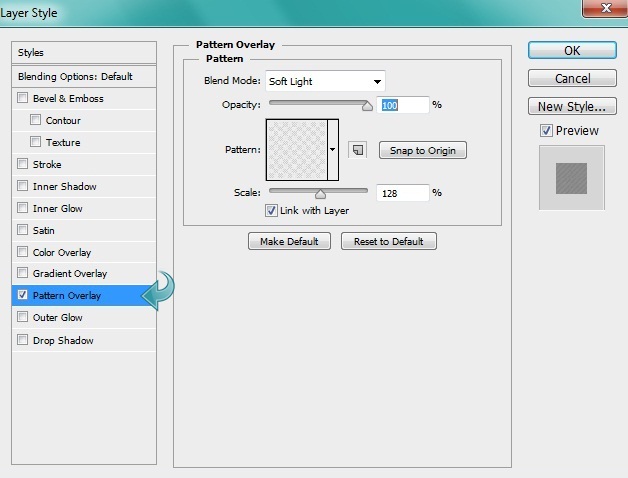
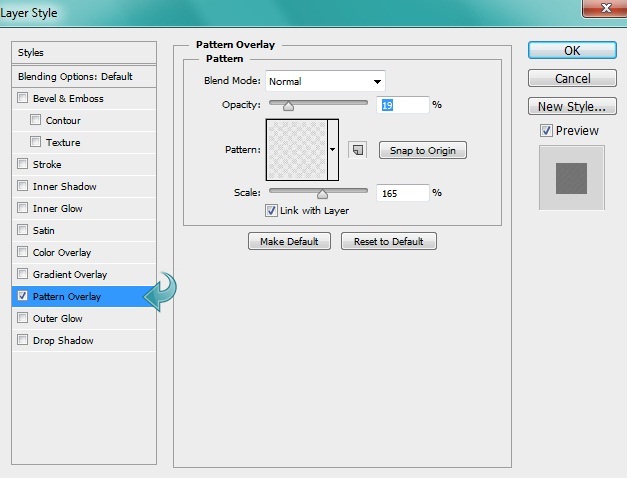
Добавьте рисунок к фоновому слою, нажав «Стили слоя»> «Наложение рисунка».
Шаг 4
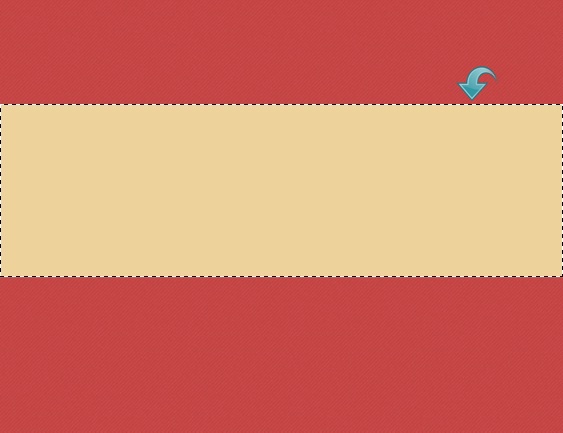
Создайте новый слой и выберите прямоугольную область, используя инструмент прямоугольного выделения. Заполните его цветом # eed29b.
Шаг 5
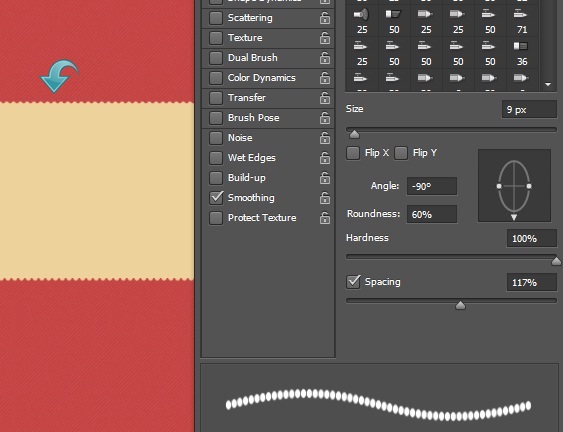
Выберите жесткую круглую кисть и отрегулируйте настройки на панели кисти, используя настройки ниже. Затем используйте кисть на вышеуказанном прямоугольнике, чтобы создать рисунок по бокам.
