Создание привлекательной, привлекательной формы входа в систему — отличный способ улучшить ваш веб-дизайн и заставить посетителей подписаться на членство в сайте. Итак, сегодня мы создадим свернутую форму входа в систему, чтобы вы могли использовать ее в своих собственных дизайнерских проектах. Вы узнаете, как создать эффект согнутой бумаги, используя различные параметры наложения и тени, и мы создадим чистую и стильную форму входа в систему с помощью нескольких удобных приемов.
Ресурсы:
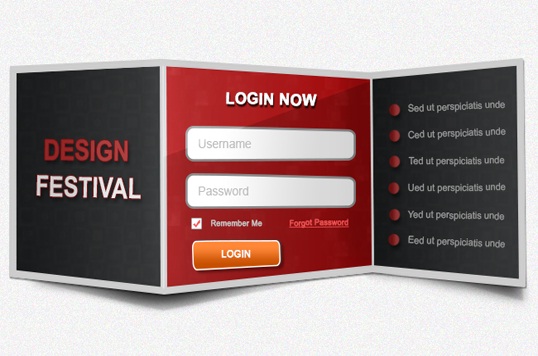
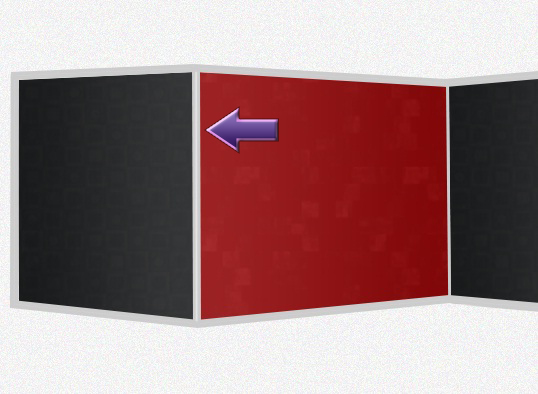
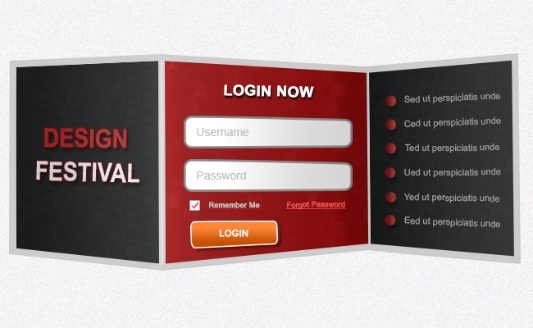
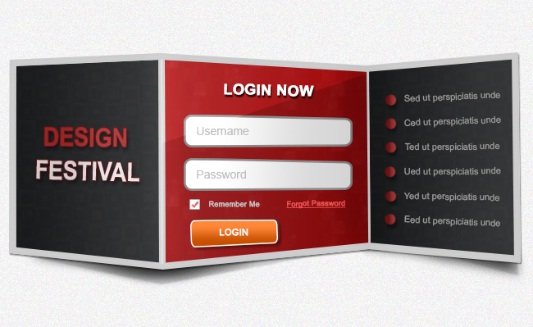
Конечный результат:
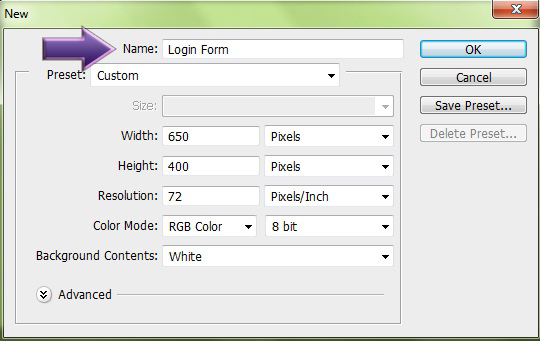
Шаг 1: Создайте новый файл
Откройте ваш Photoshop и создайте новый файл шириной 650 пикселей и высотой 400 пикселей.
