Типография — одно из тех странных умений — слишком математическое, чтобы быть чистым искусством, но прикосновение, слишком нематериальное, чтобы быть чистой наукой.
Наша современная жизнь переполнена текстом, поэтому все разработчики переднего плана действительно должны иметь глубокие практические знания об «искусстве аранжировки».
Итак, давайте пробежимся по быстрому списку некоторых наиболее распространенных типографских ошибок — и способам их избежать.
Неправильная длина строки текста
Многие дизайнеры, как правило, не уделяют достаточного внимания количеству символов в средней строке своего текста и негативно влияют на читабельность текста.
К счастью, эту ошибку легко избежать, так как оптимальная длина уже давно определена.
Великий швейцарский типограф Эмиль Рудер много работал над этой темой в 1950-х годах.
В своем оригинальном эссе « Типографика: руководство по дизайну » он заключил, что «сладкое место» для длины строки составляет около 50 или 60 символов.

Укороченная длина линии
замедляет понимание как
глаз тратит больше времени
отслеживание обратно к следующему
линия.
Его тесты показали, что у читателей было больше проблем с отслеживанием одной строки, заканчивающейся началом следующей, при сканировании длинных горизонтально растянутых текстов. Фактически, читателям часто приходится перечитывать предыдущую строку, чтобы убедиться, что они нашли следующую.
С другой стороны, короткие длины линий — как и следовало ожидать — заставляют глаз тратить больше времени на сканирование вниз и вправо для следующего ряда.
В любом случае, неправильный выбор длины линии приведет к стрессу, отвлечению и снижению понимания и удержания.
Конечно, в эпоху адаптивного дизайна длина линий больше не является статическим числом.
Расположение жидкостей означает, что вам нужно будет рассматривать длину линии как «диапазон» между точкой останова, а не число. Я бы посоветовал держать нижний конец выше 45 символов, а верхний — ниже 80.
Отслеживание: промежуточные

Логотипы, названия, обложки книг и др.
в больших текстах часто используется гораздо более жесткий
отслеживания, чем любой текст может выдержать.
Иногда дизайнеры не уделяют достаточного внимания промежутку между буквами — это технически называется «отслеживание». Расстояние от одной буквы до следующей является критическим элементом в беглости чтения.
Это может быть сложно, потому что логотипы, заголовки и обложки книг очень часто создают внутреннее единство, уменьшая отслеживание — они даже иногда используют отрицательное отслеживание, чтобы заставить буквы перекрываться (старый логотип ebay).
Как вы можете видеть в некоторых известных примерах выше, это может выглядеть фантастически.
Однако, если у вас возникло желание попробовать тот же подход с вашим основным текстом, это почти всегда ошибка.
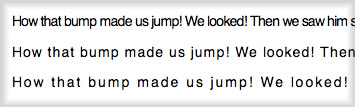
Исследование, проведенное в 2006 году командой Тихоокеанского университета, показало, что даже небольшое уменьшение расстояния между буквами по умолчанию сразу же снижает скорость чтения. Интересно отметить, что постепенное увеличение межбуквенного интервала над значением по умолчанию не приводило к значительному изменению скорости чтения до тех пор, пока эти пропуски не превысили ширину одной буквы.

Интервал между буквами установлен на -4px, по умолчанию и + 4px соответственно.
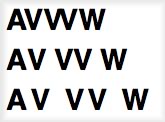
Если вы хотите быть уверены, что «отслеживание» ваших слов правильное, есть два простых теста.
Вы должны всегда проверять, что «AV» легко читается и что можно увидеть разницу с «w» и «vv».
В Интернете отслеживание контролируется CSS-свойством ‘letter-spacing’.

Разборчивость основного текста быстро уменьшается с уменьшенным отслеживанием.
Это свойство имеет хорошую поддержку браузера, хотя, к сожалению, более полезные единицы ’em’ поддерживаются менее надежно, чем простые старые ‘px’.
Источник: Тихоокеанский университет (PDF): Влияние расстояния между символами на разборчивость текста.
Плохо соединенные шрифты
Не так давно, до «появления веб-шрифтов», эту ошибку было сделать сложнее.
Всего три года назад решения о выборе типа сети были во многом похожи на решения школьной формы. С ограниченным диапазоном системных шрифтов, доступных для всех нас, никто не выглядел потрясающе, но и меньше выглядело ужасно.
Легкий доступ к галактике новых шрифтов, открыл простор для величия — но также и новые и ужасные способы делать ошибки тоже.
Прежде всего, важно отметить, что нет точных формул, которым нужно следовать при сопряжении гарнитур — только некоторые рекомендации.
Вы всегда должны помнить, что гармония, скорее всего, ваша цель, но вы можете достичь ее с помощью контрастных шрифтов.
Под «контрастом» я подразумеваю поиск шрифтов, которые отличаются друг от друга, но в то же время могут дополнять друг друга. Это сложно сделать правильно, но может дать выдающийся и нетрадиционный результат.