Шаг 6
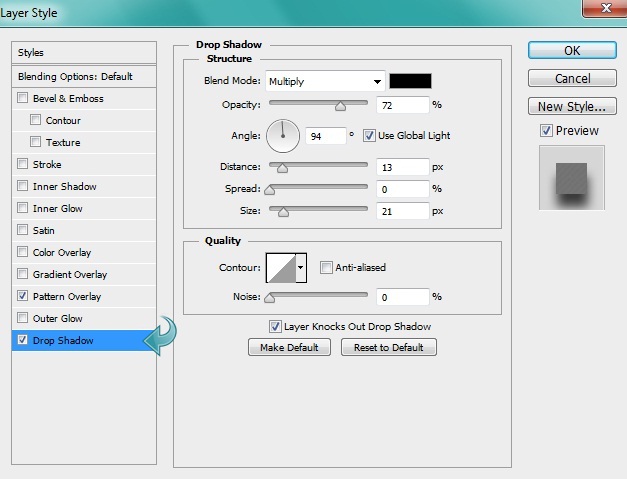
Теперь нажмите «Стили слоя», чтобы добавить рисунок и тень, используя следующие настройки.
Шаг 7
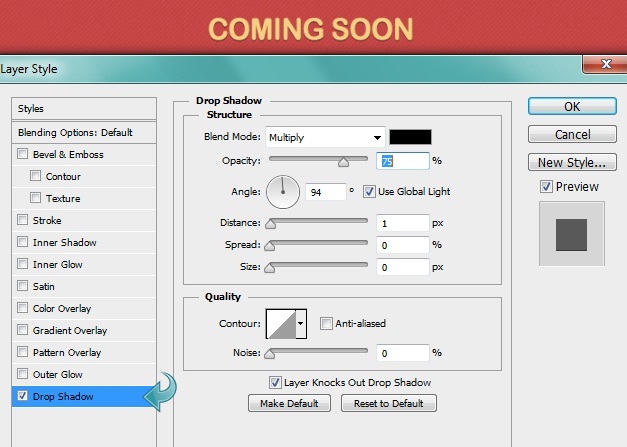
Выберите инструмент ввода, чтобы добавить желаемый текст заголовка. Затем нажмите «Стили слоя», чтобы добавить тень со следующими значениями.
Шаг 8
Повторите тот же процесс и добавьте дополнительный текст.
Шаг 9
Теперь давайте начнем с обратного отсчета. Выберите инструмент эллипса и создайте маленький круг, используя цвет # d03737.
Шаг 10
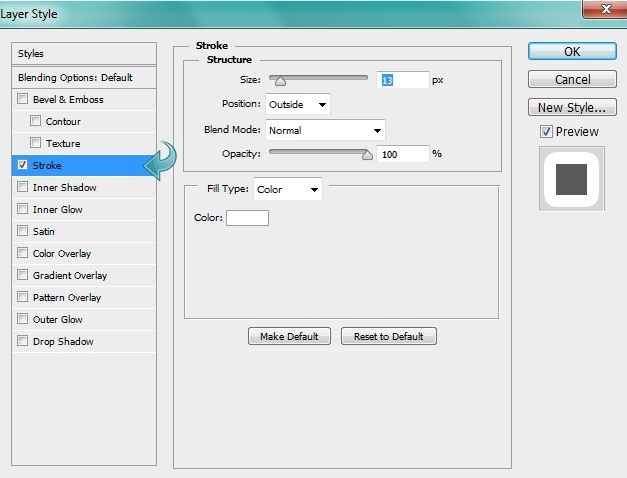
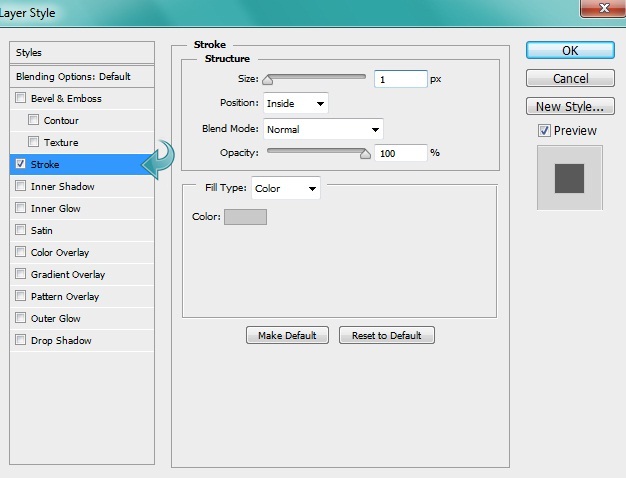
Нажмите на «Стили слоя» и добавьте обводку и внутреннюю тень к вышеуказанному кругу. Используйте настройки ниже.
