Вы не всегда можете найти идеальный векторизованный объект онлайн. Дизайнеры часто просят очень конкретные иллюстрации для уникальных целей. Из-за этого очень важно сохранять свои навыки иллюстрации. Любой желающий может получить идеальную фотографию или векторное изображение, но вы должны держать свои навыки острыми для тех узкоспециализированных запросов клиентов, которых не хватит при простой покупке акций.
В этом уроке я расскажу вам, как создать стильный векторный диван с нуля в Photoshop. Иллюстраторы редко фокусируются на «нечетких» объектах, таких как диванные подушки, при разработке векторных изображений; Этот урок поможет вам сохранить «мягкость и пушистость» наготове в вашем векторизованном наборе навыков. Кроме того, если в вашем офисе еще нет удобного дивана, вы можете создать свой собственный в считанные минуты. Попутно вы узнаете, как использовать инструмент «Перо», различные приемы стилевого оформления и как отбрасывать тонкую тень от объекта. Мы также создадим темный фон комнаты для дисплея. Итак, начнем!
Ресурсы:
Гранжевая текстура от Starnetblog
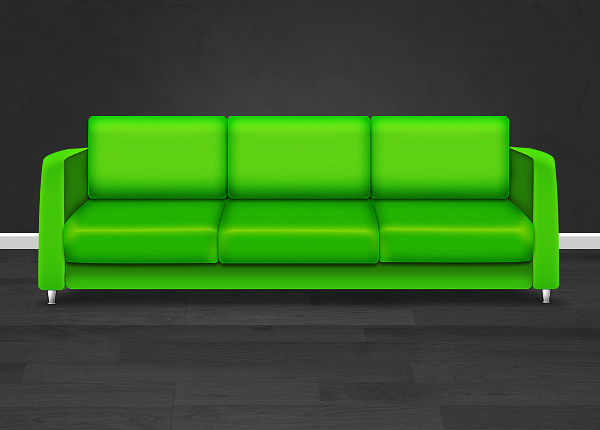
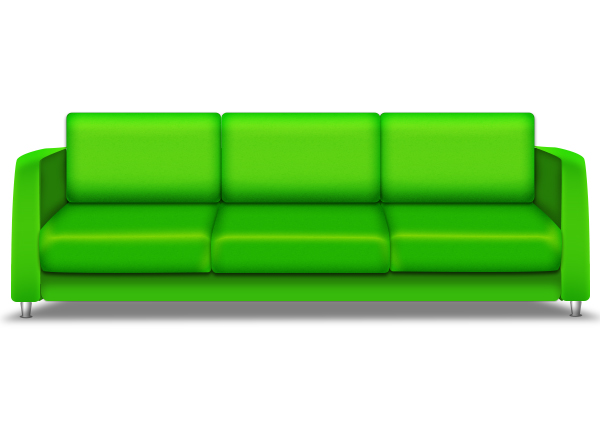
Конечный результат:
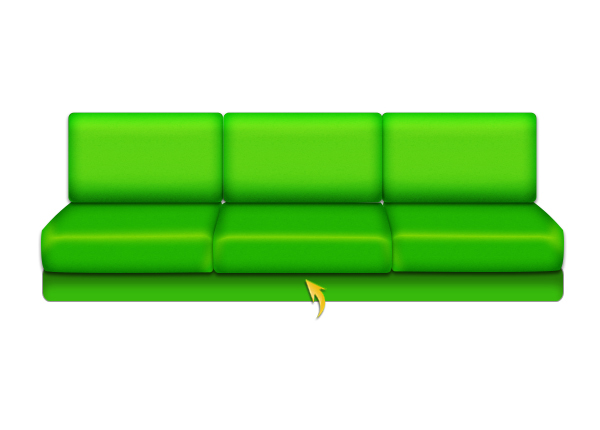
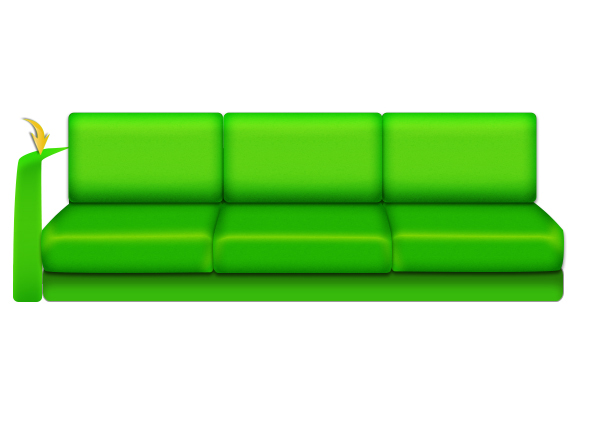
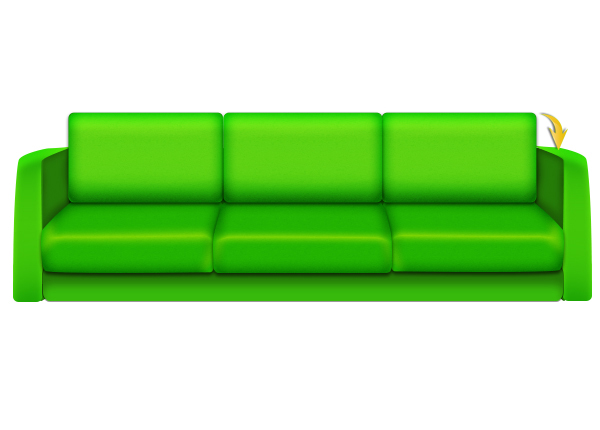
Прежде чем мы начнем, давайте посмотрим на наш конечный результат:
Шаг 1
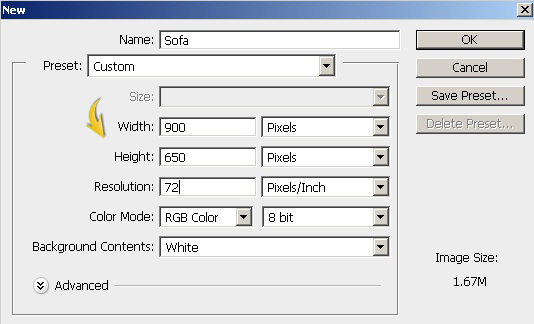
Создайте новый документ в Photoshop с шириной 900 пикселей и высотой 650 пикселей.
