Ниже приведен небольшой отрывок из нашей книги « Разработка UX: форм» , написанной Джессикой Эндерс. Это идеальное руководство для проектирования форм, ключевая часть эффективного UX-дизайна. Члены SitePoint Premium получают доступ к своему членству, или вы можете купить копию в магазинах по всему миру.
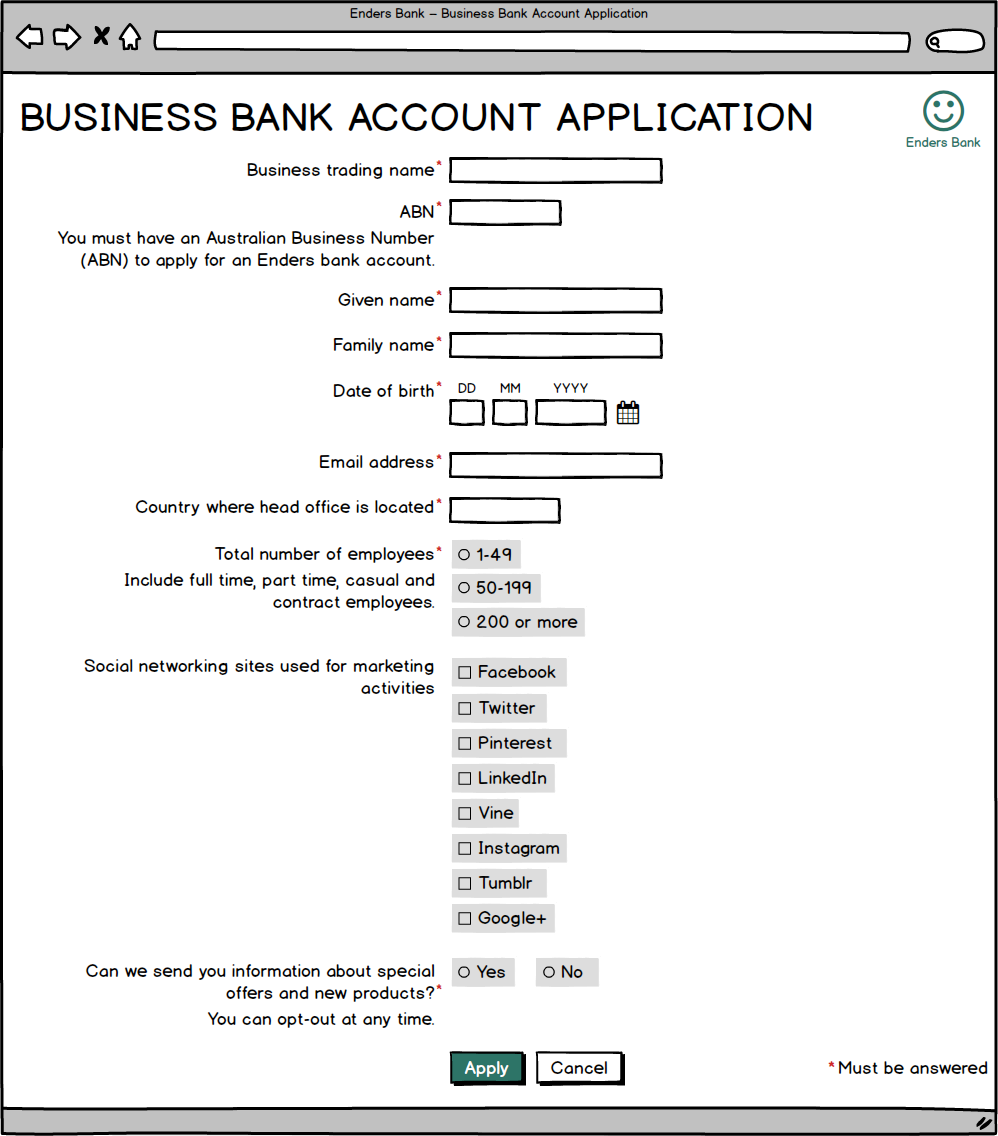
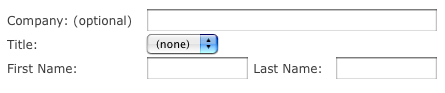
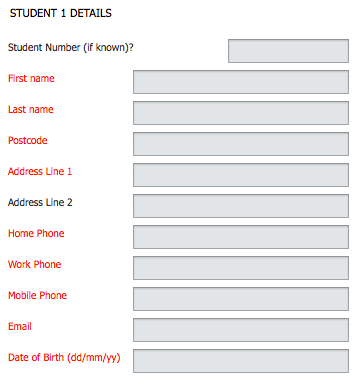
В настоящее время наша форма не имеет большого цвета:
На данном этапе единственным цветом в форме является логотип и красные звездочки, обозначающие вопросы, на которые требуется ответ.
