Если вы опытный дизайнер с длинным списком клиентов и полным графиком, у вас редко будет время поработать над собственным сайтом. Несмотря на важность вашего флагманского веб-сайта (и возможность продемонстрировать свои навыки и креативность), никто не заплатит вам за его создание … по крайней мере, не напрямую. Но есть и другие преимущества, помимо немедленной оплаты, для создания и улучшения вашего собственного сайта портфолио. Благодаря небольшой инициативе и полезному руководству вы сможете достичь впечатляющего присутствия в Интернете.
Сегодня мы разработаем макет чистого, профессионального дизайн-агентства в Photoshop. Я проведу вас через процесс создания этого макета с нуля. Мы будем использовать различные методы и стили, которые вы сможете применить позже к своим собственным проектам. Для меня наиболее важным аспектом дизайна является поддержание баланса между каждым элементом. Итак, мы будем иметь это в виду при создании этого макета в этом уроке. Давайте начнем.
Ресурсы:
Иконки:
Картинки :
Питер Яворовский , Сара Стрэнд , Ян Врановский , Стюарт МакКуарри
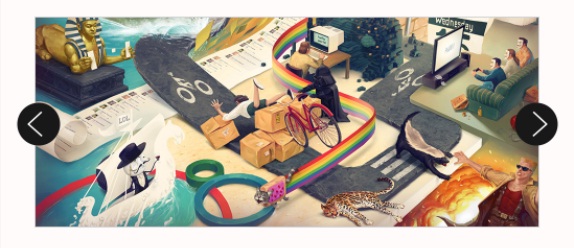
Прежде чем мы начнем, давайте посмотрим на наш конечный продукт:
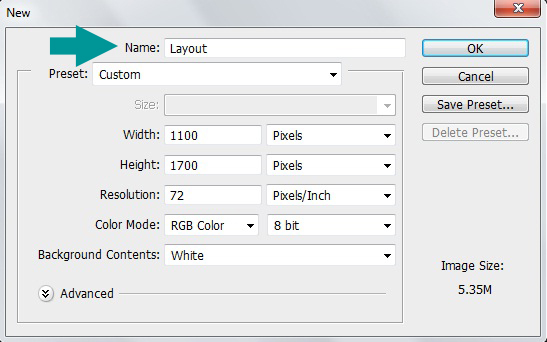
Шаг 1: Создайте новый файл
Откройте Photoshop и создайте новый файл с шириной 1100 пикселей и высотой 1700 пикселей.
Шаг 2: Постройте фон
Выберите инструмент «Ведро» и залейте фон цветом #fffbfb.
Шаг 3: Запустите верхнюю область навигации
Создайте новый слой и выберите самую верхнюю область с помощью инструмента прямоугольного выделения. Заполните его цветом # 36212c.
Выберите небольшую область под новой строкой и заполните ее # da5904.
Далее вниз по холсту постройте еще одну линию, используя цвет # 36212c. Это будет сидеть под нашей областью навигации.
Шаг 4: Добавьте логотип и меню
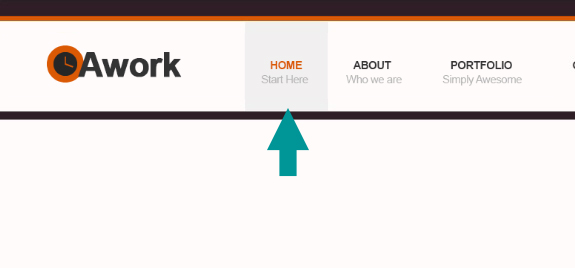
Теперь добавьте логотип слева и добавьте элементы навигации справа. Смотрите ниже для руководства.
Для эффекта наведения создайте новый слой и поместите его под текстовый слой меню. Затем выберите область с помощью прямоугольного инструмента выделения и залейте ее цветом # f1f0f0. Теперь измените цвет текста «Домой» на # da5904.
Выберите инструмент «Перо» и создайте маленький прямоугольник, используя цвет # da5904.
Теперь выберите инструмент «Линия» и добавьте маленькие строки между текстом навигации с весом 2 пикселя и цветом # d6d6d6.