Шаг 2
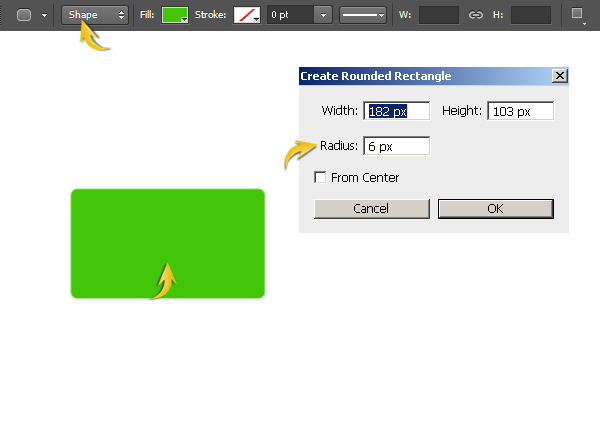
Во-первых, мы создадим спинки сидений дивана. Для этого установите # 43c609 в качестве цвета переднего плана и выберите инструмент прямоугольник с закругленными углами, чтобы нарисовать прямоугольник.
Шаг 3
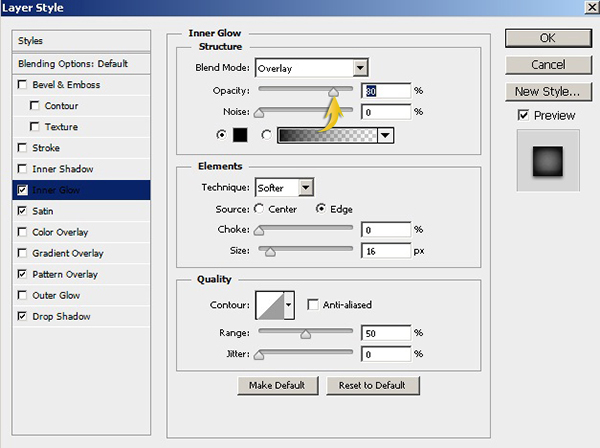
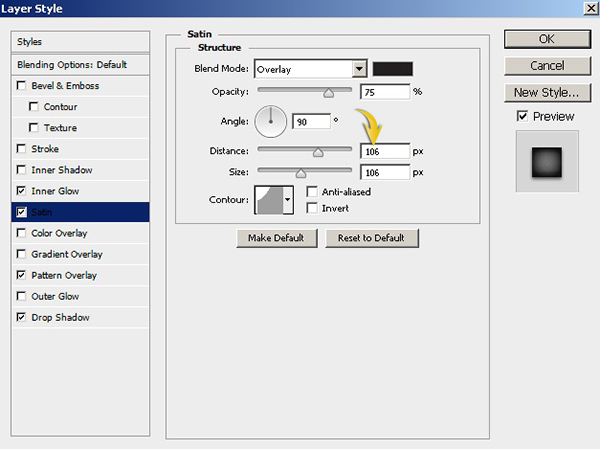
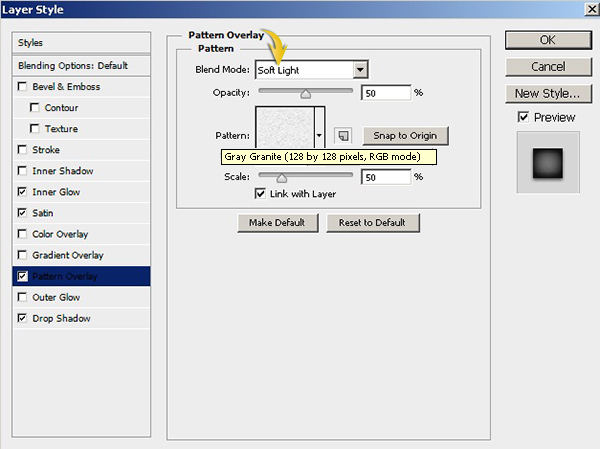
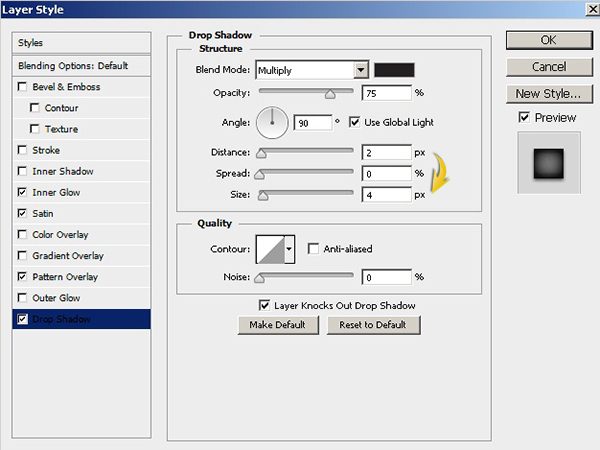
Дважды щелкните слой прямоугольника, чтобы открыть окно «Стиль слоя». Примените следующие настройки:
Шаг 4
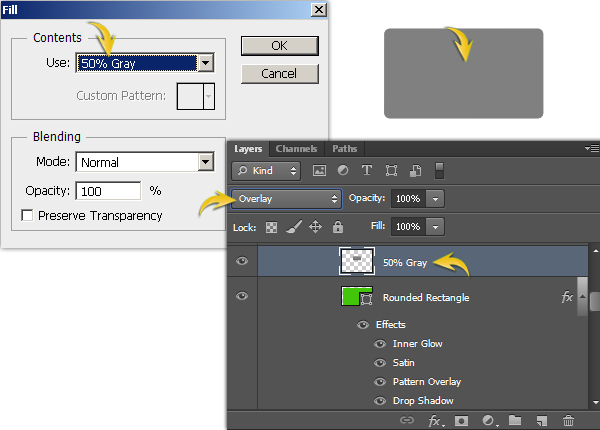
Чтобы придать ему больше символов, нажмите Ctrl + <щелчок по слою прямоугольника>, чтобы выделить его, а затем создайте новый слой. После этого перейдите в «Edit»> «Fill», используйте 50% серого в поле содержимого и измените режим смешивания этого слоя на «Overlay».
