Не так давно я решил воссоздать логотип SitePoint в Sketch App, а затем использовать его для создания анимации экрана загрузки для гипотетического приложения iOS с использованием Atomic.io . Для этого нужно было сделать так, чтобы две половины логотипа SitePoint летели по бокам экрана с помощью анимации замедления, а затем переместить весь экран влево, открыв первый экран приложения.
Но теперь, когда Atomic.io официально вышел из бета-версии, у нас есть доступ к новым функциям, которые могут создавать более сложные анимации, применяя задержки, время и эффекты к отдельным слоям.
Что это обозначает? Возможности … их много.
Расширенный контроль анимации
Atomic вызывает эту функцию Advanced Motion Control , сокращенную до «Motion» в пользовательском интерфейсе. Раньше (когда Atomic был в бета-версии), каждый слой должен был иметь одинаковую задержку и эффект замедления, поэтому то, чего мы хотели достичь, не всегда было возможно .
«Задержка» относится к интервалу времени, в течение которого экран ожидает перед запуском анимации, но пока Atomic находился в бета-версии (а это больше не так), «задержка» применялась ко всем слоям, как и тип анимации. Расширенный контроль анимации (теперь я буду сокращать его как AAC) позволяет задавать разные задержки, длительности и стили анимации для разных слоев; что означает большую гибкость и лучшую, более точно настроенную анимацию.
Давайте создадим пример — регистрация бесплатна.
Настройка страниц, артбордов и фигур
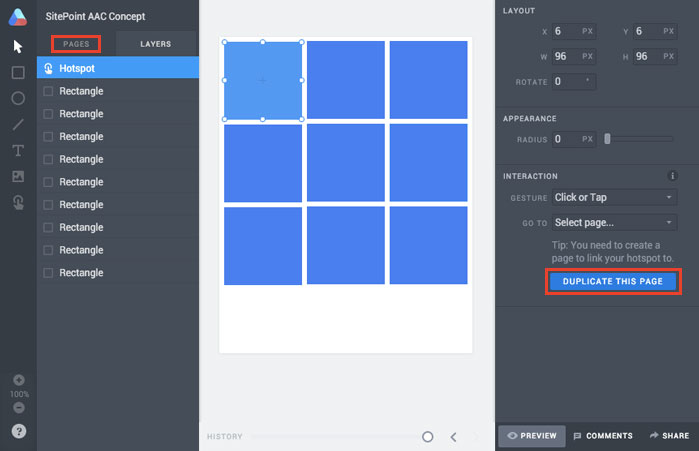
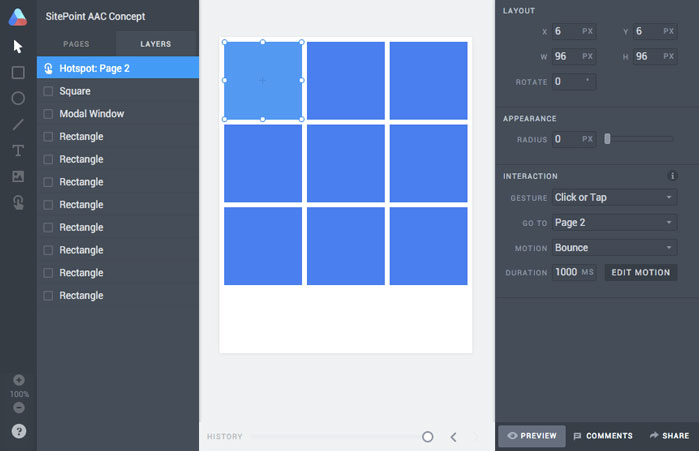
Нам не понадобится огромный артборд для этой концепции, поэтому начните с выбора пресета Apple Watch 42mm 312 × 390 . Нажмите «R» и нарисуйте прямоугольник размером 96×96 пикселей. Возможно, вам будет проще удерживать клавишу shift, пока вы делаете это, потому что это заставит выбор быть полностью квадратным, иначе вы можете использовать поля формы для объявления точных значений. Если вы являетесь пользователем Sketch App от Bohemian Coding, это будет очень знакомо.