Шаг 5: создайте слайдер
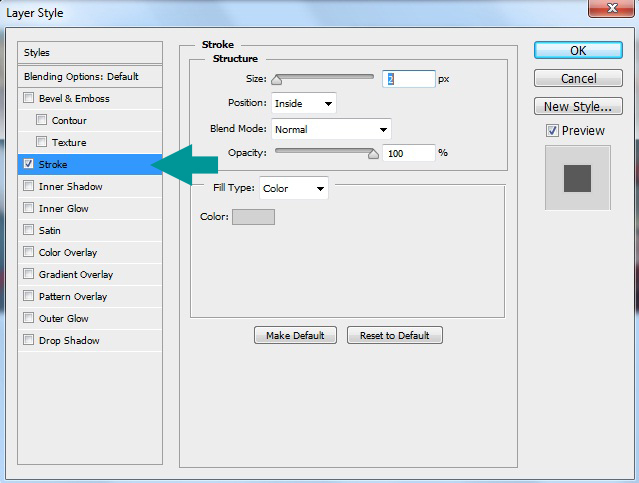
Вставьте выделенное изображение и нажмите «Слой»> «Стиль слоя»> «Обводка». Добавьте обводку размером 2 пикселя с цветом # d2d2d2.
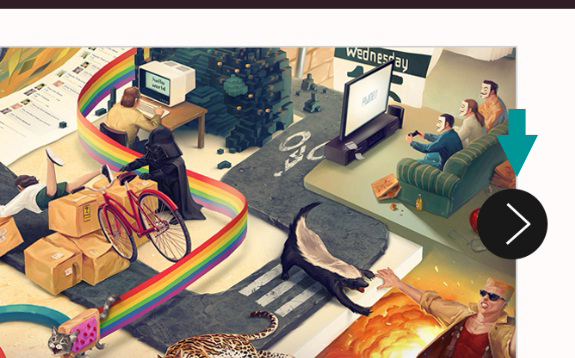
Шаг 6: Добавьте стрелки навигации
Выберите инструмент эллипса и создайте маленький круг с цветом # 181818. Затем добавьте стрелку в центре, используя цвет #ffffff.
Повторите тот же процесс и создайте эквивалентную стрелку для левой стороны.
Шаг 7: Добавьте разделитель
Мы добавим пунктирную линию, поэтому просто выберите жесткую круглую кисть шириной 1 пиксель и цветом # 181818. Теперь настройте интервал до 385% и нарисуйте прямую линию.
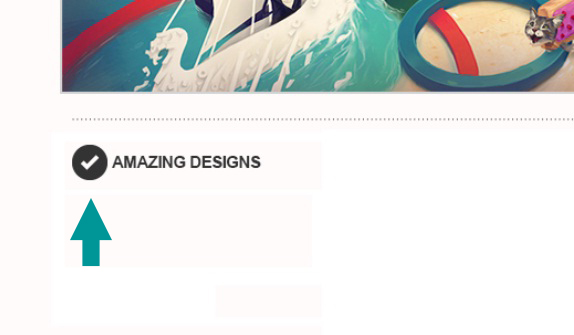
Шаг 8: Добавить сервисы
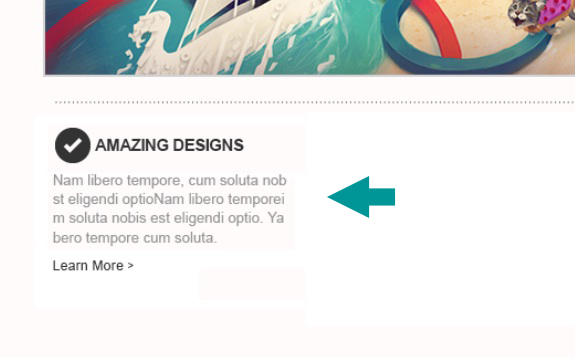
Выберите текстовый инструмент и добавьте заголовок с цветом # 333333. Затем вставьте значок рядом с заголовком.
Теперь добавьте остальную часть текста, используя цвета # 989797 и # 353535.