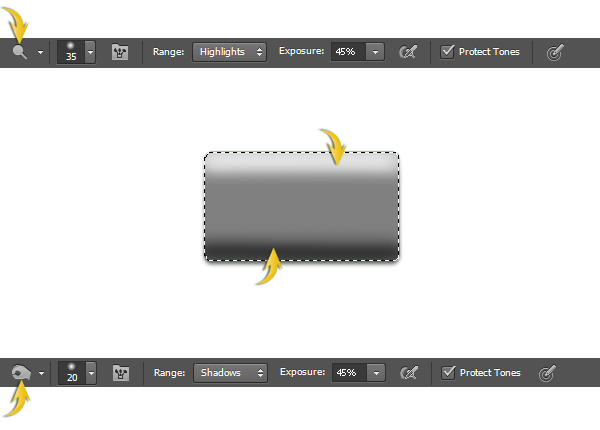
Теперь используйте инструмент Burn (Range: Shadows, Exposure: 45%) в нижней границе этого выделения и используйте инструмент Dodge (Range: Highlights, Exposure: 45%) в верхней границе. Когда вы закончите, соберите слой прямоугольника с закругленными углами и этот серый слой в группе и пометьте его как «back1».
Шаг 5
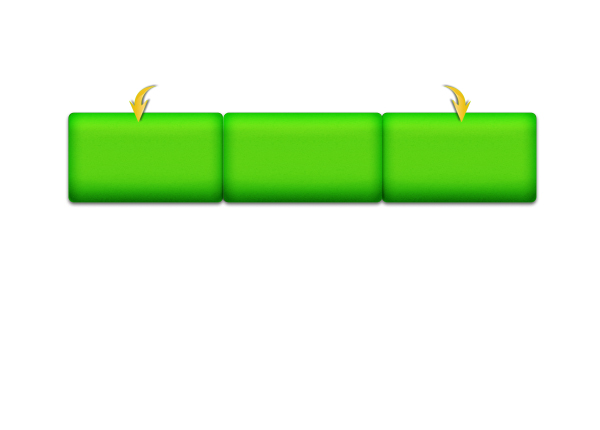
Дублируйте группу «back1» дважды, перейдя в «Layer»> «Duplicate group», а затем расположите их, как показано ниже, с помощью инструмента перемещения («V»).
Шаг 6
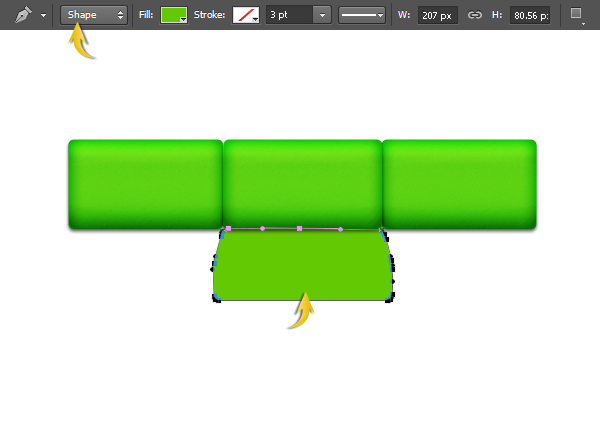
Теперь мы создадим сидения на диване. Для этого установите # 63c902 в качестве цвета переднего плана и выберите инструмент пера (Режим инструмента: Форма), чтобы нарисовать форму, как показано ниже.