Обложки журнала Esquire Дэвида Куркурито
нарушать почти каждое правило макета и типа.
Обложки журнала Esquire Дэвида Куркурито являются легендарными благодаря их полному игнорированию традиционных взглядов на пустое пространство, последовательности и даже разборчивости — однако они каким-то образом преуспели в газетных киосках.
Это означает, что вам не обязательно исключать использование жирного шрифта с ультратонким шрифтом или большой гарнитуры вместе с меньшим шрифтом; Вы можете вызвать идею контраста.
В этом случае вам, безусловно, следует учитывать совпадение шрифтов с засечками и без засечек.
Обычный способ их сопряжения — использование декоративного «засечек» для заголовка, тогда как для тела лучше оставить шрифт «без засечек», поскольку он обеспечивает более высокий уровень читаемости (в любом случае на экранах).
Как показывает Esquire, редко бывает ситуация, когда можно использовать только одну пару шрифтов, поэтому я советую провести несколько экспериментов, прежде чем прийти к окончательному концу.
Только так вы сможете получить результат, который удовлетворит ваши потребности наилучшим образом.
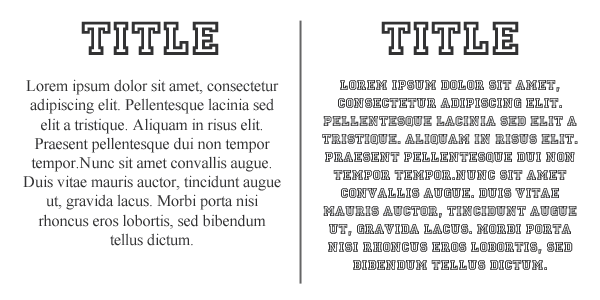
Неуместный выбор шрифтов тела
Из-за огромного диапазона доступных шрифтов выбор того, который будет использоваться в вашей работе, не всегда может быть простым делом.
Часто дизайнеры влюбляются в замечательный новый шрифт, а затем сразу же ищут места для работы. Я думаю, что мы, вероятно, все сделали это.
Давайте посмотрим на пример:
К сожалению, это тот случай, когда хорошие шрифты портятся! ». Вы можете видеть, как потрясающий декоративный шрифт, используемый в заголовке, становится оскорбительным при использовании в основном тексте.
В этом последнем случае разборчивость текста нарушается, и читатель, вероятно, не обратит должного внимания на абзац из-за сложности понимания слов.
Поэтому при рендеринге любого основного текста я предлагаю выбрать линейный, классический и легко читаемый шрифт.
Другая очень распространенная ошибка — это выбор шрифтов без должного учета причин, которые мы пишем в первую очередь.
На самом деле, вы должны знать, что можно адаптировать гарнитуры в соответствии с различными ситуациями.
Например, шрифты с засечками, которые могут передавать представление о полномочиях, обычно подходят для официальных документов, таких как юридические тексты, резюме или научные статьи.
Кроме того, если вам нужно написать более дружественный и неформальный текст, вы можете спокойно выбрать шрифт «Sans Serif» или толстый и очень округлый.
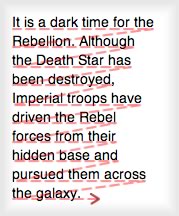
Плохой выбор цвета
Другим важным фактором, который способствует повышению читабельности текста, является цвет, выбранный для фона, а также цвет, используемый для текста.
Общая ошибка — использовать две тональности, которые слишком похожи на то, что отличить слова от окружающих становится очень сложно. Хотя это раздражает большинство пользователей, это, как правило, ограничитель для всех, у кого проблемы со зрением.
Вам также следует помнить, что некоторые цвета могут создавать ужасный и эффект раскола глаза: это зеленый и красный или белый и желтый, никогда не используйте их вместе.
В заключение, всякий раз, когда вам нужно выбрать два или более цветов для вашей работы, я предлагаю вам искать подходящий контраст, не слишком чрезмерный и не слишком слабый.
ведущий
«Leading» (произносится «L-ed-ing», а не «L-EEee-ding») — это вертикальное расстояние между двумя последовательными строками текста.
Этот термин происходит от полос «свинца», которые традиционные принтеры высокой печати могут использовать для защиты каждого ряда букв.
Многие дизайнеры не могут придать правильное значение этой функции, и, как следствие, они могут получить «спуски» линии, пересекающейся с «спусками» более низкого уровня. В качестве альтернативы, если вы поместите слишком много места между строками, вы получите свободный, плохо читаемый текст.
Чтобы избежать этих проблем, хорошее правило — 140% от размера шрифта.
Например: представьте, что ваш размер шрифта составляет 20pt, правильная высота строки — около 26-28pt.
Однако имейте в виду, что шрифты с «засечками», как правило, нуждаются в большем начальном шрифте, чем «без засечек», тогда как для более тяжелых типов блоков требуется больше вертикального пространства, чем для более легких слов.
И это оборачивается вещью на данный момент. Я надеюсь, что эти советы помогут вам весело провести время с типом.