Нажмите команду + d, чтобы дублировать этот прямоугольник, а затем убедитесь, что у них обоих ширина желоба составляет 6 пикселей. Повторите этот шаг несколько раз, пока не получите сетку 3 × 3, например:
Создание точки доступа для взаимодействия с
Нажмите «H» и вытяните горячую точку с теми же размерами, что и один из наших прямоугольников; концепция точно такая же, только этот прямоугольник невидим и обозначает область нашего взаимодействия. Выберите квадрат, любой квадрат и переместите область горячей точки так, чтобы она появилась прямо над этим квадратом.
Как и у любого инструмента дизайна, есть интерфейс управления слоями, где вы можете перетаскивать слои, чтобы они появлялись под или над другими слоями (в Atomic это слева). Не забудьте убедиться, что горячая точка появляется в верхней части дерева слоев — я много раз тупо удивлялся, почему мои клики не работают!
Давайте пока оставим анимацию в покое. На вкладке «Взаимодействие» есть кнопка с надписью «Дублировать эту страницу» — щелкните по ней и перейдите к странице 2 .
Создание следующего этапа взаимодействия
Страница 2 — это состояние, в котором наше взаимодействие закончится.
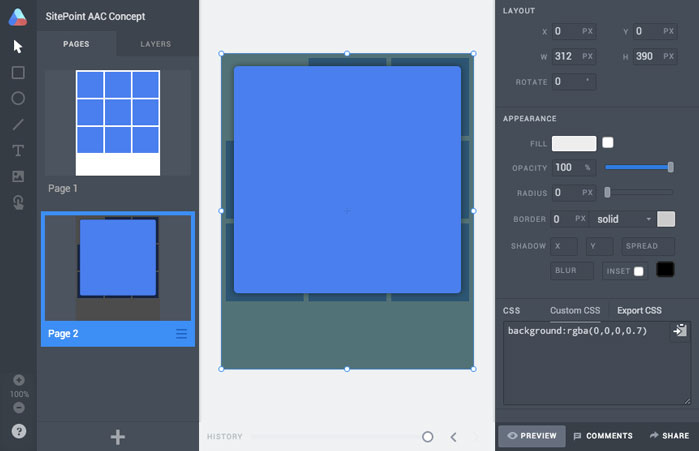
Нажмите «R», чтобы создать еще один прямоугольник и установите размеры, чтобы покрыть все содержимое артборда; также убедитесь, что он отображается в верхней части дерева файлов. В поле «Пользовательский CSS» введите « background: rgba(0,0,0,0.7)
Часто рекомендуется, чтобы модал реагировал на взаимодействие по нажатию, чтобы отменить модал, поэтому переместите уже имеющуюся точку доступа в верхнюю часть дерева файлов, а также убедитесь, что она также заполняет весь артборд. Выберите «Страница 1» для параметра « Перейти» на вкладке взаимодействия.
Наконец, переместите интерактивный квадрат в верхнюю часть дерева файлов и используйте эти значения для создания расширенного представления квадрата:
- X: 16 пикселей
- Y: 16 пикселей
- W: 280 пикселей
- H: 280 пикселей
- Радиус: 5 пикселей
И как только вы добавите «box-shadow: 0 0 10px rgba (0,0,0,0.5)» в блок CSS, у вас будет типичный модал открытия / закрытия.
Если вы нажмете кнопку «Предварительный просмотр», вы сможете нажимать на горячие точки, чтобы перемещаться между двумя состояниями.
Анимация модального окна
Вернитесь на страницу 1 и выберите горячую точку. На вкладке взаимодействия выберите «Отказов» для движения и «1000 мс» для продолжительности . В этот момент вы заметите, что с модальным окном происходит что-то странное, если вы предварительно просматриваете взаимодействие (команда + ввод, кстати) — это потому, что модальное окно не отображается в исходном состоянии, поэтому скопируйте его слой со страницы 2 в страницу 1 .