Шаг 7
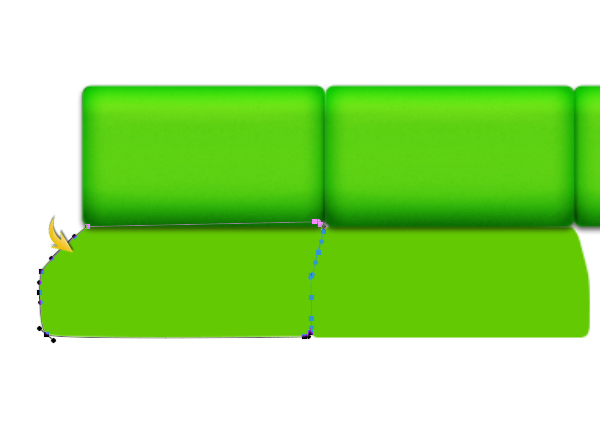
Теперь нарисуйте боковое сиденье, как показано ниже, с помощью инструмента «Перо».
После этого продублируйте эту новую форму и перейдите в «Edit»> «Transform»> «Flip Horizontal» и расположите ее справа, как показано ниже.
Шаг 8
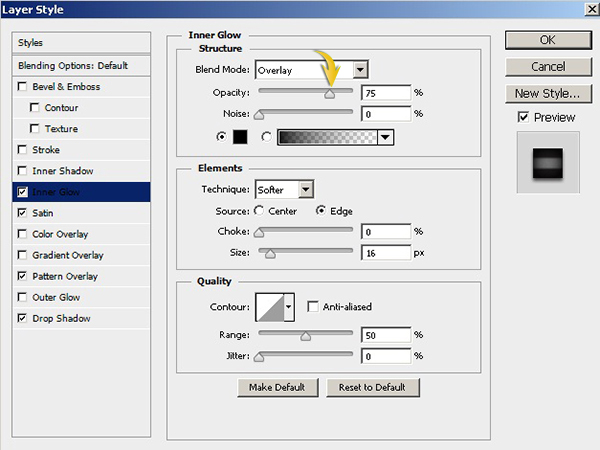
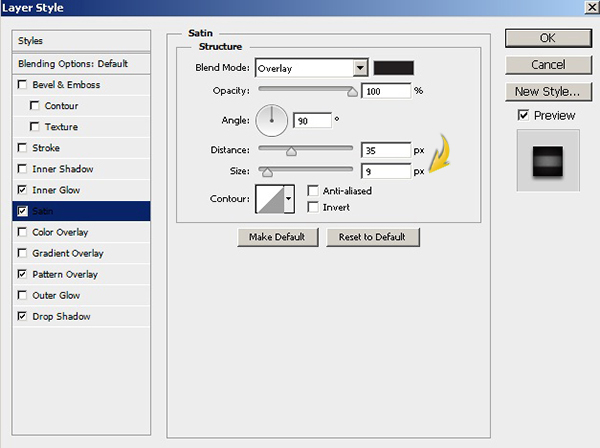
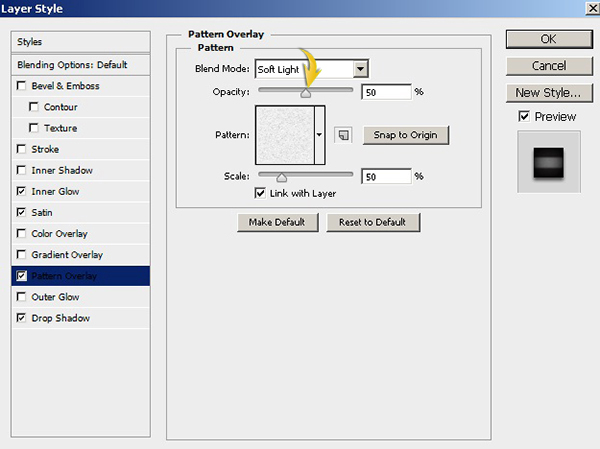
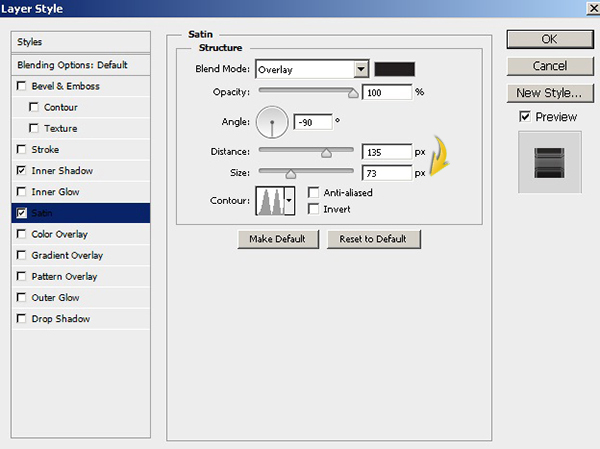
Теперь мы будем стилизовать сиденья. Для начала дважды щелкните по слою центрального сиденья и используйте следующие настройки.
Шаг 9
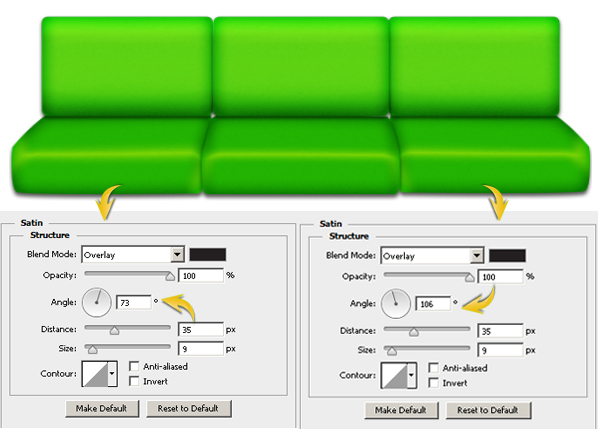
Щелкните правой кнопкой мыши по слою центрального сиденья, выберите «Копировать стиль слоя», а затем щелкните правой кнопкой мыши по слоям боковых сидений один за другим, выбрав «Вставить стиль слоя», чтобы применить одинаковые эффекты к каждому из них. Однако вам нужно отрегулировать угол наклона «сатин» для правого и левого сидений отдельно. Дважды щелкните на левом слое сиденья и используйте угол 73⁰ для «Satin». Для правого сиденья используйте угол 106⁰.
