Мы все знаем, что Facebook — отличный способ продвижения практически любого бизнеса. Вы можете легко привлечь своих потенциальных клиентов и клиентов, творчески разработав свой профиль. У Facebook есть некоторые ограничения, с которыми должен работать дизайнер, но хороший привлекательный график, безусловно, поможет вам выделиться из толпы.
В этом уроке я расскажу вам о процессе создания великолепной обложки шкалы времени Facebook в Photoshop. Попутно вы научитесь делать бумажные ярлыки и использовать умные объекты. Надеюсь, вы узнаете несколько полезных советов по пути. Итак, начнем!
Ресурсы:
Конечный результат: ( Загрузите готовый многослойный PSD-файл .)
Шаг 1
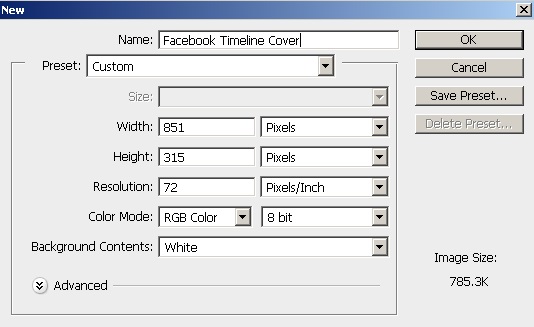
Создайте новый документ в Photoshop с шириной 851 пикселей и высотой 315 пикселей.
Шаг 2
Далее мы определим пространство выреза, которое будет использоваться для размещения значка вашего профиля в Facebook. Его ширина должна составлять 168 пикселей, а высота — 103 пикселя. Кроме того, чтобы правильно соответствовать ограничениям дизайна Facebook, пространство выреза должно располагаться в 24 пикселях от левого края холста. Сначала мы разместим направляющую в 24 пикселя от левой границы. Итак, перейдите к «Вид»> «Новое руководство». Используйте значения ниже для идеального позиционирования. Теперь выберите инструмент прямоугольник и нажмите на документ. Используйте руководство ниже, чтобы отследить точные размеры прямоугольника и поместить его в направляющую, как показано ниже.
Шаг 3
Теперь мы можем разработать покрытие временной шкалы с учетом этих ограничений. В этом прямоугольнике не должно быть элементов дизайна, так как он будет закрыт значком Facebook, как только вы загрузите дизайн. Давайте начнем фактические дизайнерские работы, начиная с фона. Установите # d2d1d0 в качестве цвета переднего плана и залейте им фон с помощью инструмента заливки.
Шаг 4
Далее мы применим тонкий узор к фону. Откройте файл шаблона PNG из ресурсов выше в Photoshop. Теперь перейдите в «Edit»> «Define Pattern» и пометьте шаблон как вам нравится. Вернитесь к документу и дважды щелкните фоновый слой, чтобы открыть окно стиля слоя. Примените следующие настройки для «Pattern Overlay».
Шаг 5
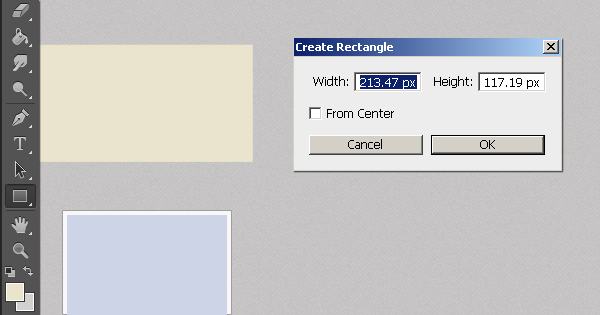
Теперь я покажу вам, как создать бумажный тег. Установите # eae2ce в качестве цвета переднего плана. Затем выберите инструмент прямоугольник и нажмите на холст, чтобы открыть окно прямоугольника. Введите следующие значения и нажмите «ОК». Пометьте его как «тег».