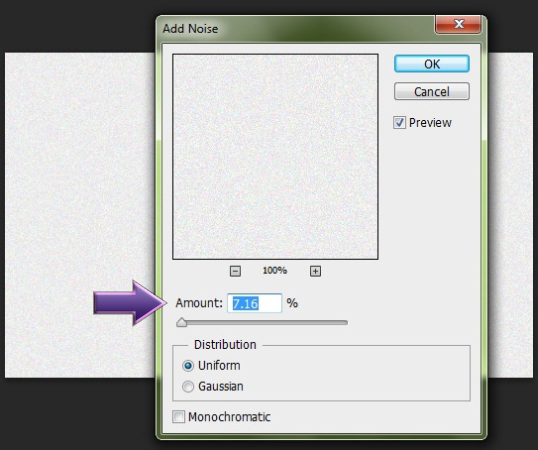
Шаг 2: Цвет фона
Залейте фон цветом #ececec, а затем нажмите «Фильтр»> «Шум»> «Добавить шум».
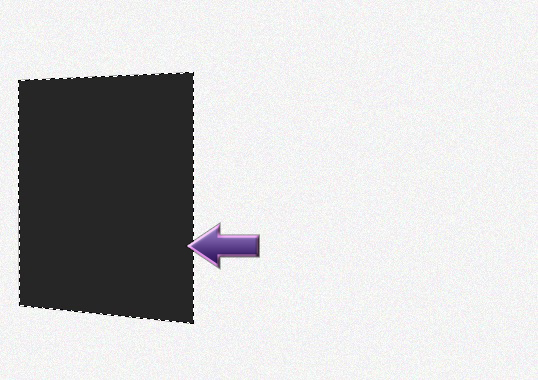
Шаг 3: Создание бумажных сторон
Теперь мы начнем с нашей сложенной бумажной формы. Итак, создайте новый слой и выберите инструмент пера, чтобы создать наш левый сгиб. Затем щелкните правой кнопкой мыши путь, выберите «Сделать выбор» и заполните его # 262626.
Шаг 4: Добавьте градиент
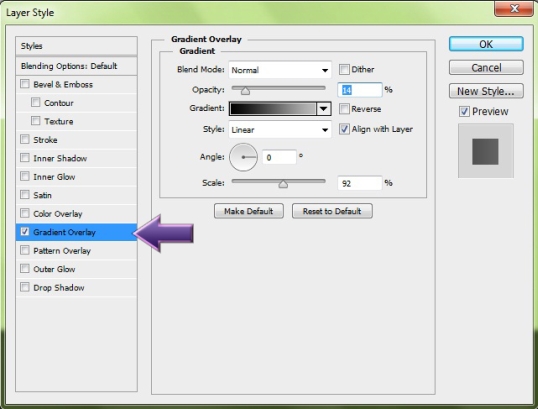
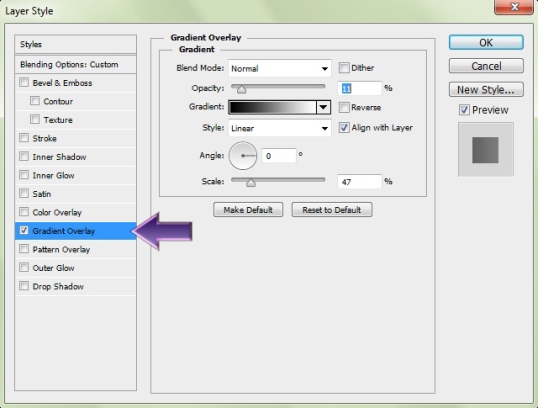
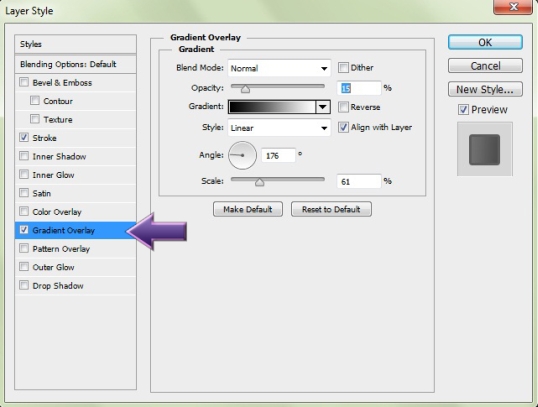
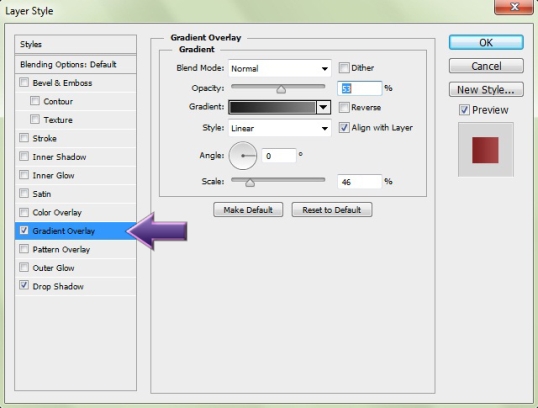
Нажмите «Слой»> «Стиль слоя»> «Наложение градиента» и добавьте градиент. Используйте настройки, показанные ниже.
