Помните 2015? Apple Watch, новый iPhone 6S, снова влюбился в Парк Юрского периода. Кажется, только вчера.
2015 год оставил свой неповторимый стиль во всем, включая веб-дизайн, который в этом году продолжает адаптироваться к мобильному настольному браузеру. Основываясь на моих собственных обсуждениях с командой дизайнеров в UXPin , давайте рассмотрим десять основных тенденций и то, как продолжать пожинать плоды в 2016 году.
1. Минимализм

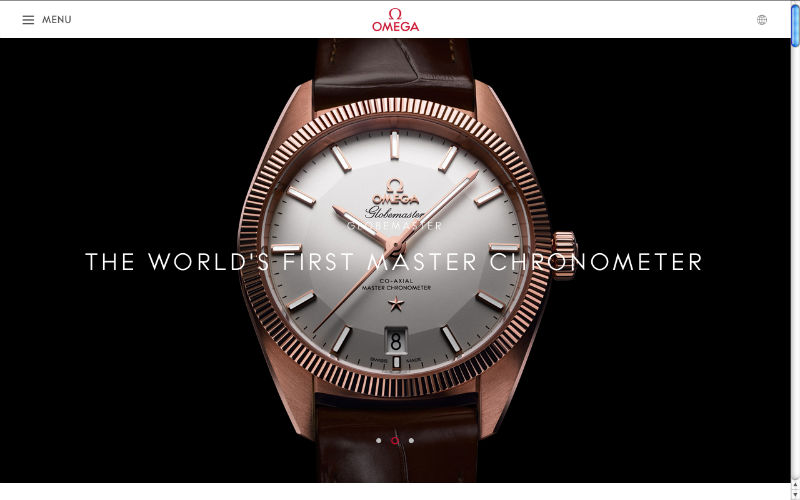
Источник: OMEGA Watches
Минималистические сайты воплощают один из центральных идеалов веб-дизайна в 2015 году: простота. Удаление всего, кроме необходимых элементов, не только придает вашему сайту элегантности, но и сокращает время загрузки, что является хорошим преимуществом для мобильного просмотра. Плюс меньшее количество элементов означает более удобный дизайн.
Как объясняется в бесплатном руководстве « Веб-дизайн Trends 2015 и 2016» , минималистская эстетика также работает вместе с улучшением визуальных возможностей, что способствует развитию других тенденций, таких как HD-фон.
В приведенном выше примере OMEGA включает только то, что необходимо: языковые настройки, расширяемое меню и логотип для возврата на домашнюю страницу. Это привлекает внимание почти исключительно к образу героя роскошного продукта, потому что не так много других элементов пользовательского интерфейса, чтобы конкурировать с ним.
подсказки
- Экономьте место с помощью выдвижных или выпадающих меню.
- Применение различных степеней симметрии не дает сайту выглядеть скучно, особенно асимметрия.
Бесплатные ресурсы
- Галерея минимальных одностраничных сайтов — сайт, на котором представлены лучшие одностраничные сайты.
- Лучшие минималистичные темы WordPress — Хорошая панель запуска для минималистических шаблонов, хотя не все они бесплатны.
- Тенденции дизайна: элегантность минимализма — бесплатное руководство, обучающее полезным методам веб-минимализма на основе 28 примеров лучших дизайнов года.
2. Длинная прокрутка