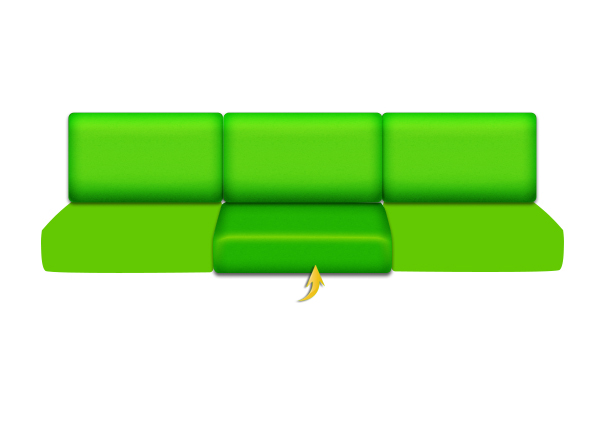
Шаг 10
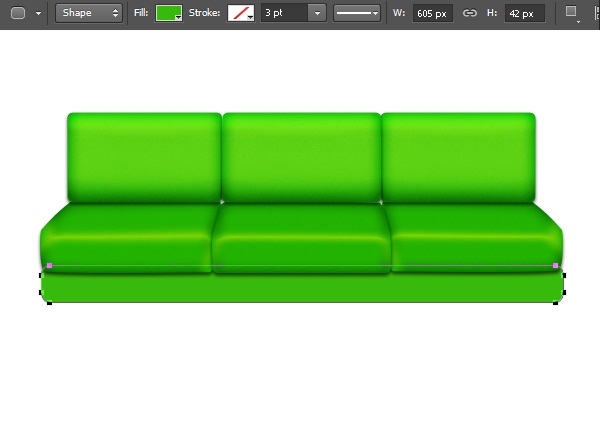
Далее мы создадим основу для дивана. Для этого установите # 37ba0b в качестве цвета переднего плана и нарисуйте прямоугольник на слое чуть выше фонового, используя инструмент с закругленными углами.
Шаг 11
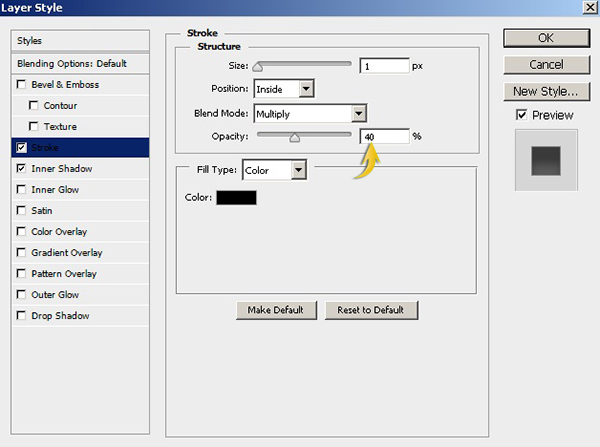
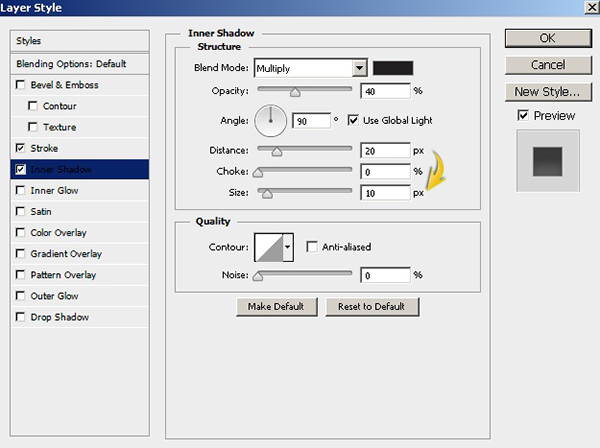
Теперь примените следующие настройки для «Stroke» и «Inner Shadow» на этом новом прямоугольном слое.
Шаг 12
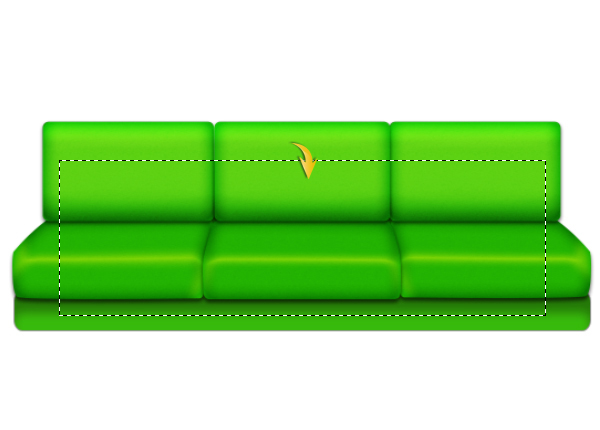
Затем нарисуйте большой прямоугольник, используя инструмент выделения прямоугольника под остальными слоями, и залейте его цветом # 0d5c00, используя инструмент заливки. Намерение состоит в том, чтобы заполнить все минутные промежутки между местами.