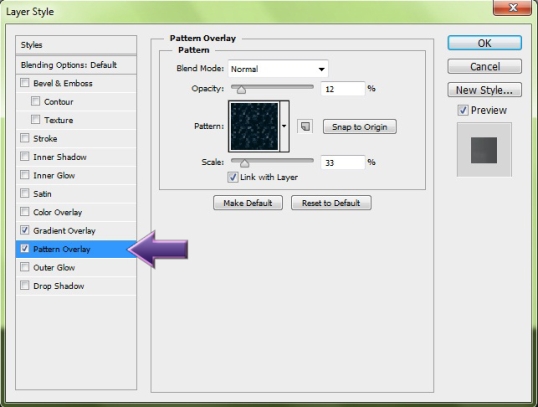
Шаг 5: Добавить шаблон
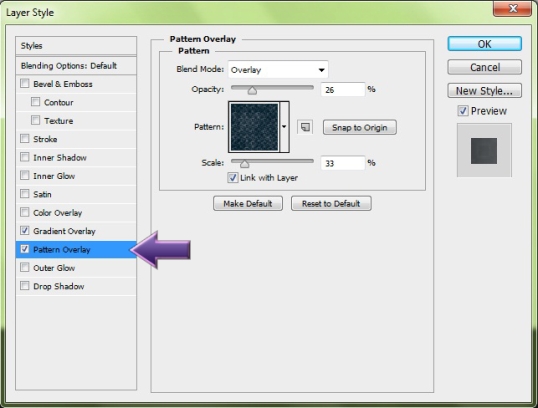
Теперь мы собираемся добавить текстуру, чтобы сделать формы похожими на бумагу. Нажмите «Слой»> «Стиль слоя»> «Наложение рисунка» и добавьте темно-синий гранжевый узор, упомянутый в вышеупомянутых ресурсах.
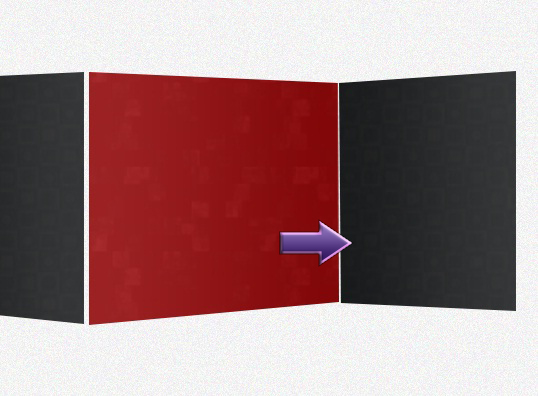
Шаг 6: Создайте среднюю складку
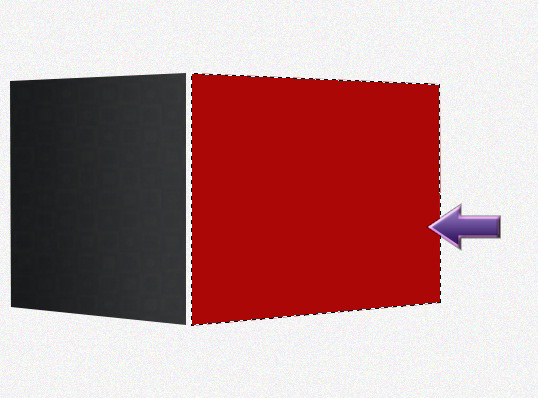
Теперь выберите инструмент «Перо» и создайте другую фигуру, но убедитесь, что она больше предыдущей и залейте ее цветом # ab0707.