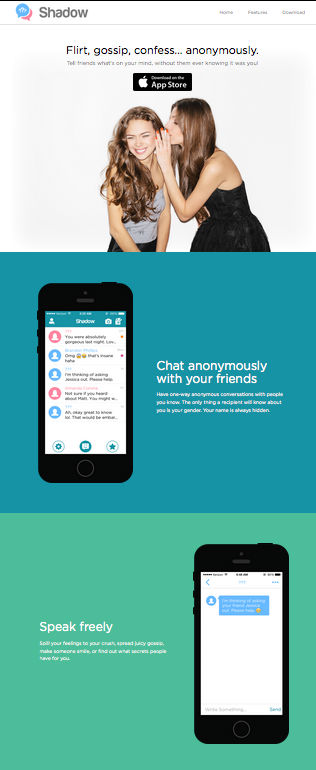
Источник: Тень
Меньшие экраны означают более длинные свитки.
С мифом «ниже сгиба», доказавшим свою несостоятельность , сегодня дизайнеры и пользователи признают ценность длительной прокрутки: больше творческой свободы, улучшенное повествование, более сильные взаимодействия и упрощенная навигация (если сайт достаточно маленький).
Длительная прокрутка лучше всего подходит для сайтов с интенсивным мобильным трафиком или частым обновлением контента и менее эффективна для сайтов с тяжелыми мультимедийными данными, такими как видео, которые затягивают время загрузки.
подсказки
- Липкие навигационные меню или опции перехода в раздел защищают от дезориентирующих пользователей, что является общей проблемой прокрутки.
- Вытяните игровые аспекты длинной прокрутки с такими эффектами, как параллакс и анимация, вызванная прокруткой.
- Избегайте негативных SEO-эффектов, следуя советам в этой статье Moz и в статье Quicksprout .
Бесплатные ресурсы
- One Page Love — галерея лучших одностраничных сайтов, регулярно обновляемая.
- « Apple воскрешает колесо прокрутки » — статья TechCrunch, в которой анализируется, как Apple Watch могут вдохнуть новую жизнь в прокручивающиеся сайты.
- Как создать сайт Parallax — Учебник из двух частей, который учит основам, включая кодирование, для дизайна параллакса.
3. Новый плоский дизайн
Сегодняшний плоский дизайн развился из своих корней как альтернатива скейоморфизму . Новая, более тонкая итерация плоского дизайна — Райан Аллен называет это « Плоский дизайн 2.0 » — предлагает больше возможностей для деталей и процветает:
- Освещение бликов и бликов
- Градиент и / или тени
- Большие значения для детализации

Источник: Toyota: Dream Car Collection
Как и минимализм, простота квартиры остается ее силой. Почти мультяшная графика, удобочитаемая типография и игривые цвета сохраняют стиль для легкого понимания.
подсказки
- Призрачные кнопки можно использовать за пределами плоского дизайна. Их прозрачность сохраняет фокус на фоновом изображении, делая их популярным дополнением к изображениям героев.
- Простая графика Flat делает загрузку бризом. Это прекрасно работает для адаптивного дизайна.
Бесплатные ресурсы
- Тенденции дизайна: эволюция плоского дизайна — бесплатное руководство, обучающее методам плоских конструкций на основе 18 примеров лучших дизайнов года.
- 25 плоских макетов устройств : шаблоны для создания плоских макетов дизайна на различных устройствах.
- 50 плоских наборов значков : Цифровой сводный обзор 50 плоских значков, которые можно бесплатно использовать или просматривать.
4. Мощные анимации

Источник: Bugaboo
Поскольку движение привлекает внимание, анимация может влиять на визуальную иерархию того, что видно первым. Кроме того, анимация также показывает отношения: представьте себе анимацию окна, сжимающегося и летящего в меню — эта анимация подтверждает успех действия, а также показывает пользователю, где в меню они могут просмотреть окно позже.
Всплывающее меню, как показано ниже в UXPin с редактором анимации без кода, прекрасно демонстрирует этот принцип.
По крайней мере, анимация дает жизнь скучным действиям. Анимация при наведении курсора показывает, что ссылка активнее, чем просто изменение цвета.
подсказки
- Анимации в Интернете и приложениях все еще могут использовать классические 12 правил анимации Диснея.
- Длинные форматы прокрутки в значительной степени зависят от анимации, чтобы создать видимость плавной прокрутки. Кроме того, анимация, вызванная прокруткой, создает более захватывающий и интересный сайт.
- Загрузка анимаций на экране дает пользователям оценку времени и развлекает их во время ожидания.
- Тонкие анимации на заднем плане, если они не чрезмерны и не отвлекают, могут добавить немного энергии в другой устаревший визуал.
Бесплатные ресурсы
- Шпаргалка по анимации CSS3 — Эта полезная коллекция готовых анимаций «подключи и работай» позволяет применять готовые классы CSS к любому элементу, который вы пожелаете.
- Веб-анимация — часто обновляемое руководство по синхронизации и синхронизации анимации на веб-страницах и в API.
- Интерактивный дизайн и анимация — бесплатное 80-страничное руководство, обучающее методам интерактивного дизайна на основе 47 примеров лучших дизайнов года.
5. Живые цвета
Раньше дизайнеры ограничивались 216 безопасными для сети цветами , но сейчас их миллионы, что было приурочено к росту HD-экранов.
Как объясняется в « Тенденциях веб-дизайна 2015 и 2016» , в этом году произошел рост ярких, ярких цветов, совпадающих с тоном плоского дизайна, но эти «счастливые» цвета хорошо сочетаются и с другими тенденциями.