С точки зрения этой части дизайна, мы на правильном пути. Я объясню почему.
Часто использование цвета в попытке сделать форму «веселой» или «интересной» на самом деле может ухудшить восприятие пользователя:
Эта очень красочная форма скорее страшная и запутанная, чем веселая.
Некоторые цвета могут даже навредить людям:
Флуоресцентные цвета в этой форме могут быть трудны для некоторых людей.
Будьте очень осторожны с цветом
Люди невероятно чувствительны к цвету. Наш мозг обрабатывает его, даже не осознавая этого, и мы не можем не заметить различий.
В наших формах мы можем использовать эту особенность человеческой биологии в наших интересах. Зарезервируйте цвет для вещей, которые в нем нуждаются , чтобы они чем-то выделялись.
Вот некоторые части формы, которые могут выиграть от цвета:
Кнопки:
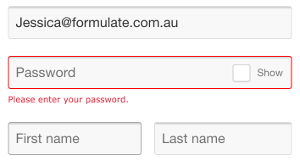
Ключевые сообщения, такие как ошибки:
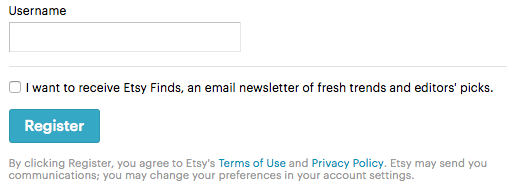
Ссылки:
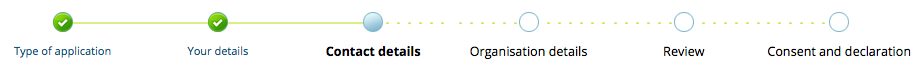
Показатели прогресса:
Рубрики:
Форма стола:
Брендинг , как логотипы и стандартные заголовки, также может использовать цвет:
Возможно, вы заметили, что я не включил красную звездочку обязательных индикаторов поля (*) в список вещей, которые могут использовать цвет. Это потому, что я не рекомендую использовать красные звездочки для обозначения обязательных полей. См. «Обязательные и дополнительные поля» ниже для получения дополнительной информации.
Обратите также внимание на то, что в каждом из приведенных выше примеров в целом используется очень мало цвета. Чем больше цвета вы используете, тем меньше он выделяется :

Какие цвета вы должны использовать?
Обычно ваша организация имеет палитру цветов, на которую вы можете ссылаться. Как и в моем бизнесе по дизайну форм, в Enders Bank основным цветом является зеленый, как вы можете видеть на логотипе на изображении ниже. Давайте используем этот цвет, чтобы сделать кнопку основного действия в нашей форме отличительной:
Наша форма теперь имеет все необходимые цвета.
Дальтонизм
Оценки различаются, но, вероятно, у 4–10% пользователей вашей веб-формы будет некоторый недостаток в способности воспринимать цвет (обычно — но неточно — называемый дальтонизмом ). Наиболее распространенной формой дальтонизма является красно-зеленый, где трудно различить эти два цвета.