Шаг 7: Добавьте градиент
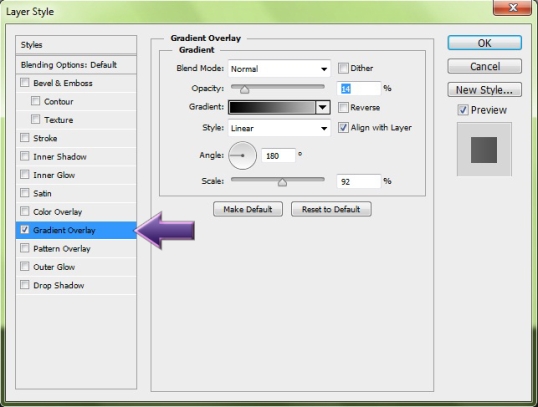
Нажмите «Слой»> «Стиль слоя»> «Наложение градиента» и на этот раз держите угол 180 градусов.
Шаг 8: Добавить шаблон
Мы повторим тот же процесс, что и раньше: «Слой»> «Стиль слоя»> «Наложение рисунка». Но на этот раз мы выберем другой рисунок для этого сгиба.
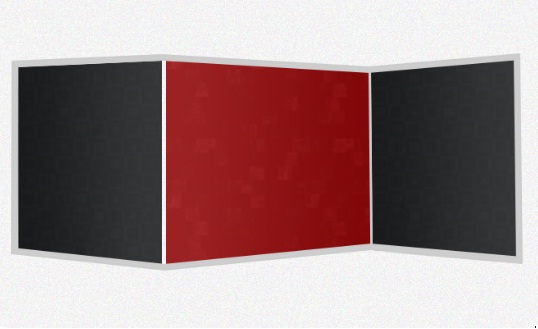
Шаг 9: Создайте третий сгиб
Выберите инструмент пера и создайте окончательный сгиб. Заполните его цветом # 262626.
Шаг 10: продублируйте стиль слоя
Просто щелкните правой кнопкой мыши первый слой сгиба и выберите «Копировать стиль». Затем щелкните правой кнопкой мыши текущий слой сгиба и нажмите «Вставить стиль».
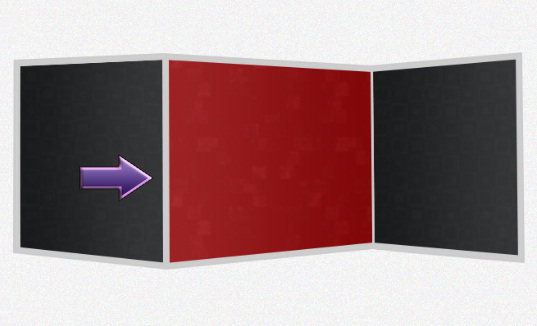
Шаг 11: добавь кадр
Теперь нажмите на инструмент «Линия» и создайте рамку вокруг наших сгибов бумаги весом 8 пикселей, используя цвет #cdcdcd.
Шаг 12: Заполнить пробел
Чтобы заполнить промежутки между нашими сгибами, мы снова будем использовать инструмент линии того же цвета (#cdcdcd), но с весами 6px и 3px.