Шаг 6
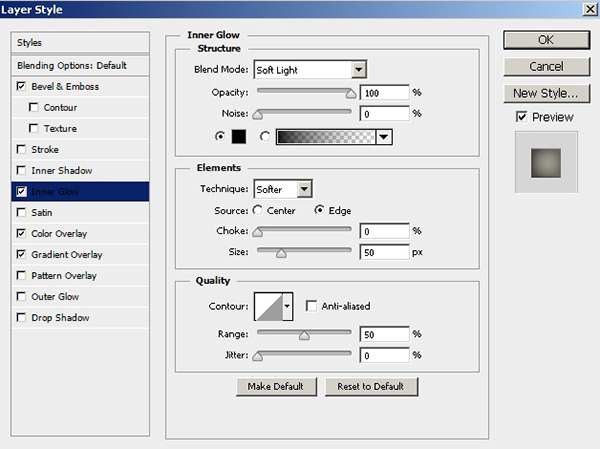
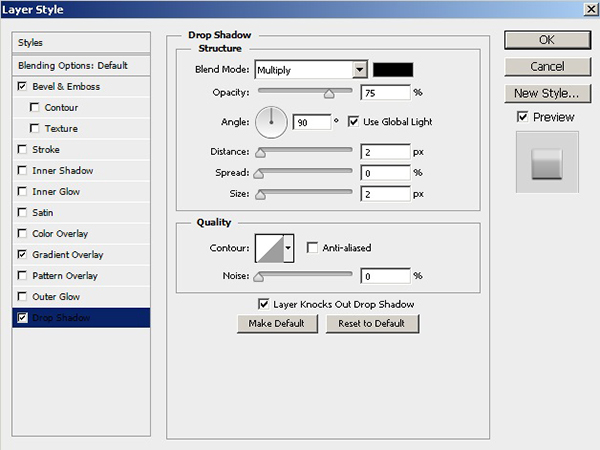
Дважды щелкните слой метки и примените к нему следующие настройки стиля слоя.
Шаг 7
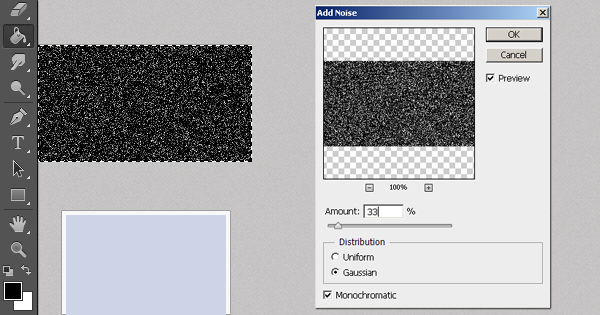
Далее мы добавим текстуру к тегу. Нажмите Ctrl + <щелкните по слою тега>, чтобы выделить его и создать новый слой. Заполните выделение черным с помощью инструмента заливки и перейдите в «Фильтр»> «Шум»> «Добавить шум». Используйте следующие настройки здесь.
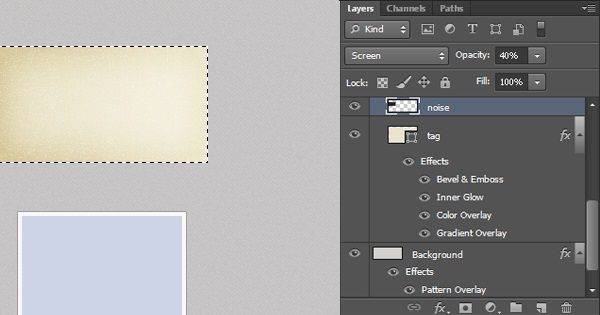
После этого измените режим смешивания на «Screen» и установите непрозрачность на 40%.
Шаг 8
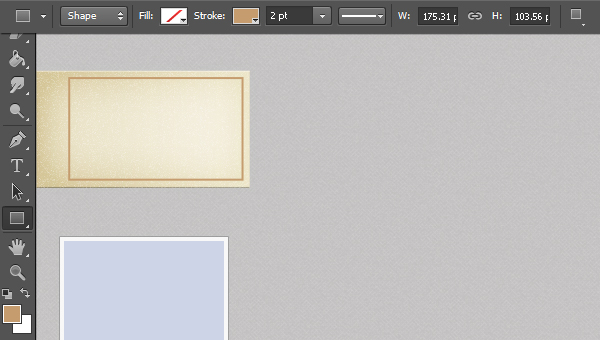
Выберите # c59b70 в качестве цвета, выберите инструмент прямоугольник и нарисуйте маленький прямоугольник внутри тега. Установите для цвета заливки «none» и дайте ему 2pt штрих на верхней панели параметров.
Шаг 9
Теперь мы добавим текст поверх тега. Выберите инструмент «Текст» и введите текст заголовка. Я использовал шрифт «Aller Display» здесь.