Шаг 11
Выберите жесткую круглую кисть размером 9px и установите цвет переднего плана на # bf9f63. Теперь нажмите на инструмент эллипса и измените режим инструмента на «путь». Затем создайте небольшой круг, щелкните по нему правой кнопкой мыши и выберите «Путь обводки».
Шаг 12
Теперь нажмите «Стили слоя» и добавьте тень к кругу, используя следующие значения.
Шаг 13
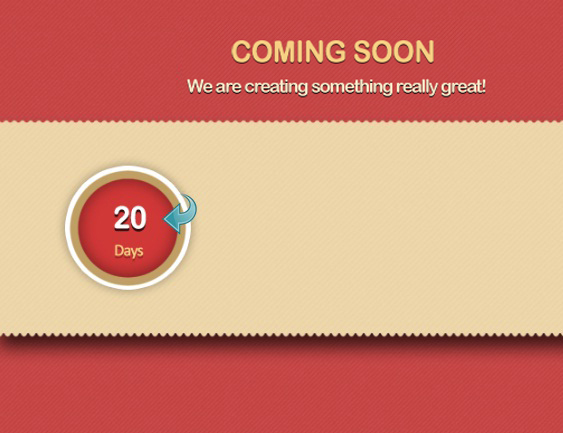
Выберите инструмент «Текст» и добавьте текст обратного отсчета, используя цвета #ffffff и # f7cf83. Затем нажмите «Стили слоя» и добавьте тень к тексту.
Шаг 14
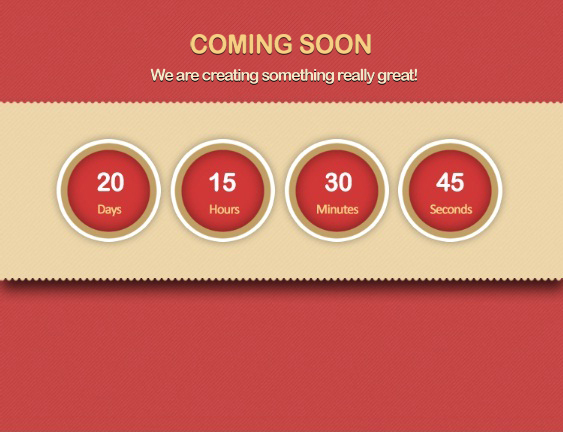
Повторите тот же процесс и завершите остальные три счетчика. Измените следующий по мере необходимости.
Шаг 15
Теперь перейдем к разделу подписки нашего дизайна страницы «Скоро». Сначала выберите инструмент «Текст» и добавьте текст, используя те же методы, которые мы использовали для заголовка.
Шаг 16
Теперь выберите инструмент прямоугольник с закругленными углами и создайте прямоугольник, используя цвет # f2e6ce.
Шаг 17
Добавьте обводку и тень к новому прямоугольнику, используя следующие настройки.
Шаг 18
Для поля электронной почты выберите инструмент «Прямоугольник», чтобы создать прямоугольник, используя цвет # 36302e. Затем добавьте обводку, используя следующие настройки.
Шаг 19
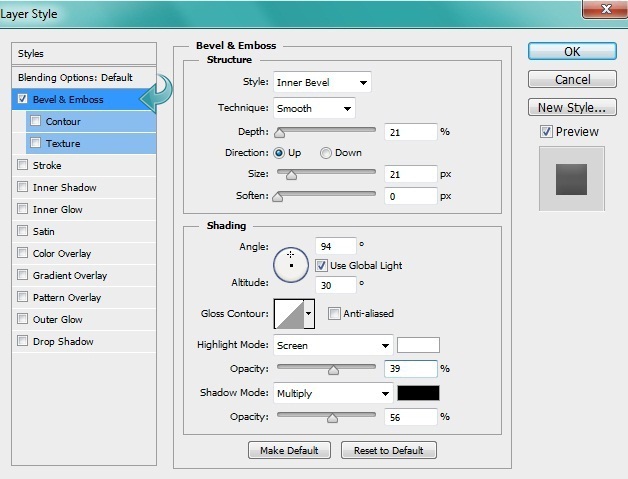
Для кнопки выберите инструмент прямоугольник с закругленными углами и создайте маленький прямоугольник, используя цвет # d03737. Теперь нажмите «Стили слоя», чтобы добавить скос, тиснение и градиент. Используйте настройки ниже.
Шаг 20
Выберите инструмент «Текст», чтобы добавить нужный текст в поле формы и нажмите кнопку «Отправить».
Наш дизайн страницы «Скоро» готов. Я надеюсь, что всем вам понравился урок. Сообщите нам свое мнение!