Шаг 13: сделай фальц выдающимся
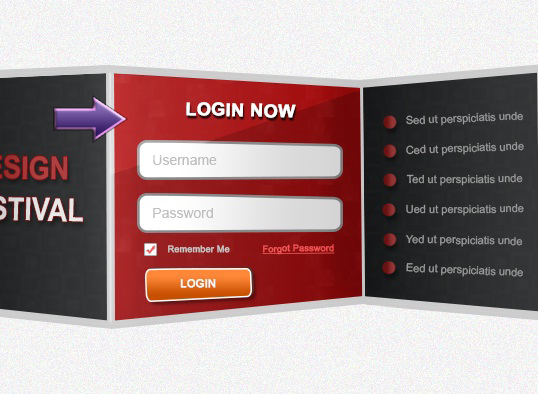
Выберите жесткую круглую кисть размером 1 пиксель и создайте тонкую линию с #ffffff между левой и средней складками, чтобы сделать складку заметной. Затем уменьшите непрозрачность до 50%.
Шаг 14: Добавьте логотип
Добавьте текст логотипа с цветом # a02727. Затем нажмите на стили слоя и добавьте градиент.
Затем нажмите на обводку и добавьте обводку в 1 пиксель, используя цвет # 860c0d.
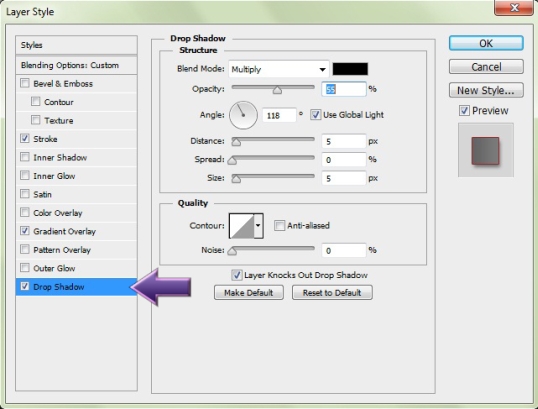
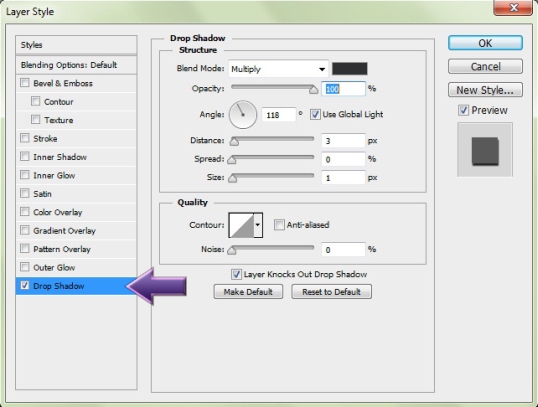
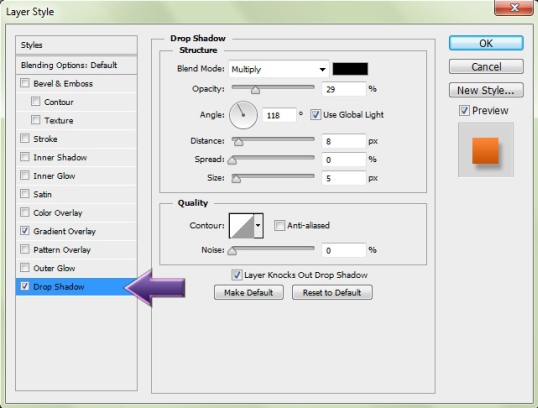
Наконец, добавьте немного тени к нашему тексту.
Шаг 15: добавь больше текста
Выберите текстовый инструмент и добавьте «Фестиваль». На этот раз используйте цвет # f2f2f2. Затем просто скопируйте вышеуказанный стиль текстового слоя и вставьте его в этот новый слой.