Шаг 10
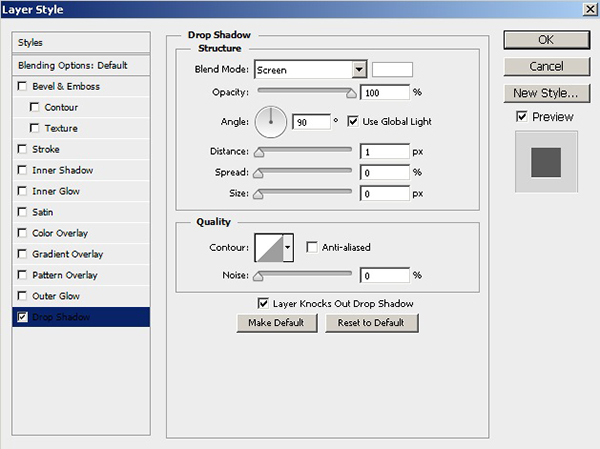
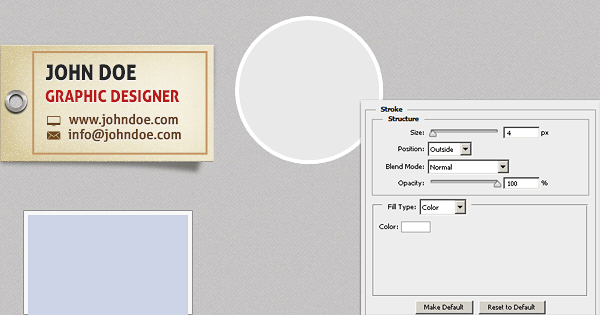
Вы можете добавить другие детали, но не забудьте применить к ним те же настройки тени.
Шаг 11
Далее мы сделаем отверстие внутри тега. Для этого создайте небольшой эллипс, используя тот же цвет (# eae2ce), что и для тега, над слоем формы тега. Прежде чем продолжить, щелкните правой кнопкой мыши слой метки и выберите параметр «Копировать стиль слоя». Теперь перетащите эффекты со слоя тегов на значок удаления, расположенный в нижней части панели слоев. Затем выберите слои эллипса и метки и перейдите в «Слой»> «Объединить фигуры»> «Вычесть переднюю фигуру». В результате вы получите метку с отверстием. Щелкните правой кнопкой мыши эту новую форму и выберите параметр «Вставить стиль слоя», чтобы применить те же эффекты, что и ранее, к тегу.
Шаг 12
Чтобы сделать металлическое кольцо вокруг отверстия, нарисуйте эллипс, покрывающий отверстие, используя цвет # 988575. Установите для цвета заливки «none» и дайте ему 4pt штрих на верхней панели параметров. Пометьте его как «Кольцо».
Шаг 13
Примените следующие настройки стиля слоя к слою «Кольцо».
Шаг 14
Мы закончим тег, сделав его тень. Дублируйте слой с тегами, измените его цвет на черный и поместите его чуть выше фонового слоя. Теперь перейдите в «Edit»> «Transform»> «Warp» и слегка перетащите его правый нижний угол вниз. После этого перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу» и используйте здесь значение 2.5px. Уменьшите непрозрачность теневого слоя до 50%.
Шаг 15
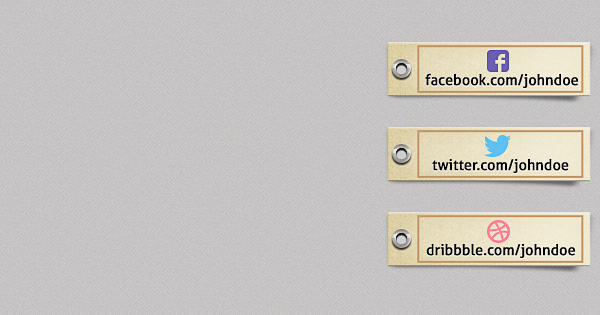
Далее мы сделаем несколько тегов социальной платформы, дублируя оригинальный тег. Сначала соберите все слои, образующие тег, в одну группу. Дублируйте его, удалите все текстовые слои в группе и выберите тег вместе со слоями тени и обводки. Теперь нажмите Ctrl + «T», чтобы активировать бесплатный инструмент преобразования и измените размер этих слоев, чтобы сделать меньший тег, показанный ниже. После этого выберите слои кольца и измените их размер, удерживая клавишу «Shift», чтобы избежать искажений и сохранить их в правильных пропорциях.
Вы можете добавить текст и значок нужной социальной сети поверх него. Примените те же настройки тени для текста, которые были применены в исходном тексте тега. Соберите эти новые слои тегов в группу и пометьте их как «тег Facebook».