Шаг 13
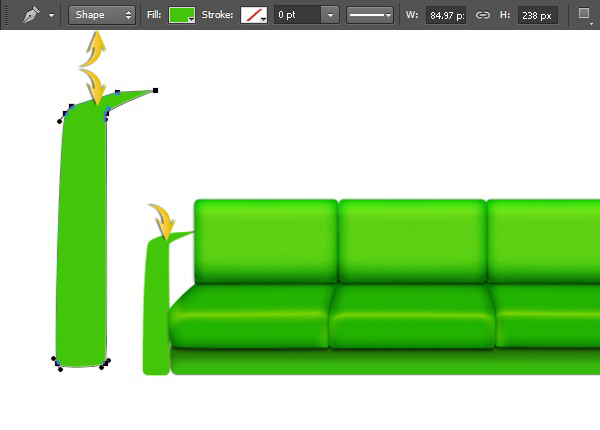
Далее мы сделаем подлокотники дивана. Установите # 43c609 в качестве цвета переднего плана и выберите инструмент «Перо» (Режим инструмента: Форма), чтобы нарисовать форму, показанную ниже.
Шаг 14
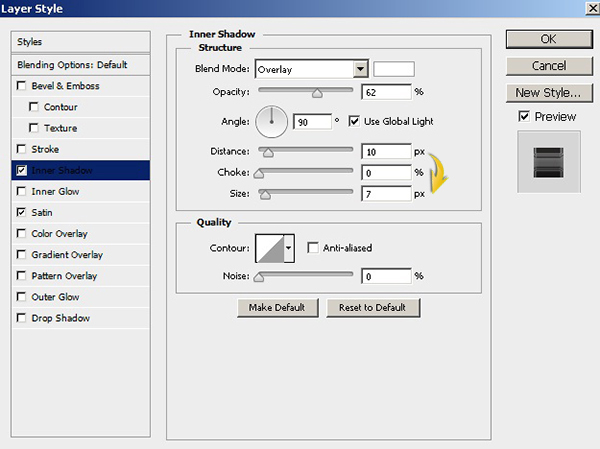
Примените следующие настройки стиля слоя к форме руки:
Шаг 15
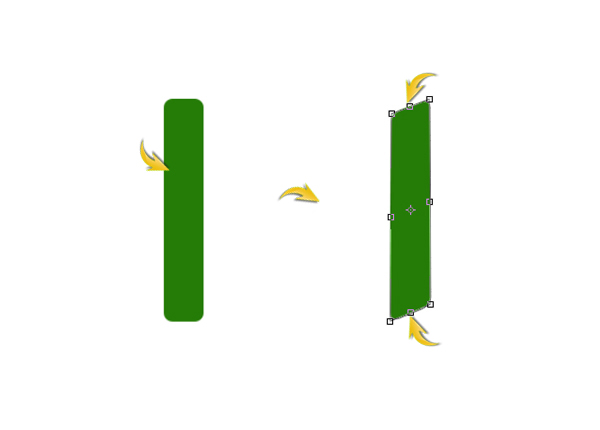
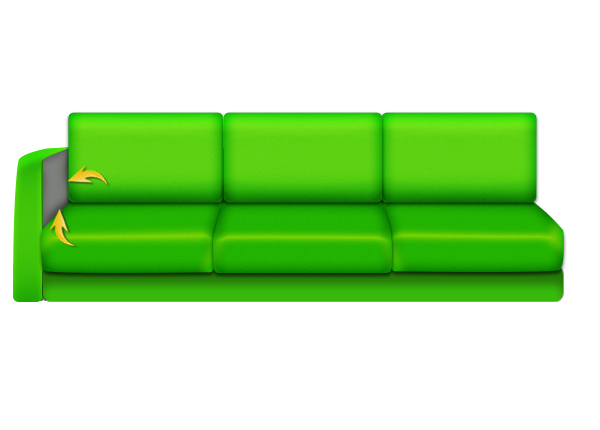
Теперь, чтобы закончить руку, нарисуйте прямоугольник с закругленными углами, используя цвет # 257c07, и перейдите в «Edit»> «Transform»> «Distort». Используйте «« Distort », чтобы придать ему форму, подобную той, которая показана ниже.
Теперь нажмите Ctrl + <щелкните на этом слое прямоугольника>, чтобы сделать выделение вокруг него, создайте новый слой над прямоугольником и залейте его выделением «50% серого». Затем примените инструмент прожига к этому слою, как показано ниже. Наконец, измените режим смешивания этого нового слоя на «Наложение», как мы делали в шаге 4.
Шаг 16
Соберите все слои, составляющие руку, в одну группу, продублируйте группу и переверните эту группу горизонтально, чтобы сформировать противоположную руку дивана.