Шаг 16. Создайте поля формы
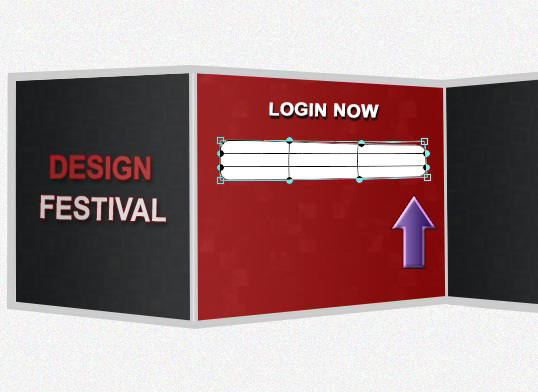
Сначала выберите текстовый инструмент и добавьте заголовок формы, используя цвет #ffffff. Добавьте тонкую тень, используя следующие настройки.
Теперь выберите инструмент прямоугольник с закругленными углами и создайте поле имени пользователя. Затем нажмите «Правка»> «Преобразовать путь»> «Обтекание» и отрегулируйте правую сторону прямоугольника так, чтобы он казался немного меньшим, чем левая сторона.
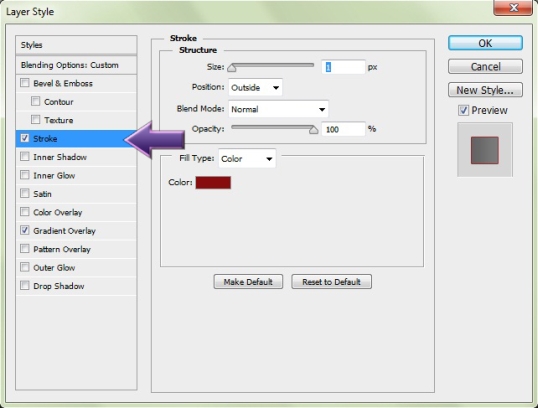
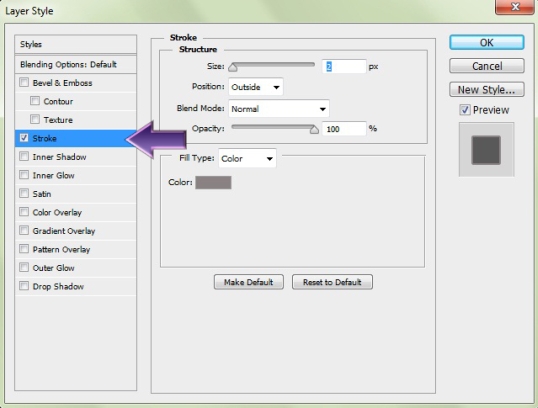
Теперь нажмите «Слой»> «Стиль слоя»> «Обводка» и добавьте обводку размером 2 пикселя в прямоугольник.
Наконец, примените следующий градиент к слою прямоугольника.
Теперь повторите тот же процесс, чтобы создать еще один прямоугольник и добавить необходимый текст в поля.
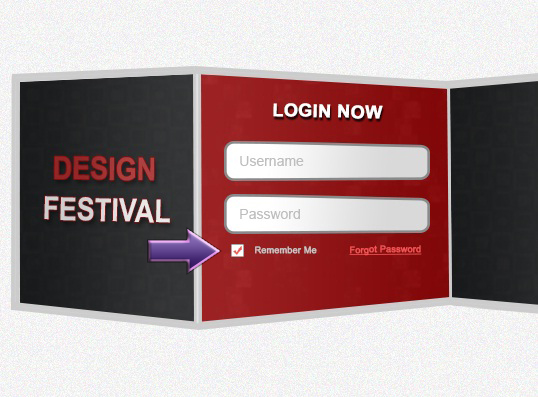
Затем нажмите на инструмент прямоугольник и создайте маленький прямоугольник. Добавьте галочку, используя пользовательские фигуры. Затем снова выберите текстовый инструмент и добавьте текст, используя цвета # b5b5b5 и # eb4545.