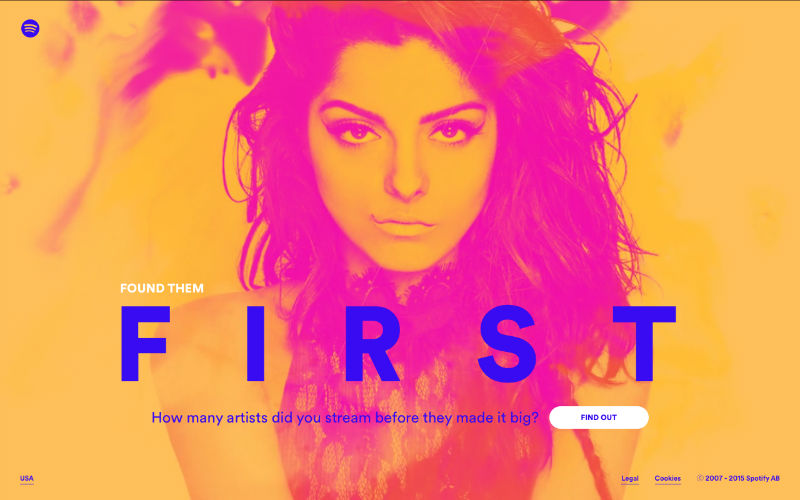
Источник: Spotify: нашел их первым
Цвета, привлекающие внимание, уменьшают вероятность того, что сайт станет скучным — естественная слабость минимализма. При активном использовании с типографикой цвета могут привлечь внимание к определенным словам или фразам. Более того, цвета служат ценной функцией для предложения юзабилити: подумайте о картах, которые меняют цвет при наведении на них, явный показатель интерактивности.
подсказки
- Каждый цвет вызывает разные эмоции , поэтому выбирайте те, которые соответствуют индивидуальности вашего продукта.
- Прежде чем выбирать свою схему, поймите, как теория цвета применима к дизайну .
Бесплатные ресурсы
- ColourLovers — глобальное сообщество, демонстрирующее свои умные палитры и обсуждающее теорию цвета во всех средах.
- Tint UI — Выбор цвета для копирования шестнадцатеричных кодов. Позволяет просматривать по платформам (Material Design, iOS и т. Д.), Брендам (Twitter, Firefox и т. Д.) Или текущим тенденциям.
- Тенденции дизайна: яркость цвета — Бесплатный путеводитель по цветовой технике, основанный на 22 примерах лучших дизайнов года.
6. HD Фоны
Поскольку все больше и больше людей приобретают устройства с высоким разрешением , эта тенденция стала лишь вопросом времени.
HD — это любое разрешение, превышающее 200 ppi (dpi), тогда как стандартное разрешение составляет 72 ppi. Это приводит к тому, что изображения, разработанные с учетом стандартной четкости, выглядят блочными или размытыми на устройствах HD, но изображения HD выглядят нормально на SD. Это означает, что пользователи с SD-дисплеями не заметят разницы — но те, кто с HD, наверняка заметят.
подсказки
- Фоновые изображения устройств обычно не соответствуют соотношению сторон камеры 1: 1,5, поэтому они играют активную роль в кадрировании. В противном случае вы не будете контролировать, что вырезано и что увидено.
- Скалярная векторная графика (SVG) переводит изображения, используя линии и точки; растровые форматы (.jpg, .png, .gif) работают попиксельно. Используйте SVG для новой графики и сохраняйте растровые форматы для реальных изображений и видео, потому что они имеют фиксированное количество пикселей с самого начала — поэтому важно захватывать медиа в HD с самого начала.
Бесплатные ресурсы
- Улучшение качества изображения на дисплее Retina. Советы по работе с HD-дисплеями, включая использование медиазапросов CSS.
- Браузерные снимки — онлайн-инструмент для тестирования разрешений экрана вашего сайта и возможностей браузера.
- 20 HD размытых фоновых наборов — коллекция бесплатных размытых HD фонов.
7. Выразительная фотография
Отчасти благодаря увеличению HD-экранов, веб-дизайн продолжает использовать более качественную (а иногда и более художественную) фотографию.