Шаг 17
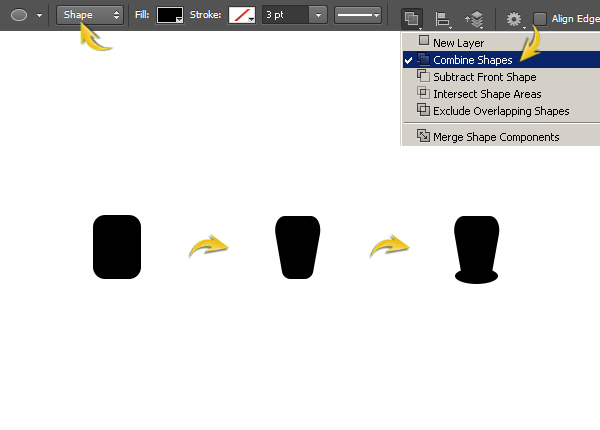
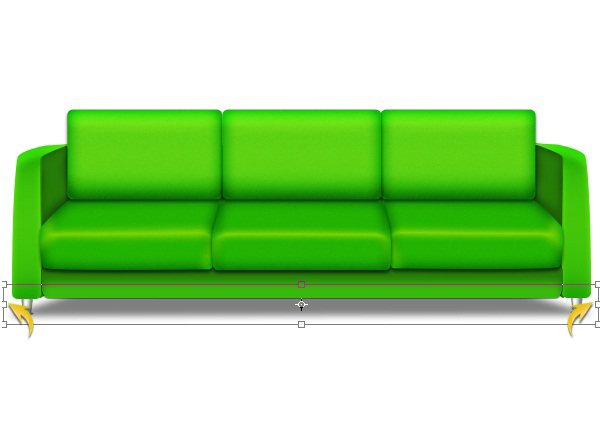
Далее мы создадим ножку дивана. Создайте прямоугольник, используя инструмент с закругленными углами с радиусом 3 пикселя. Затем придайте ему форму, показанную ниже, используя инструмент «Искажение». После этого выберите инструмент эллипса, выберите «Объединить фигуры» на верхней панели свойств и нарисуйте эллипс у нижнего края прямоугольника, чтобы завершить опору.
Шаг 18
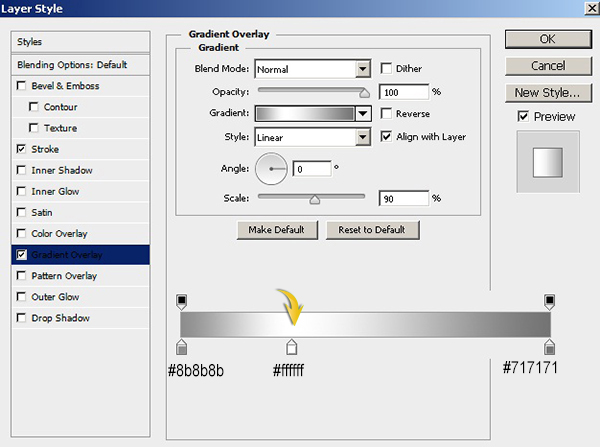
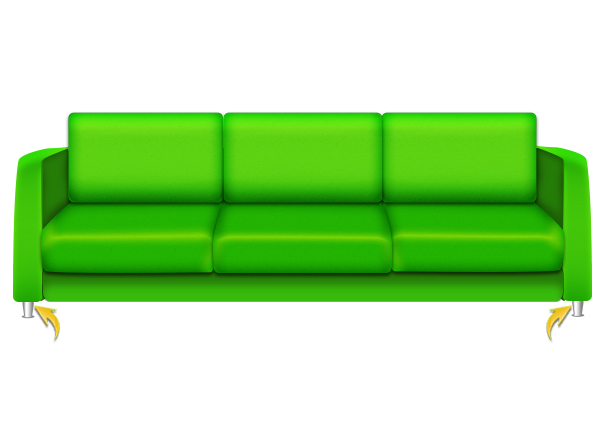
Теперь примените следующие настройки стиля слоя к слою ноги:
После этого продублируйте слой ножек и переверните его горизонтально, чтобы образовалась другая ножка дивана.
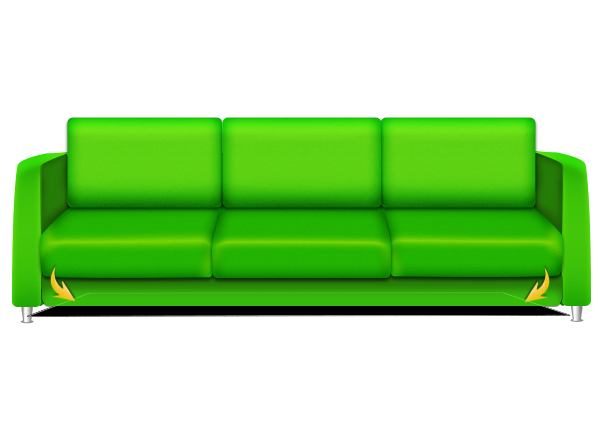
Шаг 19
Далее мы создадим тень. Выберите инструмент «Прямоугольник», чтобы нарисовать прямоугольник чисто черного цвета чуть выше фона. Придайте ему форму, подобную приведенной ниже, с помощью инструмента «Искажение».
Шаг 20
Щелкните правой кнопкой мыши на теневом слое и выберите параметр «Растеризация слоя». Затем перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте значение ta в 3,5 пикселя для размытия по Гауссу. Теперь растяните тень, как показано ниже, используя бесплатный инструмент преобразования (Ctrl + «T»). Когда вы закончите, измените режим смешивания теневого слоя на «Умножение» и уменьшите его непрозрачность до 50%.
Макет дивана готов. Вот как это выглядит.