Но что-то все еще не совсем верно.
В то время как оживленный квадрат выглядит действительно притягательно, эффект также применяется к модальному окну, что вызывает его смещение в различной степени непрозрачности. Это выглядит не очень хорошо, но вот тут-то и появляется Advanced Animation Control (AAC).
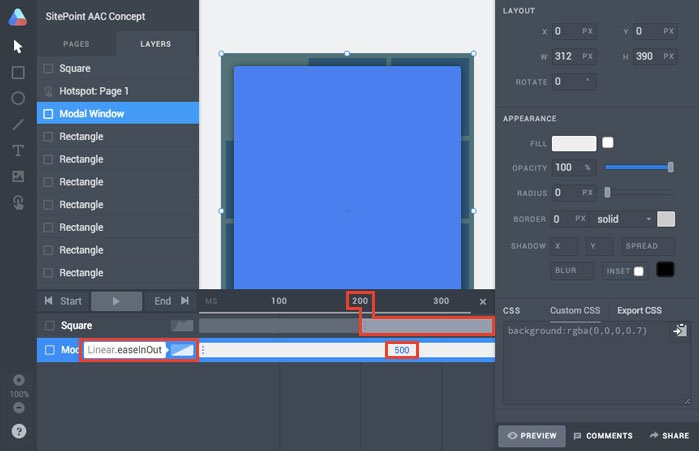
Управление различными аспектами анимации
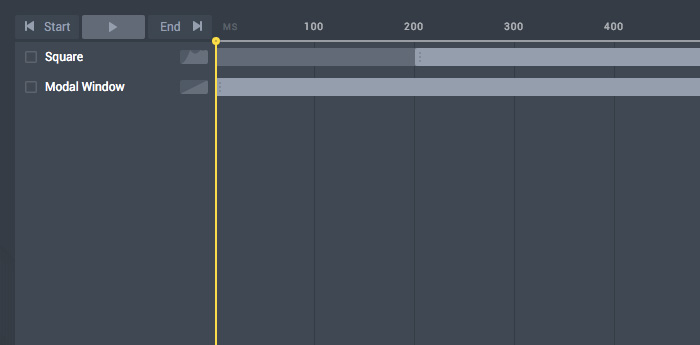
На той же вкладке нажмите «Редактировать движение». Между двумя состояниями изменяются два слоя, и оба они появляются в интерфейсе AAC. Возможно, вы уже заметили, что я переименовал эти слои в «Квадрат» и «Модальное окно». На данный момент продолжительность анимации обоих слоев составляет 1000 мс, и оба слоя настроены на анимацию сразу, потому что каждый слой имеет полосу длительности, которая начинается в 0 мс и заканчивается в 1000 мс.
Перетащите начало бара «Квадрат» на 200 мс. Теперь модальное окно будет иметь начальное значение 200 мс, а затем квадрат начнет анимироваться — так работает задержка анимации.
Но мы все еще хотим, чтобы модальное окно имело другой тип анимации, или «замедление» было бы специфичным, поэтому выберите значок рядом с панелью и выберите что-то более тонкое, например «Линейный».
Однако мы не хотим, чтобы анимация модального окна занимала так много времени, поэтому проследите за полосой до конца строки и укоротите ее до 500 мс. Нажмите Ctrl + Enter, чтобы «просмотреть» анимацию.
Намного лучше. Для взаимодействия при увольнении я использовал линейный переход с продолжительностью 250 мсек — ничего особенного.
Завершение ..
До AAC все слои анимировались одинаково, в одно и то же время и в течение одинакового промежутка времени, но в наши дни дизайн взаимодействия играет важную роль в пользовательском опыте, и мы становимся более конкретными в своем ремесле; не говоря уже о том, что CSS-переходы сейчас широко поддерживаются. Я всегда уклонялся от анимации, потому что это область, в которой я никогда не чувствовал себя особенно комфортно, но Atomic.io позволяет мне создавать прекрасные взаимодействия с очень простым набором инструментов.
Вот последний, интерактивный дизайн.