Источник: Марио Фрихерио: свадебный фотограф
Это наиболее очевидно с преобладанием изображений героев — отдельных фотографий, которые заполняют весь фон. Изображения героев привлекают пользователей быстрее, что делает их идеальными для целевых страниц и страниц входа.
подсказки
- Объедините пользовательские и стоковые фотографии таким образом, чтобы стоковые фотографии также выглядели как пользовательские, например, в соответствии темам и темам.
- Для бесплатных фотографий попробуйте Unsplash , Pixabay и Pexels .
- Влияние, как изображение воспринимается с цветными наложениями. Например, желтое наложение на иначе тусклом фото сделает его более оптимистичным.
- Фотографии продуктов в естественной среде увеличивают продажи по сравнению с традиционными изображениями продуктов, создавая контекст, в котором ощущается фактическое владение продуктом.
Бесплатные ресурсы
- «10 ловушек, которых следует избегать при использовании стоковой фотографии » — статья из Design Shack, предупреждающая о десяти распространенных ошибках со стоковой фотографией.
- TinEye Reverse Image Search — отличный инструмент для стоковой фотографии, который показывает все местоположения фотографии в Интернете.
- «Окончательное руководство по красивой фотографии DIY — руководство для начинающих делать свои собственные веб-фотографии.
8. Динамическая типография
Поскольку рендеринг шрифтов больше не является проблемой и наличие новых бесплатных шрифтов, типография стала играть все более важную роль в веб-дизайне.

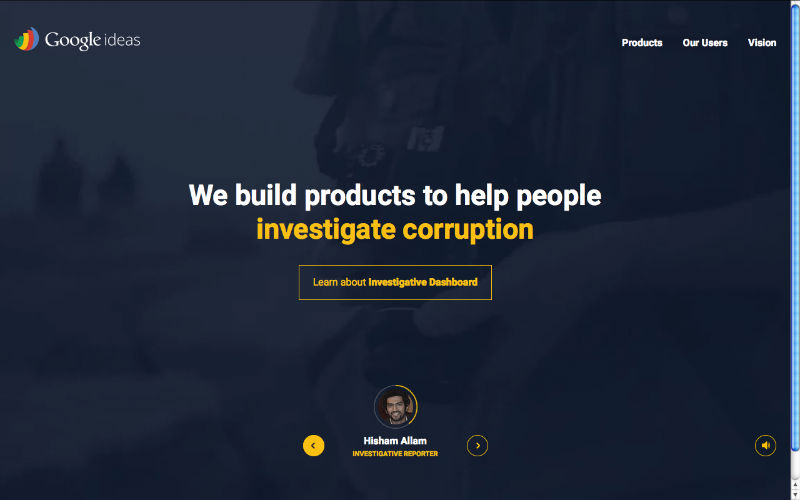
Источник: Google Идеи
Динамическая типографика не всегда означает дикие или сложные шрифты — на самом деле, наиболее распространенной является простая типографика, соответствующая таким тенденциям, как плоский дизайн и минимализм. Тенденция динамической типографии относится к любому тексту, который привлекает к себе внимание, будь то простой или сложный. Это включает в себя очень большой или очень маленький шрифт.
подсказки
- В большинстве случаев достаточно двух шрифтов на сайт. Для разнообразия поэкспериментируйте с большим количеством шрифтов, но придерживайтесь того же семейства шрифтов .
- Помните, что основной целью типографии является разборчивость и читабельность . Неважно, насколько впечатляет ваш шрифт, если он не понят.
- Динамическая типографика может превратить текст в приятный глаз, и часто можно видеть страницы с красивым текстом в качестве центрального «изображения».
Бесплатные ресурсы
- Тенденции дизайна: Драматическая типографика — бесплатное руководство, обучающее методам типографии на основе 21 примера лучших дизайнов года.
- Типография Awwwards в галерее веб-дизайна — отмеченные наградами сайты, отобранные для их типографии — регулярно обновляются.
- «41 лучший бесплатный веб-шрифт 2015 года» — вместо того, чтобы просматривать тысячи вариантов, список Elegant Theme отбирает лучшие из этого года.
9. Более полные взаимодействия