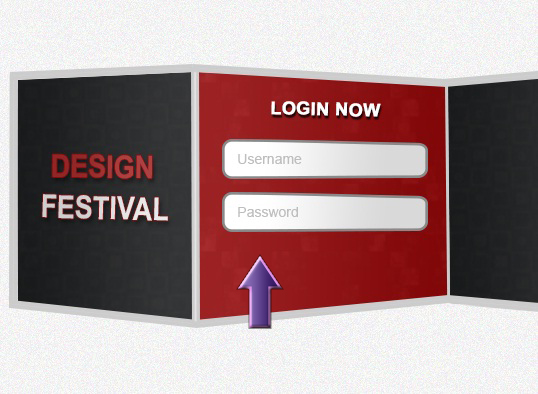
Шаг 17: Добавьте кнопку входа
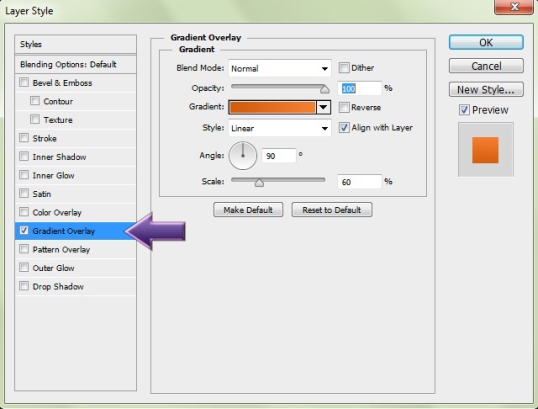
Используя те же методы, которые мы использовали с прямоугольником поля формы, создайте маленькую кнопку, но на этот раз используйте цвет #ffffff для обводки. Затем примените наложение градиента, чтобы добавить оранжевый градиент. Настройки градиента ниже.
Теперь добавьте тень и текст «Логин», используя текстовый инструмент.
Шаг 18: Добавьте маркеры и текст
Выберите жесткую круглую кисть размером 13px и используйте ее на правом сгибе для формирования круглых «пуль». Убедитесь, что наш цвет переднего плана — # 761818. Затем добавьте немного тени и градиента к вашим пулям.
Теперь добавьте нужный текст рядом с маркерами, используя цвет # 949494. Просто повторите тот же процесс, чтобы создать дополнительные маркеры и текст.
Шаг 19: добавь блеск
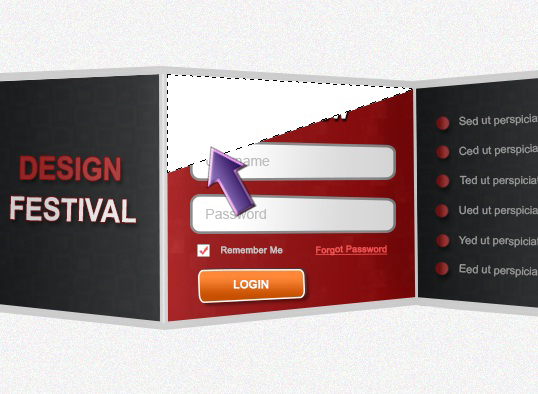
Это необязательно, если вы хотите добавить блеск в форму. Если вы хотите глянцевый вид, выберите инструмент «Многоугольное лассо», создайте прямоугольник и заполните его #ffffff.
Затем измените режим наложения на «overlay» и уменьшите непрозрачность до 25%.
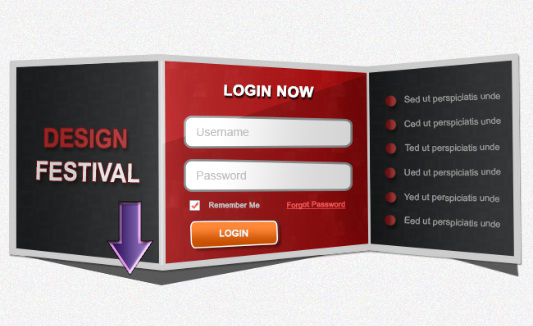
Шаг 20: создай тень
Создайте новый слой и поместите его чуть выше фонового слоя. Теперь нажмите на инструмент «Перо», чтобы создать форму тени, залейте ее цветом # 595c59.
Затем нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу» и немного размыте его.
Наконец, наша стильная сложенная форма входа в систему уже готова. Я надеюсь, что вы, ребята, наслаждаетесь этим и используете его на своих будущих целевых страницах и макетах.