Шаг 21
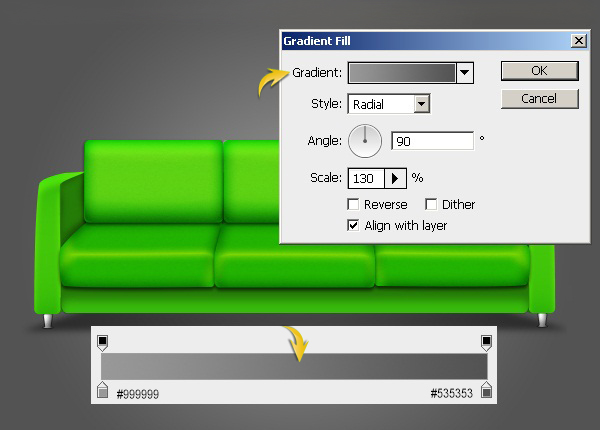
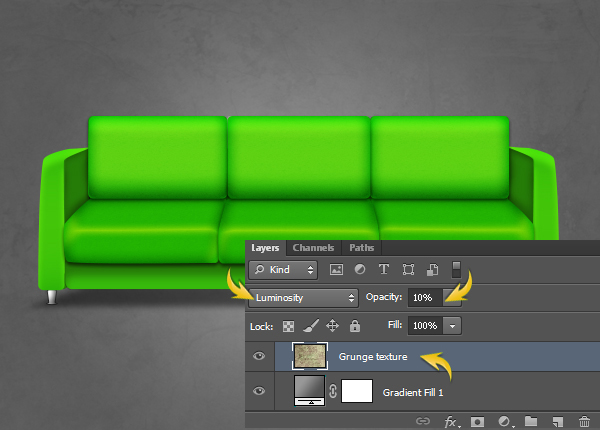
Теперь мы создадим темный фон помещения для дисплея, что улучшит фокусировку на макете и вашем продукте. Создайте корректирующий слой с градиентом чуть выше фона, щелкнув значок «Создать новый заливочный или корректирующий слой», который находится внизу панели слоев.
Откройте текстуру гранж в Photoshop и перетащите ее на свой документ над слоем градиента. Измените режим смешивания текстуры на «Luminosity» и уменьшите ее непрозрачность до 10%.
Шаг 22
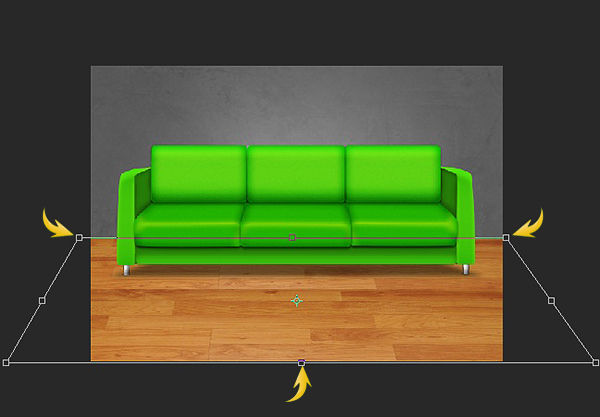
Теперь поместите текстуру дерева чуть выше гранж-текстуры и расположите ее, как показано ниже, используя инструмент «Искажение».
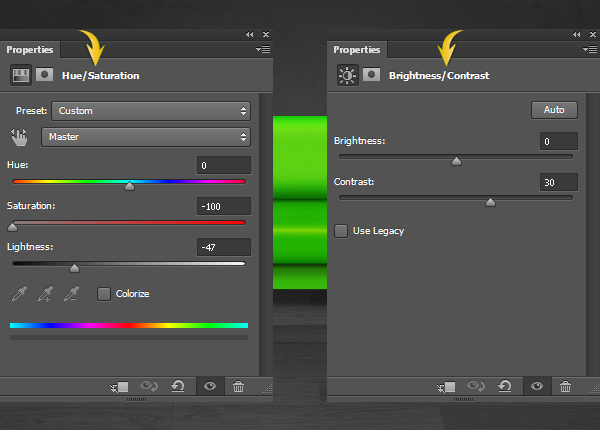
Нам нужно еще два корректирующих слоя над текстурой дерева: «Оттенок / Насыщенность», чтобы обесцветить текстуру, и «Яркость / Контрастность». Используйте следующие настройки для них.
Шаг 23
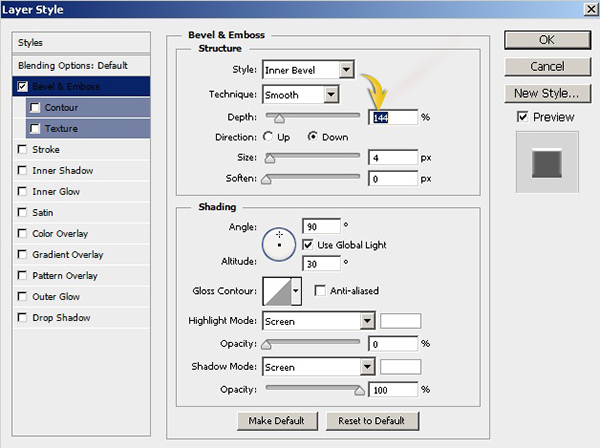
Нарисуйте прямоугольник в цвете #cdcdcd над фоновым слоем и используйте следующие настройки для «Скос и тиснение» на этом слое.
Вот как это выглядит, поддерживая и добавляя контекст в рекламу, которая принимает форму современного искусства:
Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Делитесь своими мыслями об этом.