Источник: Академия Битбокс
Достижения HTML5, CSS, Javascript и jQuery теперь позволяют более полные взаимодействия, которые фактически стимулируют бизнес . Эта тенденция возникла в результате увеличения:
- -Элементы, которые могут быть нажаты (или пролистаны)
- -Всплывающее уведомление
- -Использование инструментов персонализации (например, геолокации)
- -Контроль за раскрытием контента
- Прокрутка на основе навигации
- -Переходы и функции цикла
В этом году также появилось больше микро-взаимодействий, т. Е. Звона звона при отправке электронного письма или анимации, чтобы привлечь внимание к новому уведомлению.
подсказки
- Обход сигнификаторов объясняет, как все работает, и облегчает взаимодействие. Подумайте о том, как значок гамбургера с меткой «МЕНЮ» отображает выпадающее меню или как кнопка воспроизведения отображает кликабельное видео.
- Чтобы лучше понять, как пользователи взаимодействуют и чего они ожидают, попробуйте сыграть в ролевую игру между пользователем и интерфейсом , где один человек на самом деле говорит о будущем сайте.
Бесплатные ресурсы
- Лучшие практические приемы по дизайну взаимодействий, том 1 — бесплатное 109-страничное руководство, обучающее методам IxD вне времени на основе 33 тематических исследований.
- IxD Awards 2016 — лучшие награды Interaction Awards за IxD, хороший источник вдохновения и новых идей.
- Создание и внедрение UX Best Practices — рекомендации UX Booth о корнях UX-дизайна и идеях, стоящих за практикой.
10. Макеты карт

Источник: Behance
Завершение первой десятки — еще одна тенденция, ориентированная на мобильные устройства.
Макет карты позволяет сайтам и приложениям отображать богатый контент чистым, организованным образом, что делает их отличными для просмотра, особенно при ссылках на внешние сайты. А поскольку строки и столбцы можно автоматически переставлять для соответствия размерам экрана, этот макет идеально подходит для адаптивного дизайна.
подсказки
- Вся карта должна быть кликабельной, а не только изображение или текстовые ссылки. Закон Фиттса гласит, что это облегчает взаимодействие.
- Негативное пространство между карточками, называемое «желобами», должно быть четко определено. Не заставляйте пользователей угадывать границы.
Бесплатные ресурсы
- Как создать интерфейс для карт с помощью Sketch App 3 — учебное пособие о том, как создавать простые карты с помощью Sketch (перспективное приложение для дизайна).
- 10 Material Design Cards для Web в CSS и HTML — ресурс для разработки карт для Google Material Design.
- Техника дизайна: карты и минимализм — бесплатный учебный пользовательский интерфейс с карточками и минималистические методы, основанные на 43 тематических исследованиях.
навынос
Более важно, чтобы вы применяли тренды, основываясь на потребностях ваших пользователей, а не на стремлении быть модными. Не все из этих тенденций будут работать для каждого сайта, поэтому всегда работайте в обратном направлении от пользователя.
Если вы хотите узнать больше, бесплатное 185-страничное руководство « Веб-дизайн Тенденции 2015 и 2016» развивает эти 10 техник, с большим количеством лучших практик и отобранных ссылок на 100 бесплатных ресурсов.
Прочтите о том, как применять эти тенденции, а затем ознакомьтесь с их практикой в более чем 160 примерах с домашних сайтов, таких как Google, Apple, Dropbox, Spotify, BMW, Versace, Reebok, Adidas и других.