Шаг 16
Чтобы создать больше тегов, просто продублируйте группу тегов Facebook и расположите их так, как вам нравится. Вам просто нужно отредактировать текст и соответственно заменить значки.
Шаг 17
Далее мы создадим несколько круглых рамок, в которых вы сможете отображать свои фотографии, портфолио и т. Д. Выберите цвет # e9e9e9. Теперь, выберите инструмент эллипса, нажмите на холст, и поместите 400px для ширины и высоты, вы можете оставить размер до 1000px или больше, это на вас. После этого щелкните правой кнопкой мыши слой эллипса и выберите параметр «Преобразовать в смарт-объект». Теперь уменьшите размер эллипса, используя бесплатный инструмент преобразования, чтобы он поместился на временной шкале. Дважды щелкните слой эллипса и нарисуйте его белым штрихом 4 пикселя.
Шаг 18
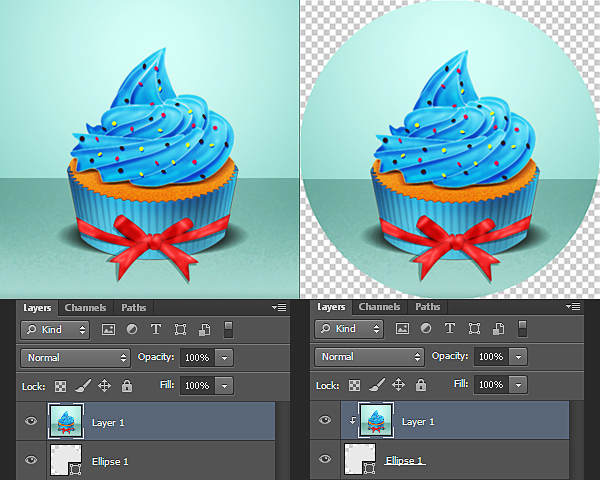
Чтобы разместить изображение внутри смарт-объекта, дважды щелкните слой смарт-объекта ellipse1. Новый документ откроется. Теперь перейдите в «Файл»> «Поместить» и выберите нужное изображение. Затем перейдите в «Слой»> «Создать обтравочную маску», чтобы ограничить изображение кружком.
После этого перейдите в «Файл»> «Сохранить» и все готово.
Шаг 19
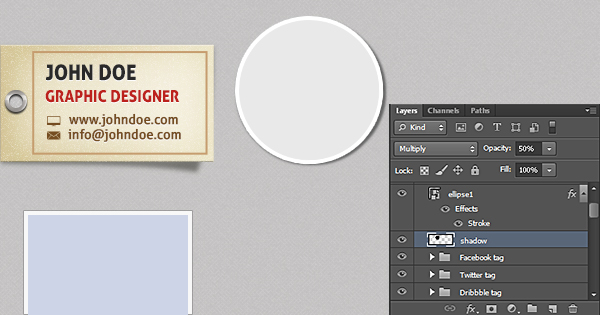
Чтобы создать тень первого кадра, создайте эллипс с помощью инструмента «Эллиптическая область» чуть ниже слоя смарт-объекта и залейте его чистым черным. Примените к нему фильтр размытия Гаусса размером 1px и перетащите его немного вправо. Затем измените режим смешивания на «Умножение» и непрозрачность до 50%.
Шаг 20
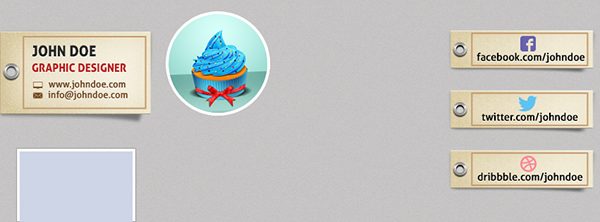
Вы можете сделать еще несколько кадров, следуя методам из шага 17. Вы должны повторить шаг 17, чтобы сделать каждый новый кадр .; К сожалению, вы не можете дублировать ранее сформированный кадр. Однако для создания теней дублируйте теневой слой, сформированный на шаге 19, несколько раз и расположите их чуть ниже соответствующих кадров. Будьте изобретательны, чтобы расположить эти кадры, чтобы получить разнообразный уникальный результат. Вот как выглядит моя:
Вот окончательный результат после размещения изображений в смарт-объектах.
Это оно! Надеюсь, вам понравился урок и вы узнали что-то новое. Делитесь своими мыслями!