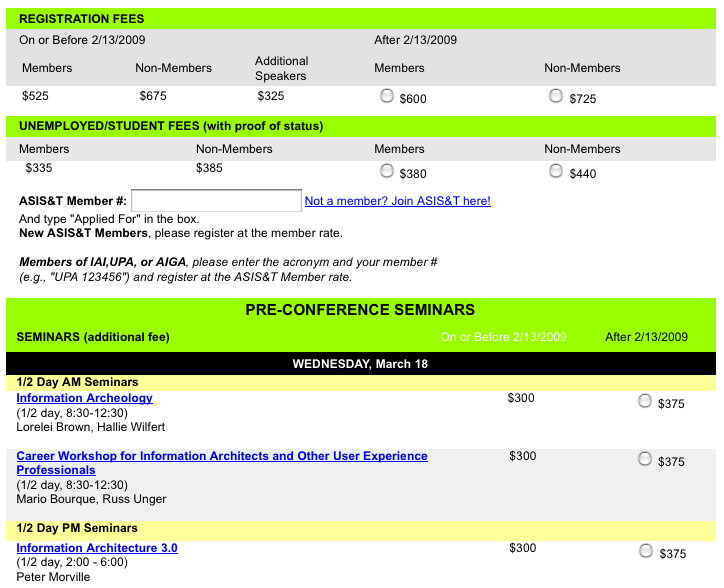
Учитывая это, вы никогда не должны полагаться исключительно на цвет для передачи чего-либо в веб-форме . В приведенной ниже форме используется красный текст для меток обязательных полей и черный текст для меток дополнительных полей. Позор, если ты не можешь отличить красное от черного! Не говоря уже о том, как форма выглядит полной ошибок, если вы хорошо видите цвет.

Гораздо лучшим подходом было бы просто сообщить людям, какие поля являются необязательными (как описано в разделе «Обязательные и необязательные поля» ниже):
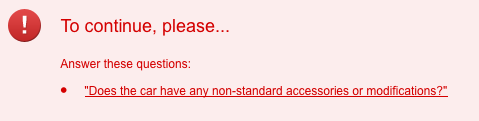
Аналогичным образом, сообщения об ошибках должны сопровождаться символом или иметь затенение фона, а не просто красный текст «Проверка» в главе 5):
Символ восклицательного знака означает, что пользователи могут визуально сказать, что это сообщение об ошибке, даже если у них проблемы с отображением цветов.
Если вы хотите узнать больше о дальтонизме, есть несколько отличных веб-ресурсов, включая симуляции:
Цветовой контраст
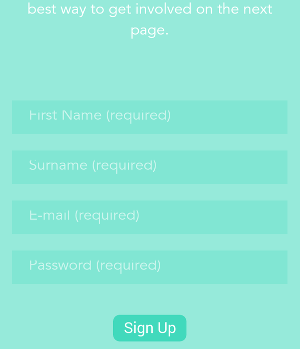
Есть что-то даже хуже, чем полагаться на цвет для общения с пользователем: недостаточный контраст цвета. Отсутствие достаточного контраста в ваших цветах означает, что даже те из нас, у кого хорошее зрение, не могут видеть различные элементы формы:
Зеленый на заднем плане формы слишком похож на зеленый на фоне полей, и оба зеленых слишком похожи на белый, используемый для текста.
Это пример того, как вы заходите слишком далеко за пределы эстетического конца спектра, что значительно усложняет работу пользователя. И это появляется слишком часто в эти дни:
Возможно, вы сможете увидеть поля в этой форме, но прочитать ярлыки будет сложно.
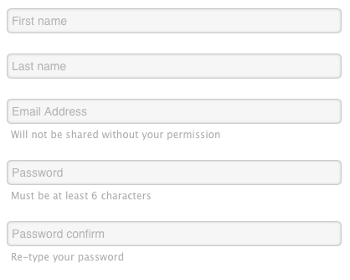
Особенно распространенным недостатком контраста является использование светло-серого на белом фоне. Поскольку это делает сайты выглядящими чистыми и минимальными, эта комбинация цветов довольно популярна в настоящее время. Жаль, что это совершенно непригодно:
Ваши элементы формы должны иметь достаточный цветовой контраст . Для некоторых действительно практических советов по обеспечению этого я рекомендую:
- «Интеграция контрастных проверок в ваш веб-рабочий процесс»
- «Три распространенных подводных камня для разработчиков: цветовой контраст»
А пока придерживайтесь темно-серого или черного цвета на белом фоне:
Цвета в нашем примере имеют достаточную контрастность.