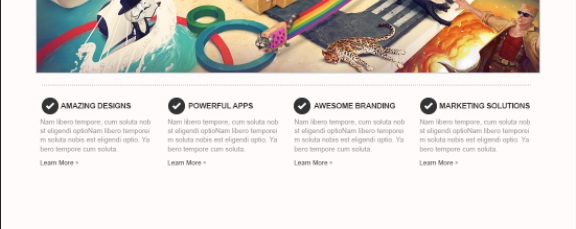
Шаг 9: Добавить оставшиеся сервисы
Повторите тот же процесс, что и выше, чтобы добавить три аналогичных пункта продажи услуг вдоль нижнего края основного изображения.
Шаг 10: Создайте последние проекты
Используя тот же подход из последних двух шагов, добавьте заголовок и значок слева и стрелки справа. Затем повторите пунктирную линию.
Шаг 11: создайте фрейм
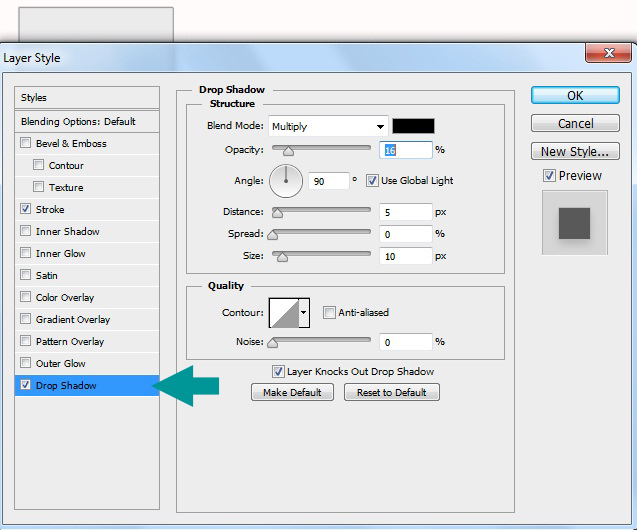
Выберите инструмент «Прямоугольник» и создайте прямоугольник с цветом #ebebeb. Затем нажмите на стили слоя и добавьте обводку размером 1 пиксель и тень, используя следующие настройки.
Шаг 12: добавь миниатюры изображений
Просто вставьте изображения в центр вышеупомянутой рамки. Повторите тот же процесс и создайте остальные ваши портфельные проекты.
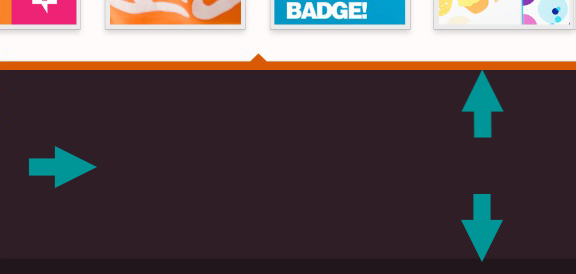
Шаг 13: создайте область нижнего колонтитула
Выделите прямоугольник, используя инструмент прямоугольного выделения, и залейте его цветом # 301e27. Теперь мы выберем маленькие полосы сверху и снизу и закрасим их цветами # da5904 и # 20161b. Затем добавьте маленький прямоугольник посередине с цветом # da5904.
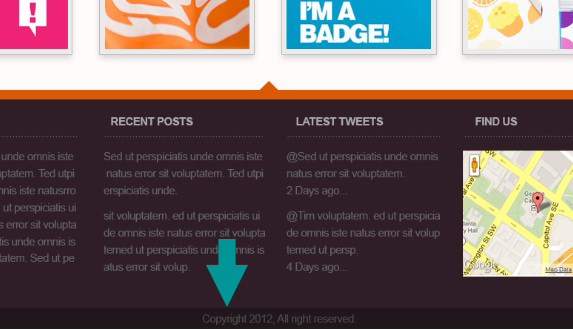
Шаг 14: добавьте содержимое нижнего колонтитула
Давайте добавим несколько виджетов, используя текстовый инструмент. Для заголовков мы будем использовать цвет # a9a9a9. Для остального содержимого это будет # 636363.
Шаг 15: Добавить авторское право
Снова выберите инструмент «Текст» и добавьте текст, защищенный авторским правом, цветом # 4c4b4b. Поместите это на более темную полосу.
Наша чистая и профессиональная планировка — все готово. Я надеюсь, что вы, ребята, получили хорошую практику и добились отличного результата.